在这里,我们将给大家分享关于wordpress网站使用wechat-social-login插件实现QQ、微信、钉钉、Github、手机号登陆的知识,同时也会涉及到如何更有效地airflow.exce
在这里,我们将给大家分享关于wordpress 网站使用 wechat-social-login 插件实现 QQ、微信、钉钉、Github、手机号登陆的知识,同时也会涉及到如何更有效地airflow.exceptions.AirflowException:无法解密 login=login 的加密密码,缺少 FERNET_KEY 配置、angularx-social-login 9/10如何通过显示Facebook登录模式来重新认证?、authState的订户未在“使用Facebook登录”的“ angularx-social-login”包中触发、django-social-login 0.2.0 新版本更新的内容。
本文目录一览:- wordpress 网站使用 wechat-social-login 插件实现 QQ、微信、钉钉、Github、手机号登陆
- airflow.exceptions.AirflowException:无法解密 login=login 的加密密码,缺少 FERNET_KEY 配置
- angularx-social-login 9/10如何通过显示Facebook登录模式来重新认证?
- authState的订户未在“使用Facebook登录”的“ angularx-social-login”包中触发
- django-social-login 0.2.0 新版本更新

wordpress 网站使用 wechat-social-login 插件实现 QQ、微信、钉钉、Github、手机号登陆
wordpress 版本:wordpress:4.9.8 版本 php 版本:v7.2.12 dockcer 镜像为:wordpress:4.9.8
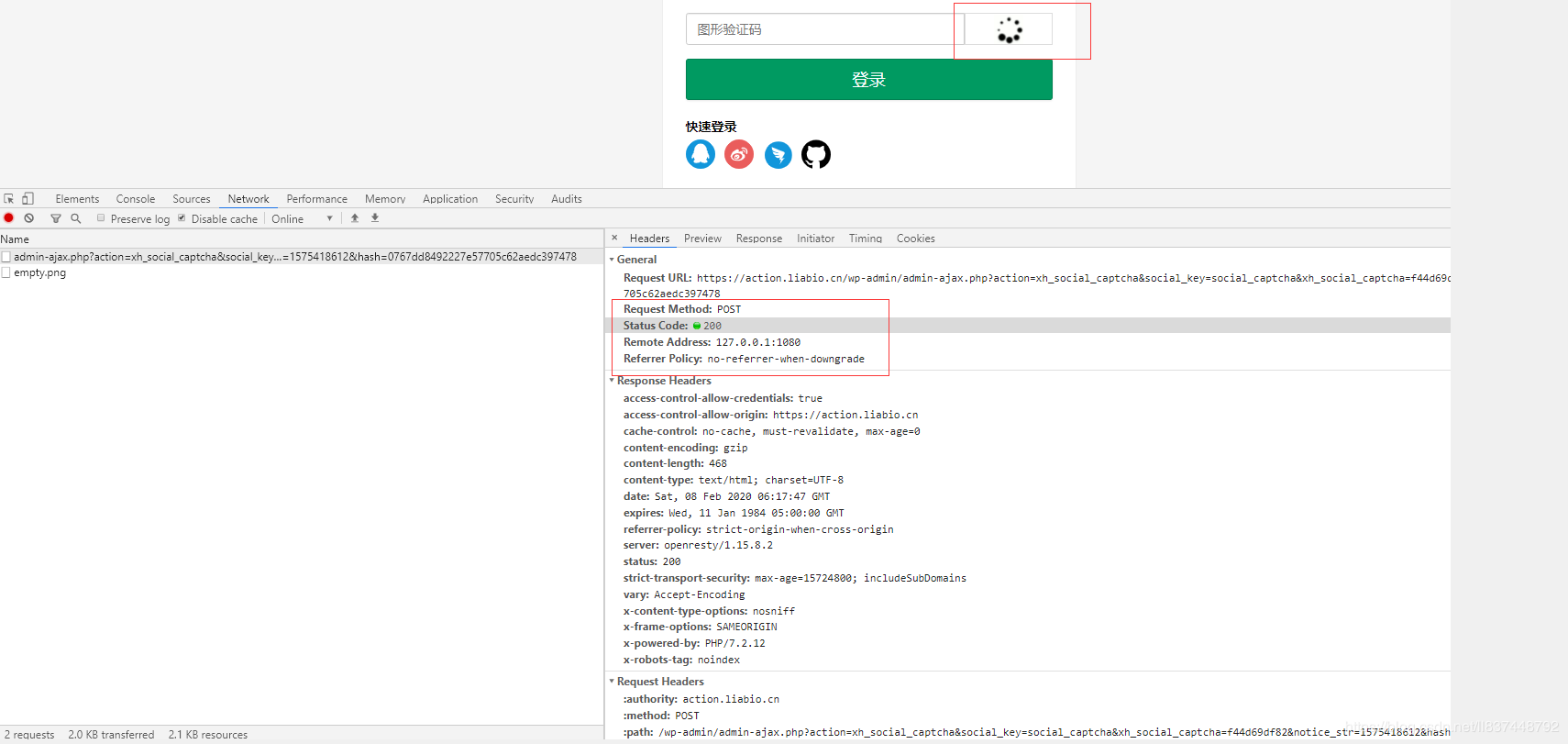
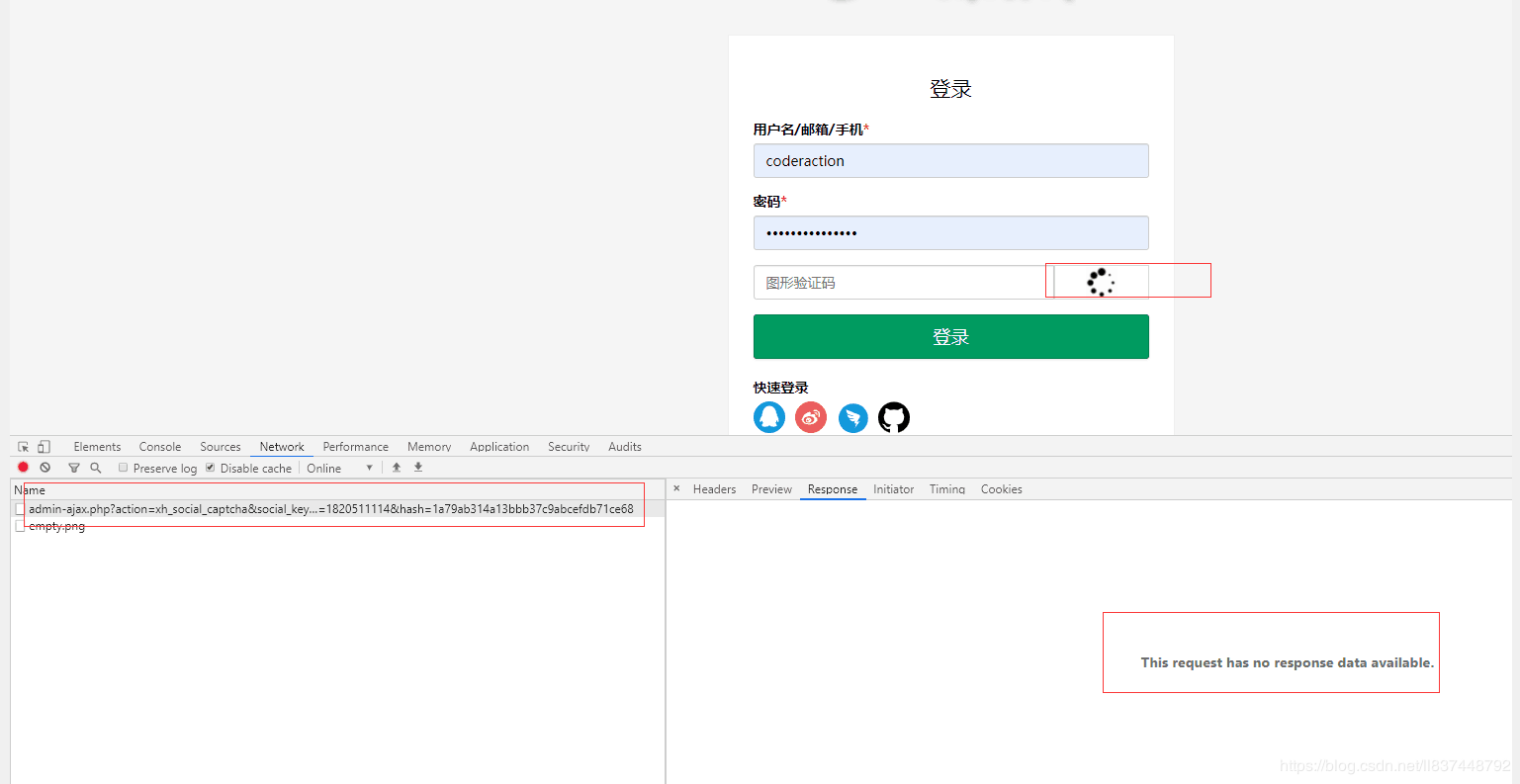
图形验证码加载不出来
最近利用 wordpress 建站的时候,用到了 wechat-social-login 插件实现微信、QQ、钉钉、Github 登陆功能时,开启图形验证码功能后,看到图形二维码一直加载不出来,F12 看到状态码为 200,但没有返回值,报错 This request has no response data available

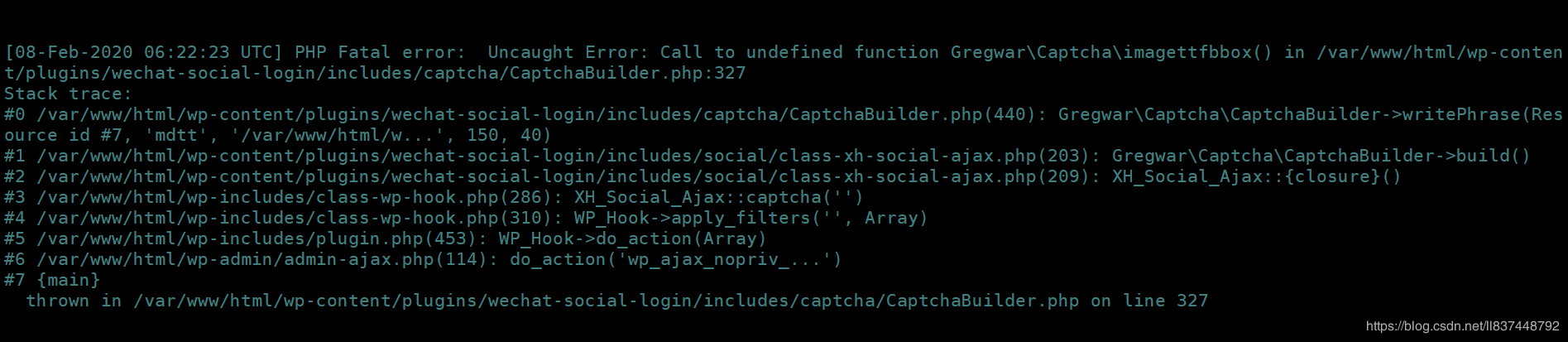
 打开 wordpress 日志后,发现
打开 wordpress 日志后,发现 debug 日志文件中报以下的错误。开启 debug 日志方法请移步历史文章如何开启 WordPress 调试模式 (报错提示),将日志打印到 wp-content 目录下的 debug.log 中。 
[08-Feb-2020 07:37:42 UTC] PHP Fatal error: Uncaught Error: Call to undefined function Gregwar\Captcha\imagettfbbox() in /var/www/html/wp-content/plugins/wechat-social-login/includes/captcha/CaptchaBuilder.php:327
Stack trace:
#0 /var/www/html/wp-content/plugins/wechat-social-login/includes/captcha/CaptchaBuilder.php(440): Gregwar\Captcha\CaptchaBuilder->writePhrase(Resource id #7, ''84sx'', ''/var/www/html/w...'', 150, 40)
#1 /var/www/html/wp-content/plugins/wechat-social-login/includes/social/class-xh-social-ajax.php(203): Gregwar\Captcha\CaptchaBuilder->build()
#2 /var/www/html/wp-content/plugins/wechat-social-login/includes/social/class-xh-social-ajax.php(209): XH_Social_Ajax::{closure}()
#3 /var/www/html/wp-includes/class-wp-hook.php(286): XH_Social_Ajax::captcha('''')
#4 /var/www/html/wp-includes/class-wp-hook.php(310): WP_Hook->apply_filters('''', Array)
#5 /var/www/html/wp-includes/plugin.php(453): WP_Hook->do_action(Array)
#6 /var/www/html/wp-admin/admin-ajax.php(99): do_action(''wp_ajax_xh_soci...'')
#7 {main}
thrown in /var/www/html/wp-content/plugins/wechat-social-login/includes/captcha/CaptchaBuilder.php on line 327
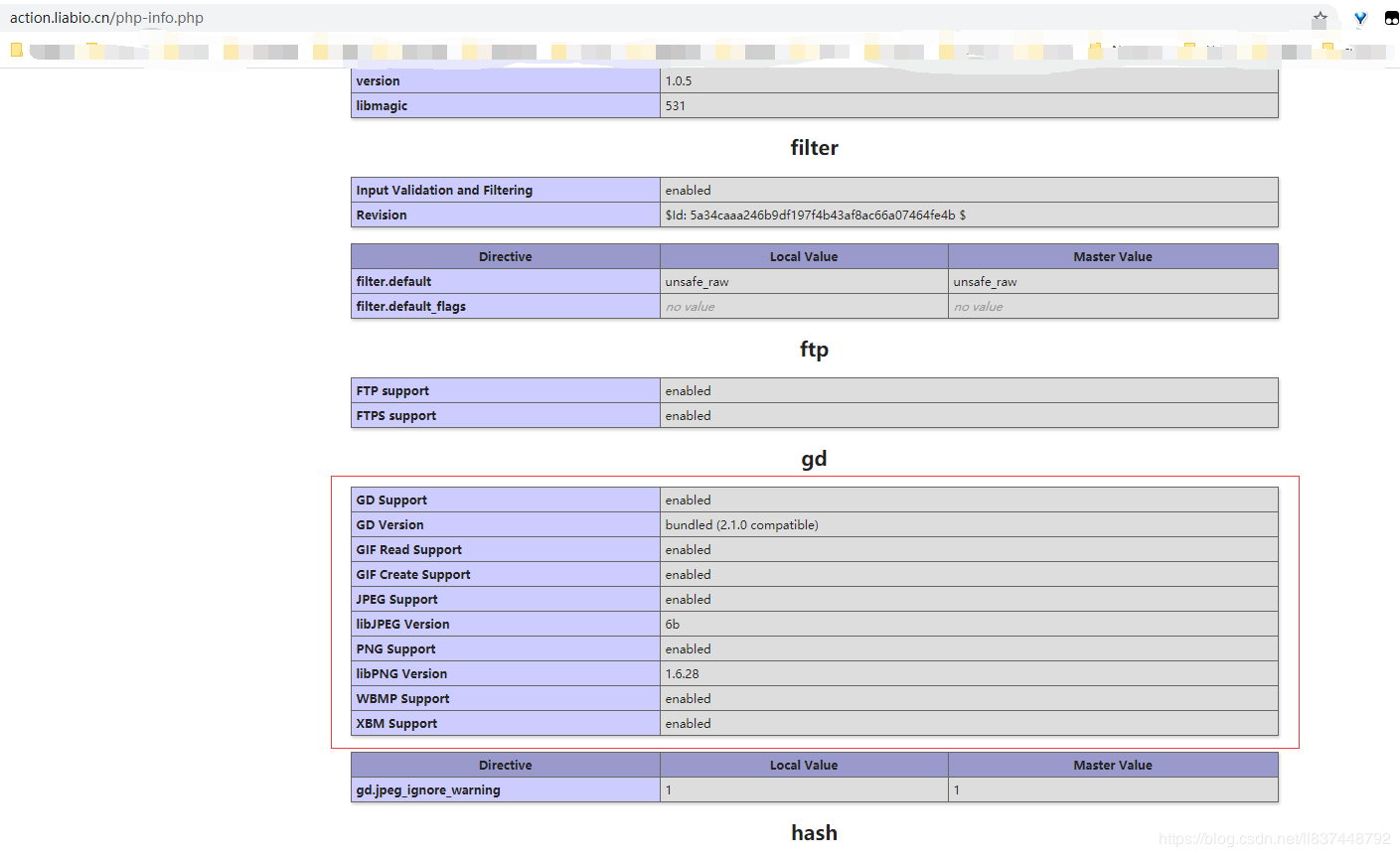
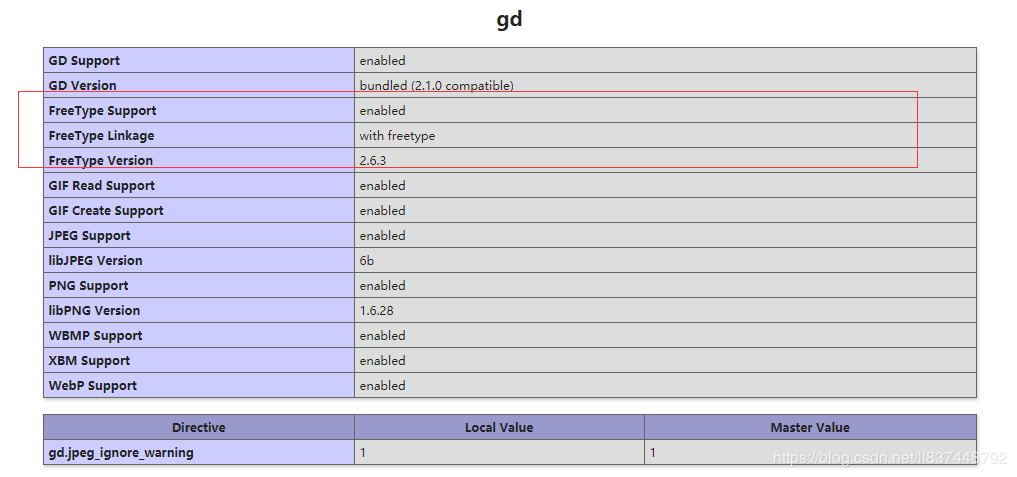
网站查询资料说:图形验证码功能需要安装 gd库和 freetype 等依赖,通过 phpinfo () 查看到详细信息里:gd扩展没有freetype: 
查看 phpinfo () 的方法
在网站的根目录下新建一个 php-info.php 的文件,内容为:
<?php
phpinfo();
保存后,用域名访问,如 https://action.liabio.cn/php-info.php,即可看到。
docker 编译镜像
Dockerfile 文件如下:
FROM wordpress:4.9.8
RUN echo ''deb http://mirrors.163.com/debian/ stretch main contrib non-free\ndeb http://mirrors.163.com/debian/ stretch-updates main contrib non-free\ndeb http://mirrors.163.com/debian/ stretch-backports main contrib non-free'' > /etc/apt/sources.list
RUN apt update \
&& apt install -y libwebp-dev libjpeg-dev libpng-dev libfreetype6-dev \
&& docker-php-source extract \
&& cd /usr/src/php/ext/gd \
&& docker-php-ext-configure gd --with-webp-dir=/usr/include/webp --with-jpeg-dir=/usr/include --with-png-dir=/usr/include --with-freetype-dir=/usr/include/freetype2 \
&& docker-php-ext-install gd \
&& php -m | grep gd
执行以下编译命令:
docker build -t wordpress-freetype:4.9.8 .
结果编译报错。
docker 编译镜像报错
OCI runtime create failed: container_linux.go:346: starting container process caused "process_linux.go:319: getting the final child''s pid from pipe caused \"EOF\"": unknown
因为我使用的是 19.03.5 版本的 docker,在网上查了资料,大致意思是需要 18 版本的 docker 编译才不会报错。
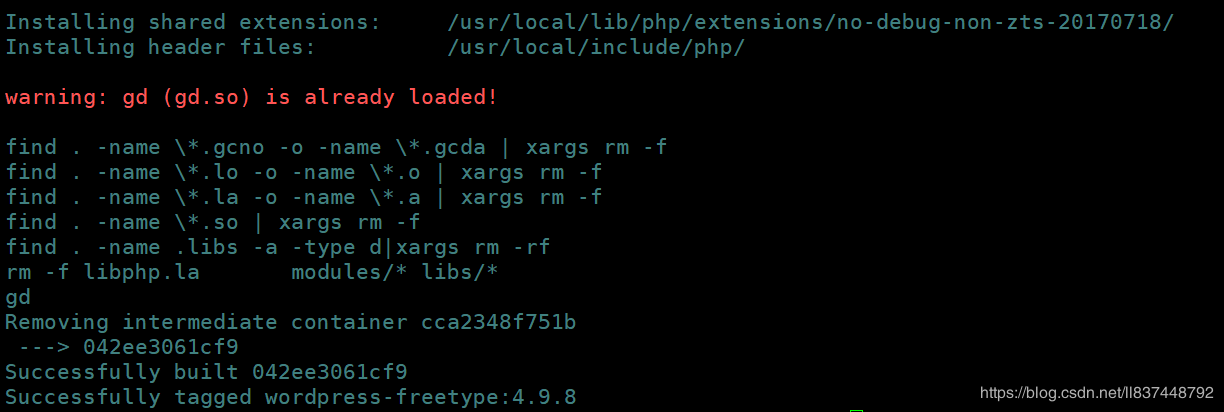
果然,18 版本的 docker 编译没有报错: 
使用集成了 freetype 的新镜像
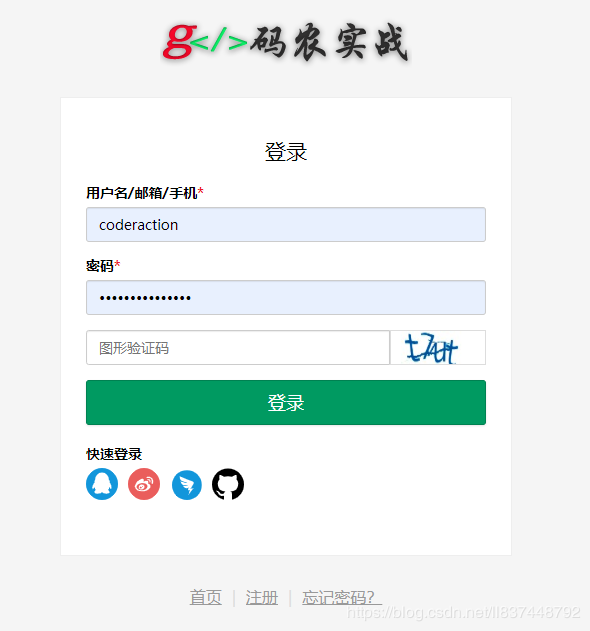
使用新镜像后,可以看到 freetype 成功集成。  可以看到二维码已经成功的显示出来了。
可以看到二维码已经成功的显示出来了。 
参考
docker 官方 php 镜像下安装后没有 mysqli gd 拓展
作者简洁

airflow.exceptions.AirflowException:无法解密 login=login 的加密密码,缺少 FERNET_KEY 配置
如何解决airflow.exceptions.AirflowException:无法解密 login=login 的加密密码,缺少 FERNET_KEY 配置?
使用 PythonVirtualenvOperator 我收到此错误:airflow.exceptions.AirflowException:无法解密 login=login 的加密密码,缺少 FERNET_KEY 配置
我认为 Virtual env 不理解这种配置。我的 config.cfg 没问题,我从来没有遇到过这个问题,但因为我使用 VirtualEnv 可能不理解这个配置(我不确定)
有人知道如何解决这个问题吗?
解决方法
也许您可以尝试创建 .env 文件,您可以在其中放置外键和启动气流所需的不同设置,例如密码和环境变量。

angularx-social-login 9/10如何通过显示Facebook登录模式来重新认证?
如何解决angularx-social-login 9/10如何通过显示Facebook登录模式来重新认证?
我正在为项目使用Angularx-social-login,我需要通过使用Facebook用户名和密码登录进行重新认证。这是为了验证单击特定按钮的用户是否是同一个人。我尝试使用上述程序包来实现它,但我不太正确。
这就是我所做的。
ValidateWithFB(): void {
//this.socialAuthService.signOut();
this.socialAuthService.signIn(FacebookLoginProvider.PROVIDER_ID);
//Place a bid on a product
}
我尝试注销,然后重新登录以解决该问题,但显示错误。可以保证
未捕获(承诺):未登录
没有登出,然后出现一个错误,说我正在尝试覆盖不好的令牌。
关于如何实现这种想法的任何想法。帮助将不胜感激。

authState的订户未在“使用Facebook登录”的“ angularx-social-login”包中触发
如何解决authState的订户未在“使用Facebook登录”的“ angularx-social-login”包中触发
我的 angular 和 angularx-social-loin 版本如下-
"dependencies": {
"@angular/animations": "^10.1.1","@angular/cdk": "^10.2.1","@angular/common": "^10.1.1","@angular/compiler": "^10.1.1","@angular/core": "^10.1.1","@angular/forms": "^10.1.1","@angular/material": "^10.2.1","@angular/platform-browser": "^10.1.1","@angular/platform-browser-dynamic": "^10.1.1","@angular/router": "^10.1.1","@auth0/angular-jwt": "^5.0.1","@types/pdfjs-dist": "^2.1.3","angularx-social-login": "^3.2.0","cordova-android": "^8.1.0","cordova-plugin-device": "^2.0.2","cordova-plugin-whitelist": "^1.3.4","core-js": "^2.5.4","ng2-pdf-viewer": "5.3.4","ngx-device-detector": "^1.4.1","rxjs": "~6.6.3","tslib": "^2.0.0","zone.js": "~0.10.2"
},我正在遵循以下链接中提供的设置 https://github.com/abacritt/angularx-social-login
当我单击“继续使用Facebook”按钮时,将弹出一个对话框以输入Facebook用户名和密码。 但是,当我成功完成登录过程时,登录控制不会触发authState子目录,在该目录中我们会获得有关已登录用户的基本信息。
this.authService.authState.subscribe((user) => {
this.user = user;
this.loggedIn = (user != null);
this._storageService.setItem(''user'',this.user);
console.log(this.user);
});
成功进行登录控制后,不会触发以上代码段。

django-social-login 0.2.0 新版本更新
在 0.2.0 的更新中,主要有一下几点变化
- 更好的扩展性。用户可以扩展SiteUser
- 更简单的应用。django-social-login内置了用户需要自定义model的基类,只要简单的继承这些基类,再添加自己的扩展就可以
- 使用models.OneToOneField 关联相关表,将多表查询用join链接为一条SQL查询
更多信息 查看 https://github.com/yueyoum/django-social-login
今天关于wordpress 网站使用 wechat-social-login 插件实现 QQ、微信、钉钉、Github、手机号登陆的介绍到此结束,谢谢您的阅读,有关airflow.exceptions.AirflowException:无法解密 login=login 的加密密码,缺少 FERNET_KEY 配置、angularx-social-login 9/10如何通过显示Facebook登录模式来重新认证?、authState的订户未在“使用Facebook登录”的“ angularx-social-login”包中触发、django-social-login 0.2.0 新版本更新等更多相关知识的信息可以在本站进行查询。
本文标签:





