本文将为您提供关于微信小程序直播值得开发吗?有哪些优势好处?的详细介绍,我们还将为您解释微信小程序直播值得开发吗?有哪些优势好处的相关知识,同时,我们还将为您提供关于***腾讯云直播(含微信小程序直播
本文将为您提供关于微信小程序直播值得开发吗?有哪些优势好处?的详细介绍,我们还将为您解释微信小程序直播值得开发吗?有哪些优势好处的相关知识,同时,我们还将为您提供关于***腾讯云直播(含微信小程序直播)研究资料汇总-原创、3分钟入门微信小程序直播、H5 和微信小程序直播开发、h5与微信小程序直播开发的实用信息。
本文目录一览:- 微信小程序直播值得开发吗?有哪些优势好处?(微信小程序直播值得开发吗?有哪些优势好处)
- ***腾讯云直播(含微信小程序直播)研究资料汇总-原创
- 3分钟入门微信小程序直播
- H5 和微信小程序直播开发
- h5与微信小程序直播开发

微信小程序直播值得开发吗?有哪些优势好处?(微信小程序直播值得开发吗?有哪些优势好处)
小程序直播的最大优势在于它拥有11亿微信活跃用户,而且开通直播的门槛极低,意味着几乎所有人都有机会参与直播实现流量变现。但是对于现在的商家来说,小程序直播值得开发吗?先来看一下小程序直播的优势。
小程序直播的优势
1无需下载APP
小程序直播,无需下载APP,在小程序看完就关闭窗口,并且小程序直播可以最大化融入微信本身的社交和内容生态,用「公众号 + 群 + 小程序直播」的方式,利用小程序直播进行社群粉丝直播营销。
2提高粉丝参与感
商家可利用小程序直播高效、直观的进行商品展示,与观看的用户产生各类互动。粉丝和主播形成实时互动,主播还可以及时回复粉丝的问题,点评粉丝的留言。通过实时互动的方式,可以进一步加强粉丝参与感,增强商家的带货效率。
3平台支付方便
小程序直播粉丝在观看时,可以即看即买,不需要跳到另外一个商城。通过微信支付提升用户体验感,助力形成良好的直播环境。
4便捷的互动方式
小程序直播还可以借助微信本身的社交生态,商家可以在直播预热阶段,进行公众号文章推广,在推文中插入小程序直播商城的卡片信息,引导用户观看直播,在直播间购物。
还可以在直播期间宣传自己的公众号,再度帮助商家沉淀用户,从而扩大私域流量的规模。
5丰富的营销方式
小程序直播有丰富的营销方式,同时用户中奖后可一键授权地址等信息兑换奖品,进一步减少商家运营精力,提高用户体验。还有优惠券等各种营销方式。这些都可以促进客户再次复购,增加顾客粘度。
微信小程序对餐饮有什么作用?
手机微信小程序经过几年的发展,愈来愈火,因此开发小程序的企业变得越来越多。在这些准备开发小程序的企业中,有许多是从业餐饮行业的。那么,为什么大家都想做餐馆小程序?下面来说说微信...
如何选择靠谱专业的小程序开发公司?
如何选择靠谱专业的小程序开发公司随着互联网的发展,各行业竞争越来越激烈,然而小程序依托微信拥有8亿+用户数量的社交软件,具有流量大、入口多等快应用的特点。对于用户而言方便、快捷...
定制小程序商城和模板小程序商城有什么区别?
最近有很多客户来找我们做小程序,听到我们报价后都说太贵了,其实是一份价钱一分货。市面上很多模板小程序商城非常多,标榜这功能齐全,快速搭建等特点,但是往往质量参差不齐,后期功能迭...
汽车行业小程序能实现什么?
小程序已经被各个行业广泛应用,随着人们的需求提高,购买汽车的人越来越多,线下的4S门店的服务范围是很有限的,基本上门店都专注于某个服务,无法完全满足消费者的更多需求,但是小程序...
拼团上课小程序的好处?
拼团上课小程序的好处?随着现在社会的人们生活水平提高,父母都希望自己的孩子能够更加的优秀,从而会给孩子报名很多兴趣班。所以现在人们经常在看到微信群里面看到很多家长分享一些拼团上...
延伸阅读

***腾讯云直播(含微信小程序直播)研究资料汇总-原创
原文: ***腾讯云直播(含微信小程序直播)研究资料汇总-原创这段时间抽空研究了下直播技术,综合比较了下腾讯云直播的技术和文档方面最齐全,现把一些技术资料和文档归集如下:
1、微信小程序移动直播入门导读
https://cloud.tencent.com/document/product/454/12517
微信在 2017 下半年的版本中,开始集成移动直播 SDK 到小程序解决方案中,并通过 <live-pusher> 和 <live-player> 两个标签,封装 LiteAVSDK 的 TXLivePusher 和 TXLivePlayer 接口。

(如果您需要做直播APP,微信直播小程序等,可以联系我们,【技术咨询】www.laohuzx.com 【QQ】3396726884)
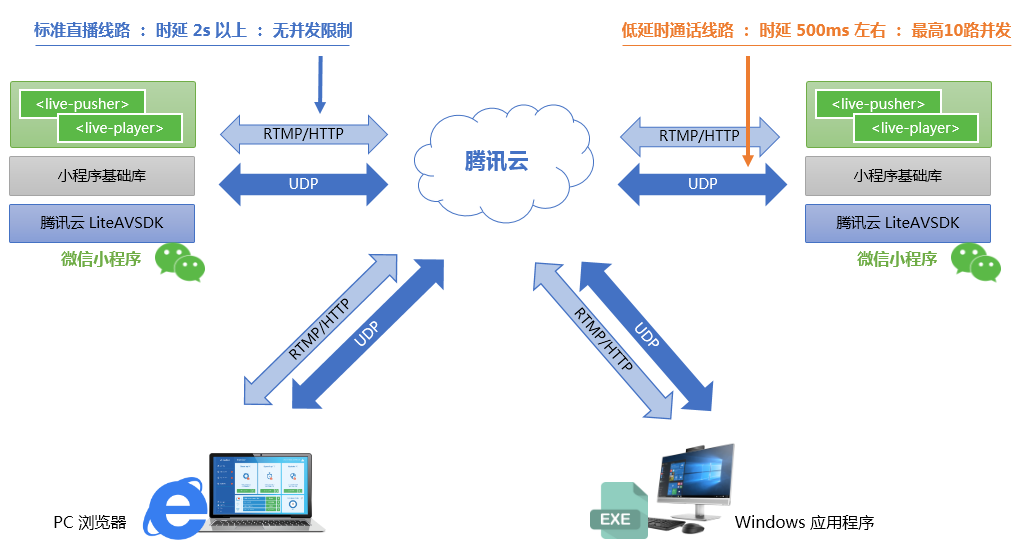
2、微信小程序音视频通用架构
https://cloud.tencent.com/solution/wx-video

实现原理
零基础快速接入
不需要您具备专业的音视频基础知识,只需简单了解和两个新标签的使用方法,就可以快速添加想要的音视频功能。贴心的一键部署服务,让您轻松拥有属于自己的音视频小程序。
优质稳定的链路
腾讯视频云为微信小程序提供了低延迟、高稳定的音视频链路,该链路即可用于百万级的高并发的同时在线观看,亦可支持十人以内的实时音视频通话。
强大的增值服务
腾讯视频云还提供了录制、转码、截图、AI分析等一系列围绕视频处理相关的音视频增值服务,用于满足您各种商业场景的应用。
多平台互融互通
除了微信小程序,视频云解决方案还覆盖包括 iOS、Android 和 PC 在内的一整套多平台对等功能组件,使您的产品线可以延伸到各种工作环境和应用场景。
3、小程序直播DEMO体验
https://cloud.tencent.com/document/product/454/6555#XiaoChengXu
如果您想做小程序

打开微信,在小程序中搜索 “腾讯视频云”,即可体验我们的官方 DEMO。
4、借助腾讯云直播快速搭建直播,腾讯云直播APP官方DEMO - 小直播
https://cloud.tencent.com/document/product/454/7999
小直播前后台结构图

- 腾讯云: 提供了云直播(LVB),点播(VOD),云通信(IM), 对象存储(COS)和云主机(CVM)等云服务产品。
- 业务服务器: 又称为客户业务后台,实现客户自身的业务需求。在终端和腾讯云之间起到“胶水”的作用。
- 终端: 集成包括了文字互动、弹幕消息、飘星点赞、美颜增白、动效蒙皮、连麦互动、身份认证等能力,提供了IOS和Android平台的相应的开发包供开发集成。
| 交互关系 | 主要交互内容 |
|---|---|
| 业务服务器 - 腾讯云 | 腾讯云回调业务服务器通知状态,如录制完成通知。 |
| 业务服务器 - 终端 | 直播/回看 列表管理;IM房间管理 ;COS上传签名的生成;推流地址生成。 |
| 终端 - 腾讯云 | 音视频流的推送,拉取;IM消息的发送接收 |
小直播用到的各项云服务一览:
| 开通入口 | 服务简称 | 功能描述 | 试用支持 | 是否可替换 |
|---|---|---|---|---|
| 直播 | LVB | 必选服务,推流和观看都需要使用它,也是唯一需要腾讯云人工审核才能开通的服务。 | 20元代金券 | 支持 |
| 点播 | VOD | 小直播支持将直播过程录制下来并以回放列表的形式进行展现,而视频文件的存储依赖腾讯云点播服务。 | 30元代金券 | 支持 |
| 云通信 | IM | 提供消息的发送、接收、上下线状态、离线消息缓存以及聊天室等基础消息服务,小直播的互动消息、弹幕、点赞等功能都是基于这种互动消息而实现的。 | 日活跃用户10W以下免费 | 支持 |
| 对象存储 | COS | 用于小直播中的直播封面、用户头像等图片文件的上传和下载,如果您已经有自己的文件服务器,可以替换之。 | 50G 免费空间 | 支持 |
小直播- 互动直播DEMO: https://cloud.tencent.com/document/product/268/9081
5、WEB播放直播
https://cloud.tencent.com/document/product/267/7479

3分钟入门微信小程序直播
效果预览

开发环境搭建
安装微信开发者工具
相对于以前微信以前的产品来说。小程序在发布之初就面向开发者开放微信开发者工具。使开发者更加方便的开发和调试小程序。我们从官网下载安装。
官网下载地址。现在只支持windows和mac。安装完成之后我们就可以使用创建小程序了。
创建初始工程
打开微信微信开发者工具,选择项目目录。注意这里的项目目录最好是空文件夹或者当前目录下面没有package.json文件。然后输入appid和项目名称。appid可以在官网申请
点击确定就会生成小程序项目。
直播功能实现
开通直播接口
注意现在直播对于的接口只对以下类目开放。
如果你发现你在接口设置显示没有开通。则需要修改小程序的服务类目。修改完成之后。需要再次回到接口设置里面。开启实时播放音视频流对于接口权限。
直播组件
文档地址 小程序直播主要是会用到2个组件:
- live-player:实时音视频播放
- live-pusher:实时音视频录制
每个组件都对应一个api。可以根据上述文档查看。而且微信也提供了测试的demo我们可以直接拿来运行。
我这里只是把小程序官网提供直播相关的的demo组装在一起。
申请腾讯云直播
我们已经根据文档搭建出来了直播小程序的demo。但是我们要怎么才能真正在自己的程序里面看到一个手机推流,另外一个手机观看呢?这里方案有很多。自己搭建也可以。使用阿里云的直播也可以。我这里用了一个最简单的方法。直接利用腾讯云的云直播平台。首先开通腾讯云云直播。然后点击推流生成器
然后复制上面的推流地址和播放地址到小程序里面。
#推流地址修改
pages/player/player.wxml里面的url
#播放地址修改
pages/pusher/pusher.wxml里面的url修改对应的地方替换。这样就可以实现我们上面gif动画里面的效果啦。
demo地址
作者: 进击的小羊驼
如果文章有错的地方欢迎指正,大家互相交流。

H5 和微信小程序直播开发

转:
H5 和微信小程序直播开发
大前端这几年算是一个热词,对于前段来说如果不是大前端,技术相对来说就已经算是落后了。如果还停留在对 ES6,Vue 这些基本技能的学习只能说处于一个及格线。
如果想做的卓越必须必备另一些大前端技能,比如说 NodeJS,express.js, koaJs 服务类,或者 three.js 这类 3d 数据图像,还有二维图像处理,比如 d3,raphael, echart, 最后 hls, flv 视频行业。
如果只会 ES6,Vue,React, Webpack 这只能算是前端,大前端是至少要掌握上面的一项技能的。这篇文章就是介绍大前端领域中的视频直播。
本文主要讲述的是 H5 前端部分,视频音频采集部分后面会但开篇章来讲。首先带领大家快速实现一个直播系统,然后再讲解其中的重要概念,话不多说,直接开撸。
工具安装
这里首先讲述 mac 系统的操作方法,windows 系统安装方式在下面。需要的工具我已经传到的 github 上,可以自行下载。git 地址

server 是推流工具,tools 里面有下面需要安装的工具。
Mac 安装 ffmpeg
- 首先需要安装 YASM,如果没有安装 yasm 的话,会报 FFmpeg yasm/nasm not found or too old. Use --disable-yasm for a crippledbuild 这个问题,如果没有安装 sdl 的话,安装完 FFmpeg 之后,bin 目录下没有 ffplay 这个文件。
安装 yasm yasm;
// 可以在h5live中找到yasm
cd /h5live/tools/yasm-1.3.0
// 配置
./configure
// 编译 & 安装
make
sudo make install
安装 sdl sdl;
// 切可以在h5live中找到sdl目录
cd /h5live/tools/SDL2-2.0.8
// 配置
./configure
// 编译 & 安装
make -j 16
sudo make install
安装 ffmpeg ffmpeg;
// 切可以在h5live中找到ffmpeg,prefix为要安装到的位置
cd /h5live/tools/ffmpeg-4.3
// 配置
./configure --prefix=/usr/local/ffmpeg --enable-debug=3 --enable-shared --disable-static
// 编译 & 安装
make -j 4
sudo make install
设置 ffmpeg 软连接,相当于环境变量,目的是为了在任何目录都可以使用 ffmpeg 命令,/usr/local/ffmpeg-4.3/ffmpeg 是安装的路径
ln -s /usr/local/ffmpeg-4.3/ffmpeg /usr/local/bin/ffmpeg
Windows 系统
FFmpeg 程序进行各种媒体格式的转换,使得它们可以在不同设备上播放。该程序只有命令行模式,因此将它安装到计算机中看上去有点麻烦,但是只要根据本指南的方法,你只需要几分钟就可以将 FFmpeg 安装成功!
下载 ffmpeg:

访问下载页面时,你将看到很多不同下载选项。你可以根据自己的操作系统选择下载最新的 32 位或 64 位静态程序版本。

安装:
点击开始菜单,然后点击计算机。选择安装 Windows 系统的磁盘(一般是 C:)。在 C: 盘的根目录下(该目录下有名为 Windows 和 Program Files 文件夹),右击并在弹出菜单中选择新建文件夹。将新文件夹命名为 “ffmpeg”。将下载的 ffmpeg 压缩包解压到这个文件夹中。
在环境变量中加入 ffmpeg 的启动命令,c:ffmpegbin, 俗称配置环境变量。
打开命令提示符窗口,输入命令 “ffmpeg –version”。如果命令提示窗口返回 FFmpeg 的版本信息,那么就说明安装成功了,你可以在命令提示行中任意文件夹下运行 FFmpeg。
如果你收到 “libstdc++ -6 is missing” 的错误消息,那么你可能需要安装 Microsoft Visual C++ Redistributable Package,该软件包可以在微软网站免费获取。
2. 启动 server
很简单,进入从 github 中获取到的 h5live 中 server 所在的目录,运行 server 程序即可。
cd /h5live/server
open server

可以看到这里提供了三种协议的路径,分别是 rtmp 协议的 1935 接口,http-flv 协议的 7001 端口和 hls 的 7002 端口。
3. 执行推流
找一个 mp4 格式的视频文件,假设这个文件叫 1.mp4,可以在 1.map 所在的文件夹下执行下面的命令。
ffmpeg -re -i 1.mp4 -c copy -f flv rtmp://127.0.0.1:1935/live/movie
出现下图的效果就表示 1.MP4 这个视频开始进行流推送了。

4. 视频验证
上面我们已经说了 server 工具提供三种协议的视频流,分别是 rtmp,http-flv 以及 hls。
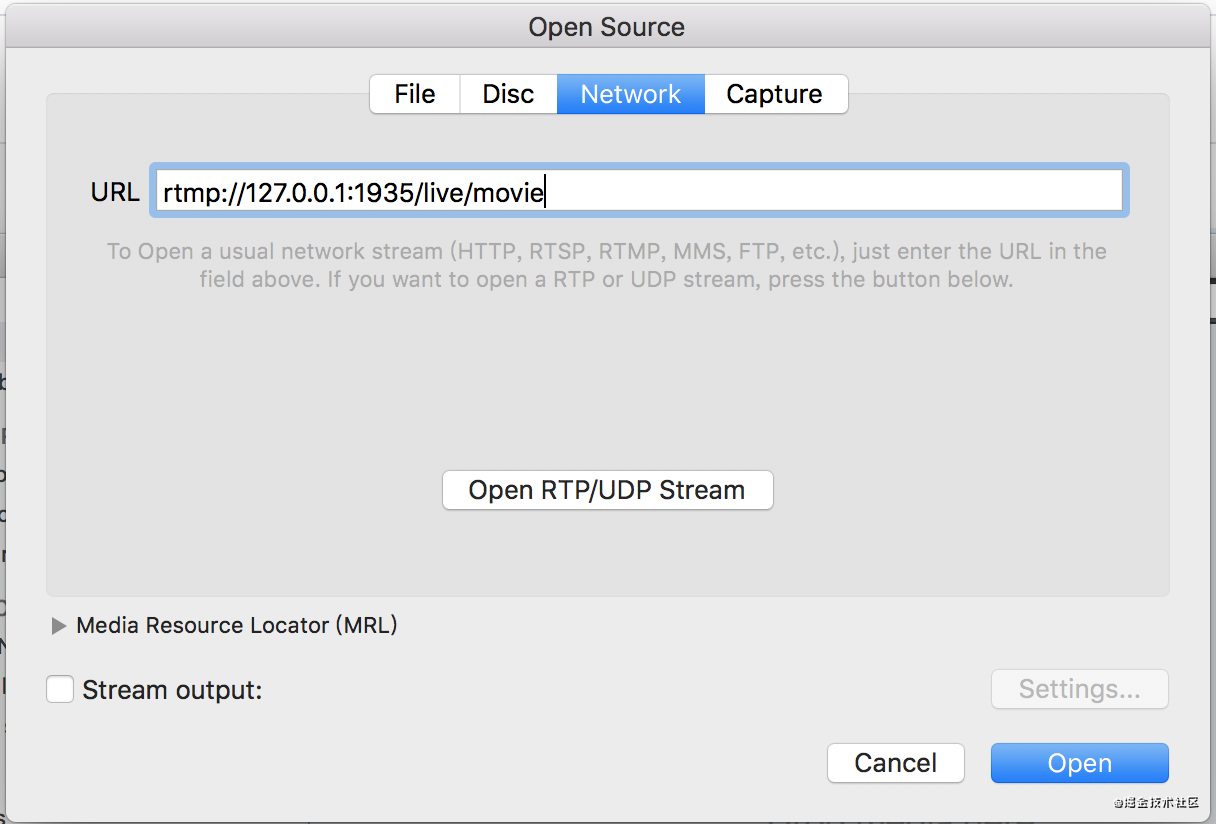
可以使用 VLC 播放器验证 rtmp 协议的视频流。

在里面粘贴入 rtmp://127.0.0.1:1935/live/movie

然后就可以看到直播的效果了。

下载 VLC 播放器:
- Mac 系统
Mac OS X
- Windows 系统
Windows
hls 协议的流媒体可以使用 Safari 浏览器直接打开观看。我们可以直接把 http://127.0.0.1:7002/live/movie.m3u8 放到 Safari 浏览器的地址栏中查看效果。

至此我们的推流就做完了,在 H5 的直播开发中,这些工作都是服务器,我们之所以演示这些是为了在实际的开发中我们可以懂得直播的过程,可以快速的给出直播的解决方案。最主要的在服务还没有开发完成之前我们可以通过这样的方式快速搭建一个推流系统,前端先开发起来。
// RTMP,可以使用VLC播放器
rtmp://127.0.0.1:1935/live/movie
// FLV
http://127.0.0.1:7001/live/movie.flv
// HLS 可以使用Safari浏览器访问
http://127.0.0.1:7002/live/movie.m3u8
H5 端播放器
这里才是前端真正需要关心的部分,主要介绍我们如何用 js 去写一个直播的播放器,选择一些已有的最佳实践是最稳妥的,这样可以快速的满足业务需求,这里我们会介绍三款播放器,以及他们的使用。同样这些代码我也传到了 github 上。
video.js 是国外比较流行的视频框架,他的特长是做了非常好的自定义 ui,符合线上成品的场景,除了自定义 ui,还提供了很多插件,比如弹幕,快捷键,hls 支持等等。他是一个比较完整的 js 框架,点播、直播都很合适,缺点是文件较大。
hls.js 适合做 hls 协议的一款小巧的框架,同样也是点播直播都可以。缺点是需要自己书写 UI 样式。video.js 可以支持 hls 也是因为插件是基于 hls.js
flv.js 是 B 站开源的 flv 格式的播放器,如果是 http-flv 协议的直播用它是非常合适的。
至于 rtmp 在 H5 的直播中是不常用的,所以这里就不讲了。
使用 videojs 开发
在 github 找到 videojshttps://github.com/videojs/video.js, 可以在这个网址中找到下面的两个文件,下载下来放在我们本地。

在 Video.js 的插件文档中存在大量的插件,我们可以从中找到自己需要的。https://videojs.com/plugins/
videojs-contrib-hls 是一个支持 hls 直播的 video 插件。我们找到 cdn, 将 js 保存到本地。使用方式很简单,只需要把插件的 js 引入进来就可以了。

将 video.min.js 和 videojs-contrib-hls.js 以及 video-js.min.css 引入到页面中,source 标签的地址写上我们 hls 的 m3u8 后缀地址。就可以了。
注意这里需要在服务器环境查看。
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document
title>
<link rel="stylesheet" href="video-js.min.css">
head>
<body>
<video id=example-video width=600 height=300 class="video-js vjs-default-skin" controls>
<source
src="http://127.0.0.1:7002/live/movie.m3u8"
type="application/x-mpegURL">
video>
<script src="video.min.js">
script>
<script src="videojs-contrib-hls.js">
script> <script> var player = videojs(''example-video''); player.play();
script>
body>
html> 
可以看到 videojs 帮我们处理好了 ui 问题。是一款可以快速使用矿建。
使用 hls.js 开发直播页面
需要下载对应 hls 代码,可以去 github 中寻找,https://github.com/video-dev/hls.js。
使用方式也很简单,因为 hls.js 并没有为我们提供 UI 样式,所以我们只需要引入 js 即可。

<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document
title>
head>
<body>
<video id="video" controls width="400" height="300">
video>
<script src="hls.js">
script>
<script> var video = document.getElementById(''video''); var videoSrc = ''http://127.0.0.1:7002/live/movie.m3u8''; if (Hls.isSupported()) { var hls = new Hls(); hls.loadSource(videoSrc); hls.attachMedia(video); } else if (video.canPlayType(''application/vnd.apple.mpegurl'')) { video.src = videoSrc; }
script>
body>
html> 
HTTP-FLV
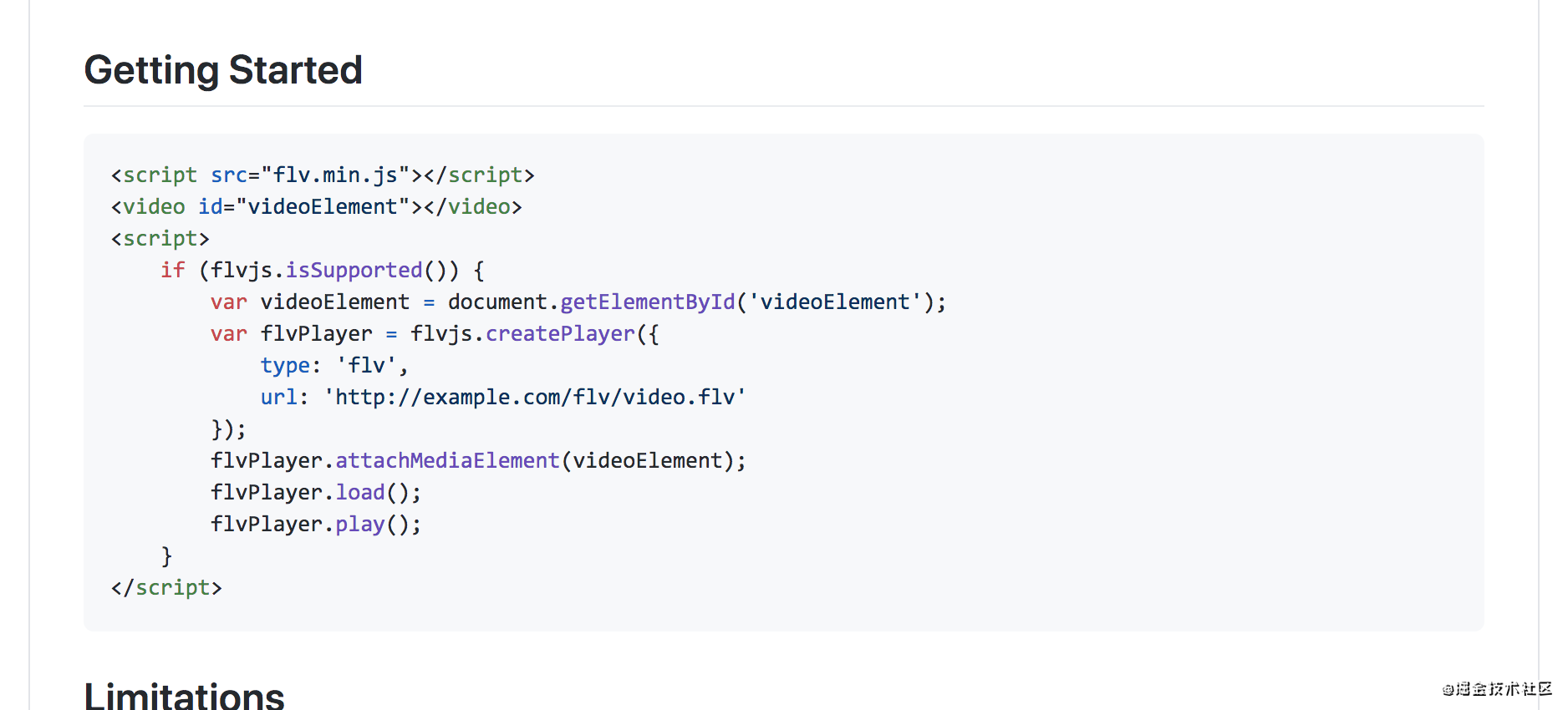
flv.js 是 B 站开源的一款 flv 播放器,可以说是国人的骄傲,同样使用起来非常简单。也是引入 flv.js。

<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document
title>
head>
<body>
<script src="flv.js">
script>
<video id="videoElement" controls width="400" height="300">
video>
<script> if (flvjs.isSupported()) { var videoElement = document.getElementById(''videoElement''); var flvPlayer = flvjs.createPlayer({ type: ''flv'', url: ''http://127.0.0.1:7001/live/movie.flv'' }); flvPlayer.attachMediaElement(videoElement); flvPlayer.load(); flvPlayer.play(); }
script>
body>
html> 
微信小程序直播
这里讲述的是小程序的直播,默认我这里认为大家是有小程序开发经验的,所以如何创建小程序,安装开发者工具,调试等内容就不说了。
微信小程序直播使用的是媒体组件的 live-player,并且他仅支持 flv 或者 rtmp 格式,这一点在前后端确认技术方案时尤为重要。还有就是他只针对对应行业开放。可以查看这里连接 https://developers.weixin.qq.com/miniprogram/dev/component/live-player.html

符合上述类目的小程序开放,需要先通过类目审核,再在小程序管理后台,「开发」-「接口设置」中自助开通该组件权限。

打开这个权限之后,我们就可以使用小程序的 live-player 组件进行直播开发了。他的使用也非常简单。
<live-player src="https://domain/pull_stream" mode="RTC" autoplay bindstatechange="statechange" binderror="error" style="width: 300px; height: 225px;" />
Page({
statechange(e) {
console.log(''live-player code:'', e.detail.code)
},
error(e) {
console.error(''live-player error:'', e.detail.errMsg)
}
})
这里需要注意的是,开发者工具不能进行直播调试,只能使用远程调试。连接我们的手机查看效果。live-player 默认宽度 300px、高度 225px,可通过 wxss 设置宽高。
至此 H5 和小程序的直播开发我们就说完了,以上内容已经足够大家完成工作中的直播开发任务和可能出现的直播业务了。
接着我们会介绍一下直播的流程、协议以及基于 nginx 搭建一个直播服务。后面的内容偏理论和服务。和前端关系不大可以跳过。
直播的流程
对于一个直播流程来说首先是视频音频等媒体的采集,一般采集方有三种,PC 端,安卓端以及 IOS 端,他们的工作也都是依赖摄像头和麦克风的。一般直播的人会选择购买专业的摄像头和麦克风。这里收集到的数据是流的格式,也就是二进制的数据,这里的数据会经过 socket 或者 http 上传至服务器。
信息源采集之后第一个步骤是进行编码,因为采集到的原始流是不能直接被客户端进行播放的,必须采用一定的协议去做编码,一般视频编码采用 H.264,音频编码一般是 AAC。这两种是直播行业最常见的编码格式。
编码之后一般可能会伴随着字幕的叠加,当然这个是不必须的是一个可有可无的过程。这里要说的其实是对视频的一些处理,可能添加水印之类的二次加工。
视频和音频处理之后就要进行推流,也就是把视频和音频推送到服务器中,也就是我们上面使用 ffmpeg 将 1.mp4 推送的过程。
工作中服务器会将推送过来的流媒体经过部署再把资源推到 CDN 上,一般我们静态的资源或者多媒体资源都会发布到 CDN 来保证用户体验和拉取的速度。
对于客户端来说是直接访问 CDN 的地址的,同样这里的客户端可能是 PC, 安卓或者 IOS 的播放器。
以上就是一个简单的直播处理过程。
视频的格式
一般我们常见的视频格式是 mp4,他的兼容性非常好,谷歌,火狐,苹果,IE 等浏览器都是支持的。webm 是一种流式的视频格式,常见于 youtube 网站,但是这种格式只有谷歌和火狐浏览器支持。
hls 严格来说他不是视频格式,他是一种视频协议,他的视频格式是 ts,为了好分辨一般我们叫他 hls,这种格式是苹果自身研究出来的,所以 Safari 浏览器可直接支持,上面我们演示的时候 hls 是直接放在 Safari 浏览器的地址栏可以直接播放的。
flv 是早期 flash 的一种视频格式,B 站早起就采用的这种格式,即使现在 B 站也是支持 H5 播放器和 flash 播放器的。
直播协议
直播目前最常用的三种协议是 HLS 协议,RTMP 协议和 HTTP-FLV 协议。HLS 对应的是 hls 格式的视频也就是.ts。RTMP 和 HTTP-FLV 都是对应的 flv 格式的视频。
HLS 协议是最简单的也是最常用的,他是苹果推出的一个直播协议,他的工作原理比较简单,H5 一般通过 video 标签,从客户端获取一个 M3U8 索引文件,这个 M3U8 会直接放在 video 的 src 路径中。
因为 M3U8 是一个索引文件,他会被解析成很多的.ts 片段,每一个片段就是一个直播流的分段。
浏览器的 video 标签在某个时间会再次请求 m3u8,获取新的直播流片段,这样就实现了直播的实时播放,而发送这个 m3u8 的请求是浏览器自主的行为。
<body>
<video id=example-video width=600 height=300 class="video-js vjs-default-skin" controls>
<source
src="http://127.0.0.1:7002/live/movie.m3u8"
type="application/x-mpegURL">
video>
<script src="video.min.js">
script>
<script src="videojs-contrib-hls.js">
script>
<script>
var player = videojs(''example-video'');
player.play();
script>
body> 这是一个比较标准的直播协议,但是 m3u8 不一定包含了 ts 文件,也有可能嵌套了一层 m3u8 文件,也就是说第一个拿到的 m3u8 文件里面还是 m3u8 文件。
如果当前的 m3u8 里面包含了 m3u8 文件,那么当前这个文件就叫 master playlist。
如果当前的 m3u8 文件里面包含的是 ts, 那他就叫 media playlists。
这种情况不常见,但是确实是存在的,我们需要额外注意一下。如果我们在实践直播的时候拿到的流文件不播放,可能是播放器不支持这种嵌套。
m3u8 分为动态列表,静态列表,全量列表。在直播行业基本是见不到静态列表的,他只是存在标准中。
动态列表主要用于直播的过程中,全量列表多用于点播,也就是录播。m3u8 的响应结果就是一个文本文件。

第一行标明了 m3u8 的版本,这个比较重要,因为他直接涉及到我们的播放器支持的 hls 的版本,如果版本不支持,后面的一些指令可能就无法解析。
第二行是版本的声明,默认是 3,第三行是默认视频的时长,第四行是视频流块的个数,每次请求都会加 1,再往下就是视频的 ts 文件,前面的 9.901 是这个 ts 文件的时长。这里决定了浏览器的 video 更新 m3u8 文件的时机。
静态列表和动态列表返回文件差不多,只是在第五行多添加了一个 playlist-type 值为 event。其他的就没什么区别了。

全量列表比动态列表多了两个东西,第一个是 playlist-type 值为 vod,还有底部的 ext-x-endlist 代表结束,浏览器识别到这个字段就不会再发送请求了。

对于第一个 ts 文件,他会有一个 PAT 的包,这个 PAT 的包告诉我们要去找一个 PMT 的包,PMT 会告诉我们所有的 TS 里面哪些是视频 TS 哪些是音频 TS。很多 TS 组成一个叫做 PES 的东西。
浏览器像去解析一个视频,首先要知道视频帧和音频帧,在第一个 ts 文件中会告诉浏览器,通过先找 PAT, 再找 PMT,再找 TS 文件,然后 TS 文件再按照视频和音频分类把相连的 ts 组成一个帧。
RTMP 协议
RTMP 是 Real Time Messaging Protocol (实时消息传输协议) 的首字母缩写。该协议基于 TCP, 是一个协议族,包括 RTMP 基本协议及 RTMPT/RTMPS/RTMPE 等多种变种。RTMP 是一种设计用来进行实时数据通信的网络协议,主要用来在 Flash,AIR 平台和支持 RTMP 协议的流媒体 / 交互服务器之间进行音视频和数据通信。
传统的软件和服务器之间的交互还是以 RTMP 为主,比如说上文讲的视频音频的采集以 PC 端为主,如果客户端通过软件的方式采集基本就是基于 RTMP,如果采集端用的是 H5 他的协议一般是 webrtc。这是两种不同的技术方案。采集时 RTMP 传输过程中视频也是 flv 格式的。这里需要注意一下。
HTTP-FLV 协议
RTMP 要比 HLS 协议用起来复杂一些因为他是基于 TCP 协议的。HLS 使用非常简单但他的实时性会差一些,也就说他有延时,切片越多延时越大。HTTP-FLV 结合了 HLS 的优点也就是 http 请求然后又集合了 RTMP 低延时的特性。
HTTP-FLV 和 RTMP 都是长连接,传输的格式也都是 flv,不同点在于他们和 CDN 的链接还有播放器的链接上,RTMP 是 TCP 而 HTTP-FLV 是 HTTP。
HTTP-FLV 相对于 RTMP 优势有很多,比如可以在一定程度上避免防火墙的干扰,可以很好地兼容 HTTP302 跳转,做到灵活调度,可以使用 HTTPS 做加密通道,可以很好的支持移动端 (安卓和 IOS)。
#### Video 标签介绍
这里我们补充一点 video 标签的知识,针对于大多数的前端开发来说,并没有真正意义上的了解 video 标签,他的属性,他的事件。很多人都停留在知道他是视频标签,可以播放,暂停,调节音量,有个 src 属性中。
这是很危险的,Video 标签是 H5 推出的一款功能十分强大的多媒体标签,可以说他是网页中媒体的未来。
标签属性部分:
<video
src="test.map"
width="400"
height="225"
controls
controlslist="nodownload nofullscreen"
poster="预览图"
autoplay
muted
loop
preload
>
video>
controls: 底部控制条
controlslist: 底部控制条定制
poster: 预览图
autoplay: 自动播放
muted: 静音 (移动端非静音的视频是不允许自动播放的,想要自动播放一定要静音)
loop: 循环播放
preload: 预加载,每个浏览器表现不一致,尤其是移动端,如果需要最好加上。
JS 控制部分:
volume: 音量 (0 - 1)
currentTime: 设置获取当前播放时间,单位是秒,超清和高清分别是不同的地址,档切换地址时需要定位时间。
src: 获取视频地址
video.volume = 0.5;
video.currentTime = 60;
video.src;
可以通过 source 标签兼容视频地址出错,这种情况 js 需要使用 currentSrc 获取当前地址。
<video>
<source src="./test.map" type="video/mp4">
source>
<source src="./test2.map" type="video/mp4">
source>
video>
video 事件:
loadstart: 视频开始加载。
durationchange: 时长变化,表示可以获取视频时长了。
loadedmetadata: 当指定的音频 / 视频的元数据已加载时,会发生 loadedmetadata 事件
loadeddata: 当前帧的数据已加载,但没有足够的数据来播放指定音频 / 视频的下一帧时,会发生 loadeddata 事件
progress: 当浏览器正在下载指定的音频 / 视频时,会发生 progress 事件
canplay: 当浏览器能够开始播放指定的音频 / 视频时,会发生 canplay 事件
canplaythrough: 当浏览器预计能够在不停下来进行缓冲的情况下持续播放指定的音频 / 视频时,会发生 canplaythrough 事件
play: 暂停状态改变到播放状态就会触发 play 事件
seeking: 切换进度条的时候会触发的事件。
seeked: seeking 之后下载完数据就会执行。
waiting: 播放状态时,seeking 之后会触发 waiting。也就是播放状态如果没有足够数据支撑播放就会 waiting。
playing: 播放中状态。
timeupdate: 播放时间更新的事件。
ended: 播放结束
error: 报错事件。
手动搭建一个直播服务器
前面我们利用已经集成好的 server 工具创建了一个直播的服务器,这里我们使用 nginx 手动搭建一个类似的服务器,再来理解一下他的工作过程。
首先需要安装 nginx 和 ffmpeg 工具。ffmpeg 工具上面已经有了安装过程,nginx 的安装可以参考我之前的文章前端应该了解的 nginx
工具安装完成之后我们开始配置 nginx。在在 nginx.conf 文件中配置,我们需要配置服务 RTMP 模块,在配置文件的最底部新开一个代码块叫 rtmp,里面写上监听 1935 端口,视频切片大小设置 4000,也可以自行设置,然后配置一个 rtmp 的直播应用 rtmplive,在配置一个 hls 的直播应用。
rtmp {
server {
# 监听端口
listen 1935;
# 切片大小
chunk_size 4000;
# RTMP 直播流配置
application rtmplive {
# 开启直播
live on;
# 最大连接数
max_connections 1024;
}
# hls直播流配置
application hls {
live on;
hls on;
# 分割文件存储的位置
hls_path /usr/local/var/www/hls;
# hls分片大小
hls_fragment 5s;
}
}
}
配置好这个之后需要在 http 模块中配置访问位置。我们可以在 server 块中增加 location。
server {
listen 8080;
...
locaton /hls {
# 声明相应类型, 也就是响应头
types {
application/vnd.apple.mpegurl m3u8;
video/mp2t ts;
}
# 目录指向我们rtmp块中切片的目录
root /usr/local/var/www;
# 禁止缓存
add_header Cache-Control no-cache;
}
}
至此我们 nginx 就配置完毕了,可以重启 nginx 进行测试。
nginx -s reload
同样的,我们可以找到前面的那个 1.mp4 使用 ffmpeg 来推流。这里视频采用 libx264 编码,音频采用 aac 编码,做成 flv 推送到 rtmp://localhost:1935/rtmplive/rtmp 域名,这个 1935 就是我们设置 rtmp 的端口,rtmplive 就是应用名称。
ffmpeg -re -i 1.mp4 -vcodec libx264 -acodec aac -f flv rtmp://localhost:1935/rtmplive/rtmp
-i: 输入
-vcodec: 视频编码
acodec: 音频编码
这个时候就开始切割我们的视频了,这个过程也就像是摄像头实时获取视频的过程。
这是一个 rtmp 协议的直播流,我们可以使用 vlc 来播放,只要在 file/open networks 中输入 rtmp://localhost:1935/rtmplive/rtmp 就可以播放了。
下面我们再来演示一下 HLS 的源文件制作,这里的 ffmpeg 命令基本相同,只是我们的路径需要变一下。上面 nginx 配置了 rtmplive 和 hls 两个。hls 推流需要使用 rtmp://localhost:1935/hls/stream, 这里的 stream 可以随意起,不过这个名字关系都后面访问的地址。
ffmpeg -re -i 1.mp4 -vcodec libx264 -acodec aac -f flv rtmp://localhost:1935/hls/stream
这里的 hls 是 http 协议,我们之前在 nginx 的 http 协议中也增加了一个 hls 访问路径。http 的地址我们可以使用 Safari 浏览器访问。也可以使用我们上面自己开发的播放器访问。
http://localhost:8080/hls/stream.m3u8
http-flv 的编译比较复杂,我们这里就不过多介绍了。至此 H5 和小程序的直播我们就介绍完了。
点赞还是要求一下的,万一就给了呢
转:
H5 和微信小程序直播开发
--Posted from Rpc

h5与微信小程序直播开发
一、播放器选型
video.js
video.js是一个比较完整和成熟的播放器框架,包含了整套的UI、弹幕、快捷键、清晰度切换等插件功能,无论用来做点播还是直播都是非常合适的。
hls.js
hls.js是非常小巧的适合于hls类型的直播和点播
flv.js
flv.js是B站开源的flv格式的播放器,适合于flv类型的直播
二、开发
1.全局安装eslint
npm install eslint -g2.开发目录下初始化一个package.json
npm init3.配置eslint
eslint --init配置选项如下:
? How would you like to configure ESLint? Use a popular style guide
? Which style guide do you want to follow? Standard (https://github.com/standard/standard)
? What format do you want your config file to be in? JavaScript
Checking peerDependencies of eslint-config-standard@latest
Local ESLint installation not found.
The config that you''ve selected requires the following dependencies:
eslint-config-standard@latest eslint@>=5.0.0 eslint-plugin-import@>=2.13.0 eslint-plugin-node@>=7.0.0 eslint-plugin-promise@>=4.0.0 eslint-plugin-standard@>=4.0.0
? Would you like to install them now with npm? Yes
如果安装后出现警告说eslint-config-standard需要一个大于等于某个版本号的eslint,但是没有安装的,需要手动安装:
npm install eslint@>=版本号关于微信小程序直播值得开发吗?有哪些优势好处?和微信小程序直播值得开发吗?有哪些优势好处的问题我们已经讲解完毕,感谢您的阅读,如果还想了解更多关于***腾讯云直播(含微信小程序直播)研究资料汇总-原创、3分钟入门微信小程序直播、H5 和微信小程序直播开发、h5与微信小程序直播开发等相关内容,可以在本站寻找。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

