本文将介绍微信小程序设置图片文字等子元素水平居中或垂直居中的详细情况,特别是关于微信小程序图片居中代码的相关信息。我们将通过案例分析、数据研究等多种方式,帮助您更全面地了解这个主题,同时也将涉及一些关
本文将介绍微信小程序设置图片文字等子元素水平居中或垂直居中的详细情况,特别是关于微信小程序图片居中代码的相关信息。我们将通过案例分析、数据研究等多种方式,帮助您更全面地了解这个主题,同时也将涉及一些关于-水平居中、垂直居中、水平垂直居中、05. flex元素水平垂直居中(三种position水平垂直居中和两种新老版本水平垂直居中)、CSS 实现盒子水平居中、垂直居中和水平垂直居中的方法、CSS 整理(3)之让元素水平居中和垂直居中方法的知识。
本文目录一览:- 微信小程序设置图片文字等子元素水平居中或垂直居中(微信小程序图片居中代码)
- -水平居中、垂直居中、水平垂直居中
- 05. flex元素水平垂直居中(三种position水平垂直居中和两种新老版本水平垂直居中)
- CSS 实现盒子水平居中、垂直居中和水平垂直居中的方法
- CSS 整理(3)之让元素水平居中和垂直居中方法

微信小程序设置图片文字等子元素水平居中或垂直居中(微信小程序图片居中代码)

问题: 微信小程序设置子图片文字等元素水平居中或垂直居中?比如有一个图片控件和一个文本控件,想让他垂直居中显示,应该怎么实现?

垂直居中实现方法:
主要是 flex 的一些属性
display:flex;//flex布局
justify-content:center;//设置弹性盒子元素在主轴的对齐方式,这里direction是column只设置垂直居中
align-items:center;//子元素水平居中显示
flex-direction: column;//垂直还是水平排列
转载自:在线助手 微信小程序设置图片文字等子元素水平居中或垂直居中

-水平居中、垂直居中、水平垂直居中
1、水平居中
水平居中可分为行内元素水平居中和块级元素水平居中
1.1 行内元素水平居中
这里行内元素是指文本text、图像img、按钮超链接等,只需给父元素设置text-align:center即可实现。
.center{
text-align:center;
}
<div>水平居中</div>
1.2 块级元素水平居中
-
定宽块级元素水平居中
只需给需要居中的块级元素加margin:0 auto即可,但这里需要注意的是,这里块状元素的宽度width值一定要有.center{
width:200px; margin:0 auto; } <div>水平居中</div> -
不定宽块级元素水平居中
不定宽,即块级元素宽度不固定
方法1:设置table通过给要居中显示的元素,设置display:table,然后设置margin:0 auto来实现
.center{ display:table; margin:0 auto; border:1px solid red; } <div>水平居中</div>方法2:设置inline-block(多个块状元素)
子元素设置inline-block,同时父元素设置text-align:center.center{ text-align:center; } .inlineblock-div{ display:inline-block; } <div> <div>1</div> <div>2</div> </div>方法3:设置flex布局
只需把要处理的块状元素的父元素设置display:flex,justify-content:center;.center{ display:flex; justify-content:center; } <div> <div>1</div> <div>2</div> </div>方法4:position + 负margin;
方法5:position + margin:auto;
方法6:position + transform;注:这里方法4、5、6同下面垂直居中一样的道理,只不过需要把top/bottom改为left/right,在垂直居中部分会详细讲述。
2、垂直居中
2.1 单行文本垂直居中
- 设置paddingtop=paddingbottom;或
- 设置line-height=height;
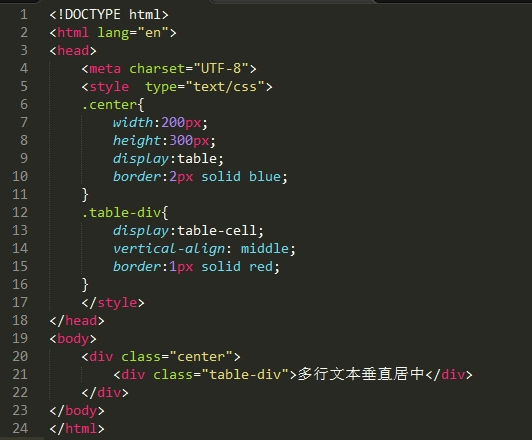
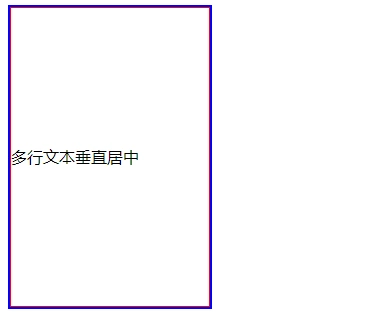
2.2 多行文本垂直居中
通过设置父元素table,子元素table-cell和vertical-align
vertical-align:middle的意思是把元素放在父元素的中部


2.3 块级元素垂直居中
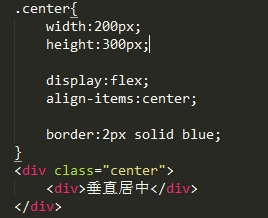
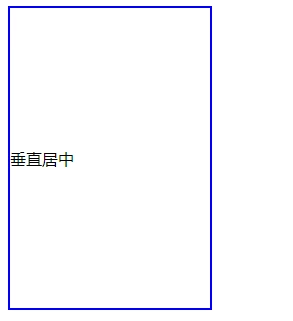
方法1:flex布局
在需要垂直居中的父元素上,设置display:flex和align-items:center
要求:父元素必须显示设置height值
显示效果:
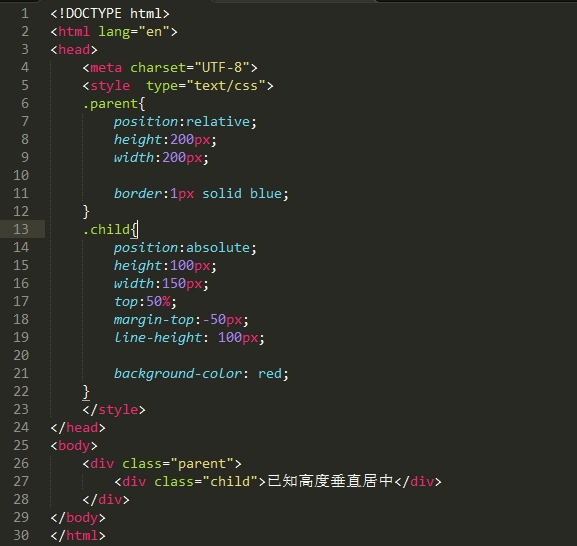
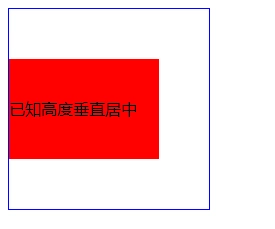
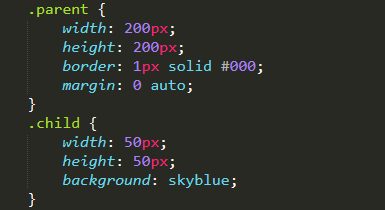
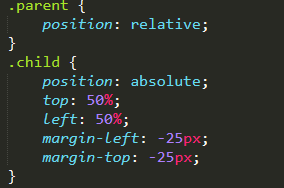
方法2:利用position和top和负margin(需知宽高)
1、设置元素为absolute/relative/fixed
2、margin=负一半

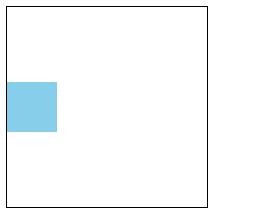
效果如下:
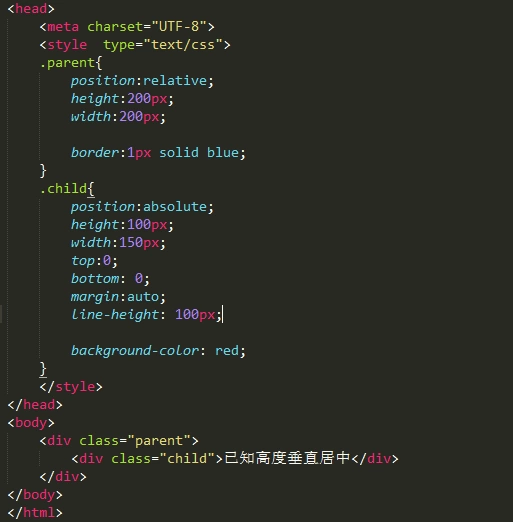
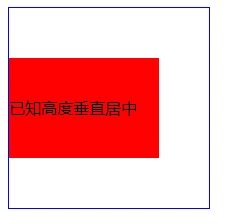
方法3:利用position和top/bottom和margin:auto(注意不是margin:0 auto)
1、position:absolute/relative/fixed
2、top/bottom:0
3、margin:auto
效果如下:
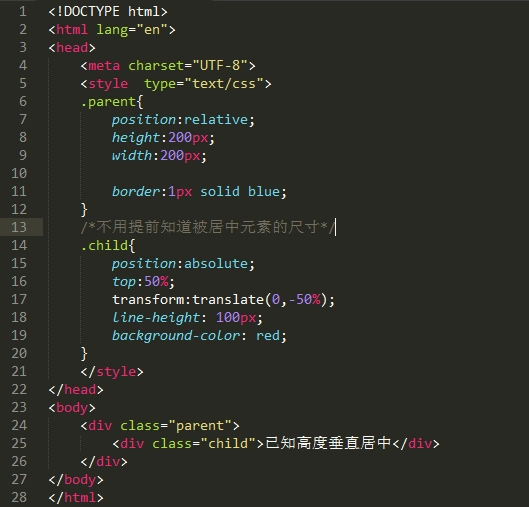
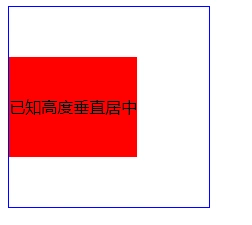
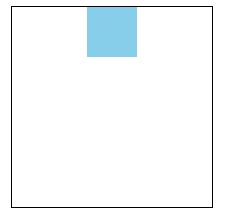
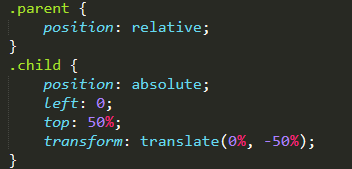
方法4:利用position和top和transform
transform中translate偏移的百分比就是相对于元素自身的尺寸而言的。
效果如下:
注:
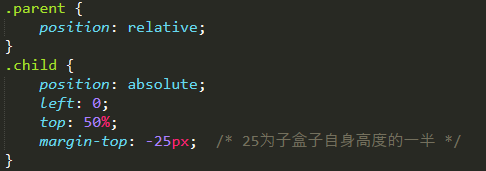
- 上述的块级垂直居中方法,稍加改动,即可成为块级水平居中方法,如top/bottom换成left/right
- transform方法,可用于未知元素大小的居中
3、水平垂直居中
方法1:绝对定位+margin:auto
div{
width: 200px;
height: 200px;
background: green;
position:absolute;
left:0;
top: 0;
bottom: 0;
right: 0;
margin: auto;
}
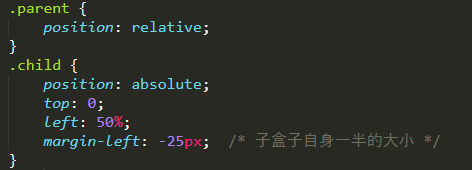
方法2:绝对定位+负margin
div{
width:200px;
height: 200px;
background:green;
position: absolute;
left:50%;
top:50%;
margin-left:-100px;
margin-top:-100px;
}
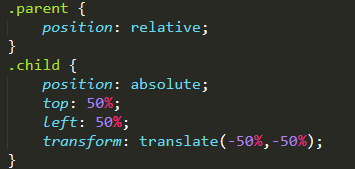
方法3:绝对定位+transform
div{
width: 200px;
height: 200px;
background: green;
position:absolute;
left:50%; /* 定位父级的50% */
top:50%;
transform: translate(-50%,-50%); /*自己的50% */
}
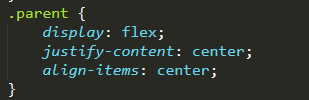
方法4:flex布局
.box{
height:600px;
display:flex;
justify-content:center; //子元素水平居中
align-items:center; //子元素垂直居中
/* aa只要三句话就可以实现不定宽高水平垂直居中。 */
}
.box>div{
background: green;
width: 200px;
height: 200px;
}
方法5:table-cell实现居中
.box{ display:table-cell;
vertical-align:middle;
text-align:center;
width:120px;
height:120px;
background:purple;
}

05. flex元素水平垂直居中(三种position水平垂直居中和两种新老版本水平垂直居中)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
#wrap {
width: 500px;
height: 500px;
background: grey;
//新版本flex方法
display: flex;
justify-content: center; //主轴
align-items: center; //侧轴
//旧版本的flex版本
display: -webkit-box;
-webkit-box-pack: center; //主轴
-webkit-box-align: center;//侧轴
// position: relative;
}
#box{
width: 200px;
height: 200px;
background: deeppink;
position: absolute;
//第一种垂直居中法
top: 0;
left: 0;
bottom: 0;
right: 0;
margin: auto;
//第二种垂直居中法
top: 50%;
left: 50%;
margin-top: -100px;
margin-left: -100px;
//第三种垂直居中法
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}
</style>
</head>
<body>
<div id="wrap">
<div id="box"></div>
</div>
</body>
<script type="text/javascript">
window.onload = function () {
var box = document.getElementById(''box'');
}
</script>
</html>

CSS 实现盒子水平居中、垂直居中和水平垂直居中的方法
CSS 实现盒子模型水平居中
水平居中效果图如下:

HTML:

CSS 全局样式:

方法一:使用margin: 0 auto;(只适用于子盒子有宽的时候)

方法二:text-align + display(子盒子有或没有宽度的时候都适用)

方法三:position 定位(只适用于子盒子有宽度和高度的时候)

方法四:position + transform(子盒子有或没有宽高的时候都适用)

方法五:flex 布局(弹性布局)(子盒子有或没有宽高的时候都适用)

CSS 实现盒子模型垂直居中
垂直居中效果图如下

HTML 和 CSS全局样式同上。
方法一:position 定位(适用于子盒子有宽度和高度的时候)

方法二:position + transform(子盒子有或没有宽高的时候都适用)

方法三:flex 布局(子盒子有或没有宽高的时候都适用)

CSS 实现盒子模型水平垂直居中
水平垂直居中效果图如下

HTML 和 CSS全局样式同上
方法一:position 定位(适用于子盒子有宽度和高度的时候)

方法二:position + transform(子盒子有或没有宽高的时候都适用)

方法三:flex 布局(子盒子有或没有宽高的时候都适用)


CSS 整理(3)之让元素水平居中和垂直居中方法
在 html 页面中,为了排版上的美观或是在不同尺寸的屏幕上正常显示,我们一般都会将元素进行水平居中或是垂直居中,现在 做一下总结:
实现水平居中:
对于行内元素来说,直接对要设置的元素设置 text-align:center 属性就行了,代码如下:
span{text-align:center;}而对于块状元素来说,分为元素定宽和不定宽两种情况:
当元素定宽时:左右 margin 值设为 auto 或将右 margin 值设为 auto;如
<style type="text/css">
#nihao{
width: 500px;
margin: 20px auto;//也可以是margin:auto;
border: 2px solid red;
background-color: olive
}
</style>
<body>
<div id="nihao">nb</div>
</body>当块状元素不定宽度时,要实现水平居中,有如下方法:
1,加入 table 标签;table 本身不是块级元素,如果不给它设定宽度的话,会由内部元素的宽度 “撑开”,但即使不设定它的宽度,仅设置 margin-left:auto 和 margin-right:auto 就可以实现水平居中。这种方法的缺点是加入了无语义标签;代码如下:
<style type="text/css">
table{margin-left:auto;margin-right:auto;}
.yanshi li{float:left;margin-right:5px;>
</style>
</head>
<body>
<table>
<tbody>
<tr>
<td>
<ul class="yanshi">
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
</ul>
</td>
</tr>
</tbody>
</table>2 、设置 display:inline; 即把元素设置为行内元素,采用 text-align:center 属性值来将元素水平居中;但这种 方法将元素设为行内元素,就丢失了块状元素的特点,比如就不能设置宽度和高度,可能对整个布局产生影响;代码如下:
<style type="text/css">
.nihao{
display: inline;
background-color: olive;
}
</style>
</head>
<body>
<ul class="nihao">
<li a="#">1</li>
<li a="#">2</li>
<li a="#" >3</li>
</ul>可以看出如果要实现元素水平居中,很重要的一点是必须将父元素设置为
text-align: center;3,、设置给父元素设置 float 属性后再设置 position:relative; 和 left:50%;,然后给子元素设置 position:relative;和 left:50%,实现水平居中;如:
<style type="text/css">
.nihao{
float:left;
background-color: olive;
position: relative;
left: 50%;
}
.nihao li{
position: relative;
left: 50%;
}
</style>
</head>
<body>
<ul class="nihao">
<li a="#">1</li>
<li a="#">2</li>
<li a="#" >3</li>
</body>让元素垂直居中的方法:
1、单行文本的垂直居中:设置元素的 height 属性和 line-height 属性,如:
<style type="text/css">
.parent{ width:800px; margin:0 auto; border:1px solid red;}
.parent p{border:1px dashed red; line-height:60px; margin:30px;}
</style>
</head>
<body>
<div class="parent">
<p>bairiyishanjin</p>
</div>2、多行文本的垂直居中:给块级元素设置:display:table-cell; 激活 vertical-align 属性,
<style>
*{padding: 0;margin:0;font-size: 12px;}
.nihao{
display: table-cell;
border:1px solid blue;
vertical-align: middle;
height:500px;
}
</style>
<div class="nihao">
<p>你好!</p>
</div>这种方法适用于各种情况,不管是容器定高还是不定高;
多行文本垂直居中还有一种方法:设置父元素的行高,将子元素 inline-block 化,将 line-height 设为 normal;将基线设置为 vertical-align:middle 即可,代码如下:
<div style="border:1px solid red;line-height: 300px;">
<p style="display: inline-block;line-height: normal;vertical-align: middle;text-align: left;">你好,明天</p>
</div>3、对于行级元素来说,可以直接设置它的:vertical-align:middle; 但是此种情况仅适用于行级元素;
设置图片垂直居中显示的做法
1. 当图片直接作为背景图片时:设置背景的高度,宽度可以不设置,设置 background-position:center; 这种相对简单;
2. 设置 div 的 height 和 img 图片一致,设置父 div 的 text-align:center; 设置 img 的 vertical-align:middle;
3. 固定图片大小的设置:display:block;margin:0 auto;
这 3 种方法简单高效,本人亲测。
关于微信小程序设置图片文字等子元素水平居中或垂直居中和微信小程序图片居中代码的介绍已经告一段落,感谢您的耐心阅读,如果想了解更多关于-水平居中、垂直居中、水平垂直居中、05. flex元素水平垂直居中(三种position水平垂直居中和两种新老版本水平垂直居中)、CSS 实现盒子水平居中、垂直居中和水平垂直居中的方法、CSS 整理(3)之让元素水平居中和垂直居中方法的相关信息,请在本站寻找。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

