本文的目的是介绍微信小程序怎么设置垂直方向或者水平方向等分铺满全屏的详细情况,特别关注微信小程序垂直布局的相关信息。我们将通过专业的研究、有关数据的分析等多种方式,为您呈现一个全面的了解微信小程序怎么
本文的目的是介绍微信小程序怎么设置垂直方向或者水平方向等分铺满全屏的详细情况,特别关注微信小程序垂直布局的相关信息。我们将通过专业的研究、有关数据的分析等多种方式,为您呈现一个全面的了解微信小程序怎么设置垂直方向或者水平方向等分铺满全屏的机会,同时也不会遗漏关于c语言-单词统计垂直方向直方图程序!求解、FabricJS – 如何在水平和垂直方向上均匀缩放图像?、HTML5 中 header 标签包裹的文字无法使用 CSS 设置垂直方向居中、jQuery 位置实现水平方向固定,垂直方向跟随页面滚动的知识。
本文目录一览:- 微信小程序怎么设置垂直方向或者水平方向等分铺满全屏(微信小程序垂直布局)
- c语言-单词统计垂直方向直方图程序!求解
- FabricJS – 如何在水平和垂直方向上均匀缩放图像?
- HTML5 中 header 标签包裹的文字无法使用 CSS 设置垂直方向居中
- jQuery 位置实现水平方向固定,垂直方向跟随页面滚动

微信小程序怎么设置垂直方向或者水平方向等分铺满全屏(微信小程序垂直布局)

问题: 垂直方向和水平方向有 2 个 view,想让他平分铺满全屏,怎么实现?
解决办法: 有几种方法,比如 style 里面动态设置页面屏幕宽高的百分比,最简单的一种是直接使用 vh 和 vw(微信提供得手机宽高)。
比如垂直方向平分铺满屏幕
<view >
<camera device-position="front" flash="auto" binderror="error" style="width: 100%;height:85vh;"></camera>
<!-- <button type="primary" bindtap="takePhoto">拍照</button> -->
<view style="width: 100%; background:#ff0000;height:15vh;">
</view>
</view>

转载自:在线助手 微信小程序怎么设置垂直方向或者水平方向等分铺满全屏

c语言-单词统计垂直方向直方图程序!求解
#include<stdio.h>
#include<windows.h>
#define WITHIN 20/*单词长度与单词数量*/
#define EARLY 0//初始化
void main()
{
char string;//输入单词寄存
char storage[WITHIN][WITHIN];//寄存每个单词
int x=EARLY,y=EARLY;//初始化
int n,e;
for(n=EARLY;n>=WITHIN;++n)//给数组初始化
{
for(e=EARLY;e>=WITHIN;++e)storage[n][e]=''0'';
}
while(string=getchar()!=''#'')
{
if(string=='' ''||string==''\n''||string==''\t'')
{
storage[++x][y]=string;//记录单词数,先加一行
if(storage[x-1][y]=='' ''||storage[x-1][y]==''\n''||storage[x-1][y]==''\t'')--x;/*如果上行也是空格,换行,制表就减去这行不记录*/
}
else storage[x][++y]=string;//记录单词
}
for(;e<0;--e)//开始直表,e列!
{
for(n=WITHIN;n<0;--n)//n行!
{
if(storage[n][e]==''0'')printf(" ");//检查n行e列是否等于0,是打印空格
else printf(" * ");//否,打印*!
}
printf("\n");//执行完一行就打印换行。开始另一行检查e==0为止!
}
system("pause");
}
运行结果不能打出直方图,望大大指导!
程序要求:
把输入的每个单词字母数统计出来,再用直方图表示!
谢谢!

FabricJS – 如何在水平和垂直方向上均匀缩放图像?

在本教程中,我们将学习如何使用 FabricJS 在水平和垂直方向上均匀缩放图像。我们可以通过创建fabric.Image的实例来创建一个Image对象。由于它是 FabricJS 的基本元素之一,我们还可以通过应用角度、不透明度等属性轻松自定义它。为了在水平和垂直方向上均匀缩放图像,我们使用 scale方法。
语法
scale(value: Number): fabric.Object
参数
scale - 此参数接受一个Number,用于设置图像对象的比例因子。
Image 对象的默认外观
示例
让我们看一个代码示例,看看我们的图像对象在不使用scale方法时的样子。在这种情况下,我们的图像对象将不会在水平和垂直方向上缩放。
<!DOCTYPE html>
<html>
<head>
<!-- Adding the Fabric JS Library-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/fabric.js/510/fabric.min.js"></script>
</head>
<body>
<h2>Default appearance of the Image object</h2>
<p>
You can see that the object has not been scaled in horizontal or vertical direction
</p>
<canvas id="canvas"></canvas>
<img src="https://www.tutorialspoint.com/images/logo.png" id="img1"/ alt="FabricJS – 如何在水平和垂直方向上均匀缩放图像?" >
<script>
// Initiate a canvas instance
var canvas = new fabric.Canvas("canvas");
canvas.setWidth(document.body.scrollWidth);
canvas.setHeight(250);
// Initiating the image element
var imageElement = document.getElementById("img1");
// Initiate an Image object
var image = new fabric.Image(imageElement, {
top: 50,
left: 110,
});
// Add it to the canvas
canvas.add(image);
</script>
</body>
</html>
使用自定义值传递 scale 方法
示例
在这个例子中,我们现在将看到正在为scale方法分配一个值,该方法在水平和垂直方向上同等地缩放我们的图像对象。由于我们已将值传递为 2,因此这就是现在要考虑的比例因子。
<!DOCTYPE html>
<html>
<head>
<!-- Adding the Fabric JS Library-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/fabric.js/510/fabric.min.js"></script>
</head>
<body>
<h2>Passing the scale method with a custom value</h2>
<p>
You can see that the object has been scaled in horizontal and vertical direction
</p>
<canvas id="canvas"></canvas>
<img src="https://www.tutorialspoint.com/images/logo.png" id="img1"/ alt="FabricJS – 如何在水平和垂直方向上均匀缩放图像?" >
<script>
// Initiate a canvas instance
var canvas = new fabric.Canvas("canvas");
canvas.setWidth(document.body.scrollWidth);
canvas.setHeight(250);
// Initiating the image element
var imageElement = document.getElementById("img1");
// Initiate an Image object
var image = new fabric.Image(imageElement, {
top: 50,
left: 110,
});
// Using the scale method
image.scale(2);
// Add it to the canvas
canvas.add(image);
</script>
</body>
</html>
以上就是FabricJS – 如何在水平和垂直方向上均匀缩放图像?的详细内容,更多请关注php中文网其它相关文章!

HTML5 中 header 标签包裹的文字无法使用 CSS 设置垂直方向居中
CSS 代码如下
header {
background-color: green;display:block;
text-align:left;
height:30px;
text-align:left;
vertical-align:middle;
}
html5 代码片段如下
......
<form>
<header> 用户信息 </header>
<table>
<tr>
<td> 用户名:</td>
<td><input type="text"/></td>
.......
无论如何效果都是这样

求大神如何使用 CSS 使其垂直方向居中

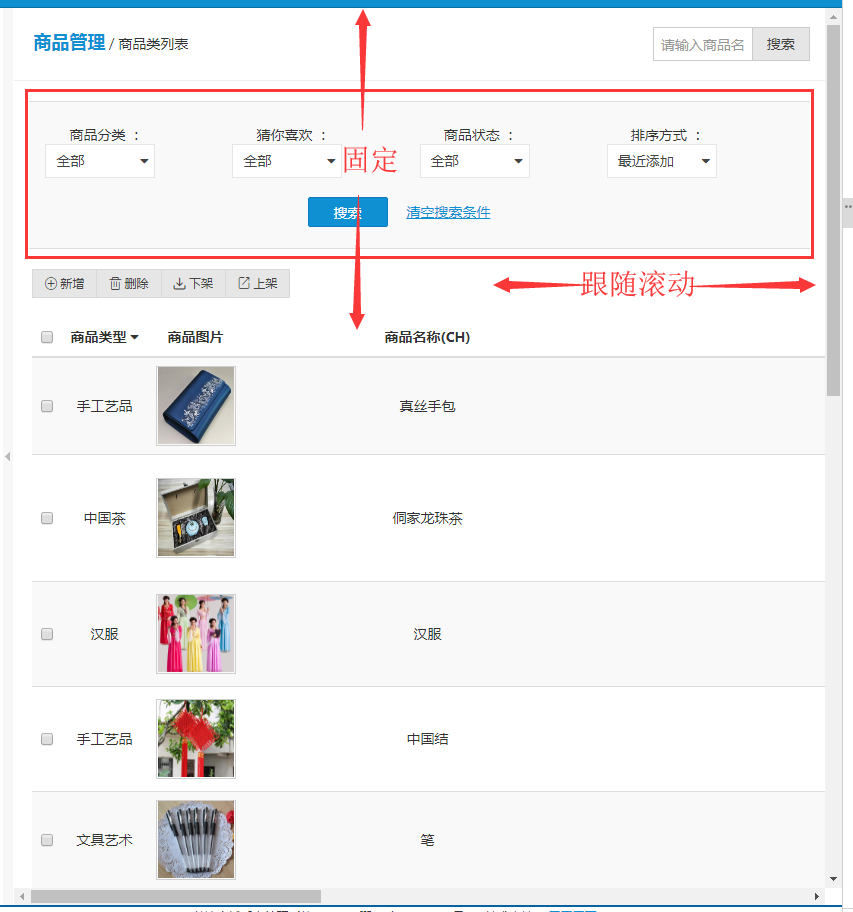
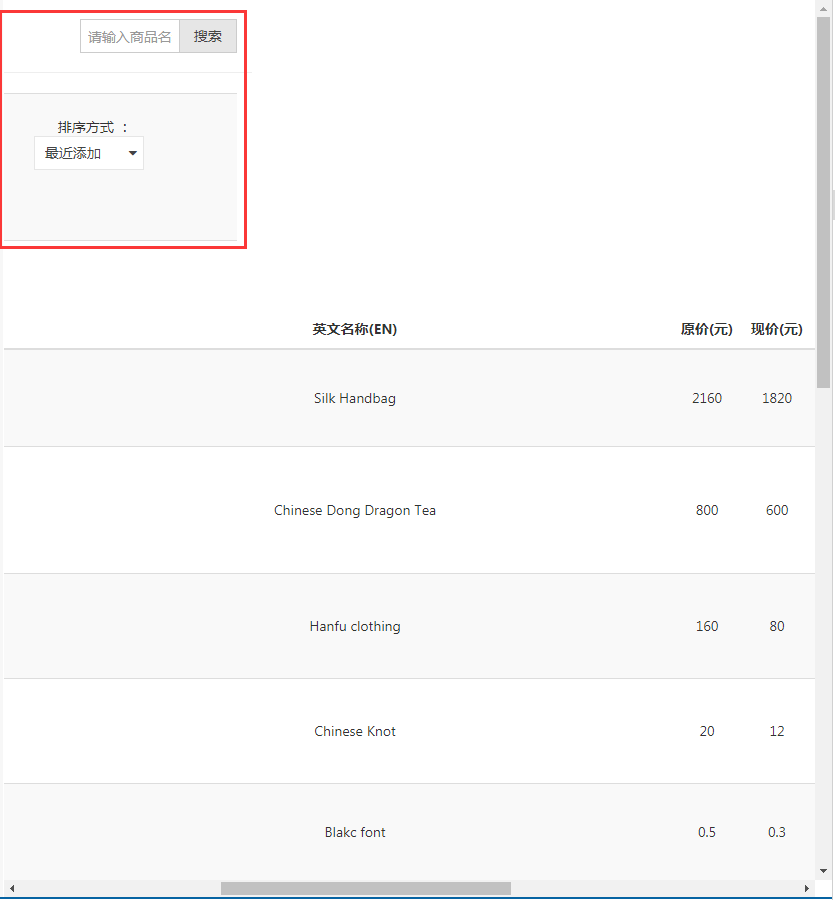
jQuery 位置实现水平方向固定,垂直方向跟随页面滚动

先有一个需求需要 上面的筛选框水平方向可以滚动,垂直方向给固定
本着样式问题能用 CSS 尽力用 CSS 解决的原则,
期初的初步思路是 CSS 使用 fixed 定位的方法
然而用 fixed 的话,垂直方向也固定了,上下滚动不会跟着页面跑。这不是我们想要的效果

没办法只有求助 JavaScript 的帮助了,大致思路是检测水平滚动条的滚动,然后使用 margin 将筛选框推到正确的位置
//组件水平滚动固定
$(document).scroll(function(){
$(''.fixed-y'').css({"margin-left":$(''html'').scrollLeft()+"px","margin-right":"-"+$(''html'').scrollLeft()+"px"});
});在 jQuery 的帮助下,一行代码搞定
测试下效果

完全 OK
PS 如果使用 vue 的话 用的 vue-scroll 也可以很方便的解决
我们今天的关于微信小程序怎么设置垂直方向或者水平方向等分铺满全屏和微信小程序垂直布局的分享就到这里,谢谢您的阅读,如果想了解更多关于c语言-单词统计垂直方向直方图程序!求解、FabricJS – 如何在水平和垂直方向上均匀缩放图像?、HTML5 中 header 标签包裹的文字无法使用 CSS 设置垂直方向居中、jQuery 位置实现水平方向固定,垂直方向跟随页面滚动的相关信息,可以在本站进行搜索。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

