在本文中,我们将详细介绍C语言项目微信小游戏《羊了个羊》的各个方面,并为您提供关于c语言微信小程序的相关解答,同时,我们也将为您带来关于2024羊了个羊2月2号攻略、2024羊了个羊2月7号攻略、30
在本文中,我们将详细介绍C语言项目 微信小游戏《羊了个羊》的各个方面,并为您提供关于c语言微信小程序的相关解答,同时,我们也将为您带来关于2024羊了个羊2月2号攻略、2024羊了个羊2月7号攻略、30秒无脑速通《羊了个羊》、7天DAU超亿级,《羊了个羊》技术架构升级实战的有用知识。
本文目录一览:
C语言项目 微信小游戏《羊了个羊》(c语言微信小程序)
需求
图形库:easyX
image:背景图bk.jpg,卡片图lingdang.png,shu.png,cao.png
miss:背景音乐




思路
首先需要导入图片
定义图片
三板斧:1.定义 2.加载 3.渲染
#include<stdio.h>
#include<easyx.h>
#include<windows.h>//导入音乐和图片时用到
#pragma comment(lib,"Winmm.lib")
//导入图片前先定义图片
IMAGE img_bk;//背景图片
IMAGE img_item[3];//三维数组
//定义宽高
const int WIDTH = 400;
const int HEIGHT = 760;
void loadImag(){
//加载
loadimage(&img_bk,"images/bk.jpg", WIDTH, HEIGHT);
loadimage(img_item + 0,"images/cao.png", 48, 48);//48是图片的大小
loadimage(img_item + 1,"images/lingdang.png", 48, 48);
loadimage(img_item + 2,"images/shu.png", 48, 48);
}
int main(){
return 0;
}PS:
若在使用VS编写代码时使用loadimage()函数报错则可以在项目->项目属性 ->常规->字符集 中将Unicode更改为使用多字节字符集。

#include<stdio.h>
#include<easyx.h>
#include<windows.h>//播放音乐 的头文件
#pragma comment(lib,"Winmm.lib")//播放音乐 的库文件
//导入图片前先定义图片
IMAGE img_bk;//背景图片
IMAGE img_item[3];//三维数组
//定义宽高
const int WIDTH = 400;
const int HEIGHT = 760;
void loadImg(){
//加载
loadimage(&img_bk,"images/bk.jpg", WIDTH, HEIGHT);
loadimage(img_item + 0,"images/cao.png", 48, 48);//48是图片的大小
loadimage(img_item + 1,"images/lingdang.png", 48, 48);
loadimage(img_item + 2,"images/shu.png", 48, 48);
}
int main(){
//创建窗口
initgraph(WIDTH,HEIGHT);
//加载图片函数
loadImg();
//播放音乐
mciSendString(_T("open micc/yang.mp3"), 0, 0, 0);
mciSendString(_T("play micc/yang.mp3"), 0, 0, 0);
return 0;
}#include<stdio.h>
#include<easyx.h>
#include<windows.h>//播放音乐 的头文件
#pragma comment(lib,"Winmm.lib")//播放音乐 的库文件
//导入图片前先定义图片
IMAGE img_bk;//背景图片
IMAGE img_item[3];//三维数组
//定义宽高
const int WIDTH = 400;
const int HEIGHT = 760;
void loadImg(){
//加载
loadimage(&img_bk,"images/bk.jpg", WIDTH, HEIGHT);
loadimage(img_item + 0,"images/cao.png", 48, 48);//48是图片的大小
loadimage(img_item + 1,"images/lingdang.png", 48, 48);
loadimage(img_item + 2,"images/shu.png", 48, 48);
}
int main(){
//创建窗口
initgraph(WIDTH,HEIGHT);
//加载图片函数
loadImg();
//播放音乐
mciSendString(_T("open micc/yang.mp3"), 0, 0, 0);
mciSendString(_T("play micc/yang.mp3"), 0, 0, 0);
//创建头数组
// 初始化
int map = [3][3] = { 0 };
for (int i = 0; i < 3; i++)
{
for (int j = 0; j < 3; j++)
{
map[i][j] = i + 1;
}
}
//创建尾数组
return 0;
}
间隔
const int INTERVAL = 48;

#include<stdio.h>
#include<easyx.h>
#include<windows.h>//播放音乐 的头文件
#pragma comment(lib,"Winmm.lib")//播放音乐 的库文件
//导入图片前先定义图片
IMAGE img_bk;//背景图片
IMAGE img_item[3];//三维数组
//定义宽高
const int WIDTH = 400;
const int HEIGHT = 760;
const int INTERVAL = 48;
void loadImg(){
//加载
loadimage(&img_bk,"images/bk.jpg", WIDTH, HEIGHT);
loadimage(img_item + 0,"images/cao.png", 48, 48);//48是图片的大小
loadimage(img_item + 1,"images/lingdang.png", 48, 48);
loadimage(img_item + 2,"images/shu.png", 48, 48);
}
int main(){
//创建窗口
initgraph(WIDTH,HEIGHT);
//加载图片函数
loadImg();
//播放音乐
mciSendString(_T("open micc/yang.mp3"), 0, 0, 0);
mciSendString(_T("play micc/yang.mp3"), 0, 0, 0);
//创建头数组
// 初始化
int map [3][3] = { 0 };
for (int i = 0; i < 3; i++)
{
for (int j = 0; j < 3; j++)
{
map[i][j] = i + 1;
}
}
//打乱数组,创造随机的图片分布
for (int i = 0; i < 3; i++)
{
for (int j = 0; j < 3; j++)
{
//数组当中的行和列随机打乱
int i1 = rand() % 3;
int j2 = rand() % 3;
//打乱行和列 交换打乱
int temp = map[i1][j2];
map[i1][j2] = map[i][j];
map[i][j] = temp;
}
}
//算一下数组的位置在哪里
//找到图片x
int offsetX = (WIDTH - (2 * INTERVAL + 3 * 48)) / 2;
//找到y的位置
int offsetY = (HEIGHT - (2 * INTERVAL + 3 * 48)) / 2;
//定义逻辑部分的下面的数组:7个卡槽
int store[7] = { 0 };
//绘制地图 定义,加载,绘制
while (1)
{
//绘制背景地图
putimage(0,0,&img_bk);
//渲染 绘制
for (int i = 0; i < 3; i++)
{
for (int j = 0; j < 3; j++)
{
//开始渲染
if (map[i][j])//判断一下,如果map里有值就开始渲染
//渲染需要萨格参数x,y,图片
putimage(offsetX + j * (48 + INTERVAL), offsetY + i * (48 + INTERVAL),img_item + (map[i][j]));
}
}
//点击了创建下面的数组,图片往下掉,进入卡槽
ExMessage msg = {0};//鼠标点击的消息
//点击鼠标后是否有消息,消息是WM_LBUTTONDOWN 左键
if (peekmessage(&msg)&&msg.message == WM_LBUTTONDOWN){
for (int i = 0; i < 3; i++){
for (int j = 0; j < 3; j++){
//鼠标坐标得X
int x = offsetX + j * (48 + INTERVAL);
//鼠标坐标Y
int y = offsetY + i * (48 + INTERVAL);
//判断鼠标是否点击了图片
if (msg.x > x && msg.x< x + 48 && msg.y > y && msg.y < y + 48)
{
//求出图片对应的数组的位置
int col = (msg.x - offsetX) / (48 + INTERVAL);
int row = (msg.x - offsetX) / (48 + INTERVAL);
//点击到图片渲染得到下面的数组
for (int i = 0; i < 7; i++)
{
//下面的数组没有
if (store[i] == 0)
{
//上面的数组给下面的数组图片
store[i] = map[row][col];
break;
}
}
//记录一下给的次数
int cnt = 0;
for (int i = 0; i < 7; i++)
{
if (store[i] == map[row][col]) {
cnt++;
}
}
if (cnt == 3) {
//消除操作
for (int i = 0; i < 7; i++)
{
if (store[i] == map[row][col]) {
store[i] = 0;
}
}
}
map[row][col] = 0;
}
}
}
}
}
//创建尾数组
return 0;
}产生了两个问题:
1.图片闪烁
2.下面槽中美誉图片
#include<stdio.h>
#include<easyx.h>
#include<windows.h>//播放音乐 的头文件
#pragma comment(lib,"Winmm.lib")//播放音乐 的库文件
//导入图片前先定义图片
IMAGE img_bk;//背景图片
IMAGE img_item[3];//三维数组
//定义宽高
const int WIDTH = 400;
const int HEIGHT = 760;
const int INTERVAL = 48;
void loadImg(){
//加载
loadimage(&img_bk,"images/bk.jpg", WIDTH, HEIGHT);
loadimage(img_item + 0,"images/cao.png", 48, 48);//48是图片的大小
loadimage(img_item + 1,"images/lingdang.png", 48, 48);
loadimage(img_item + 2,"images/shu.png", 48, 48);
}
int main(){
//创建窗口
initgraph(WIDTH,HEIGHT);
//加载图片函数
loadImg();
//播放音乐
mciSendString(_T("open micc/yang.mp3"), 0, 0, 0);
mciSendString(_T("play micc/yang.mp3"), 0, 0, 0);
//创建头数组
// 初始化
int map [3][3] = { 0 };
for (int i = 0; i < 3; i++)
{
for (int j = 0; j < 3; j++)
{
map[i][j] = i + 1;
}
}
//打乱数组,创造随机的图片分布
for (int i = 0; i < 3; i++)
{
for (int j = 0; j < 3; j++)
{
//数组当中的行和列随机打乱
int i1 = rand() % 3;
int j2 = rand() % 3;
//打乱行和列 交换打乱
int temp = map[i1][j2];
map[i1][j2] = map[i][j];
map[i][j] = temp;
}
}
//算一下数组的位置在哪里
//找到图片x
int offsetX = (WIDTH - (2 * INTERVAL + 3 * 48)) / 2;
//找到y的位置
int offsetY = (HEIGHT - (2 * INTERVAL + 3 * 48)) / 2;
//定义逻辑部分的下面的数组:7个卡槽
int store[7] = { 0 };
//绘制地图 定义,加载,绘制
while (1)
{
//缓存机制
BeginBatchDraw();
//绘制背景地图
putimage(0,0,&img_bk);
//渲染 绘制
for (int i = 0; i < 3; i++)
{
for (int j = 0; j < 3; j++)
{
//开始渲染
if (map[i][j])//判断一下,如果map里有值就开始渲染
//渲染需要萨格参数x,y,图片
putimage(offsetX + j * (48 + INTERVAL), offsetY + i * (48 + INTERVAL),img_item + (map[i][j]));
}
}
//绘制下面的图片
for (int i = 0; i < 7; i++)
{
if (store[i])
{
putimage((i * 50) + 26, 620, img_item + (store[i] - 1));
}
}
EndBatchDraw();
//点击了创建下面的数组,图片往下掉,进入卡槽
ExMessage msg = {0};//鼠标点击的消息
//点击鼠标后是否有消息,消息是WM_LBUTTONDOWN 左键
if (peekmessage(&msg)&&msg.message == WM_LBUTTONDOWN){
for (int i = 0; i < 3; i++){
for (int j = 0; j < 3; j++){
//鼠标坐标得X
int x = offsetX + j * (48 + INTERVAL);
//鼠标坐标Y
int y = offsetY + i * (48 + INTERVAL);
//判断鼠标是否点击了图片
if (msg.x > x && msg.x< x + 48 && msg.y > y && msg.y < y + 48)
{
//求出图片对应的数组的位置
int col = (msg.x - offsetX) / (48 + INTERVAL);
int row = (msg.y - offsetX) / (48 + INTERVAL);
//点击到图片渲染得到下面的数组
for (int i = 0; i < 7; i++)
{
//下面的数组没有
if (store[i] == 0)
{
//上面的数组给下面的数组图片
store[i] = map[row][col];
break;
}
}
//记录一下给的次数
int cnt = 0;
for (int i = 0; i < 7; i++)
{
if (store[i] == map[row][col]) {
cnt++;
}
}
if (cnt == 3) {
//消除操作
for (int i = 0; i < 7; i++)
{
if (store[i] == map[row][col]) {
store[i] = 0;
}
}
}
map[row][col] = 0;
}
}
}
}
}
//创建尾数组
return 0;
}
2024羊了个羊2月2号攻略
php小编小新为大家带来了《2024
2024羊了个羊2月2号攻略

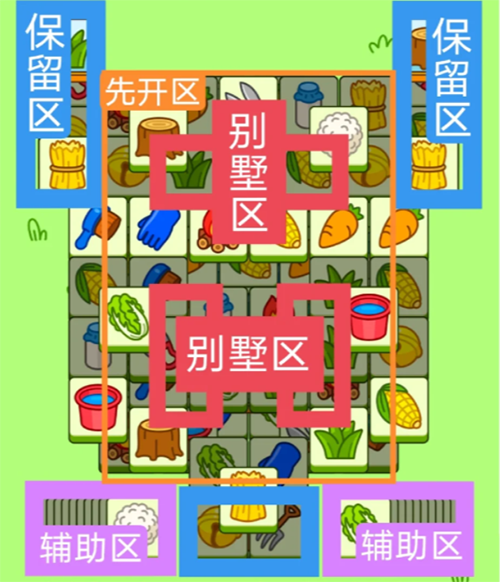
—个十字型大别墅。一个工字型大别墅。开局优先消除橙色区。然后按照一层层均匀消除表面牌。哪里压牌比较多就先消除。必要时用盲盒区辅助消除表面牌。尽量还是以别墅区内互相消除为生。蓝色区基本都是明牌。全部保留到后期使用。
| 羊了个羊攻略合集 | ||
| NP完备破解羊了个羊? | 2024羊了个羊1月19号攻略 | 攻略2024年1月12日的“羊了个羊”活动 |
| 攻略2024年1月30日的羊年活动 | ||
以上就是2024

2024羊了个羊2月7号攻略
php小编小新为大家带来了《2024
2024羊了个羊2月7号攻略

普通关卡上面是一个超长的斜一字形城堡,下面是4个小斜一字型城堡围着一个正方形的辅助区。超长的斜一字形城堡不好拿牌,属于比较难消除的城堡类型之一,小斜一字型城堡好开视野好拿牌。开局我们可以平消,使用第1个道具之后,稍微偏向上面的超长斜一字形城堡拿牌
以上就是2024

30秒无脑速通《羊了个羊》
最近几天羊了个羊小游戏大火,纷纷登上热搜,让不明所以的吃瓜群众也都参与起来了。
卷福昨天刚玩,第一关乱点都过了,玩到第二关的时候,看到难度飙升,玩了半天也没过,今天搞搞事情换种方式过关。
1.准备工作
- Windows电脑上安装微信桌面版
2.开搞
第一步:微信桌面版上打开 羊了个羊 小程序,登录,正常玩过第一关,到第二关不用玩直接退出即可;
第二步:打开微信的设置,找到文件管理,然后点击 打开文件夹
第三步:打开文件夹后,依次打开路径为 Applet -> a9结尾的文件夹 -> usr -> gaomecaches -> resources,找到一个大小为 2KB的json文件,用记事本打开这个文件
第四步:把文件里原先的内容删除,替换为一段神秘的代码,代码可以在公号卷福同学内回复羊了个羊获取
第五步:微信电脑端上重新打开羊了个羊小程序,打开后第一关没什么变化,等到第二关的时候就会发现怎么和第一关一样简单,无脑点点点,过了四关后,游戏成功通关了,你也能获取羊皮肤了
注意:如果重新打开小程序有问题或者没有生效,可以把Applet文件夹删掉,或者微信上把小程序移除后,再重新操作一遍
小伙伴们,赶快去试试~~

7天DAU超亿级,《羊了个羊》技术架构升级实战
导语 | 在短短的7天内,羊了个羊小游戏的DAU突破了1亿。然而,其最初技术架构仅支撑5000QPS并发,无论技术、人力、资源以及服务都难以应对。用户涌入、数据飙升,给原有的技术架构、运维体系、以及安全防范等技术体系都带来了巨大的挑战。如何通过架构优化,让一款小程序游戏可以在短时间内实现对上亿DAU的支持?本文将从技术角度解读这背后的技术实践历程,希望为正在从事小游戏开发的技术同行带来一些参考。
背景
谁也没有想到,去年9月,一款卡通背景消除闯关游戏《羊了个羊》全网迅速刷屏。但凡一个拿着手机目不转睛的人,九成概率都在忙着通关,还有大批的人,因为不能通关而通宵达旦,夜不能寐。
后台数据显示,在短短的7天内,这款小游戏的DAU就突破了1亿。要知道,除了王者荣耀、原神等屈指可数的现象级手游之外,1亿DAU是这个行业的喜马拉雅山,可是,它却被一个看上去设计粗糙的小程序游戏轻松实现了。
用户涌入、数据飙升,实际上给原有的技术架构、运维体系、以及安全防范等技术体系都带来了巨大的挑战,这个创业团队一共只有几个人,最初的技术架构仅支撑5000QPS并发,因此,无论技术、人力、资源以及服务都越来越难以应对。
如何通过架构优化,让一款小程序游戏可以在短时间内实现对上亿DAU的支持?本文将从技术角度解读这背后的技术实践历程,希望为正在从事小游戏开发的技术同行一些参考。
架构全面升级
一款小游戏能不能成功,不仅和本身的通关设计有着巨大的关系,而且还和上量之后,系统能否持续稳定也密切相关。《羊了个羊》这款小游戏在爆火之后的前几天,曾经在技术架构面临严峻考验,这对一款正在用户量快速爬坡的小游戏来说,可以说是致命的挑战,如果不能快速解决,将会大幅降低玩家的游戏体验,从而快速被用户抛弃。
《羊了个羊》在最开始也遇到了这样的问题,就是一瞬间,涌入海量用户,速度之快,人数之多,超过了所有人的预期。就像一条双向两车道,车流量不大的情况下,还能正常行驶,可一旦来了成千上万辆车,交通的效率肯定大打折扣,甚至堵死。
现在回过头看,最开始的技术架构因为技术以及时间等因素,在设计上有些简单,如下图1所示,玩家流量通过一个LB进入,传输给几个POD进行游戏逻辑处理, 再将数据进行存储,其中,热数据存储在Redis中, 持久化数据存在MongoDB。
由于设计时,对如此大流量缺乏充分考虑,实际上也没有料想到会有这么大的流量,而且单点服务的性能瓶颈,再加上代码未进行充分优化,造成当时的系统最高只能承受5000的QPS,但实际流量增长很快, 并且持续升高并到达性能瓶颈,游戏服务开始瘫痪,全部玩家无法再进行游戏。
《羊了个羊》最开始技术架构
面对服务中断, 《羊了个羊》和腾讯云服务团队在详细分析原来架构的不足之后,决定从三个方面,针对原有架构做重点优化:在计算扩容层,依靠腾讯云云原生产品为原有技术架构升级,实现服务高可用;为快速补齐运维能力,通过业务日志诊断程序性能,配合业务调优以减少服务器压力;最后在安全防范领域,通过安全方案抵抗异常流量攻击。
《羊了个羊》最新技术架构
具体措施上,首先通过引入腾讯云TKE Serverless 的弹性机制, 实现游戏服自动纵向和横向扩展,实现服务解藕,增加容错和熔断机制;
其次,通过腾讯云开箱即用的日志服务 CLS,对游戏接口稳定性/异常调用趋势进行监控,帮助用户快速观测产品质量 ,并第一时间获取到异常panic统计分析和告警 。
同时,还要针对许多恶意BOT流量大量涌入到游戏中,导致游戏服务器 QPS、带宽快速升高,影响服务可用性等情况,引入WAF+高防包, 抵御外部异常流量攻击。
在此之外,双方产研团队还通过启用CDN做游戏动静态资源分离,让玩家使用的游戏资源实现就近下载,减轻网络端压力;设计多LB入口实现入口高可用和限流,避免系统被超额流量过载;把MongoDB转换为读写分离模式,配合代码逻辑优化实现性能提升,引入分库实现业务分层与隔离,Redis缓存热数据,分担数据库查询压力等。
经过上述一系列技术升级, 新架构经受住了一波又一波的流量峰值考验,甚至在高峰期DAU过亿后,游戏技术系统依旧表现稳定,这对于一个发布才几个月的小游戏来说,在国内也很难再找到这样的例子。
技术实战:扩容、运维、安全
下面我们将从扩容、运维、以及安全三大核心环节入手,详细介绍在具体实操过程中,双方是如何应对流量的爆发挑战的。
3.1 一崩再崩,自动扩容为何不灵?**
在展开之前,先说下这次起到至关重要的一款产品----TKE Serverless ,它是基于腾讯云 TKE 容器服务孵化出来的一种全新的无需管理服务器形态的 Kubernetes 容器服务平台,最核心的利器是拥有一个全新的集群节点管理模式,称之为超级节点。
上云的开发者都知道虚拟机,超级节点就类似于一台超大规格的 CVM 虚拟机,它是基于 Serverless 容器技术,模拟 Serverful 有节点管理体验的新形态容器集群节点。如果用户需要进行固定资源的扩缩容,仅需要对这台“超大规格的 CVM”进行升降配,简单点击几个鼠标,就可以配置完成,资源管理变得极为简单。
实际上,《羊了个羊》在6月上线初期就采用了 TKE Serverless 的云原生方式部署游戏系统,希望借助产品的免运维及快速扩缩容能力,支撑未来玩家的规模增长,但在9月上旬,《羊了个羊》突然一夜爆火,玩家规模急剧上升,游戏系统开始出现不稳定的情况。
经过梳理发现,因为初始配置的容器规格比较低,副本数也相对较少,当初始玩家规模不断上涨时,《羊了个羊》团队根据 TKE 控制台的监控/告警能力,发现容器的 CPU/内存等各项指标都达到了最大值,运维同学当时随即做出调整,游戏服务的各项指标稳定了下来。
但随着玩家规模继续上涨达到千万级别时,游戏又开始出现了偶发的不稳定问题,表现为内存指标快速增加直到打满整个容器,且流量还在不断增长中。腾讯云团队紧急联合《羊了个羊》产研团队分析应用的瓶颈,快速解决了如服务内存泄露、服务分级缓存策略、云产品配额限制等多个问题,这才让游戏服务逐渐稳定了下来。
由于《羊了个羊》技术团队配置了基于 CPU 指标的容器 HPA 动态扩缩容策略,在游戏日活持续陡增的情况下,系统能够在秒级自动扩容了近万核容器资源。在此期间,也无需投入人力运维 Kubernetes 集群以及担心资源不足等问题,从而可以把精力都投入到游戏玩法优化上来。在随后的两周时间,尽管玩家规模增长到几百倍以上,最终达到了上亿的日活,这套服务依旧保持稳定。
3.2 运维能力不足,如何快速补齐?
通过技术架构的迭代以及不断激增的用户,《羊了个羊》技术团队也认识到,因为爆火太快,更需要快速补齐运维能力,才能更好的持续调整和提升游戏体验。
为此,《羊了个羊》选择了开箱即用的日志服务 CLS,CLS 对游戏接口稳定性、异常调用趋势的监控可帮助他们快速观测产品质量 ,并第一时间获取到异常panic统计分析和告警 ;在游戏运营方面,玩家登录链路耗时/对局时间等数据亦可通过 CLS 分析、校验及处理,进而调整和提升游戏体验;同时还能满足游戏用户行为及审计对账等需求。
TKE Serverless在提供充足的计算资源后,可以使用CLS的云原生特性实现稳定性和程序调优。用户研发人员仅需在容器控制台点击新建日志采集按钮即可完成数据接入,无需在运维上投入人力。
借助云原生的能力和CLS的SQL分析、仪表盘、监控告警能力,分析出程序可优化点, 解决游戏开发商在初期和爆发期对游戏稳定性和运营数据分析的难题。
除了运维数据外,用户还将部分运营数据接入CLS。在游戏调整玩法、分析活动数据时,运营人员可借助CLS快速观测数据变化,并作出应对策略。游戏开发商在将CLS用作简单运维工具查日志、做接口调用告警外的同时,还将游戏的通关数据、用户行为分析、审计对账等运营数据在CLS中存储分析。
3.3 恶意BOT抢刷排行,如何保持游戏公平?
哪里有流量,哪里就有黑产。
由于设计之初没有充分考虑安全问题,因此引来大量不法分子通过恶意BOT抢刷游戏排行,几乎每分每秒,都有恶意流量访问游戏接口,并且这一部分恶意群体通过互联网、QQ群和微信群中传播恶意刷排行的脚本,极大的破坏了游戏公平性,让本该属于游戏对抗的乐趣被恶意BOT抹杀。
而且更重要的是随着羊了个羊热度的不但攀升,许多恶意BOT流量的大量涌入,导致游戏服务器 QPS、带宽快速升高,一度影响服务可用性。经过双方产研团队合作,决定快速接入腾讯云WAF进行防护,一开始接入WAF的时候,相关 QPS 峰值已达 21W,接入WAF之前CPU一直处于临界值水位 、网络链接打满的导致服务不可用的情况。
通过选择负载均衡型WAF即可在不改动网络架构的情况下3秒完成业务接入,实现在用户无感的情况下对恶意流量进行清洗及防护。为了有效打击攻击者的恶意流量, WAF 中 BOT 行为管理也提供了全链路、全生命周期的的恶意行为流量体系,实现快速高效的恶意流量治理。
小游戏设计的“三高”原则
通过腾讯云这次完整支持《羊了个羊》团队在小游戏架构扩容、系统运维以及安全防范领域的实战经验,我们也得到了一些启发,希望给同行一些参考。比如面对突发流量,小游戏系统在设计的过程中需要考虑以下能力:第一是高性能,能够承载瞬时爆发流量,保证响应时长在可接受的范围;其次是高可用,系统持续提供服务,小概率发生宕机时,过载保护将故障控制在可承受范围内,不影响核心业务;最后是高扩展,服务系统应该具备水平和垂直扩展能力,在成本和可用性中实现最佳平衡点。
我们也看到,目前在国内甚至国际上,小游戏发行商还是以中小型游戏公司为主,公司大都处于早期创业或融资阶段,对云产品不熟悉、技术能力参差不齐,在算力资源、技术架构、业务逻辑、运维经验方面缺乏成熟的经验,这些都是小游戏公司早期非常典型的困境。通过腾讯云和《羊了个羊》产研团队的这次密切合作,不仅让腾讯云在服务类似客户上积累了宝贵的经验,也为未来的发展指明了清晰的目标,就是针对不同赛道搭建标准化架构,为游戏公司的业务保驾护航。
扫码下图一键领红包封面
如被领取完 请关注开发者公众号
在公众号后台回复【2023】继续领取

你可能感兴趣的腾讯工程师作品
| 你的2022年度开发者关键词,请查收>>
| React语境下前端DDD的长年探索经验
| 国民级应用:微信是如何防止崩溃的?
| 从Linux零拷贝深入了解Linux-I/O
技术盲盒:前端|后端|AI与算法|运维|工程师文化
今天关于C语言项目 微信小游戏《羊了个羊》和c语言微信小程序的讲解已经结束,谢谢您的阅读,如果想了解更多关于2024羊了个羊2月2号攻略、2024羊了个羊2月7号攻略、30秒无脑速通《羊了个羊》、7天DAU超亿级,《羊了个羊》技术架构升级实战的相关知识,请在本站搜索。
本文标签:


















![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

