如果您想了解微信小游戏防沉迷功能问答微信小游戏防沉迷功能介绍和微信小游戏有防沉迷的知识,那么本篇文章将是您的不二之选。我们将深入剖析微信小游戏防沉迷功能问答微信小游戏防沉迷功能介绍的各个方面,并为您解
如果您想了解微信小游戏防沉迷功能问答 微信小游戏防沉迷功能介绍和微信小游戏有防沉迷的知识,那么本篇文章将是您的不二之选。我们将深入剖析微信小游戏防沉迷功能问答 微信小游戏防沉迷功能介绍的各个方面,并为您解答微信小游戏有防沉迷的疑在这篇文章中,我们将为您介绍微信小游戏防沉迷功能问答 微信小游戏防沉迷功能介绍的相关知识,同时也会详细的解释微信小游戏有防沉迷的运用方法,并给出实际的案例分析,希望能帮助到您!
本文目录一览:- 微信小游戏防沉迷功能问答 微信小游戏防沉迷功能介绍(微信小游戏有防沉迷)
- qq怎么设置防沉迷实名认证 防沉迷实名认证的操作方法
- qq游戏防沉迷如何解除
- wegame如何解除防沉迷-wegame解除防沉迷的教程
- 《菜鸟教程》| Egret微信小游戏转发、分享等功能实现

微信小游戏防沉迷功能问答 微信小游戏防沉迷功能介绍(微信小游戏有防沉迷)
自从微信推出小游戏后,许多朋友对微信的小游戏爱不释手甚至有些痴迷,近日很多朋友提问关于微信小游戏防沉迷功能的疑问,下面小编就给大家解答一下相关问题,一起来看看吧。
微信小游戏防沉迷接口的详情介绍:
就在4月25日,微信官方宣布小游戏开始内测几项新功能,为开发者们提供了防沉迷、内容安全接口,以及激励式视频广告组件等功能。
其中小游戏的防沉迷功能引起了不少用户关注,其实该功能就是让小游戏开发者通过识别用户的在线时长,从而建议用户什么时候该休息了,并不会强制关闭游戏哦!

对于喜欢玩微信小游戏的朋友来说,其实防沉迷也没有多大影响。
微信查询防沉迷的教程:
由于被设置了防沉迷的朋友很多,不少用户想要查看自己在实名认证之后,防沉迷系统到底有没有解除,其实这个可以通过以下网址进行查询:点击此处。
在查询网页里输入用户的个人信息,点击“注册查询”的按钮,就可以看到自己有没有解除防沉迷了,对于喜欢玩游戏的朋友来说都可以来试试哦!

对于想查询防沉迷情况的朋友,就可以通过以上网站进行实时查看哦!
微信防沉迷的解除教程:
1、用户们如果想要解除微信的防沉迷设置,那么首先就需要去将微信绑定qq号,我们先点击进入微信的个人页面中,然后选择其中的“设置”功能。

2、接下来在设置页面里选择“账号与安全”功能,进入页面里找到“更多安全设置”的选项,点击进入其中。

3、这样一来就可以完成QQ号的绑定了,在绑定了QQ号之后,还需要去腾讯的实名认证网站进行认证,通过下方链接可以进入:点击此处。

用户填写的身份信息只要是成年了,就可以解除防沉迷哦!
微信防沉迷系统解除详情介绍:
其实用户如果已经成年,而且进行了微信实名认证,那么防沉迷系统就会直接解除,不过除了微信的防沉迷系统,还有健康系统会让用户强制下线。
即使是成年的朋友,在使用微信账号登录玩游戏的时候,单次游戏的时长也不能超过3小时,而且如果游戏累计时长超过了5小时,那么系统还会强制用户下线休息15分钟!

对于广大的用户们来说,其实健康系统并没有什么坏处!
以上就是小编为大家带来的微信小游戏防沉迷功能解答,喜欢的朋友就来看看吧。

qq怎么设置防沉迷实名认证 防沉迷实名认证的操作方法
随着网络游戏的普及,越来越多的未成年人沉迷其中,为了保护他们的身心健康,许多游戏设置了实名认证和防沉迷系统。php小编新一将在本文中详细探讨:实名认证和防沉迷系统是如何运作的?未成年人如何绕过实名认证和防沉迷限制?家长如何监管孩子的游戏行为?游戏公司如何进一步提高实名认证和防沉迷的有效性?

qq更改防沉迷实名认证
打开QQ软件,登录后进入到用户界面,点击左上角的头像进入到选项菜单界面,再点击“我的QQ钱包”选项。

2、进入到qq钱包页面,再点击页面右上角的“设置”图标按钮;

3、来到设置界面,点击页面上方的“实名认证”选项;

4、在实名认证界面可以看到部分实名信息,点击下方的“账户更名”选项;

5、之后会来到注销账户界面,看清界面上方的注销提示,确认后勾选页面底部的同意协议,再点击“狠心”注销按钮,在注销方式中选择支付密码注销账户,输入账户密码并点击完成,即可释放实名信息以及账户;

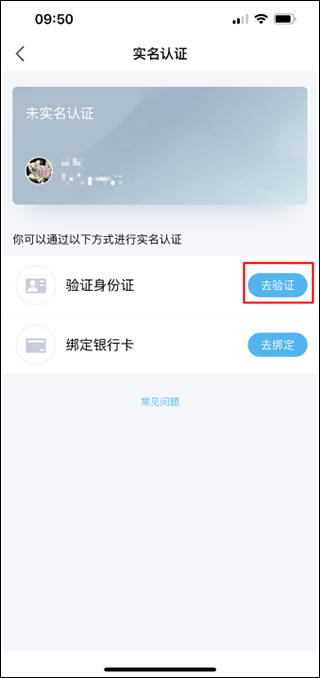
6、再回到实名认证页面,可看到账户已经成为未实名状态,点击“去验证”按钮;

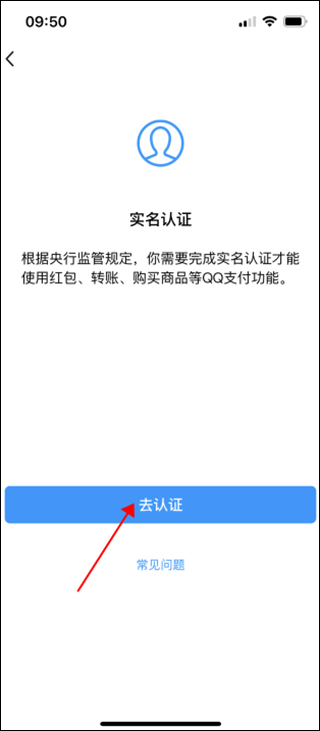
7、会弹出实名认证的提示,点击页面上方的“去认证”按钮;

8、同意相关用户协议之后来到个人信息填写页面,完成身份基本信息填写后点击“下一步”输入

以上就是qq怎么设置防沉迷实名认证 防沉迷实名认证的操作方法的详细内容,更多请关注php中文网其它相关文章!

qq游戏防沉迷如何解除
大家好,今天分享一篇来自装机吧官网(zhuangjiba.com)的图文教程。手机qq游戏防沉迷如何解除呢?现在各个年龄层的朋友对于游戏都比较痴迷,腾讯为了防止未成年人打游戏入迷就推出了游戏防沉迷,想要解除QQ游戏防沉迷还得证明你是成年人,接下来就瞧瞧解决方法吧。
qq游戏防沉迷如何解除
1、首先我们打开手机QQ。

2、点击左上角的头像。

3、选择我的钱包。

4、点击右上角的设置。

5、选择实名认证。

6、在这里实名认证即可解除防沉迷啦

以上就是手机qq游戏防沉迷解除方法了,赶紧动手试试吧。

wegame如何解除防沉迷-wegame解除防沉迷的教程
很多用户们在使用wegame玩游戏时会遇到防沉迷系统,想要了解wegame怎样解除防沉迷的方法,那就来看一下小编为你准备的教程吧~
wegame解除防沉迷的方法:1、使用wegame游戏账号登录手机QQ。

2、登录QQ后点击“联系人”页面,再点击顶部“搜索”框。

3、在搜索框中输入“成长守护平台”并点击进入订阅号。

4、点击订阅号底部“加关注”

5、进出“成长守护平台”,点击右下角“帮助”,选择“实名认证查询”

6、点击头像下方“去实名认证”

7、输入真实姓名以及身份证号码,点击“提交”键即可。

8、只要您的真实年龄年满十八岁,实名认证后,防沉迷就会解除
你可能还想了解:为什么打不开游戏 | 怎么修复游戏

《菜鸟教程》| Egret微信小游戏转发、分享等功能实现
本文将介绍开发微信小游戏四种常用功能的实现方法,这四种功能分别是:
-
获取头像功能
-
微信转发功能
-
微信分享功能
-
游戏圈
在Egret Wing和微信开发者工具里的配置
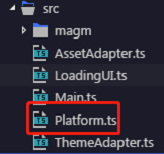
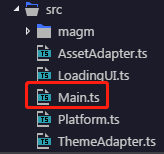
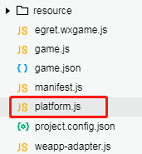
为实现以上四个功能,我们需要分别在Egret Wing(图1,图2)和微信开发者工具(图3)里配置。



-
需要在Platform.ts里调用platform.js接口。
-
在Main.ts通过Platform.ts调用执行函数 。
-
在 platform.js写相对应的逻辑代码。
以上三点是实现四个微信小游戏功能的通用配置,具体操作如下:
获取头像
用户登录,可以获取用户自己的头像,参看微信平台。
Egret Wing,已经在Platform.ts写了默认功能,微信开发者工具已经写了默认逻辑,开发者只需要在Main添加代码 在Egret Wing—>src—>Main.ts添加以下代码
private async runGame() {
const userInfo = await platform.getUserInfo();
this.createGameScene(userInfo);
}
protected createGameScene(userInfo:any): void {
// 用户头像
let img=new eui.Image();
img.source=userInfo.avatarUrl
this.addChild(img);
}
微信小游戏转发功能
微信小游戏转发功能通过点击微信小游戏右上角按钮来触发小游戏的内置转发效果,达到转发给朋友的效果。
1. 在Egret Wing—>src—>Platform.ts添加以下代码
declare interface Platform {
shop():Promise<any>;
}
class DebugPlatform implements Platform {
async shop() {}
}2. 在Egret Wing—>src—>Main.ts添加以下代码
private async runGame() {
platform.shop();
}
3. 在微信开发者工具里Platform.ts添加以下代码
微信转发主要使用了wx.showShareMenu()和wx.onShareAppMessage()方法,具体参数可参看微信开发平台
class WxgamePlatform {
shop() {
return new Promise((resolve, reject) => {
wx.showShareMenu({
withShareTicket: true
});
wx.onShareAppMessage(function () {
return {
title: "+++",
imageUrl: ''resource/assets/art/heros_goods/btnOK.png''
}
})
})
}
openDataContext = new WxgameOpenDataContext();
}
微信小游戏分享功能
除了转发功能,我们也可以在微信小游戏内自定义一个按钮,主动分享给朋友。
1. 在Egret Wing—>src—>Platform.ts添加以下代码
declare interface Platform {
shareAppMessage():Promise<any>;
}
class DebugPlatform implements Platform {
async shareAppMessage(){}
} 2. 在Egret wing—>src—>Main.ts添加以下代码
protected createGameScene(): void {
//游戏内自定义分享按钮
let btnClose = new eui.Button();
btnClose.label = "分享";
btnClose.y = 300;
btnClose.horizontalCenter =180;
this.addChild(btnClose);
btnClose.addEventListener(egret.TouchEvent.TOUCH_TAP, ()=>{
platform.shareAppMessage()
}, this)
}
3. 在微信开发者工具里Platform.ts添加以下代码
微信分享主要使用了shareAppMessage()方法,具体参数可参看微信开发平台
class WxgamePlatform {
shareAppMessage() {
return new Promise((resolve, reject) => {
wx.shareAppMessage({
title: ''转发标题'',
imageUrl: ''resource/assets/art/heros_goods/btnOK.png''
})
})
}
openDataContext = new WxgameOpenDataContext();
}
游戏圈
微信游戏圈,在这里和好友交流游戏心得。 1. 在Egret Wing—>src—>Platform.ts添加以下代码
declare interface Platform {
createGameClubButton():Promise<any>;
}
class DebugPlatform implements Platform {
async createGameClubButton(){}
} 2. 在Egret Wing—>src—>Main.ts添加以下代码
private async runGame() {
platform.createGameClubButton();
}3. 在微信开发者工具里platform.js添加以下代码
使用方法createGameClubButton().查看参看微信平台
class WxgamePlatform {
wx.createGameClubButton({
icon: ''green'',
style: {
left: 200,
top: 626,
width: 40,
height: 40
}
})
openDataContext = new WxgameOpenDataContext();
}以上是微信小游戏四种常见功能的实现方法,希望对您有所帮助。
今天的关于微信小游戏防沉迷功能问答 微信小游戏防沉迷功能介绍和微信小游戏有防沉迷的分享已经结束,谢谢您的关注,如果想了解更多关于qq怎么设置防沉迷实名认证 防沉迷实名认证的操作方法、qq游戏防沉迷如何解除、wegame如何解除防沉迷-wegame解除防沉迷的教程、《菜鸟教程》| Egret微信小游戏转发、分享等功能实现的相关知识,请在本站进行查询。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

