本文将带您了解关于Android:移除项目的新内容,同时我们还将为您解释ListView的相关知识,另外,我们还将为您提供关于2、Android-UI(自定义控件&ListView)、AndroidL
本文将带您了解关于Android:移除项目的新内容,同时我们还将为您解释ListView的相关知识,另外,我们还将为您提供关于2、Android-UI(自定义控件&ListView)、Android ListView 扩展 DragSortListView、Android ListView滑动删除操作(SwipeListView)、android – ListView项目顶部和底部的ListView分隔符的实用信息。
本文目录一览:- Android:移除项目(ListView)(android studio移除项目)
- 2、Android-UI(自定义控件&ListView)
- Android ListView 扩展 DragSortListView
- Android ListView滑动删除操作(SwipeListView)
- android – ListView项目顶部和底部的ListView分隔符

Android:移除项目(ListView)(android studio移除项目)
我想从中删除一个项目ListView,但是我不知道该怎么做。
这是我的代码…
public void FLYNOTE_refresh() { int i; SharedPreferences Pref = getSharedPreferences("nnote", MODE_WORLD_READABLE); //созаётся файл настроек "nnote" и туда барыжиться вся хня key = Pref.getInt("number", 0); key++; String lv_arr[] = new String[key]; for (i = 0; i < key; i++) { lv_arr[i] = Pref.getString("n" + i, "none"); } textView1.setText(String.valueOf(key)); listView1.setAdapter(new ArrayAdapter<String>(this,android.R.layout.simple_list_item_1 , lv_arr)); listView1.setTextFilterEnabled(true);}我想删除一个项目0 id,指导我执行此操作。
答案1
小编典典如果您不想显示项目0,只需调整其大小lv_arr并更改for循环即可:
public void FLYNOTE_refresh() { int i; SharedPreferences Pref = getSharedPreferences("nnote", MODE_WORLD_READABLE); //созаётся файл настроек "nnote" и туда барыжиться вся хня key = Pref.getInt("number", 0); String lv_arr[] = new String[key]; // One item smaller without "n0" key++; for (i = 1; i < key; i++) { // Skip "n0" like this lv_arr[i - 1] = Pref.getString("n" + i, "none"); } textView1.setText(String.valueOf(key)); listView1.setAdapter(new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, lv_arr)); listView1.setTextFilterEnabled(true);}如果您想在应用程序运行时删除项目,建议您使用a List<String>而不是a String[]:
public void FLYNOTE_refresh() { int i; SharedPreferences Pref = getSharedPreferences("nnote", MODE_WORLD_READABLE); //созаётся файл настроек "nnote" и туда барыжиться вся хня key = Pref.getInt("number", 0); key++; lv_arr = new ArrayList<String>(); for (i = 1; i < key; i++) { lv_arr.add(Pref.getString("n" + i, "none")); } adapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, lv_arr); listView1.setAdapter(adapter); listView1.setOnItemClickListener(new OnItemClickListener() { public void onItemClick(AdapterView<?> parent, View view, int position, long id) { lv_arr.remove(position); adapter.notifyDataSetChanged(); } });}
2、Android-UI(自定义控件&ListView)
2.4、系统控件不够用创建自定义控件
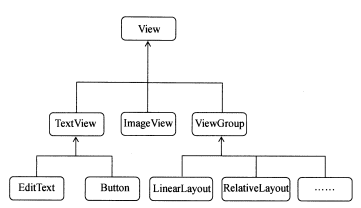
控件的和布局的集成结构:

所有的控件都是间接或者直接集成View的
所有的布局都是直接或者间接继承自ViewGroup的
View是Android种最基本的一种UI组件
可以再屏幕上进行创建任何布局或者各种事件
所以使用的各种控件其实就是再View的基础上添加了特有的功能
ViewGroup是一个特殊的View
他可以包含很对的子View和ViewGroup,是一个用于放置控件和布局的容器
当系统提供的控件不满足开发时,可以自己创建自定义的控件
1、引入布局
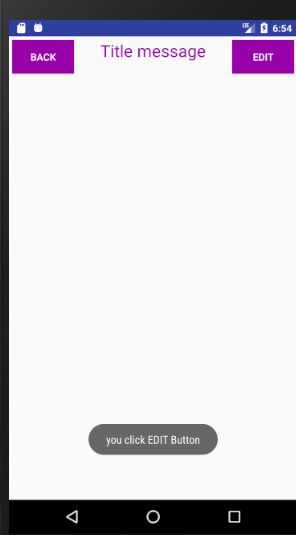
实现标题栏的代码进行解析
新建一个tittle.xml的布局文件

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/title_back"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:text="back"
android:textColor="#fff"
android:background="#90a"
/>
<TextView
android:id="@+id/title_text"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="Title message"
android:textColor="#90a"
android:textSize="24sp"
/>
<Button
android:id="@+id/title_edit"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:text="Edit"
android:textColor="#fff"
android:background="#90a"
/>
</LinearLayout>这里使用android:background用于只当控件的背景(可以是图片可以是颜色)
android:layout_margin:用于指定控件再上下左右方向的便宜距离
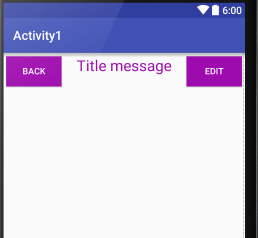
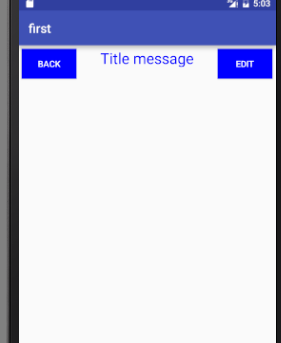
效果:

再first_layout种进行使用这个标题:
此时直接使用<include>这个标签进行引用
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<include
layout="@layout/tittle"
/>
</LinearLayout>

同时还需要将系统自带的标题栏给隐藏
@Override
protected void onCreate(final Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
Log.d("FirstActivity====", String.valueOf(getTaskId()));
setContentView(R.layout.first_layout);
ActionBar actionBar = getSupportActionBar();
if (actionBar != null){
actionBar.hide();
}
}
使用getSupportActionBar()方法获得ActionBar的实例
再调用hide()方法进行隐藏
2、创建自定义的控件
引入布局的技巧解决了重复编写代码的问题
但是一个布局种有一些控件要求能够响应事件
还需要再每个活动中为这些控件单独的编写注册的代码
测试标题栏控件的实现:
新建类继承LinerLayout
public class Tittle extends LinearLayout {
public Tittle(Context context, AttributeSet attrs) {
super(context, attrs);
LayoutInflater.from(context).inflate(R.layout.tittle,this);
Button buttonBack = (Button) findViewById(R.id.title_back);
Button buttonEdit = (Button) findViewById(R.id.title_edit);
buttonBack.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
//退出
((Activity)getContext()).finish();
}
});
buttonEdit.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getContext(),"you click EDIT Button",Toast.LENGTH_LONG).show();
}
});
}
}重写LinearLayout构造函数
在布局引入Tittle时就会调用这个函数
在构造函数中对标题栏进行动态加载
通过LayoutInflater的from()方法可以构建处一个LayoutInflater对象
然后调用inflate()方法可以动态加载一个布局文件,两个参数:
1、要加载布局文件的id
2、加载好布局在添加一个父布局
然后再xml文件中进行引用:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.example.ccrr.myapplication.Tittle
android:layout_width="match_parent"
android:layout_height="wrap_content">
</com.example.ccrr.myapplication.Tittle>
</LinearLayout>
需要指明控件的完整类名
点击BACK时退出
点击EDIT时出现提示信息

2.5、ListView
是Android中最长使用的控件之一
由于手机的屏幕有限,显示的数据内容不多,当有大量的数据需要展示的时候
可以使用ListView进行实现
类似QQ的好友列表...
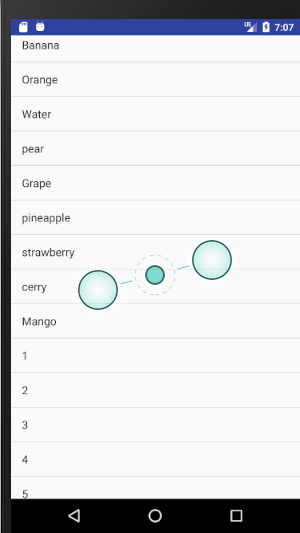
1、简单实现
在first_layout中:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ListView
android:id="@+id/list_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"></ListView>
</LinearLayout>
简单的加入该控件
MainActivityz中:
public class MainActivity extends AppCompatActivity {
private String [] data = {"apple","Banana","Orange","Water",
"pear","Grape","pineapple","strawberry","cerry","Mango",
"1","2","3","4","5","6","7"
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.firstlayout);
ActionBar actionBar = getSupportActionBar();
if (actionBar != null){
actionBar.hide();
}
ArrayAdapter<String> adapter = new ArrayAdapter<String>(MainActivity.this,
android.R.layout.simple_list_item_1,data);
ListView listView = (ListView) findViewById(R.id.list_view);
listView.setAdapter(adapter);
}
}
使用数组提供数据进行显示
使用适配器ArrayAdapter来实现(指定类型)
有多个构造函数的重载
此时的参数:
1、当前的上下文
2、ListView的子布局id,这是Android内嵌的布局文件
3、数据
最后使用ListView的setAdapter()方法将构建好的适配器对象传进去
此时数据和ListView之间就建立了联系

2、定制界面
实现图片加数据的显示
定义一个实体类作为ListView的适配类型
public class Fruit {
//name:说过名字
private String name;
//商品的图片id位置
private int id;
public Fruit(String name, int id) {
this.name = name;
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
}
新建:

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:src="@drawable/qq"
android:id="@+id/image_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/text_view"
android:layout_marginLeft="10dp"
android:layout_gravity="center_vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
使用ImageView用于保存图片
使用TextView用于显示水果的名称
自定义一个适配器继承ArrayAdapter,并将泛型指定为Fruit类
public class FruitAdapter extends ArrayAdapter<Fruit> {
private int resourceId;
public FruitAdapter(Context context, int textViewResourceId, List<Fruit> objects) {
super(context, textViewResourceId, objects);
resourceId=textViewResourceId;
}
@NonNull
@Override
public View getView(int position, View convertView, ViewGroup parent) {
Fruit fruit = getItem(position);//获取当前项Fruit实例
View view = LayoutInflater.from(getContext()).inflate(resourceId,parent,false);
ImageView imageView = (ImageView) view.findViewById(R.id.image_view);
TextView textView = (TextView) view.findViewById(R.id.text_view);
imageView.setImageResource(fruit.getId());
textView.setText(fruit.getName());
return view;
}
}重写父类的一组构造函数,用于将上下文、ListView子项布局的id和数据都传进来
由重写geiView()方法,将每个子项被滚动到屏幕内的时候会被调用
在方法中首先得到当前的Fruit的实例,然后再LayoutInflater来为这个子项目加载到我们传入的布局
第三个参数:指定为false表示只让我们在父布局中声明的layout属性生效,但不为这个View添加父布局
因为一旦有了父布局之后,他就不能再添加到ListView中。
再View中findViewById()方法分别用于获取ImageView和TextView的实例,并且调用他们的
setImageResource()和setText()方法来设置图片和文字
此时自定义的适配器就完成了
再MianActivity中
public class MainActivity extends AppCompatActivity {private List<Fruit> fruitList = new ArrayList<>();
private void initFruit(){
for (int i =0;i<6;i++){
Fruit apple = new Fruit("Apple1",R.drawable.qq);
fruitList.add(apple);
Fruit apple1 = new Fruit("Apple2",R.drawable.qq);
fruitList.add(apple1);
Fruit apple2 = new Fruit("Apple3",R.drawable.qq);
fruitList.add(apple2);
Fruit apple3 = new Fruit("Apple4",R.drawable.qq);
fruitList.add(apple3);
Fruit apple4 = new Fruit("Apple5",R.drawable.qq);
fruitList.add(apple4);
Fruit apple5 = new Fruit("Apple6",R.drawable.qq);
fruitList.add(apple5);
Fruit apple6 = new Fruit("Apple7",R.drawable.qq);
fruitList.add(apple6);
}
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.firstlayout);
ActionBar actionBar = getSupportActionBar();
if (actionBar != null){
actionBar.hide();
}
initFruit();
FruitAdapter adapter = new FruitAdapter(
MainActivity.this,R.layout.fruit_item,fruitList);
ListView listView = (ListView) findViewById(R.id.list_view);
listView.setAdapter(adapter);
}
}这里使用initFruit()进行初始化数据,数据可能来源于网络和数据库中。
初始化时将图片和名字传入到实例中。
然后将适配器传入ListView中即可进行显示,

此时定制的页面比较简单,只要修改对应的文件内容就可以制作出各种复杂的界面。
3、提升ListView的运行效率
对于ListView很难使用的原因时他可以有很多的细节可以进行优化
运行效率就是重要之一
目前使用的ListView的运行效率是比较低的
FruitAdaper的getView()方法中,每次都将布局重新加载一遍
当ListView快速滚动的时候就会成为性能的瓶颈
仔细观察可以看出getView()方法中还有一个参数convertView
这个参数用于将之前加载好的布局进行缓存,以便重用
package com.example.ccrr.myapplication.empty;
import android.content.Context;
import android.support.annotation.NonNull;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import com.example.ccrr.myapplication.R;
import java.util.List;
/**
* Created by ccrr on 2019/4/8.
*/
public class FruitAdapter extends ArrayAdapter<Fruit> {
private int resourceId;
public FruitAdapter(Context context, int textViewResourceId, List<Fruit> objects) {
super(context, textViewResourceId, objects);
resourceId=textViewResourceId;
}
@NonNull
@Override
public View getView(int position, View convertView, ViewGroup parent) {
Fruit fruit = getItem(position);//获取当前项Fruit实例
//View view = LayoutInflater.from(getContext()).inflate(resourceId,parent,false);
View view;
if (convertView ==null){
view=LayoutInflater.from(getContext()).inflate(resourceId,parent,false);
}else {
view = convertView;
}
ImageView imageView = (ImageView) view.findViewById(R.id.image_view);
TextView textView = (TextView) view.findViewById(R.id.text_view);
imageView.setImageResource(fruit.getId());
textView.setText(fruit.getName());
return view;
}
}
修改上述的代码,重新运行!
这里再getView()中进行判断
如果为null,则使用LayoutInflater去加载布局
不为null,则直接对convertView进行重用
这就大大的提高了效率
现在的代码还能进行优化
此时不会再重复去加载布局
但是每次再geiVIew()方法中会调用View的findViewByID()方法来获取一次控件的实例
此时可以借助ViewHolder对这部分进行优化
package com.example.ccrr.myapplication.empty;
import android.content.Context;
import android.support.annotation.NonNull;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import com.example.ccrr.myapplication.R;
import java.util.List;
/**
* Created by ccrr on 2019/4/8.
*/
public class FruitAdapter extends ArrayAdapter<Fruit> {
private int resourceId;
public FruitAdapter(Context context, int textViewResourceId, List<Fruit> objects) {
super(context, textViewResourceId, objects);
resourceId=textViewResourceId;
}
@NonNull
@Override
public View getView(int position, View convertView, ViewGroup parent) {
Fruit fruit = getItem(position);//获取当前项Fruit实例
ViewHolder viewHolder;
View view;
if (convertView ==null){
view=LayoutInflater.from(getContext()).inflate(resourceId,parent,false);
viewHolder = new ViewHolder();
viewHolder.imageView = (ImageView) view.findViewById(R.id.image_view);
viewHolder.textView = (TextView) view.findViewById(R.id.text_view);
view.setTag(viewHolder);
}else {
view = convertView;
viewHolder= (ViewHolder) view.getTag();
}
viewHolder.imageView.setImageResource(fruit.getId());
viewHolder.textView.setText(fruit.getName());
return view;
}
class ViewHolder{
ImageView imageView;
TextView textView;
}
}
新增一个内部类ViewHolder用于对控件进行实例缓存
同理再if中进行判断
用View的setTag()方法将其存入View中
再有缓存时使用getTag()方法取出
4、ListView的点击事件
上述的ListView只是视觉效果,并没有点击的用途
此时实现其点击事件
public class MainActivity extends AppCompatActivity {private List<Fruit> fruitList = new ArrayList<>();
private void initFruit(){
for (int i =0;i<6;i++){
Fruit apple = new Fruit("Apple1",R.drawable.qq);
fruitList.add(apple);
Fruit apple1 = new Fruit("Apple2",R.drawable.qq);
fruitList.add(apple1);
Fruit apple2 = new Fruit("Apple3",R.drawable.qq);
fruitList.add(apple2);
Fruit apple3 = new Fruit("Apple4",R.drawable.qq);
fruitList.add(apple3);
Fruit apple4 = new Fruit("Apple5",R.drawable.qq);
fruitList.add(apple4);
Fruit apple5 = new Fruit("Apple6",R.drawable.qq);
fruitList.add(apple5);
Fruit apple6 = new Fruit("Apple7",R.drawable.qq);
fruitList.add(apple6);
}
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.firstlayout);
ActionBar actionBar = getSupportActionBar();
if (actionBar != null){
actionBar.hide();
}
initFruit();
FruitAdapter adapter = new FruitAdapter(
MainActivity.this,R.layout.fruit_item,fruitList);
ListView listView = (ListView) findViewById(R.id.list_view);
listView.setAdapter(adapter);
//点击事件
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Fruit fruit = fruitList.get(position);
Toast.makeText(MainActivity.this, fruit.getName(), Toast.LENGTH_SHORT).show();
}
});
}
}这里使用setOnItemClickListener()方法为ListView注册一个监听器
当用户点击任何一个子项时
就会回调onItemClick()方法
这个方法中通过position参数判定用户点击是哪一个子项
然后获得响应的事件
此时是打印处结果


Android ListView 扩展 DragSortListView
DragSortListView(DSLV)是 Android ListView 的一个扩展,支持拖拽排序和左右滑动删除功能。重写了 TouchInterceptor(TI)类来提供更加优美的拖拽动画效果。
DSLV 主要特性:
完美的拖拽支持;
在拖动时提供更平滑的滚动列表滚动;
支持每个 ListItem 高度的多样性
公开 startDrag () 和 stopDrag () 方法;
有公开的接口可以自定义拖动的 View。
DragSortListView 适用于带有任何优先级的列表:收藏夹、播放列表及清单等,算得上是目前 Android 开源实现拖动排序操作最完美的方案。
(简介来自:http://www.csdn.net/article/2013-05-06/2815145-Android-open-source-projects-two)
更多 http://www.oschina.net/code/snippet_219356_18991

Android ListView滑动删除操作(SwipeListView)
新版本的微信和QQ上引入的滑动删除功能是现在比较流行的一个功能。其实这个滑动删除的控件,github上已经有了,是一个热门的开源框架SwipeListView。不过,这个SwipeListView是一个framelayout,即是一个两层的布局,上面的布局front覆盖了下面的布局back,滑动的时候则会滑开front,这样下面的back就显示出来了。但是看了一下微信的滑动删除好像不是这样的,感觉更像是一个超出了屏幕的单层布局,滑动的时候是右边超出屏幕的button进入屏幕,猜测应该不是使用SwipeListView控件。QQ的滑动删除则是在ListView的item右边隐藏一个button,但检测到滑动事件的时候,给button一个出现的动画,使其可见,这个方案应该是最好实现的了。
本篇主要是学习SwipeListView这个开源框架。
使用这个框架有两种方式,一种是导入SwipeListViewLibrary这个工程,将其作为一个android工程的依赖库。由于SwipeListViewLibrary库工程自身也依赖另外一个热门的开源框架NineOldAndroids,这个也很容易就能网上或者github上搜到。
导入这两个库工程,对于NineOldAndroids,做如下设置,其实主要就是勾选Is Library这个选项,这样就能是NineOldAndroids工程作为别的工程的依赖库使用:

对于SwipeListViewLibrary,除了要勾选Is Library选项,记得在旁边的Add里面,加上上面的NineOldAndroids作为本库的依赖库:

下面就是使用这个库了,先clean一下上面两个库工程,很多时候工程的错误,clean一下就好了。然后新建自己的工程,在Add选项里面添加SwipeListViewLibrary工程就行。这样就能直接使用SwipeListView这个控件了,很简单,代码如下:
<com.fortysevendeg.swipelistview.SwipeListView android:id="@+id/swipe_lv" android:layout_width="match_parent" android:layout_height="match_parent" app:swipeMode="left" app:swipeAnimationTime="300" app:swipeOffsetLeft="200dp" app:swipeFrontView="@+id/front" app:swipeBackView="@+id/back" app:swipeActionLeft="reveal"/>
其中app:swipeFrontView属性就是指定前面说的framelayout里面上面一层的view的id,app:swipeBackView则是指定下面一层的view的id,在下面自定义BaseAdatpter要使用的item的布局里面可以看到:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<RelativeLayout
android:id="@+id/back"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/close_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_toLeftOf="@+id/delete_btn"
android:text="Close"
android:textAppearance="?android:attr/textAppearanceMedium"
android:focusable="false"
android:focusableInTouchMode="false"/>
<Button
android:id="@+id/delete_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_alignParentRight="true"
android:text="Delete"
android:textAppearance="?android:attr/textAppearanceMedium"
android:focusable="false"
android:focusableInTouchMode="false"/>
</RelativeLayout>
<RelativeLayout
android:id="@+id/front"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/white">
<TextView
android:id="@+id/content_tv"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="hello world"
android:textAppearance="?android:attr/textAppearanceMedium"
android:textColor="@android:color/black"/>
</RelativeLayout>
</FrameLayout>
在Activity里面初始化的代码:
arrays = new ArrayList<String>(Arrays.asList(Util.arrays));
mSwipeLv = (SwipeListView)findViewById(R.id.swipe_lv);
mAdapter = new MyAdapter(this,arrays);
mSwipeLv.setAdapter(mAdapter);
mSwipeLv.setSwipeListViewListener(new BaseSwipeListViewListener() {
@Override
public void onClosed(int position,boolean fromright) {
}
});
以及自定义BaseAdapter中的getView():
@Override
public View getView(final int position,View convertView,final ViewGroup parent) {
ViewHolder holder;
if(convertView == null) {
holder = new ViewHolder();
convertView = LayoutInflater.from(mContext).inflate(
R.layout.layout_swipe_list_item,null);
holder.mContentTv = (TextView)convertView.findViewById(R.id.content_tv);
holder.mCloseBtn = (Button)convertView.findViewById(R.id.close_btn);
holder.mDeleteBtn = (Button)convertView.findViewById(R.id.delete_btn);
convertView.setTag(holder);
} else {
holder = (ViewHolder)convertView.getTag();
}
holder.mContentTv.setText(arrays.get(position));
holder.mCloseBtn.setonClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
((SwipeListView)parent).closeAnimate(position);
}
});
holder.mDeleteBtn.setonClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
((SwipeListView)parent).cloSEOpenedItems();
mHandler.postDelayed(new Runnable() {
@Override
public void run() {
mArrays.remove(position);
mAdapter.notifyDataSetChanged();
}
},350);
}
});
return convertView;
}
然后就ok了,运行工程的效果如下图:

另外一种是用SwipeListView控件的方法就是直接导入官方给出的两个jar包,上面开篇的地址里可以看到,但是直接导入这两个jar包,不代表可以立即使用了!首先先把这个包添加到新建工程的build path里面,如果你的工程没有添加android的支持包android-support-v4.jar记得也添加以下,然后记得从前面已经导入过的SwipeListViewLibrary库工程中的res\values\swipelistview__attrs.xml文件复制到新建工程的res/values/目录下,这个文件主要是申明SwipeListView控件里面的各项属性的,直接导入的jar包是没有包含申明这些属性的文件的。然后就是向上面一样在代码里面引用了,不过需要注意两点:一,jar包里面SwipeListView的包名和库工程里面的包名是不一样的,引用的时候需要注意以下;二,准备妥当,确认前面步骤无误后,有时在编译工程时回报错,说没有申明swipeFrontView和swipeBackView两个属性,这个问题好像是SwipeListView框架的一个bug,stackoverflow上有人指出过,,大意就是在布局文件里面申明swipeFrontView和swipeBackView这两个属性的值得时候,最好不要自定义id的名称,而是使用swipelistview_backview和swipelistview_frontview。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持编程小技巧。

android – ListView项目顶部和底部的ListView分隔符
这是Listview代码
<ListView
android:id="@+id/myphnview"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@drawable/dividerheight"
android:background="#E9EAEC"
android:clickable="true"
android:divider="@drawable/dividerheight" >
</ListView>
这是我用于顶部边框的xml文件. dividerheight.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item>
<shape android:shape="line" >
<stroke android:color="#c6c7c9" />
<size android:height="1px" />
</shape>
</item>
</layer-list>
这是我的行的布局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/rowlayout"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#E9EAEC"
android:orientation="horizontal" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="2" >
<ImageView
android:id="@+id/icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:background="@drawable/ic_launcher"/>
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:layout_weight="1" >
<TextView
android:id="@+id/file_name"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="left"
android:layout_margin="5dp"
android:text="Hello Android "
android:textColor="@android:color/black"
android:textSize="20dp" >
</TextView>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="5dp" >
<ImageView
android:id="@+id/share_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="left"
android:background="@drawable/ic_launcher"/>
</LinearLayout>
</LinearLayout>
解决方法
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="60dp">
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_alignParentTop="true"
android:background="@android:color/white" />
<LinearLayout ...>
<!-- this is your current list item LinearLayout -->
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_alignParentBottom="true"
android:background="@android:color/black" />
</RelativeLayout>
由于您已经在使用自定义适配器,因此只需在适配器的getView方法中使用上面的XML作为列表项布局.这将生成60dp的列表项,顶部带有白线,底部带有黑线.
今天关于Android:移除项目和ListView的介绍到此结束,谢谢您的阅读,有关2、Android-UI(自定义控件&ListView)、Android ListView 扩展 DragSortListView、Android ListView滑动删除操作(SwipeListView)、android – ListView项目顶部和底部的ListView分隔符等更多相关知识的信息可以在本站进行查询。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

