如果您想了解DEDECMS默认CKeditor编辑器批量上传图片时添加水印的办法的相关知识,那么本文是一篇不可错过的文章,我们将对dedecms批量发文章进行全面详尽的解释,并且为您提供关于ASP.N
如果您想了解DEDECMS默认CKeditor编辑器批量上传图片时添加水印的办法的相关知识,那么本文是一篇不可错过的文章,我们将对dedecms批量发文章进行全面详尽的解释,并且为您提供关于ASP.NET百度Ueditor编辑器实现上传图片添加水印效果、dedecms ckeditor编辑器添加链接默认新窗口打开的修改方法、DedeCms fckeditor编辑器空白无法显示的相关问题、DedeCMS v5.5 上传图片不加水印的解决办法的有价值的信息。
本文目录一览:- DEDECMS默认CKeditor编辑器批量上传图片时添加水印的办法(dedecms批量发文章)
- ASP.NET百度Ueditor编辑器实现上传图片添加水印效果
- dedecms ckeditor编辑器添加链接默认新窗口打开的修改方法
- DedeCms fckeditor编辑器空白无法显示的相关问题
- DedeCMS v5.5 上传图片不加水印的解决办法

DEDECMS默认CKeditor编辑器批量上传图片时添加水印的办法(dedecms批量发文章)
发布新闻内容的时候因为要经常上传大量的图片到网站 可DEDECMS织梦默认的富文本批量上传图片又不会加水印,而常常被别人盗用特别苦恼。在之前新闻中介绍过《ueditorbaidu编辑器批量上传水印办法》、《织梦使用kindeditor编辑器后批量上传图片无法加水印》
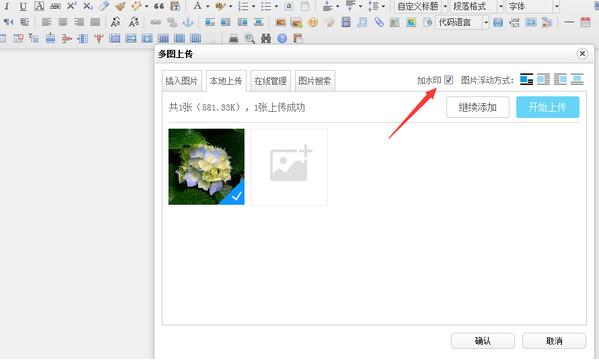
在织梦默认的CKeditor编辑器菜单的右下角有个“多图发布”功能,简单说就是批量上传图片,点击该菜单后,编辑器右边会多出一个边栏,点击可选择多张图片一起上传,对于需要很多图片的新闻来说特别实用。

可是以前在用的时候发现,这个功能有个缺点,就是无法在批量上传图片的时候给图片加水印,单张图片加水印功能是可以正常使用的。
解决办法很简单。
一、在织梦后台管理界面找到“系统 -> 系统基本参数 -> 附件设置 -> 图集是否使用水印(小图也会受影响)”,在后面的选项中勾选“是”。
二、打开dedeswfupload.php,找到第108行这句:
//WaterImg($cfg_basedir.$fileurl, 'up');
改为
WaterImg($cfg_basedir.$fileurl, 'up');
也就是把这句话前面的注释符号 // 去掉即可。
批量上传图片试试,是不是自动添加水印了
本文章网址:http://www.ppssdd.com/code/9716.html。转载请保留出处,谢谢合作!
ASP.NET百度Ueditor编辑器实现上传图片添加水印效果
前言
最近工作中遇到一个需求,是要实现asp.net百度ueditor图片上传添加水印的功能,通过查找相关的资料终于实现了,下面来给大家分享下实现的效果,文末给出了实例代码,大家可以参考学习,下面来一起学习学习吧。
效果图
首先来看下我们想要的功能界面,如果发觉这种效果不是你想要的,后面的内容就不用看了。

准备
从官网下载的Ueditor压缩包,我下载的是ueditor1_4_3-utf8-net 这个版本,下面的介绍是对这个版本而言的。
修改界面
先找到我们要添加"加水印[checkbox]"的地方

由此可以知道,我们应该到image.html 这个文件去修改我们的html代码,在 image.html文件的第36行开始添加几行html代码,如下图:

刷新界面,单击多图上传>本地上传,界面就变成这样了:

寻找可行的办法
打开FireBug,选中控制台,我们上传一张图片,看一下请求信息:


这里可以看到,图片的上传是由controller.ashx 来处理的,而且有请求的参数:action 和 encode 。那我们再来看一下controller.ashx 具体是怎么处理的:

前台传过来的参数action 参数值为uploadimage ,类action 由派生类 UploadHandler进行实例化,UploadHandler 又通过构造函数注入 UploadConfig类的实例,最后由action.Process()调用:

其中File.WriteAllBytes 即为保存图片的方法。
上面就是图片上传中"本地上传"的主要处理代码。现在思考一下,我们要给图片加水印,应该怎么去做呢?
有人很快就反应过来了:我们可以从前台请求controller.ashx 时将带有是否要加水印的"字符串"一并传递到后台,后台通过判断就可以做出相应的处理了!
实现
1. 先找到请求controller.ashx 时,参数是从哪里添加上去的,js基础比较好的同学应该不难找到:

我们给他添加参数:“是否加水印”

2. 后台获取参数并进行判断是否要加水印



好了,这样就大功告成了~
上传一张图片看看:

其他
水印图片的处理,图片处理类可以通过这篇文章查看详细:https://www.jb51.net/article/108473.htm
示例下载:点击这里
总结
好了,以上就是关于ASP.NET Ueditor上传图片添加水印的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流,谢谢大家对的支持。
- 一步步教你在Asp.net Mvc中使用UEditor编辑器
- ASP.NET配置KindEditor文本编辑器图文教程
- ASP.NET中集成百度编辑器UEditor
- Asp.Net Core 使用Monaco Editor 实现代码编辑器功能

dedecms ckeditor编辑器添加链接默认新窗口打开的修改方法
DEDECMS文章页加入的链接都默认不是在新窗口打开。百度一下,都是关于FCKeditor编辑器的。dedecmd v5.7 默认ckeditor编辑器。写下来希望能帮到那些不会改的同学

在清理下浏览器缓存,就可以了。
- FCKEditor超级链接默认新窗口打开的修改方法

DedeCms fckeditor编辑器空白无法显示的相关问题

问题在于服务器的设置,而不是浏览器,或者源码的问题。其实解决办法还是很简单的。如果你是自己搭建的本地PHP环境就好办了。
推荐学习:织梦cms
用文本编辑器打开这个文件:
Apache\conf\httpd.conf
把其中的
#EnableSendfile off copyright
改成
EnableSendfile off
即删掉行首的 # 符号。
然后重启你的服务器,清空浏览器网页缓存。
另外,把 Sendfile 关闭后,还顺便解决了织梦中大图无法显示的问题以及播放影音断断续续的问题。
enablesendfile:控制是否使用sendfile kernel支持发送文件
# (如果操作系统支持的话)。默认为on,如果你的服务器安装在网络文件系统 # (nfs)上,请你关闭它。 # 参见<a href="http://httpd.apache.org/docs-2.0/mod/core.html#enablesendfile" target="_blank">http://httpd.apache.org/docs-2.0/mo...#enablesendfile</a> # # enablesendfile off
以上就是DedeCms fckeditor编辑器空白无法显示的相关问题的详细内容,更多请关注php中文网其它相关文章!

DedeCMS v5.5 上传图片不加水印的解决办法
Dedecms v5.5 修正BUG,关于文章编辑器上传图片,未能加入水印的解决方法。
打开include\FCKeditor\editor\dialog\dede_image.PHP
第117行,原文:
以下为引用的内容:
if (in_array($imgfile_type,$cfg_photo_typenames))
{
WaterImg($fullfilename,'up');
}
|
修改为:
以下为引用的内容:
if ($needwatermark=="1" && in_array($imgfile_type,$cfg_photo_typenames)) //修改 by nic
{
WaterImg($fullfilename,'up');
WaterImg($full_litfilename,'up'); // add by nic
}
|
今天关于DEDECMS默认CKeditor编辑器批量上传图片时添加水印的办法和dedecms批量发文章的介绍到此结束,谢谢您的阅读,有关ASP.NET百度Ueditor编辑器实现上传图片添加水印效果、dedecms ckeditor编辑器添加链接默认新窗口打开的修改方法、DedeCms fckeditor编辑器空白无法显示的相关问题、DedeCMS v5.5 上传图片不加水印的解决办法等更多相关知识的信息可以在本站进行查询。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

