针对更改WordPress中的默认主页:在博客或静态页面之间进行选择和wordpress更改网站主页这两个问题,本篇文章进行了详细的解答,同时本文还将给你拓展Laravel子目录上的Wordpress
针对更改 WordPress 中的默认主页:在博客或静态页面之间进行选择和wordpress更改网站主页这两个问题,本篇文章进行了详细的解答,同时本文还将给你拓展Laravel 子目录上的 Wordpress - Wordpress 漂亮的永久链接内页显示 Laravel、MWeb 1.3.7 发布!增加发布到 Wordpress 等支持 MetaWeblog API 的服务,如:Wordpress 博客、新浪博客、cnblogs、oschina。、WordPress Restful API registration to Kyma WordPress API注册到Kyma的实现原理、WordPress SEO:选择 WordPress 帖子还是页面等相关知识,希望可以帮助到你。
本文目录一览:- 更改 WordPress 中的默认主页:在博客或静态页面之间进行选择(wordpress更改网站主页)
- Laravel 子目录上的 Wordpress - Wordpress 漂亮的永久链接内页显示 Laravel
- MWeb 1.3.7 发布!增加发布到 Wordpress 等支持 MetaWeblog API 的服务,如:Wordpress 博客、新浪博客、cnblogs、oschina。
- WordPress Restful API registration to Kyma WordPress API注册到Kyma的实现原理
- WordPress SEO:选择 WordPress 帖子还是页面

更改 WordPress 中的默认主页:在博客或静态页面之间进行选择(wordpress更改网站主页)
您的主页是人们访问您的网站时首先看到的,因此您需要确保给人留下良好的第一印象!
默认情况下,WordPress 使用您最近的博客作为主页。然而,即使博客是您网站的重要组成部分,在很多情况下博客并不是您网站的最佳介绍。
假设您正在建立一个网站来宣传您的业务。您是否希望潜在客户看到包含客户评价的主页、您的产品和服务的幻灯片以及您赢得的所有奖项,或者您最近的博客文章列表?
在这个快速提示中,我将向您展示如何通过用专门设计的主页替换 WordPress 的默认博客来获得最佳的第一印象。
如果您是 WordPress 新手,请查看我们创建第一个 WordPress 网站的完整指南。
创建您的 WordPress 主页
虽然博客显示您的最新帖子,但 WordPress 页面不会按时间顺序显示。新页面不会取代旧页面。
当您发布页面时,它会保持该状态,直到您明确编辑它,这就是为什么 WordPress 页面有时被称为静态页面。由于页面是静态的,因此它们非常适合显示常绿内容,例如您网站的电子商务商店、联系页面、条款和服务或您的主页。
如果您想用静态主页替换您的博客,那么您需要创建至少一个页面。如果您还没有想要用作主页的页面,那么是时候创建一个页面了:
- 登录您的 WordPress 帐户。
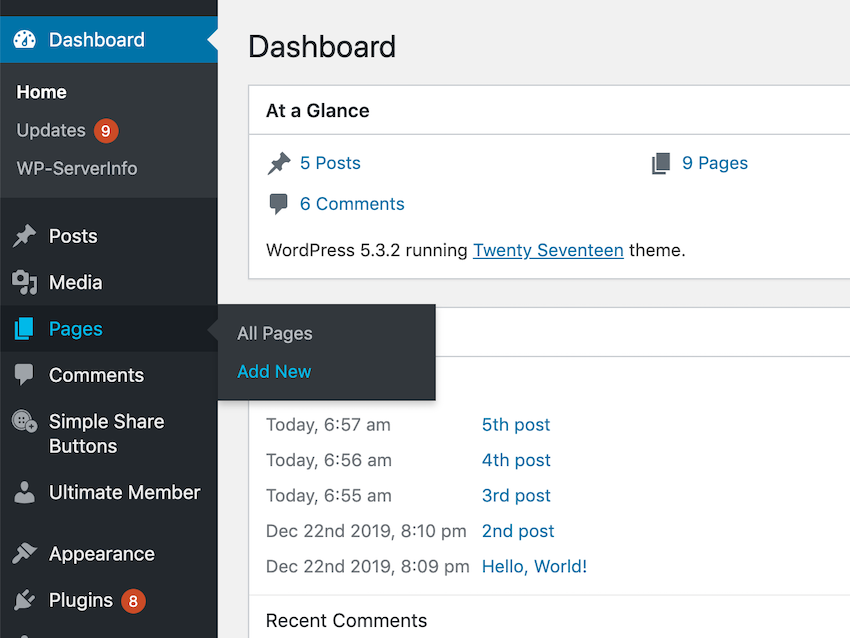
- 在左侧菜单中,选择页面 > 添加新内容。

您现在将进入一个屏幕,您可以在其中添加图像、文本和内容等内容来创建主页。视频。在构建新主页时,您可以通过点击预览按钮来检查该页面向访问者显示的效果。
当您继续处理主页时,请不要忘记点击保存草稿来保存更改。请注意,只要您的主页处于草稿状态,除了您之外的任何人都看不到它,因此您可以根据需要多次点击保存,而不必担心发布未完成的内容工作。
在发布主页之前,您可能需要更改其 URL。默认情况下,WordPress 会根据您网站的域名和页面的标题自动生成 URL。要更改此自动生成的地址,请找到屏幕顶部的网址,点击其附带的编辑按钮,输入新网址,然后点击确定。
如果您对新主页感到满意,请点击发布按钮将其启用。
您现在可以将此页面设置为主页。
再见博客:切换到静态主页
让这个新页面成为访问者访问您的网站时首先看到的内容:
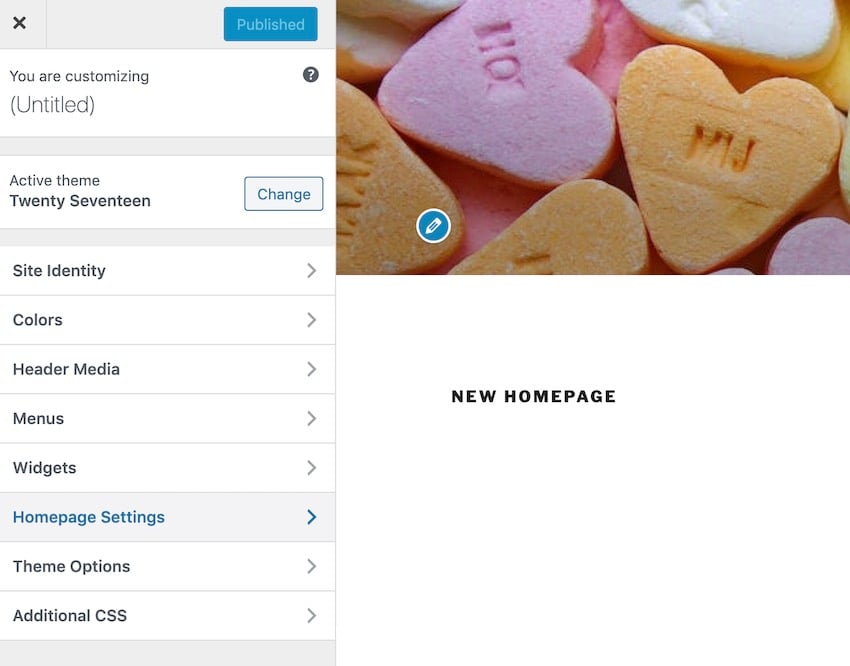
- 在 WordPress 的左侧菜单中,选择外观 > 自定义。
- 选择主页设置。

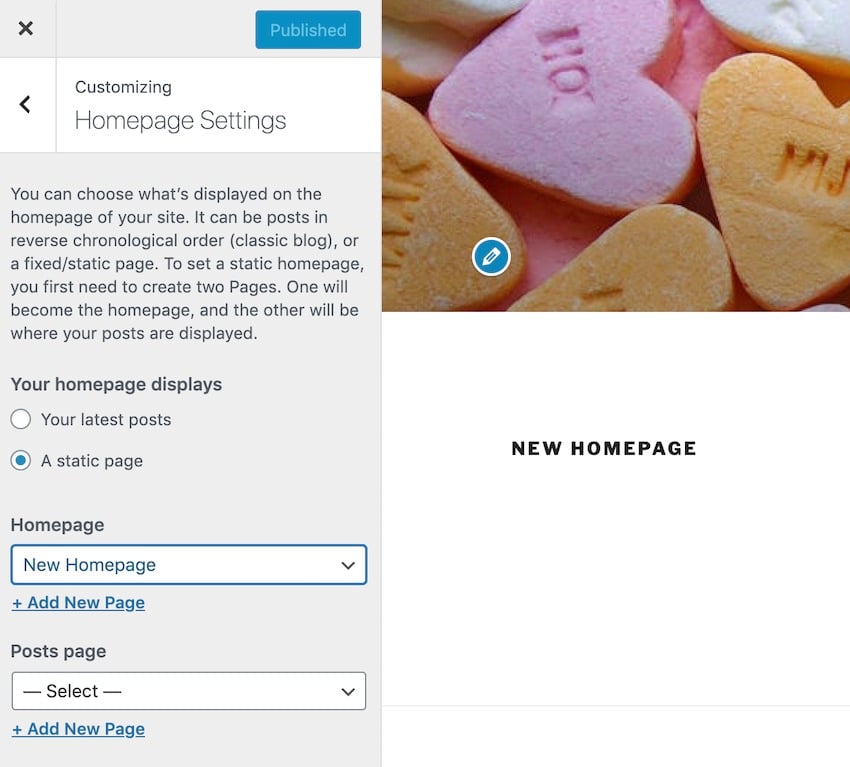
- 在您的主页显示部分中,确保选择静态页面。
- 打开主页下拉菜单,然后选择您在上一步中创建的页面。

预览窗口现在应该更新以显示您刚刚选择的页面。如果您对新主页感到满意,请点击蓝色的发布按钮。
尝试重新加载您的网站;它现在应该显示一个全新的主页!
确保访问者可以浏览您的网站!
您的博客可能不再是访问者首先看到的东西,但这并不一定意味着您想阻止他们访问您的博客。
一旦您的网站跨越多个网页,您就需要为访问者提供一种在这些页面之间导航的简单方法,其中一个流行的选项是菜单。
您可以通过多种不同的方式调整和完善 WordPress 的默认菜单,但在本节中,我们将创建一个沿网站顶部运行的简单菜单:
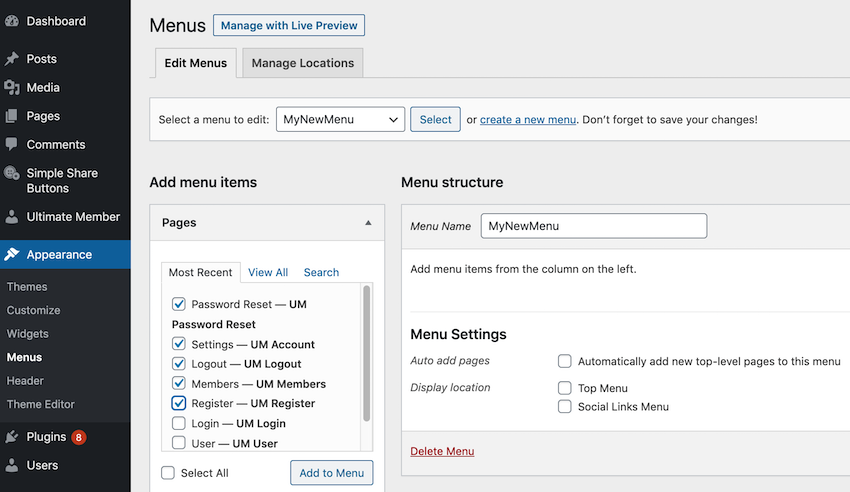
- 在左侧菜单中,选择外观 > 菜单。
- 为您的菜单指定一个描述性名称,然后点击创建新菜单。
- 在添加菜单项部分中,选择您想要包含在此菜单中的所有页面、帖子和任何其他项目。
- 选择创建新菜单。

点击添加到菜单,所有选定的项目都会添加到 >菜单结构部分。您的菜单项将按照它们在菜单结构中出现的顺序显示。
您可以更改某个项目在菜单中的显示位置,方法是在菜单结构中抓取该项目,然后将其拖放到新位置。
如果您对设置感到满意,请点击保存菜单。
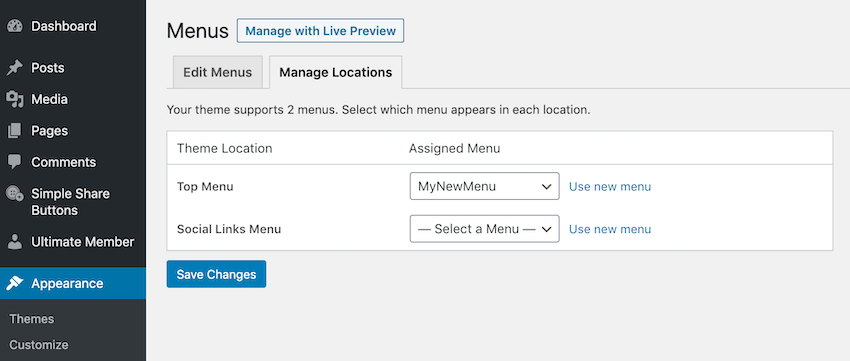
要将此菜单放置在您的网站上,请点击管理位置标签。假设您希望此菜单显示在整个网站上,请打开顶部菜单下拉列表并选择您刚刚创建的菜单。

点击保存更改将新菜单添加到您的网站。
现在,如果您打开任何网页,它将提供一个方便的菜单,其中包含指向您网站所有不同部分的链接。
结论
在本文中,我向您展示了如何创建静态页面,然后将其设置为网站的主页。为了确保每个页面、帖子和博客都可以从您的新主页访问,我们还创建了一个自定义导航菜单,使访问者可以轻松到达您网站的每个部分。
如果您想了解有关 WordPress 菜单的更多信息,请查看如何将此标准 WordPress 菜单转换为下拉菜单,或者查看我们的其他一些 WordPress 教程。
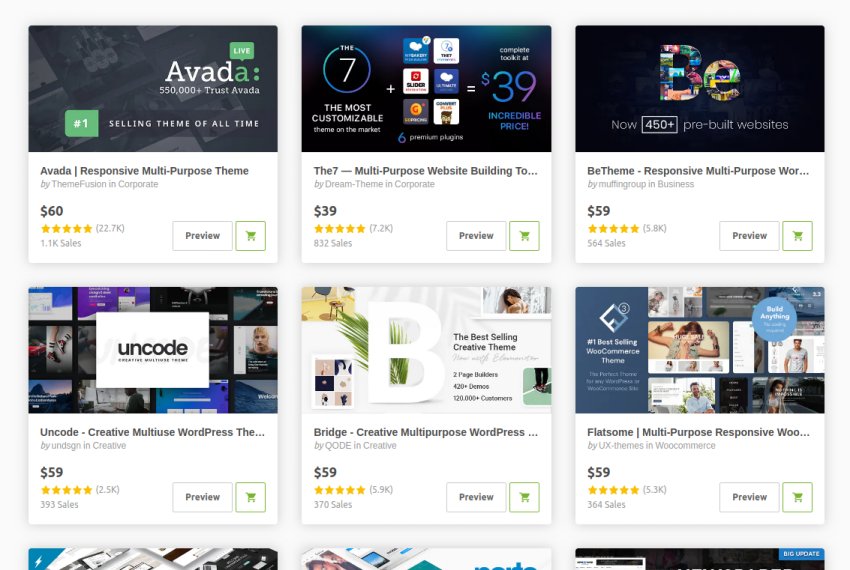
Envato 市场上最好的 WordPress 主题和插件
探索 ThemeForest 上创建的数千个最佳 WordPress 主题以及 CodeCanyon 上的领先 WordPress 插件。购买这些高质量的 WordPress 主题和插件,并为您和您的访问者改善您的网站体验。

以下是 2020 年一些最畅销和新兴的 WordPress 主题和插件。
以上就是更改 WordPress 中的默认主页:在博客或静态页面之间进行选择的详细内容,更多请关注php中文网其它相关文章!

Laravel 子目录上的 Wordpress - Wordpress 漂亮的永久链接内页显示 Laravel
如何解决Laravel 子目录上的 Wordpress - Wordpress 漂亮的永久链接内页显示 Laravel
我阅读了很多关于此的讨论,但没有找到解决方案。我有一个 Laravel 网络应用程序,并在子目录 Blog 中添加了一个 wordpress 博客 (public)。这是我的 .htaccess 在 public 文件夹中的样子:
<IfModule mod_rewrite.c><IfModule mod_negotiation.c>Options -MultiViews -Indexes</IfModule>RewriteEngine On# Handle Authorization HeaderRewriteCond %{HTTP:Authorization} .RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]# Redirect Trailing Slashes If Not A Folder...RewriteCond %{REQUEST_FILENAME} !-dRewriteCond %{REQUEST_URI} (.+)/$RewriteRule ^ %1 [L,R=301]# Send Requests To Front Controller...RewriteCond %{REQUEST_FILENAME} !-dRewriteCond %{REQUEST_FILENAME} !-fRewriteRule ^ index.PHP [L]
这是我在 wordpress 根目录中的 .htaccess
<IfModule mod_rewrite.c>RewriteEngine OnRewriteBase /Blog/RewriteRule ^index\\.PHP$ – [L]RewriteCond %{REQUEST_FILENAME} !-fRewriteCond %{REQUEST_FILENAME} !-dRewriteRule . /Blog/index.PHP [L]</IfModule>
如果我使用普通的永久链接,一切正常。如果我使用任何其他类型的永久链接,它会将 index.PHP 添加到 URL 并向我显示 Laravel 应用程序。永久链接在永久链接页面中添加了 index.PHP:
look here,currently all this is well but if i use any type of permalinks no(plain) it''s not work
有趣的是,如果我选择带有 %postname% 的帖子名称永久链接,URL 是:
http://localhost:8000/blog/postname/
我看到了 laravel 应用程序,但与管理员的 URL 相同
(http://localhost:8000/blog/wp-admin/) 或任何其他管理页面,工作正常。
我真的不想在这里使用丑陋的固定链接。
有解决办法吗?
注意 - 正如您在 url 上看到的,该站点当前位于本地主机上,在 kali linux 中使用 APACHE
解决方法
Laravel 重写中的条件可能是匹配的。对 WordPress 的请求与文件或目录不匹配,将被规则重写:
# Send Requests To Front Controller...RewriteCond %{REQUEST_FILENAME} !-dRewriteCond %{REQUEST_FILENAME} !-fRewriteRule ^ index.php [L]
尝试为博客目录添加一个不重写的条件:
# Send Requests To Front Controller...RewriteCond %{REQUEST_FILENAME} !-dRewriteCond %{REQUEST_FILENAME} !-fRewriteCond %{REQUEST_URI} !^/blogRewriteRule ^ index.php [L]

MWeb 1.3.7 发布!增加发布到 Wordpress 等支持 MetaWeblog API 的服务,如:Wordpress 博客、新浪博客、cnblogs、oschina。
<h2 id="toc_0">MWeb 1.3.7 版的新功能</h2>
<ul> <li>增加发布到 Wordpress 等支持 Metaweblog API 的服务,目前经测试过的有: Wordpress 博客、新浪博客、cnblogs、oschina。</li> <li>增加发布到 Tumblr 和 Scriptogr.am </li> <li>即时预览改进,原来会闪动,现在拿掉了同步滚动功能后不会了。</li> <li>编辑器和三栏切换也有小改进。</li> </ul>
<h2 id="toc_1">下边介绍一下发布到 Wordpress 等支持 Metaweblog API 的功能</h2>
<p>我所知,Mac 下支持这一功能的 Native 的 Markdown 编辑器就只有 MWeb 了。之前用过 Live Writer 的朋友都知道这功能非常好用,因为加图片非常方便!然后是离线写作,不用担心内容丢失,还可以方便地发布到多处地方。我之前用 Live Writer 时还会时不时要切到 HTML 代码下去修正一下格式问题,有点难用,现在用 Markdown 的话,就不会有这情况了。可以说:Markdown 和 Metaweblog API 才是真正的完美结合!</p>
<p>在 MWeb 中点菜单:<code>MWeb</code> - <code>Preferences</code> - <code>Publishing</code> 即可进入发布设置界面,如下:</p>
<p><img src="http://static.oschina.net/uploads/img/201504/17093925_FuAC.jpg" alt=""/></p>
<h3 id="toc_2">增加发布到 Wordpress 的服务</h3>
<p>点 Wordpress.org 这个按钮,如下图,由于 Wordpress 的远程发布网址可以由博客网址得知,所以只需要填入博客网址、帐号、密码即可。密码是存到 Keychain,所以可无需担心。<br/> <img src="http://static.oschina.net/uploads/img/201504/17093927_x1hn.jpg" alt=""/></p>
<h3 id="toc_3">增加发布到 新浪博客、cnblogs、oschina 的服务</h3>
<p>点 Metaweblog API 这个按钮,如下图,必填的只有 帐号、密码、Publish URL。Publish URL 这个一般支持 Metaweblog API 的服务都会提供的。</p>
<p><img src="http://static.oschina.net/uploads/img/201504/17093927_CKSG.jpg" alt=""/></p>
<p>下面说一下新浪博客、cnblogs、oschina 的 Publish URL。</p>
<ul> <li>新浪博客的 Publish URL:<a href="http://upload.move.blog.sina.com.cn/blog_rebuild/blog/xmlrpc.php">http://upload.move.blog.sina.com.cn/blog_rebuild/blog/xmlrpc.php</a></li> <li>cnblogs 的 Publish URL:<a href="http://www.cnblogs.com/Blog%E5%90%8D/services/metaweblog.aspx">http://www.cnblogs.com/Blog名/services/metaweblog.aspx</a>。其中 <strong>Blog 名</strong> 请换为您的博客名。cnblogs 的博客后台设置,拉到最下面,也可以找到这个网址。比如说我的是 <a href="http://rpc.cnblogs.com/metaweblog/OtisBlog">http://rpc.cnblogs.com/metaweblog/OtisBlog</a> 两者网址不同,但是效果一样。</li> <li>oschina 的 Publish URL:<a href="http://my.oschina.net/action/xmlrpc">http://my.oschina.net/action/xmlrpc</a></li> </ul>
<h3 id="toc_4">发布</h3>
<p>如下图红框处,你可以在 MWeb 分享按钮(右上角的第三个按钮)中找到所增加的发布服务。名称会显示 <code>Blog Name</code> 中设定的名称。</p>
<p><img src="http://static.oschina.net/uploads/img/201504/17093920_7QSi.jpg" alt=""/></p>
<p>比如说我要发布到我的 Wordpress 博客,点 <code>oulvhai 的 Wordpress 博客</code>,如下图:<br/> <img src="http://static.oschina.net/uploads/img/201504/17093929_iYWk.jpg" alt=""/></p>
<p>要注意的时,有些博客服务是不支持上边的一些设置的,比如说 <code>Custom URL</code>、<code>Publish Date</code>、<code>Status</code> 等。设定好后,点 <code>Publish</code> 按钮就可以发布了。</p>
<p>要说明的是:Metaweblog API 有自动上传图片的功能,有看到我现在这文章的图片都是在本地的,发布时就会自动把图片上传到所发布的博客服务。所以就不用找图床了。我这文章会发布到以下几个地方:</p>
<ul> <li>我的用 MWeb 静态网站功能生成的个人博客:<a href="http://coderforart.com">http://coderforart.com</a></li> <li>同样用 MWeb 静态网站功能生成的 MWeb 中文官网:<a href="http://zh.mweb.im">http://zh.mweb.im</a></li> <li>我的 Wordpress 测试博客:<a href="http://appbk.sinaapp.com/">http://appbk.sinaapp.com/</a></li> <li>我的新浪博客:<a href="http://blog.sina.com.cn/oulvhai">http://blog.sina.com.cn/oulvhai</a></li> <li>我在 cnblogs 的博客:<a href="http://www.cnblogs.com/OtisBlog">http://www.cnblogs.com/OtisBlog</a></li> <li>我在 oschina 的博客:<a href="http://my.oschina.net/oulvhai">http://my.oschina.net/oulvhai</a></li> </ul>
<h2 id="toc_5">关于 MWeb Lite</h2>
<p>MWeb Lite 的定位是 Markdown 编辑器和一些 MWeb 正式版的功能的体验。对于轻度使用 Markdown 的朋友来说, MWeb Lite 已足够了,MWeb 正式版的功能大部分用不到。MWeb Lite 的 Markdown 编辑器功能是跟 MWeb 正式版一样的。这个功能会随着 MWeb 这个产品的不断打磨而得到更好的体验。目前 MWeb Lite 对于正式版不同的地方有:</p>
<ol> <li>文档库 MWeb Lite 限定为 10 个文档</li> <li>发布服务只能增加 1 个。</li> </ol>
<h2 id="toc_6">其他</h2>
<p>这里说一下用 MWeb 生成的静态博客的好处:可直接打开所生成的 HTML 文档就能预览!这个是不同于 otcpress 等静态博客生成方式的。otcpress 等生成的 HTML 直接打开预览是没办法看到效果的,必须上传或者用 otcpress 来预览。MWeb 的静态博客功能没有 otcpress 这么强大,但是对于简单只想写一下博客的朋友来说,我觉得足够了。当然,下一版也会增强静态博客功能的。</p>
<p>另外发布到 Wordpress.com、bloger、evernote 功能也是会有的,这几个要在 1.4 版发布后才会开始弄。</p>

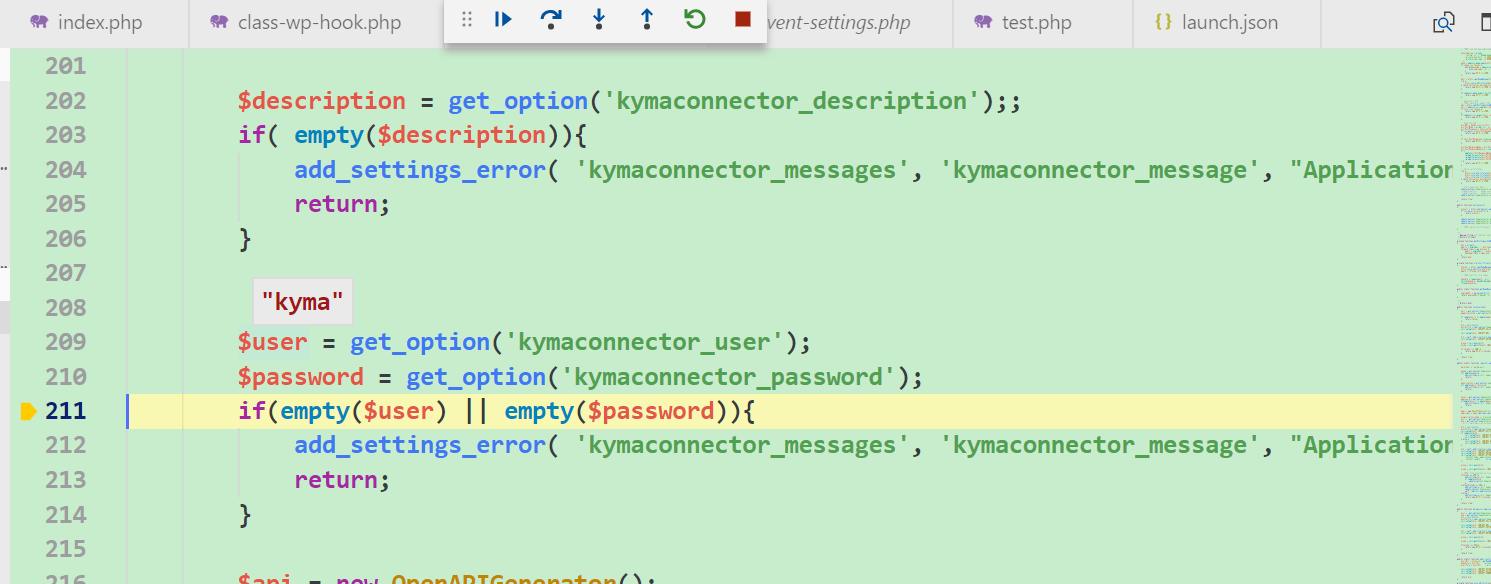
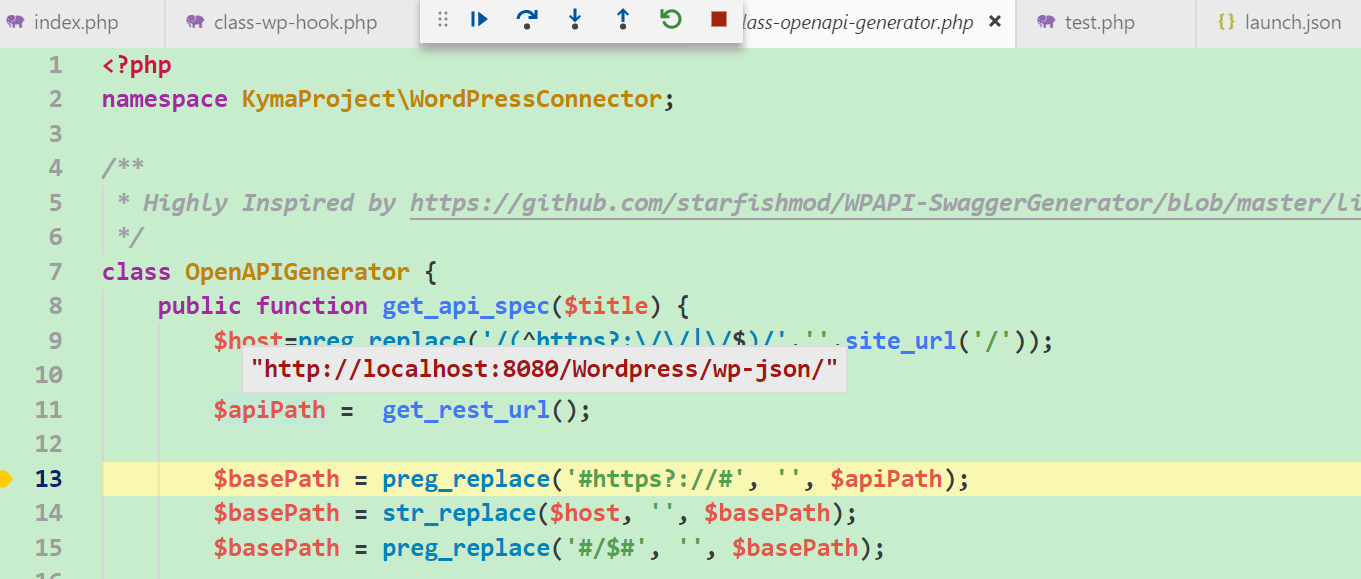
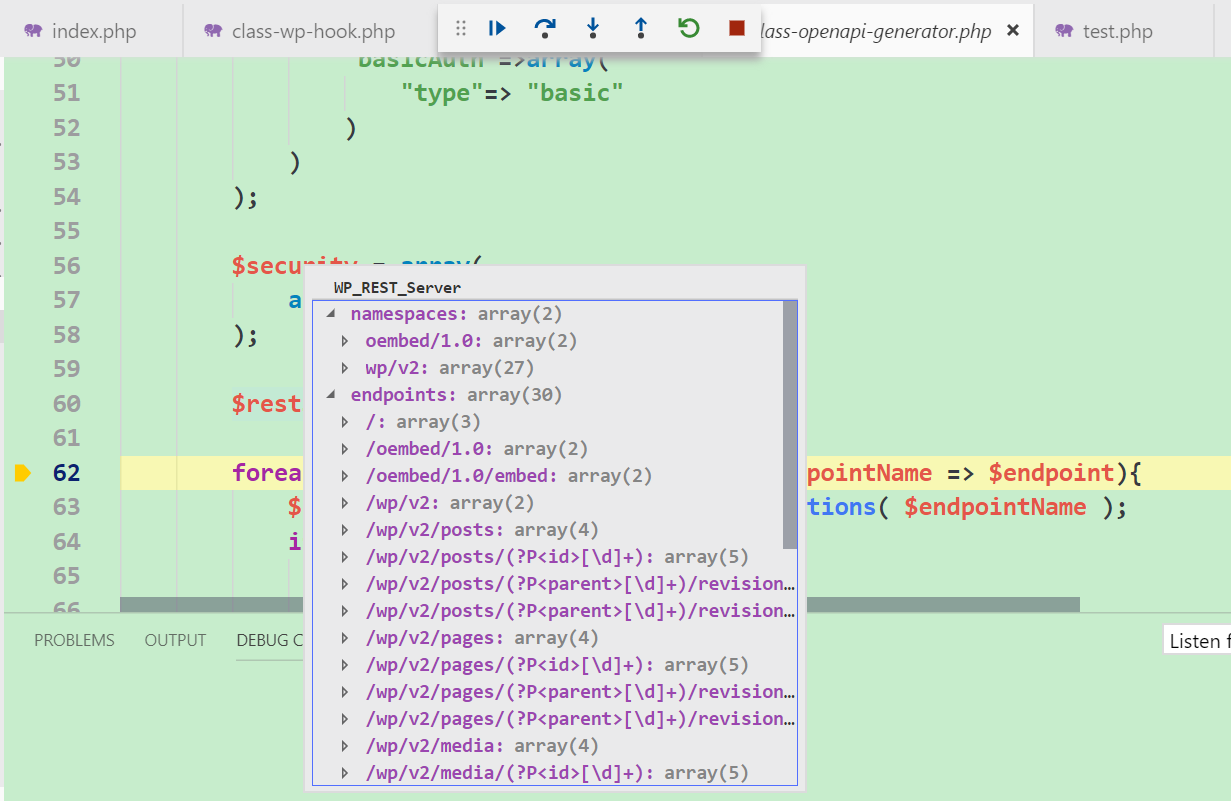
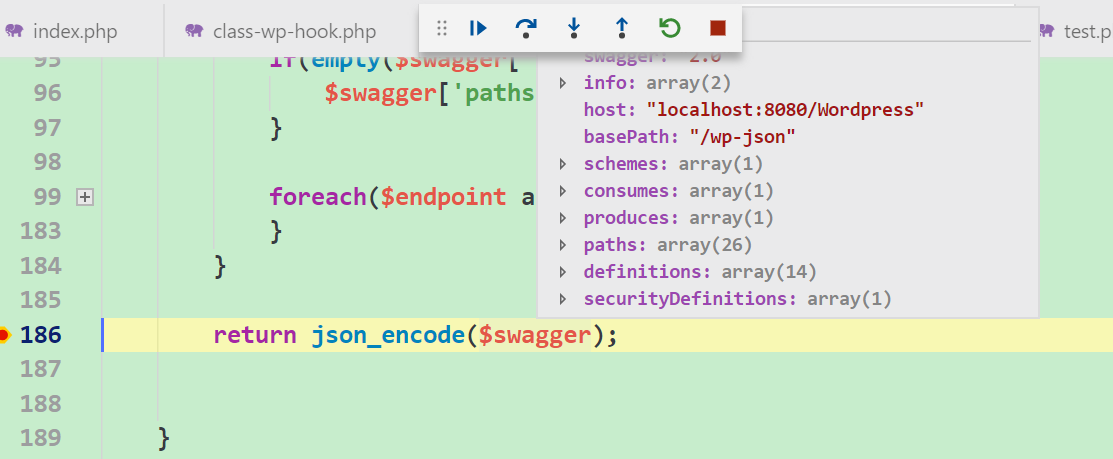
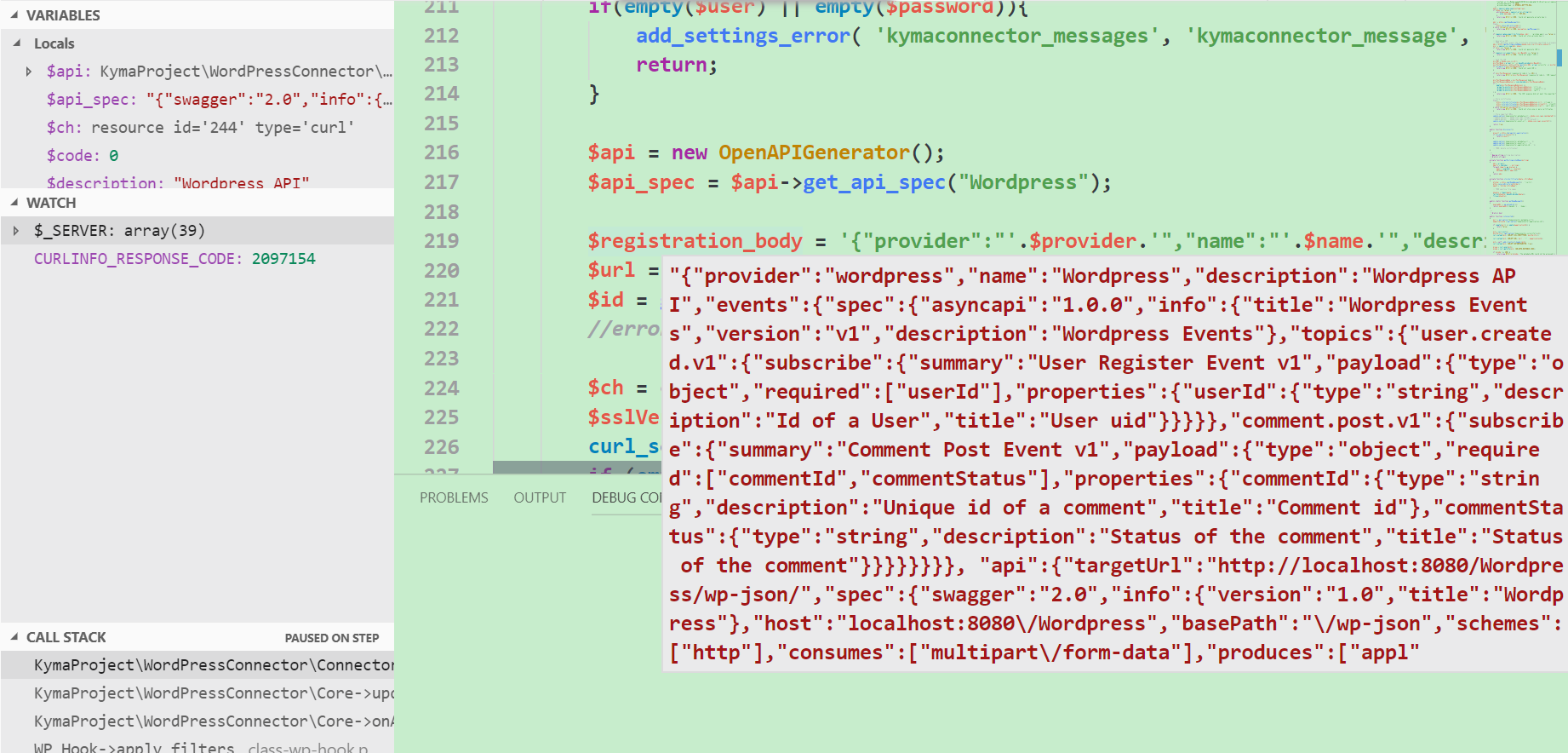
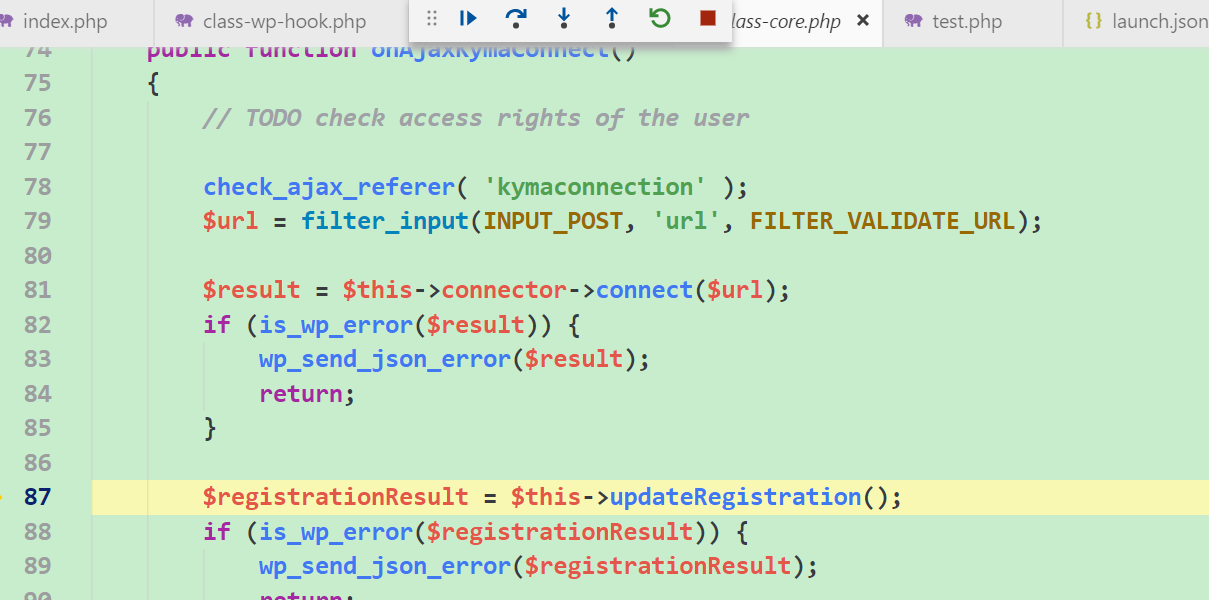
WordPress Restful API registration to Kyma WordPress API注册到Kyma的实现原理
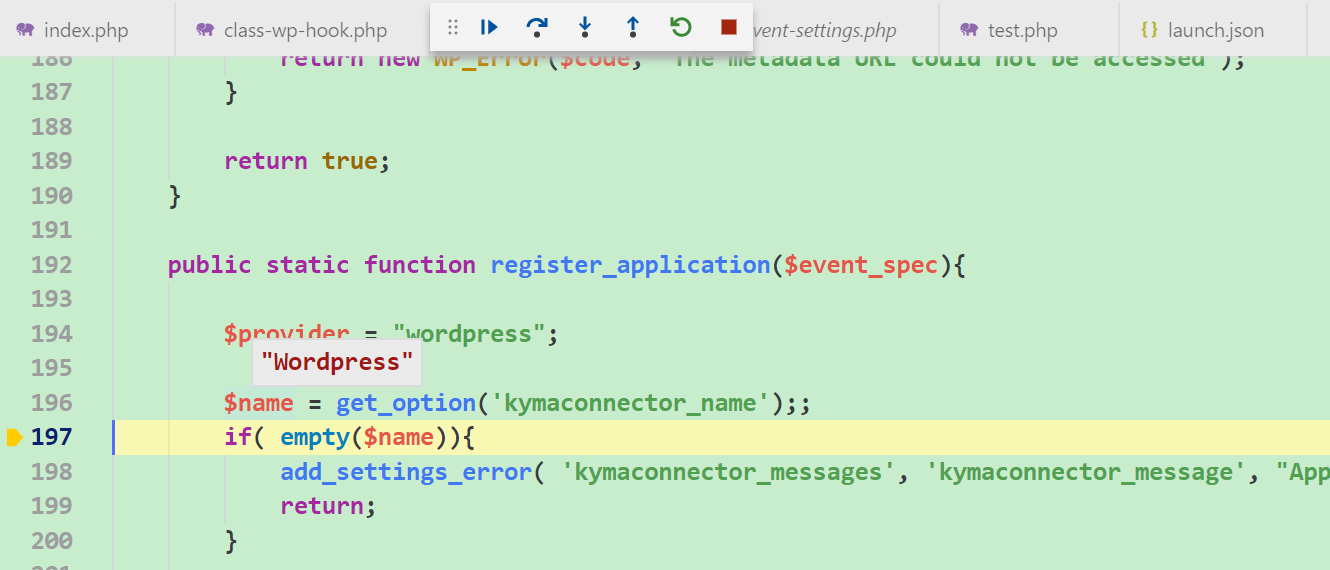
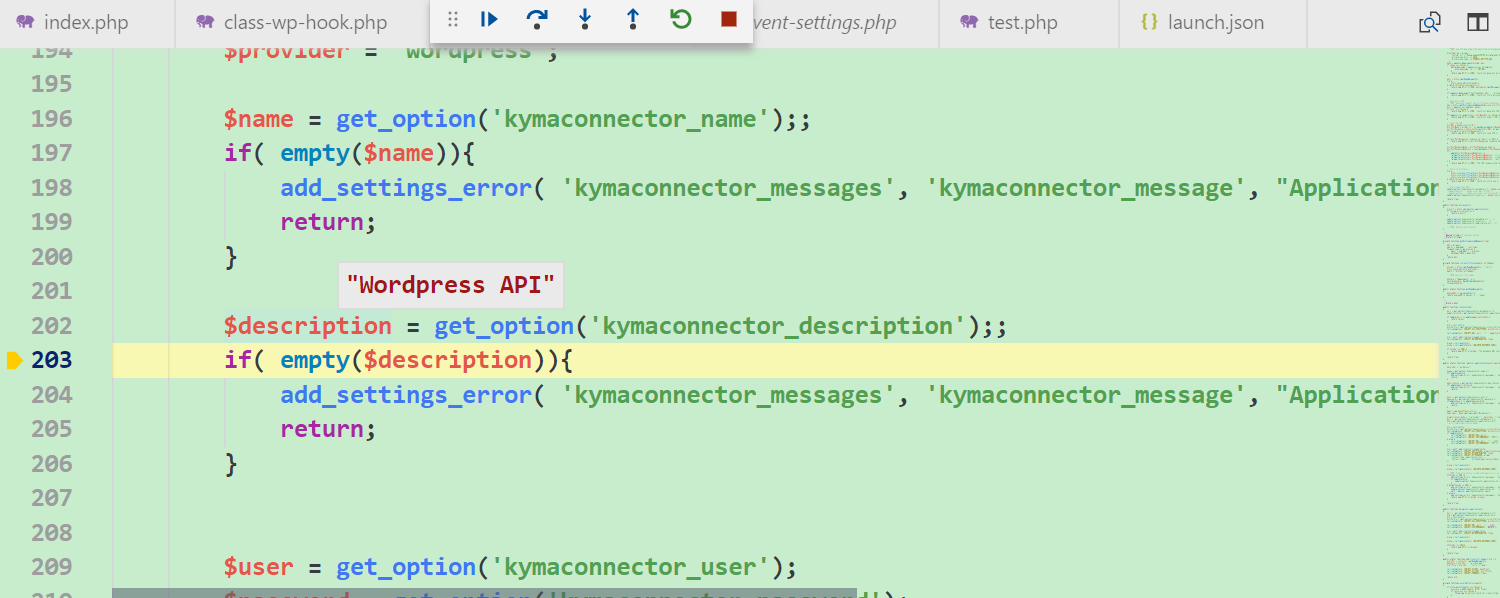
本文介绍 WordPress API注册到Kyma的实现原理.







 要获取更多Jerry的原创文章,请关注公众号"汪子熙":
要获取更多Jerry的原创文章,请关注公众号"汪子熙":

本文同步分享在 博客“汪子熙”(CSDN)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。

WordPress SEO:选择 WordPress 帖子还是页面
很多客户关心WordPress SEO问题,是应该以帖子或页面的形式为您的 WordPress 网站创建最新的作品,还是取决于对WordPress SEO理解。然而,分类确实很重要,无论是出于 SEO 目的还是组织目的。
在做任何事情之前,确保你有一个高质量的 WordPress 备份插件,比如BackupBuddy。这将确保如果出现任何错误,您只需单击几下即可将您的网站恢复到原来的状态!
我什么时候应该使用 WordPress 帖子?
如果您发布的内容与其中的一半或更多匹配,则 WordPress 帖子可能比 WordPress 页面更适合:
l 内容包含时间敏感信息。
l 帖子的时间戳很重要(因为时间戳会出现在大多数搜索引擎的结果中)。
l 您定期为期待新内容的读者撰写内容。(提醒普通读者注意帖子比页面要容易得多)。
l 它不是本质上通用的内容,例如隐私政策或服务条款文档(这些应该是页面)。
我什么时候应该使用 WordPress 页面?
既然我们已经研究了将新的 WordPress 内容制作成帖子时要考虑的一些因素,让我们来看看它更适合作为页面的一些迹象。同样,如果您的内容符合这些项目符号的一半或更多,则表明它很有可能应该是一个页面。
l 内容具有宣传性质。通常,帖子更具教育意义,而页面可能更像是广告。
l 时间戳不适用于正在发布的内容。
链接:https://juejin.cn/post/7200963221422145573/
来源:稀土掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
今天关于更改 WordPress 中的默认主页:在博客或静态页面之间进行选择和wordpress更改网站主页的讲解已经结束,谢谢您的阅读,如果想了解更多关于Laravel 子目录上的 Wordpress - Wordpress 漂亮的永久链接内页显示 Laravel、MWeb 1.3.7 发布!增加发布到 Wordpress 等支持 MetaWeblog API 的服务,如:Wordpress 博客、新浪博客、cnblogs、oschina。、WordPress Restful API registration to Kyma WordPress API注册到Kyma的实现原理、WordPress SEO:选择 WordPress 帖子还是页面的相关知识,请在本站搜索。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

