如果您对复制WordPress网站的分步指南和wordpress复制别人网站感兴趣,那么这篇文章一定是您不可错过的。我们将详细讲解复制WordPress网站的分步指南的各种细节,并对wordpress
如果您对复制 WordPress 网站的分步指南和wordpress复制别人网站感兴趣,那么这篇文章一定是您不可错过的。我们将详细讲解复制 WordPress 网站的分步指南的各种细节,并对wordpress复制别人网站进行深入的分析,此外还有关于Laravel 子目录上的 Wordpress - Wordpress 漂亮的永久链接内页显示 Laravel、MWeb 1.3.7 发布!增加发布到 Wordpress 等支持 MetaWeblog API 的服务,如:Wordpress 博客、新浪博客、cnblogs、oschina。、WordPress Restful API registration to Kyma WordPress API注册到Kyma的实现原理、WordPress SEO:选择 WordPress 帖子还是页面的实用技巧。
本文目录一览:- 复制 WordPress 网站的分步指南(wordpress复制别人网站)
- Laravel 子目录上的 Wordpress - Wordpress 漂亮的永久链接内页显示 Laravel
- MWeb 1.3.7 发布!增加发布到 Wordpress 等支持 MetaWeblog API 的服务,如:Wordpress 博客、新浪博客、cnblogs、oschina。
- WordPress Restful API registration to Kyma WordPress API注册到Kyma的实现原理
- WordPress SEO:选择 WordPress 帖子还是页面

复制 WordPress 网站的分步指南(wordpress复制别人网站)
有时您可能需要克隆您的 wordpress 网站。也许您想将其用作新网站的模板,或者您想在新主机或新域上复制旧网站。
有时您实际上并不需要复制您的网站。如果您要将其移动到新的托管或新域,您可能会发现遵循我们的将 WordPress 网站移动到新域的指南可以为您提供所需的所有建议。
但是,如果您确实需要复制 WordPress 网站,有几种方法可以实现。
在本教程中,我将向您展示两种克隆 WordPress 网站的方法。第一个适用于独立站点,第二个适用于 WordPress 多站点网络中的站点。
因此,让我们从一个独立网站开始,其中包含一个网站和一个 WordPress 安装。
使用插件克隆您的 WordPress 网站
克隆 WordPress 网站的最简单方法是使用免费的 Duplicator 插件。这使您可以创建一个包含与您的网站相关的所有数据的包,然后将其导入到另一个位置并在那里克隆该网站。

创建起始网站包
首先在您要克隆的站点(您的起始站点)上安装并激活插件。
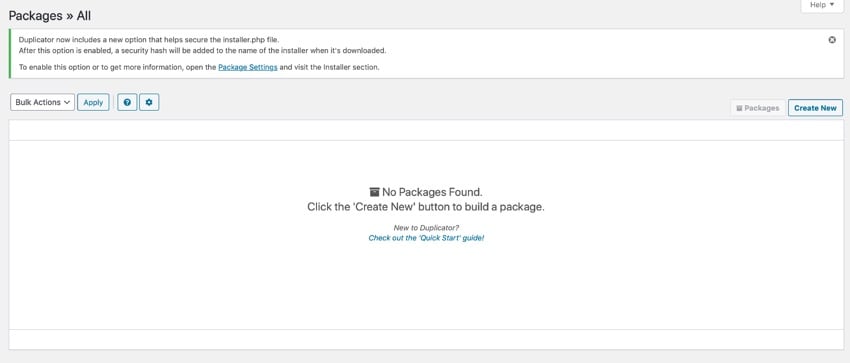
现在转到管理菜单中的复印机以访问复印机屏幕。

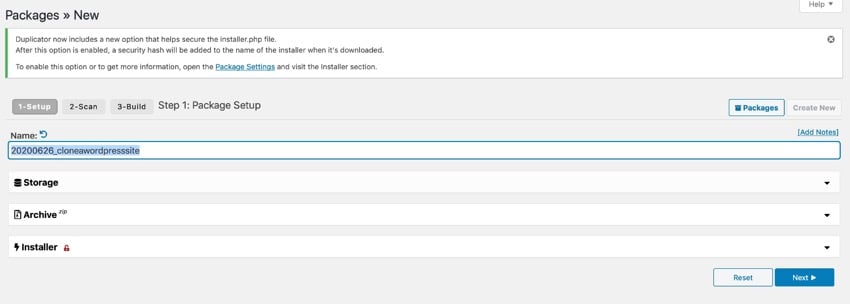
要克隆您的网站,您需要创建一个包。单击新建按钮开始该过程。这将打开新的包屏幕。

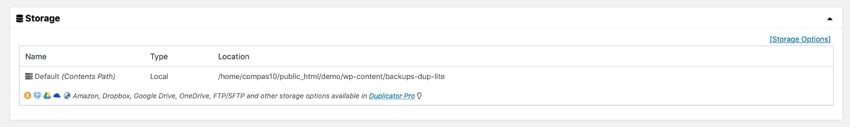
为您的包命名,然后单击存储选项卡选择您想要存储它的位置。使用该插件的免费版本,您可以将其存储在托管网站的服务器上。如果您购买该插件的高级版本,您可以选择 Dropbox 和 Google Drive 等云存储选项。

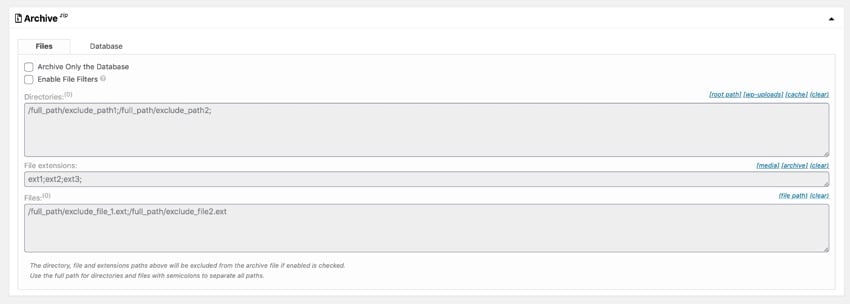
打开存档选项卡以选择存档数据库表和文件。要运行快速克隆,您可以将其保留为默认值并继续下一步。

点击下一步按钮继续。
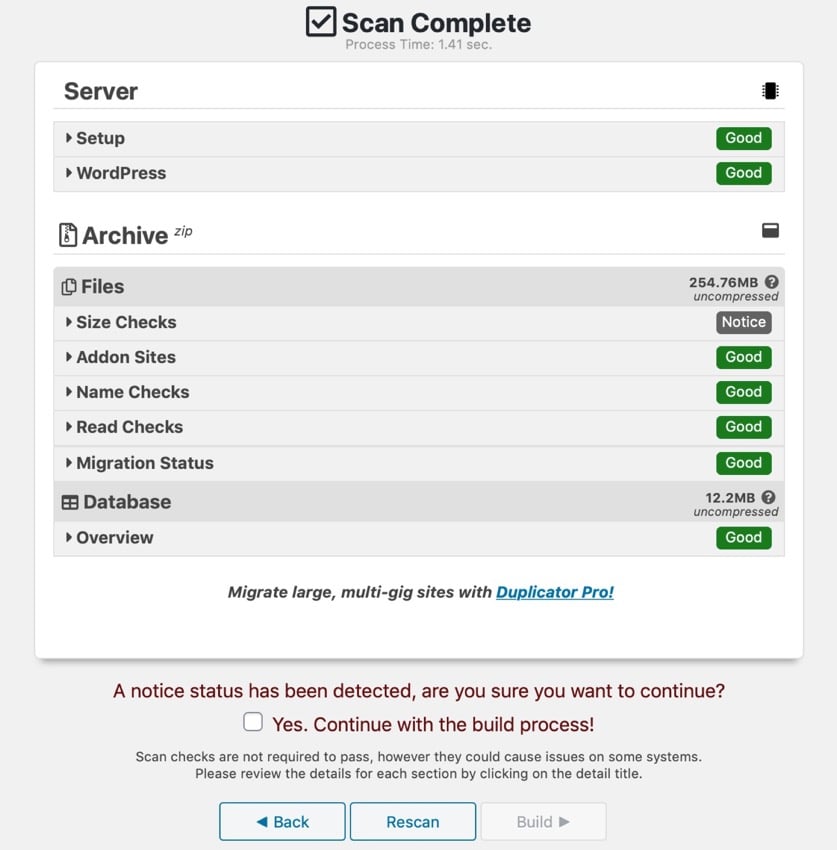
然后该插件将扫描您的网站以检查它是否可以复制。如果有任何问题,它会生成通知并向您发出警告。

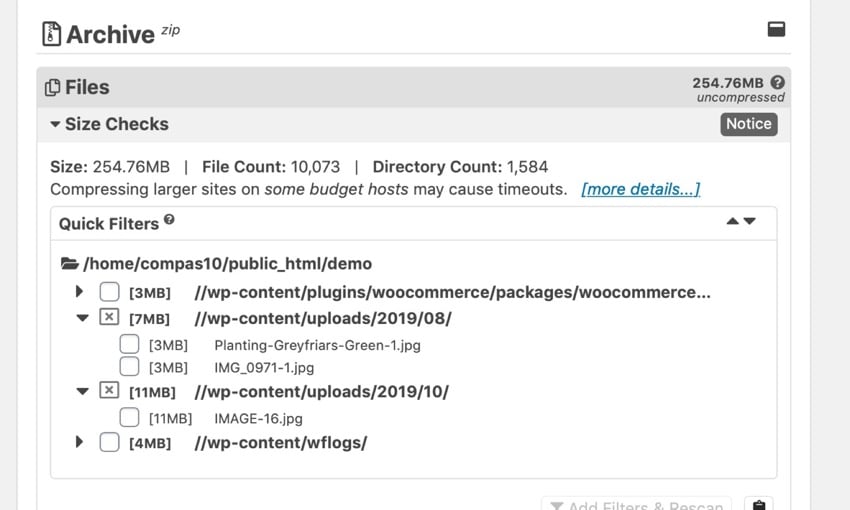
此处插件标记了上传文件夹中有两个非常大的文件的事实。如果我愿意,我可以选择从包中省略这些内容,也可以将它们留在包中,并在将包导入到新站点时冒着出现问题的风险。如果您使用良好的托管,那么应该不会有问题。我们建议使用 SiteGround 进行可靠的 WordPress 托管。

如果您确实过滤了某些文件,请在构建软件包之前单击链接重新扫描您的网站,以便安装程序文件具有有关包裹大小和内容的正确元数据。
如果您收到通知并且愿意继续,请选中此框。然后(如果您也没有收到任何通知,这也适用),单击构建按钮来构建您的包。
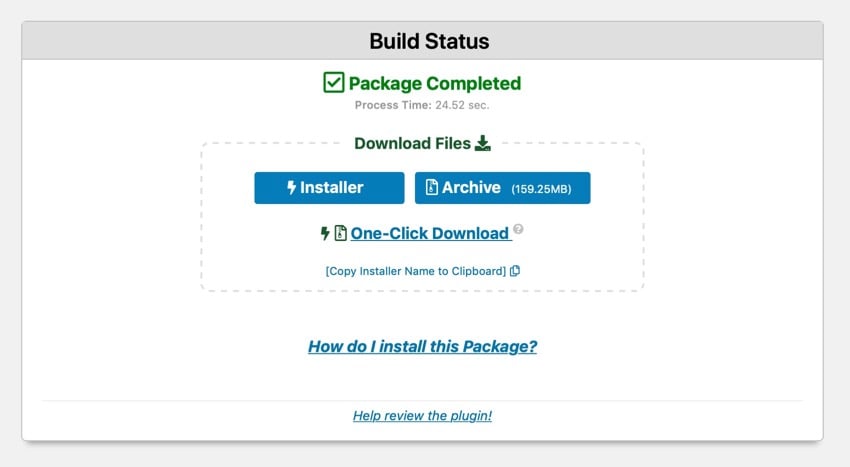
该插件将启动构建包的过程并向您显示进度屏幕。

完成后,它将向您显示一个成功屏幕,其中包含下载文件的链接。您需要存档和安装程序,因此请下载它们。

将包导入到您的新网站
现在是时候从旧服务器导入包并使用它来填充您的新网站了。
您需要通过 FTP 访问新服务器,因为您必须将安装程序和存档文件上传到其中。将它们上传到根目录中的新空目录,例如 yourdomain.com/duplicate。
重要提示:请勿在新服务器上安装 WordPress。安装程序将为您安装它,并包含您在起始站点中进行的任何自定义设置。
您可以在计算机上、下载文件夹中或保存它们的任何位置找到安装程序和存档文件。安装程序是一个名为 installer.php 的 PHP 文件,存档是一个 zip 文件。不要解压缩该文件:将其作为 zip 文件上传。
现在该目录中应该有两个文件:安装程序和存档。
注意:在将 zip 文件复制到服务器之前,请确保已完全下载该文件,并在进入该过程的下一部分之前已完全复制该文件。
在您的新网站中,通过浏览器转至 newdomain.com/folder/installer.php,其中 folder 是您将文件上传到的目录的名称.

注意:如果您收到错误消息,可能是因为您之前访问过此屏幕zip 文件已完全上传到您的服务器。只需等待,完成后刷新。
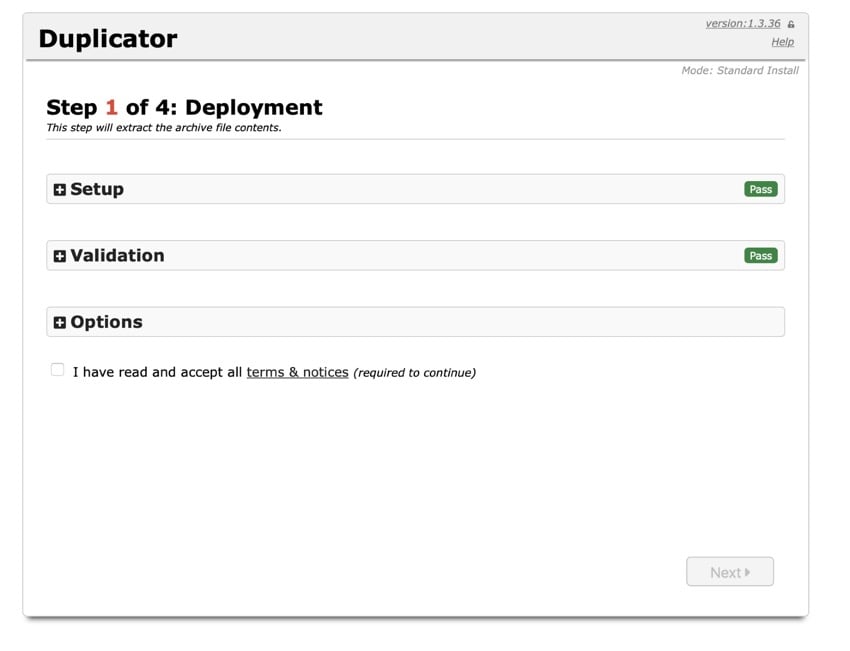
这将带您进入导入过程的第一个屏幕。如果您想配置导入,您可以展开选项卡并浏览选项;否则就保持原样。选中条款和声明复选框,然后单击下一步按钮。
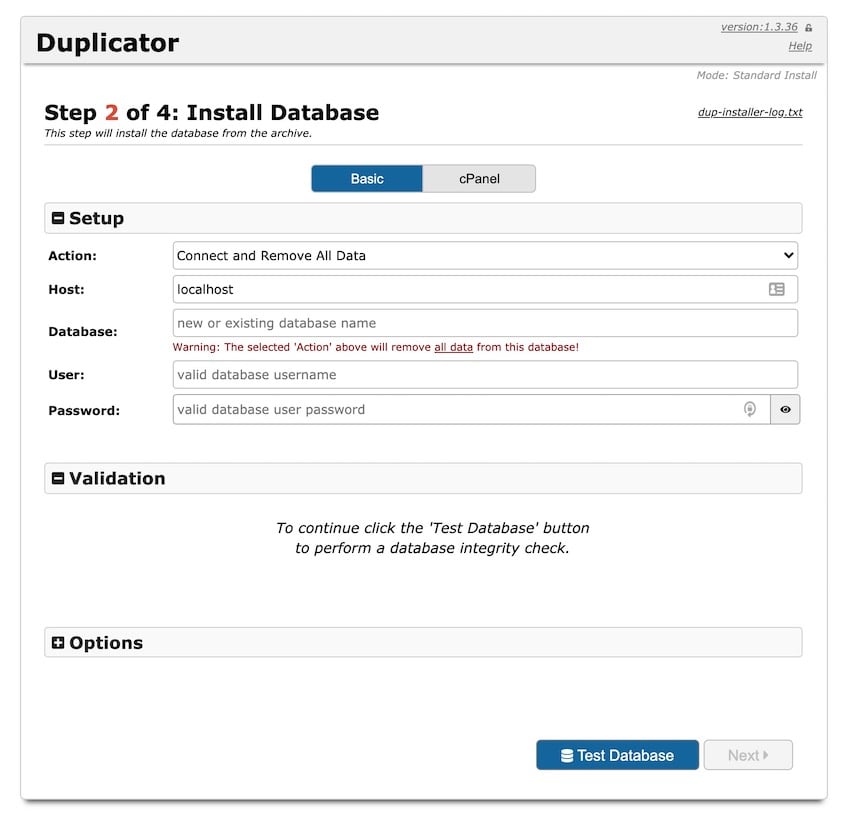
该插件将提取存档文件并将您带到安装数据库屏幕。

在这里,您可以选择创建新数据库或从现有数据库中删除所有数据并覆盖它。由于您的服务器尚未安装 WordPress,因此您将创建一个新数据库。输入新数据库的名称以及您已通过托管提供商设置的用户名和密码。
提示:如果您在连接创建数据库时遇到问题,请尝试在 phpMyAdmin 中创建一个新的空数据库,然后通过复制器选项使用该数据库及其用户来替换现有数据库。
选择所需的选项,然后单击测试数据库按钮。当测试运行正常时,单击下一步按钮。
您将看到一个弹出窗口,检查您是否要继续。单击确定按钮。
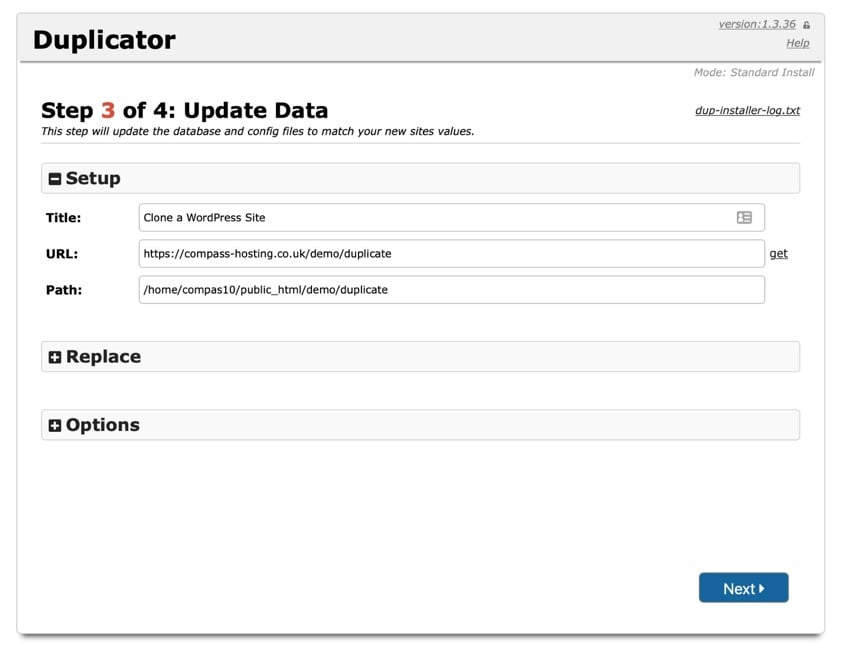
然后,复制器插件将安装数据库并带您进入更新数据屏幕。

如果需要,可以更改新网站的 URL 和路径。现在,它们将位于您放置安装程序和 zip 文件的文件夹中。不过,您可能想要编辑这些字段并使用根目录。然后单击下一步按钮。
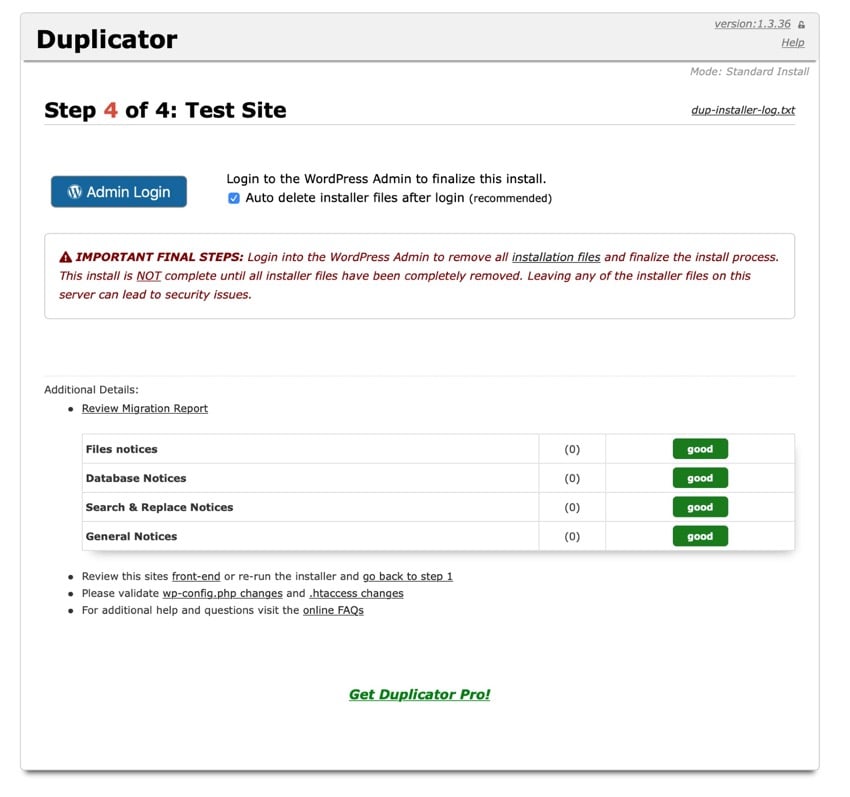
然后您将进入 Duplicator 安装程序的最终屏幕,该屏幕会告诉您登录新的 WordPress 站点并删除所有安装程序文件。出于安全原因,这很重要。

如果您选中自动删除复选框,插件将在您第一次登录新帐户时自动删除这些文件地点。您的登录详细信息将与旧网站的登录详细信息相同。
现在登录您的新网站,您会发现它与您的旧网站相同。您已成功克隆您的 WordPress 网站。
在多站点网络中克隆 WordPress 站点
如果您运行多站点网络并想要克隆其中的一个或多个站点,则这甚至更容易。当您想要创建类似的网站(也许是为了业务的另一部分)时,克隆网络中的网站非常有用。或者,您可能有一个基础网站,用作网络中新网站的模板,并且您想要克隆该网站。
要克隆 WordPress 多站点网络中的站点,请使用 NS Cloner - Site Copier 插件。

首先安装插件并通过网络激活它。
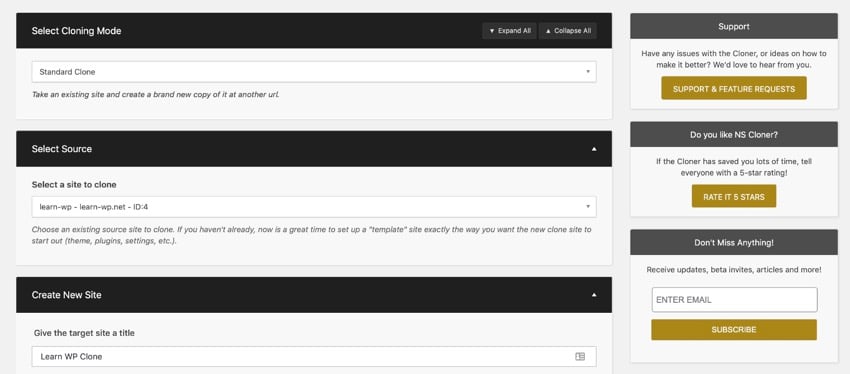
然后转到 WordPress 管理菜单中的 NS Cloner。选择您要克隆的网站,并为该网站的克隆版本命名。

然后向下滚动并单击克隆按钮。
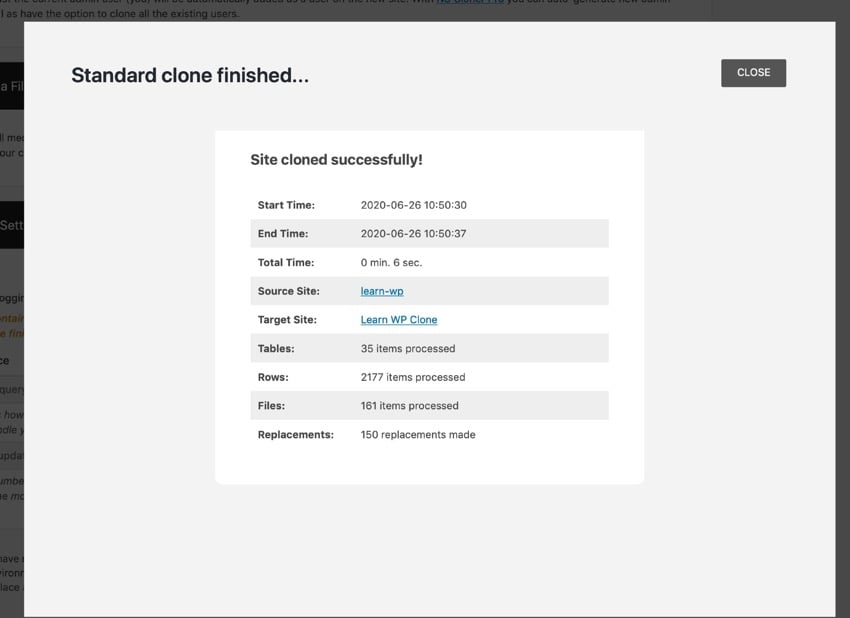
该插件将运行克隆过程,并给您一条成功消息,告诉您克隆已完成。对于小型站点来说这可能很快,但对于具有大量文件的大型站点来说可能需要一段时间。如果需要,可以在等待时去煮杯咖啡。

就是这样!您现在在网络中的新位置上拥有了站点的副本。您现在可以登录新网站并进行所需的任何调整,以完善您的新网站。
摘要
如果您需要移动网站或在新位置创建网站副本,则无需手动将文件和数据库表复制到新的 WordPress 安装中即可轻松克隆网站,这将为您节省大量时间。 p>
无论您是将网站复制到全新的 WordPress 安装还是在多站点网络中克隆网站,上述步骤都会向您展示如何创建网站的副本。
Envato 市场上最好的 WordPress 主题和插件
探索 ThemeForest 上创建的数千个最佳 WordPress 主题以及 CodeCanyon 上的领先 WordPress 插件。购买这些高质量的 WordPress 主题和插件,并为您和您的访问者改善您的网站体验。

以下是 2020 年一些最畅销和新兴的 WordPress 主题和插件。
以上就是复制 WordPress 网站的分步指南的详细内容,更多请关注php中文网其它相关文章!

Laravel 子目录上的 Wordpress - Wordpress 漂亮的永久链接内页显示 Laravel
如何解决Laravel 子目录上的 Wordpress - Wordpress 漂亮的永久链接内页显示 Laravel
我阅读了很多关于此的讨论,但没有找到解决方案。我有一个 Laravel 网络应用程序,并在子目录 Blog 中添加了一个 wordpress 博客 (public)。这是我的 .htaccess 在 public 文件夹中的样子:
<IfModule mod_rewrite.c><IfModule mod_negotiation.c>Options -MultiViews -Indexes</IfModule>RewriteEngine On# Handle Authorization HeaderRewriteCond %{HTTP:Authorization} .RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]# Redirect Trailing Slashes If Not A Folder...RewriteCond %{REQUEST_FILENAME} !-dRewriteCond %{REQUEST_URI} (.+)/$RewriteRule ^ %1 [L,R=301]# Send Requests To Front Controller...RewriteCond %{REQUEST_FILENAME} !-dRewriteCond %{REQUEST_FILENAME} !-fRewriteRule ^ index.PHP [L]
这是我在 wordpress 根目录中的 .htaccess
<IfModule mod_rewrite.c>RewriteEngine OnRewriteBase /Blog/RewriteRule ^index\\.PHP$ – [L]RewriteCond %{REQUEST_FILENAME} !-fRewriteCond %{REQUEST_FILENAME} !-dRewriteRule . /Blog/index.PHP [L]</IfModule>
如果我使用普通的永久链接,一切正常。如果我使用任何其他类型的永久链接,它会将 index.PHP 添加到 URL 并向我显示 Laravel 应用程序。永久链接在永久链接页面中添加了 index.PHP:
look here,currently all this is well but if i use any type of permalinks no(plain) it''s not work
有趣的是,如果我选择带有 %postname% 的帖子名称永久链接,URL 是:
http://localhost:8000/blog/postname/
我看到了 laravel 应用程序,但与管理员的 URL 相同
(http://localhost:8000/blog/wp-admin/) 或任何其他管理页面,工作正常。
我真的不想在这里使用丑陋的固定链接。
有解决办法吗?
注意 - 正如您在 url 上看到的,该站点当前位于本地主机上,在 kali linux 中使用 APACHE
解决方法
Laravel 重写中的条件可能是匹配的。对 WordPress 的请求与文件或目录不匹配,将被规则重写:
# Send Requests To Front Controller...RewriteCond %{REQUEST_FILENAME} !-dRewriteCond %{REQUEST_FILENAME} !-fRewriteRule ^ index.php [L]
尝试为博客目录添加一个不重写的条件:
# Send Requests To Front Controller...RewriteCond %{REQUEST_FILENAME} !-dRewriteCond %{REQUEST_FILENAME} !-fRewriteCond %{REQUEST_URI} !^/blogRewriteRule ^ index.php [L]

MWeb 1.3.7 发布!增加发布到 Wordpress 等支持 MetaWeblog API 的服务,如:Wordpress 博客、新浪博客、cnblogs、oschina。
<h2 id="toc_0">MWeb 1.3.7 版的新功能</h2>
<ul> <li>增加发布到 Wordpress 等支持 Metaweblog API 的服务,目前经测试过的有: Wordpress 博客、新浪博客、cnblogs、oschina。</li> <li>增加发布到 Tumblr 和 Scriptogr.am </li> <li>即时预览改进,原来会闪动,现在拿掉了同步滚动功能后不会了。</li> <li>编辑器和三栏切换也有小改进。</li> </ul>
<h2 id="toc_1">下边介绍一下发布到 Wordpress 等支持 Metaweblog API 的功能</h2>
<p>我所知,Mac 下支持这一功能的 Native 的 Markdown 编辑器就只有 MWeb 了。之前用过 Live Writer 的朋友都知道这功能非常好用,因为加图片非常方便!然后是离线写作,不用担心内容丢失,还可以方便地发布到多处地方。我之前用 Live Writer 时还会时不时要切到 HTML 代码下去修正一下格式问题,有点难用,现在用 Markdown 的话,就不会有这情况了。可以说:Markdown 和 Metaweblog API 才是真正的完美结合!</p>
<p>在 MWeb 中点菜单:<code>MWeb</code> - <code>Preferences</code> - <code>Publishing</code> 即可进入发布设置界面,如下:</p>
<p><img src="http://static.oschina.net/uploads/img/201504/17093925_FuAC.jpg" alt=""/></p>
<h3 id="toc_2">增加发布到 Wordpress 的服务</h3>
<p>点 Wordpress.org 这个按钮,如下图,由于 Wordpress 的远程发布网址可以由博客网址得知,所以只需要填入博客网址、帐号、密码即可。密码是存到 Keychain,所以可无需担心。<br/> <img src="http://static.oschina.net/uploads/img/201504/17093927_x1hn.jpg" alt=""/></p>
<h3 id="toc_3">增加发布到 新浪博客、cnblogs、oschina 的服务</h3>
<p>点 Metaweblog API 这个按钮,如下图,必填的只有 帐号、密码、Publish URL。Publish URL 这个一般支持 Metaweblog API 的服务都会提供的。</p>
<p><img src="http://static.oschina.net/uploads/img/201504/17093927_CKSG.jpg" alt=""/></p>
<p>下面说一下新浪博客、cnblogs、oschina 的 Publish URL。</p>
<ul> <li>新浪博客的 Publish URL:<a href="http://upload.move.blog.sina.com.cn/blog_rebuild/blog/xmlrpc.php">http://upload.move.blog.sina.com.cn/blog_rebuild/blog/xmlrpc.php</a></li> <li>cnblogs 的 Publish URL:<a href="http://www.cnblogs.com/Blog%E5%90%8D/services/metaweblog.aspx">http://www.cnblogs.com/Blog名/services/metaweblog.aspx</a>。其中 <strong>Blog 名</strong> 请换为您的博客名。cnblogs 的博客后台设置,拉到最下面,也可以找到这个网址。比如说我的是 <a href="http://rpc.cnblogs.com/metaweblog/OtisBlog">http://rpc.cnblogs.com/metaweblog/OtisBlog</a> 两者网址不同,但是效果一样。</li> <li>oschina 的 Publish URL:<a href="http://my.oschina.net/action/xmlrpc">http://my.oschina.net/action/xmlrpc</a></li> </ul>
<h3 id="toc_4">发布</h3>
<p>如下图红框处,你可以在 MWeb 分享按钮(右上角的第三个按钮)中找到所增加的发布服务。名称会显示 <code>Blog Name</code> 中设定的名称。</p>
<p><img src="http://static.oschina.net/uploads/img/201504/17093920_7QSi.jpg" alt=""/></p>
<p>比如说我要发布到我的 Wordpress 博客,点 <code>oulvhai 的 Wordpress 博客</code>,如下图:<br/> <img src="http://static.oschina.net/uploads/img/201504/17093929_iYWk.jpg" alt=""/></p>
<p>要注意的时,有些博客服务是不支持上边的一些设置的,比如说 <code>Custom URL</code>、<code>Publish Date</code>、<code>Status</code> 等。设定好后,点 <code>Publish</code> 按钮就可以发布了。</p>
<p>要说明的是:Metaweblog API 有自动上传图片的功能,有看到我现在这文章的图片都是在本地的,发布时就会自动把图片上传到所发布的博客服务。所以就不用找图床了。我这文章会发布到以下几个地方:</p>
<ul> <li>我的用 MWeb 静态网站功能生成的个人博客:<a href="http://coderforart.com">http://coderforart.com</a></li> <li>同样用 MWeb 静态网站功能生成的 MWeb 中文官网:<a href="http://zh.mweb.im">http://zh.mweb.im</a></li> <li>我的 Wordpress 测试博客:<a href="http://appbk.sinaapp.com/">http://appbk.sinaapp.com/</a></li> <li>我的新浪博客:<a href="http://blog.sina.com.cn/oulvhai">http://blog.sina.com.cn/oulvhai</a></li> <li>我在 cnblogs 的博客:<a href="http://www.cnblogs.com/OtisBlog">http://www.cnblogs.com/OtisBlog</a></li> <li>我在 oschina 的博客:<a href="http://my.oschina.net/oulvhai">http://my.oschina.net/oulvhai</a></li> </ul>
<h2 id="toc_5">关于 MWeb Lite</h2>
<p>MWeb Lite 的定位是 Markdown 编辑器和一些 MWeb 正式版的功能的体验。对于轻度使用 Markdown 的朋友来说, MWeb Lite 已足够了,MWeb 正式版的功能大部分用不到。MWeb Lite 的 Markdown 编辑器功能是跟 MWeb 正式版一样的。这个功能会随着 MWeb 这个产品的不断打磨而得到更好的体验。目前 MWeb Lite 对于正式版不同的地方有:</p>
<ol> <li>文档库 MWeb Lite 限定为 10 个文档</li> <li>发布服务只能增加 1 个。</li> </ol>
<h2 id="toc_6">其他</h2>
<p>这里说一下用 MWeb 生成的静态博客的好处:可直接打开所生成的 HTML 文档就能预览!这个是不同于 otcpress 等静态博客生成方式的。otcpress 等生成的 HTML 直接打开预览是没办法看到效果的,必须上传或者用 otcpress 来预览。MWeb 的静态博客功能没有 otcpress 这么强大,但是对于简单只想写一下博客的朋友来说,我觉得足够了。当然,下一版也会增强静态博客功能的。</p>
<p>另外发布到 Wordpress.com、bloger、evernote 功能也是会有的,这几个要在 1.4 版发布后才会开始弄。</p>

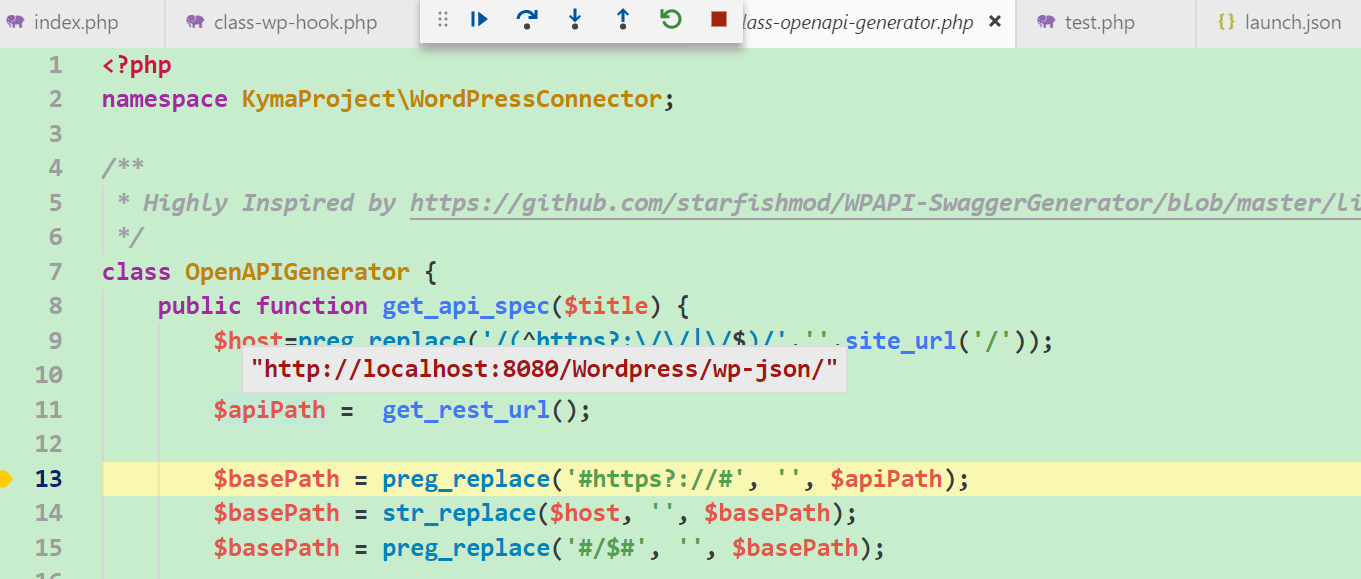
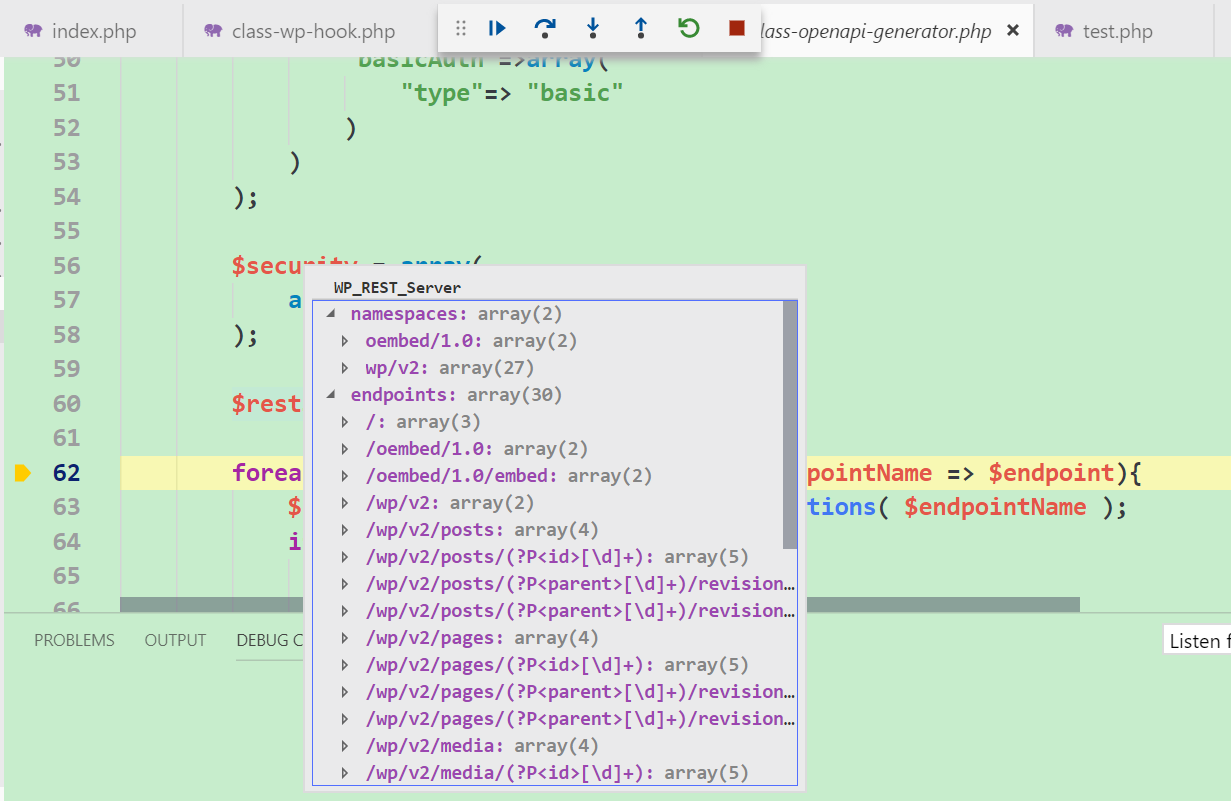
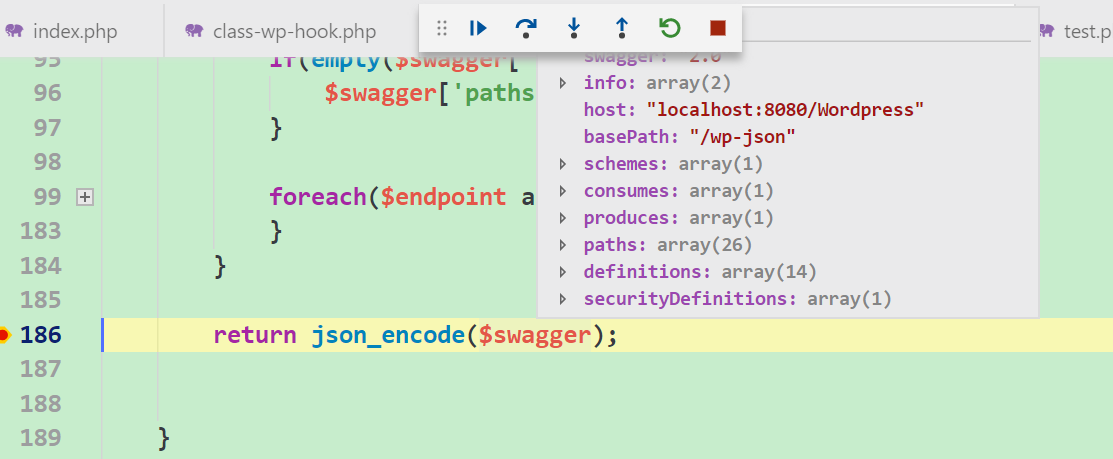
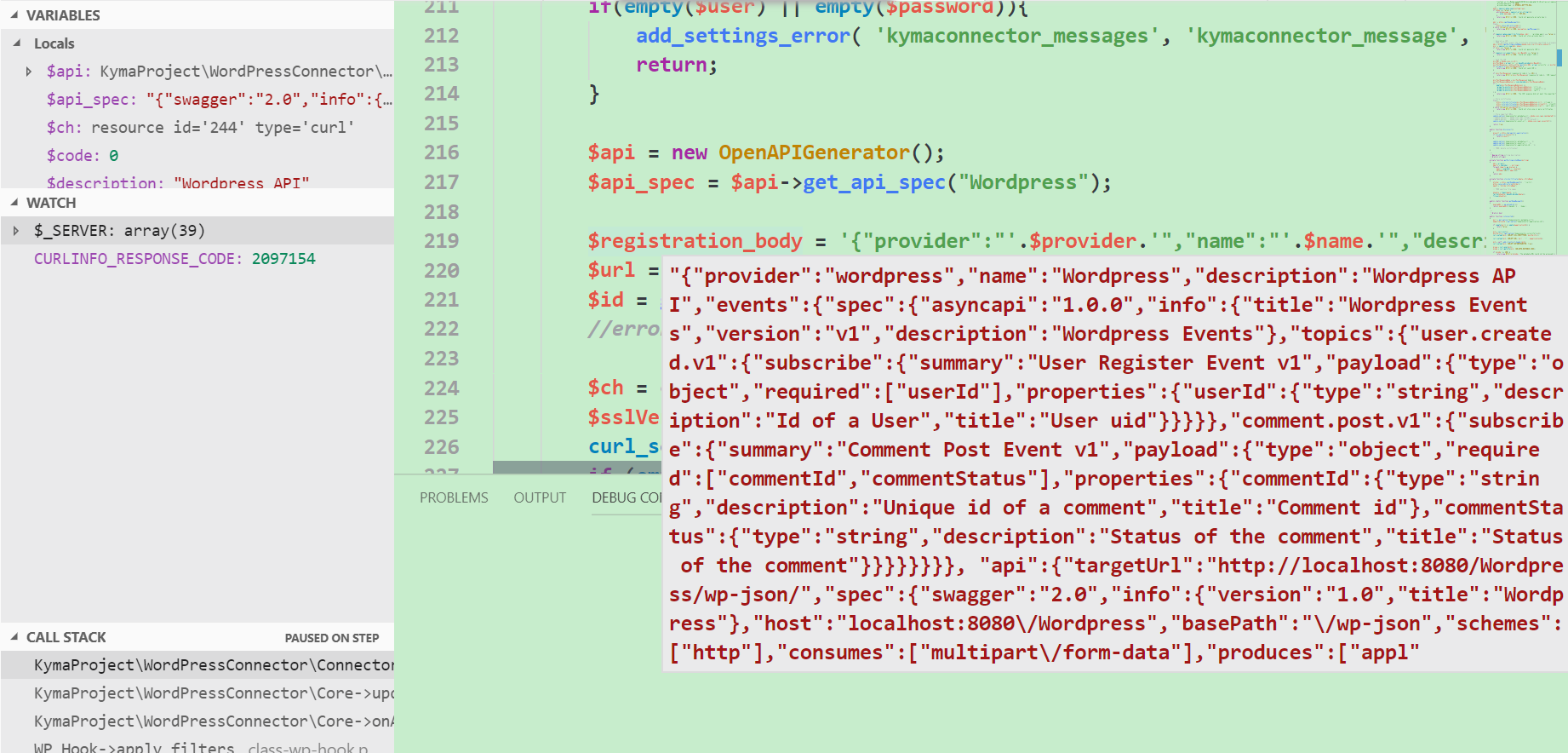
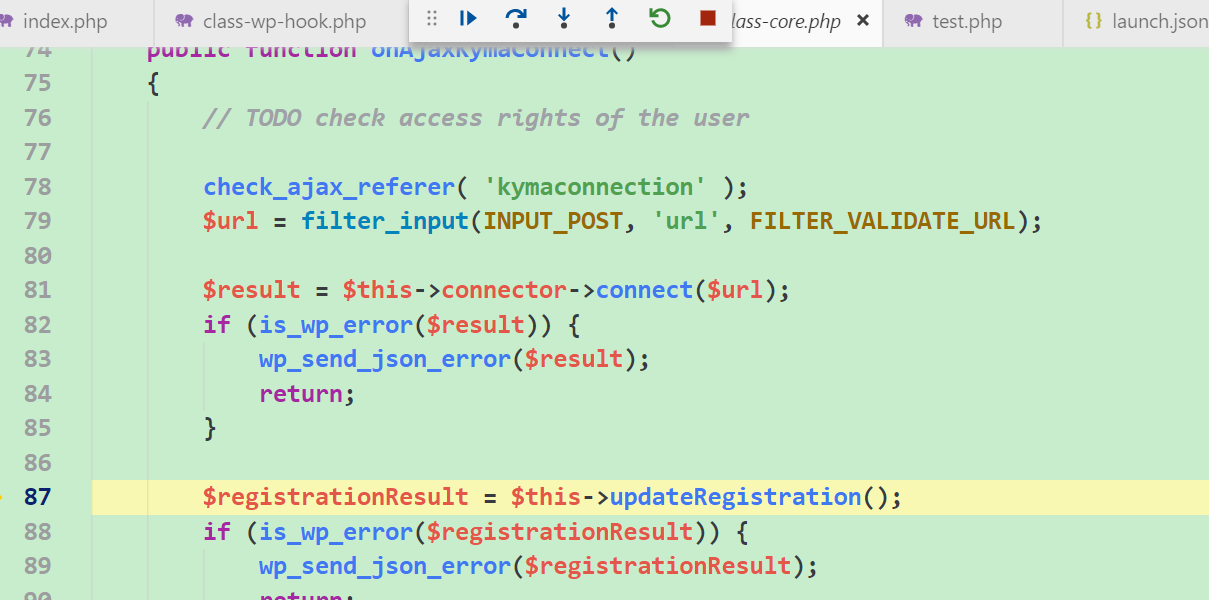
WordPress Restful API registration to Kyma WordPress API注册到Kyma的实现原理
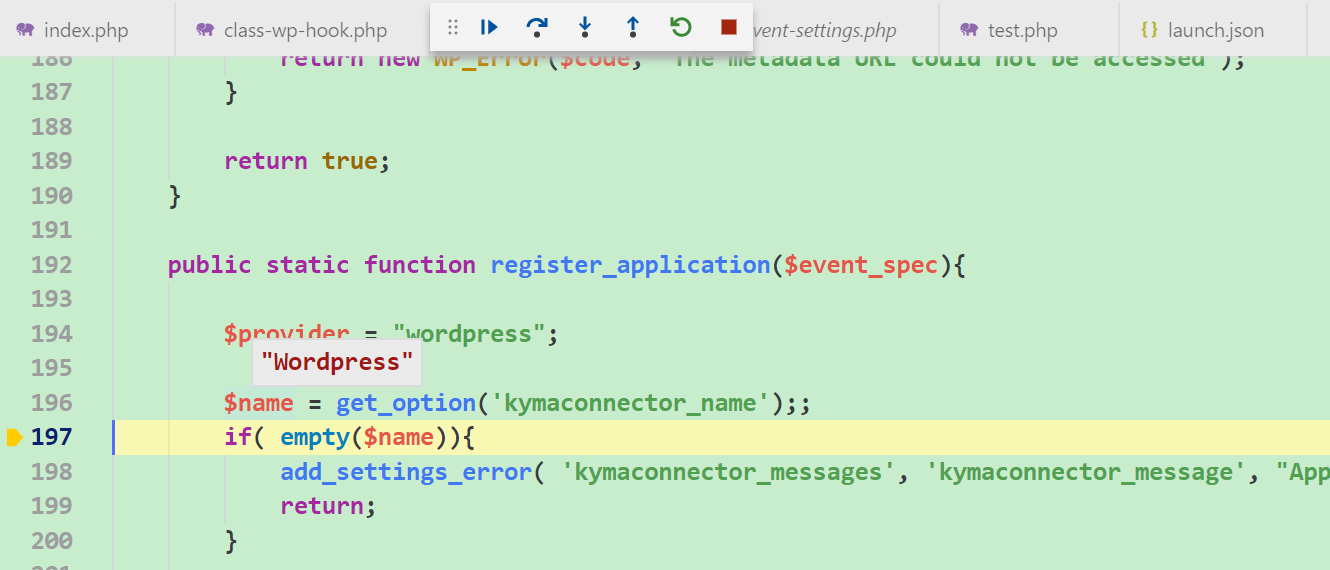
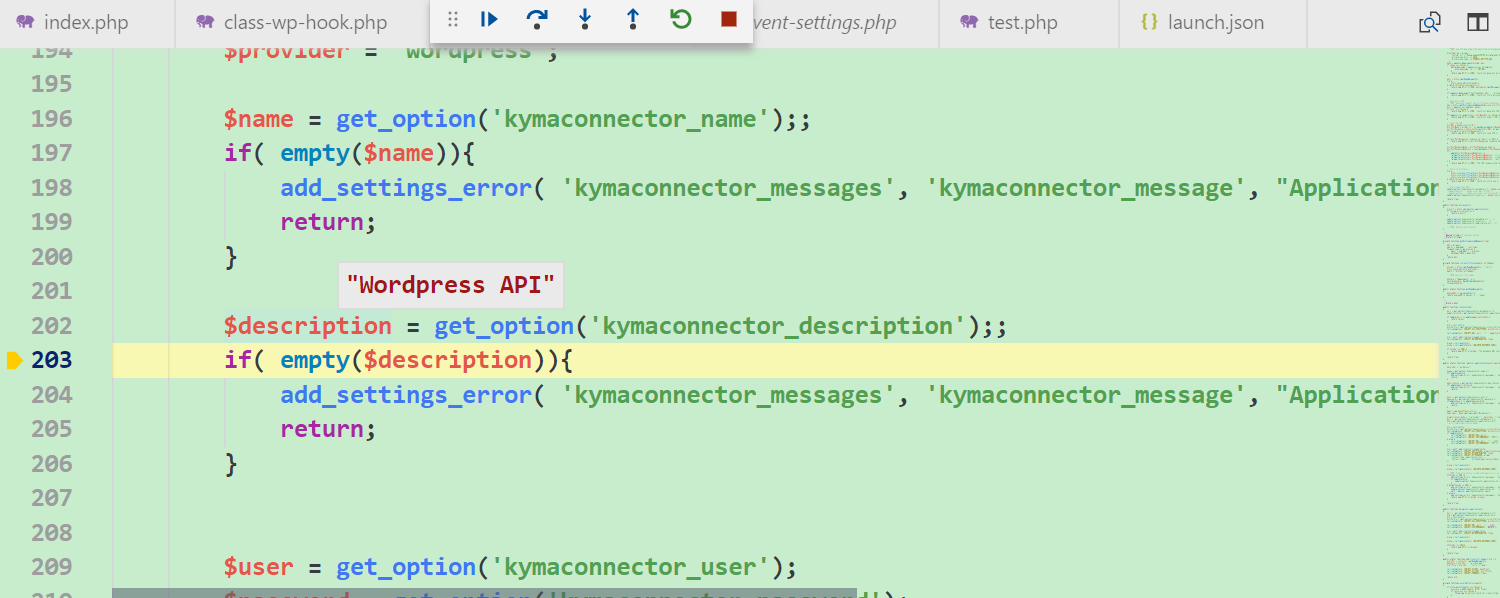
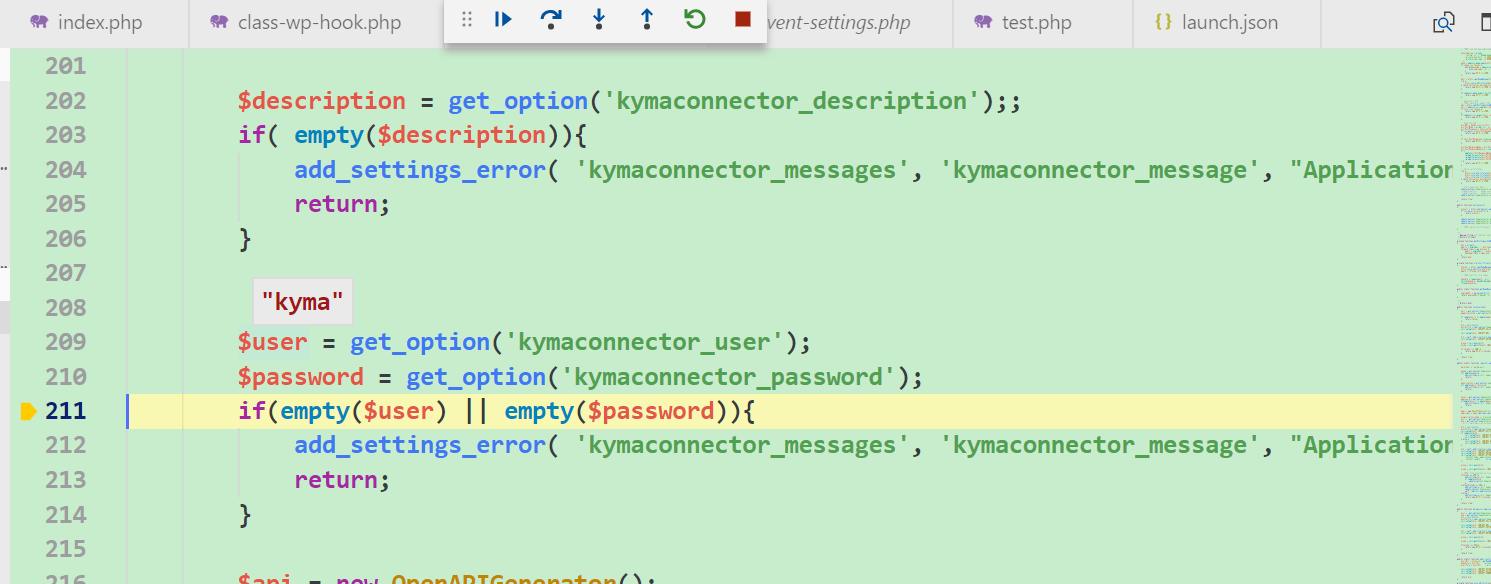
本文介绍 WordPress API注册到Kyma的实现原理.







 要获取更多Jerry的原创文章,请关注公众号"汪子熙":
要获取更多Jerry的原创文章,请关注公众号"汪子熙":

本文同步分享在 博客“汪子熙”(CSDN)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。

WordPress SEO:选择 WordPress 帖子还是页面
很多客户关心WordPress SEO问题,是应该以帖子或页面的形式为您的 WordPress 网站创建最新的作品,还是取决于对WordPress SEO理解。然而,分类确实很重要,无论是出于 SEO 目的还是组织目的。
在做任何事情之前,确保你有一个高质量的 WordPress 备份插件,比如BackupBuddy。这将确保如果出现任何错误,您只需单击几下即可将您的网站恢复到原来的状态!
我什么时候应该使用 WordPress 帖子?
如果您发布的内容与其中的一半或更多匹配,则 WordPress 帖子可能比 WordPress 页面更适合:
l 内容包含时间敏感信息。
l 帖子的时间戳很重要(因为时间戳会出现在大多数搜索引擎的结果中)。
l 您定期为期待新内容的读者撰写内容。(提醒普通读者注意帖子比页面要容易得多)。
l 它不是本质上通用的内容,例如隐私政策或服务条款文档(这些应该是页面)。
我什么时候应该使用 WordPress 页面?
既然我们已经研究了将新的 WordPress 内容制作成帖子时要考虑的一些因素,让我们来看看它更适合作为页面的一些迹象。同样,如果您的内容符合这些项目符号的一半或更多,则表明它很有可能应该是一个页面。
l 内容具有宣传性质。通常,帖子更具教育意义,而页面可能更像是广告。
l 时间戳不适用于正在发布的内容。
链接:https://juejin.cn/post/7200963221422145573/
来源:稀土掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
关于复制 WordPress 网站的分步指南和wordpress复制别人网站的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于Laravel 子目录上的 Wordpress - Wordpress 漂亮的永久链接内页显示 Laravel、MWeb 1.3.7 发布!增加发布到 Wordpress 等支持 MetaWeblog API 的服务,如:Wordpress 博客、新浪博客、cnblogs、oschina。、WordPress Restful API registration to Kyma WordPress API注册到Kyma的实现原理、WordPress SEO:选择 WordPress 帖子还是页面等相关知识的信息别忘了在本站进行查找喔。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

