如果您想了解ERROR:InMenuView,unableto的知识,那么本篇文章将是您的不二之选。同时我们将深入剖析android–如何在declare-styleable中定义整数数组?、Andr
如果您想了解ERROR: In
- ERROR: In
MenuView, unable to - android – 如何在declare-styleable中定义整数数组?
- Android 中自定义控件和属性(attr.xml,declare-styleable,TypedArray)的方法和使用
- Android中自定义控件的declare-styleable属性重用方案
- Android库项目“滑动菜单”引发java.lang.NoClassDefFoundError:com.slidingmenu.lib.R $styleable

ERROR: In MenuView, unable to
ERROR: In <declare-styleable> MenuView, unable to find attribute android:preserveIconSpacing
eclipse sdk从低版本切换到高版本sdk的时候 v7包会包这个错ERROR: In <declare-styleable> MenuView, unable to find attribute android:preserveIconSpacing
问题解决:
点击V7包找到values文件夹 打开attrs.xml ctrl+f 查找 MenuView 将preserveIconSpacing注释掉或者删掉 clean项目
ok 完成。

android – 如何在declare-styleable中定义整数数组?
>在attrs.xml中将整数数组指定为XML属性?
在我的自定义视图中调用getsstyledAttributes()后,从TypedArray获取它?
解决方法
<declare-styleable name="MyView">
<attr name="array" format="reference"/>
</declare-styleable>
>它看起来像TypeArray没有getIntArray方法,所以你必须从资源直接获取它.
final TypedArray array = context.obtainStyledAttributes(attrs,R.styleable.MyView);
final int id = array.getResourceId(R.styleable.MyView_array,0);
if (id != 0) {
final int[] values = getResources().getIntArray(id);
}

Android 中自定义控件和属性(attr.xml,declare-styleable,TypedArray)的方法和使用
今天我们的教程是根据前面一节扩展进行的,如果你没有看,请点击 Android高手进阶教程(三) 查看第三课,这样跟容易方便你的理解!
在xml 文件里定义控件的属性,我们已经习惯了android:attrs="" ,那么我们能不能定义自己的属性能,比如:test:attrs="" 呢?答案是肯定的.
进入主题。大致以下步骤:
一、 在res/values 文件下定义一个attrs.xml 文件.代码如下:
- <?xml version="1.0" encoding="utf-8"?>
- <resources>
- <declare-styleable name="MyView">
- <attr name="textColor" format="color" />
- <attr name="textSize" format="dimension" />
- </declare-styleable>
- </resources>
二、 我们在MyView.java 代码编写如下,其中下面的构造方法是重点,我们获取定义的属性R.sytleable.MyView_textColor, 获取方法中后面通常设定默认值(float textSize = a.getDimension(R.styleable.MyView_textSize, 36 ); ), 防止我们在xml 文件中没有定义.从而使用默认值!
MyView 就是定义在<declare-styleable name="MyView "></declare-styleable> 里的 名字,获取里面属性用 名字_ 属性 连接起来就可以.TypedArray 通常最后调用 .recycle() 方法,为了保持以后使用该属性一致性!
- public MyView(Context context,AttributeSet attrs)
- {
- super(context,attrs);
- mPaint = new Paint();
- TypedArray a = context.obtainStyledAttributes(attrs,
- R.styleable.MyView);
- int textColor = a.getColor(R.styleable.MyView_textColor,
- 0XFFFFFFFF);
- float textSize = a.getDimension(R.styleable.MyView_textSize, 36);
- mPaint.setTextSize(textSize);
- mPaint.setColor(textColor);
- a.recycle();
- }
MyView.java MyView控件全部代码如下:
- package com.android.tutor;
- import android.content.Context;
- import android.content.res.TypedArray;
- import android.graphics.Canvas;
- import android.graphics.Color;
- import android.graphics.Paint;
- import android.graphics.Rect;
- import android.graphics.Paint.Style;
- import android.util.AttributeSet;
- import android.view.View;
- public class MyView extends View {
- private Paint mPaint;
- private Context mContext;
- private static final String mString = "Welcome to Mr Wei''s blog";
- public MyView(Context context) {
- super(context);
- mPaint = new Paint();
- }
- public MyView(Context context,AttributeSet attrs)
- {
- super(context,attrs);
- mPaint = new Paint();
- TypedArray a = context.obtainStyledAttributes(attrs,
- R.styleable.MyView);
- int textColor = a.getColor(R.styleable.MyView_textColor,
- 0XFFFFFFFF);
- float textSize = a.getDimension(R.styleable.MyView_textSize, 36);
- mPaint.setTextSize(textSize);
- mPaint.setColor(textColor);
- a.recycle();
- }
- @Override
- protected void onDraw(Canvas canvas) {
- // TODO Auto-generated method stub
- super.onDraw(canvas);
- //设置填充
- mPaint.setStyle(Style.FILL);
- //画一个矩形,前俩个是矩形左上角坐标,后面俩个是右下角坐标
- canvas.drawRect(new Rect(10, 10, 100, 100), mPaint);
- mPaint.setColor(Color.BLUE);
- //绘制文字
- canvas.drawText(mString, 10, 110, mPaint);
- }
- }
三、将我们自定义的MyView 加入布局main.xml 文件中,并且使用自定义属性,自定义属性必须加上:
" xmlns:test ="http://schemas.android.com/apk/res/com.android.tutor" ,test是自定义属性的前缀, com.android.tutor 是我们包名.
main.xml 全部代码如下:
- <?xml
- version="1.0" encoding="utf-8"?>
- <LinearLayout
- xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:test="http://schemas.android.com/apk/res/com.android.tutor"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="@string/hello"
- />
- <com.android.tutor.MyView
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- test:textSize="20px"
- test:textColor="#fff"
- />
- </LinearLayout>
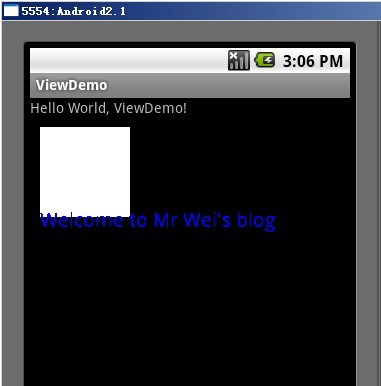
四、运行之效果如下图:


Android中自定义控件的declare-styleable属性重用方案
最近接触了Android自定义控件,涉及到自定义xml中得属性(attribute),其实也很简单,但是写着写着,发现代码不完美了,就是在attrs.xml这个文件中,发现属性冗余,于是就想有没有类似属性继承或者include之类的方法.本文将就declare-stylable中属性重用记录一下.
不完美的代码
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="ExTextView">
<attr name="enableOnPad" format="boolean" />
<attr name="supportDeviceType" format="reference"/>
</declare-styleable>
<declare-styleable name="ExEditText">
<attr name="enableOnPad" format="boolean" />
<attr name="supportDeviceType" format="reference"/>
</declare-styleable>
</resources>
如上面代码,在ExTextView和ExEditText这个stylable中有着重复的属性申明.虽然上面可以工作,但是总感觉写的不专业,于是寻找优化方法.
这样可以么
尝试着为declare-stylable指定一个parent,如下代码
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="ExTextView">
<attr name="enableOnPad" format="boolean" />
<attr name="supportDeviceType" format="reference"/>
</declare-styleable>
<declare-styleable name="ExEditText" parent="ExTextView">
</declare-styleable>
</resources>




![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

