本文将介绍null,requestparameters:{}的详细情况,。我们将通过案例分析、数据研究等多种方式,帮助您更全面地了解这个主题,同时也将涉及一些关于ajaxpost请求request.g
本文将介绍null ,request parameters:{}的详细情况,。我们将通过案例分析、数据研究等多种方式,帮助您更全面地了解这个主题,同时也将涉及一些关于ajax post请求request.getParameter("")取值为null、ajax – HTML5 FormData在Java Servlet中返回null request.getParameter()、Angular 4/2 Http get() Parameters + Headers + URLSearchParams + RequestOptions Exam、ASP.NET:使用Request [“param”]与使用Request.QueryString [“param”]或Request.Form [“param”]的知识。
本文目录一览:- null ,request parameters:{}
- ajax post请求request.getParameter("")取值为null
- ajax – HTML5 FormData在Java Servlet中返回null request.getParameter()
- Angular 4/2 Http get() Parameters + Headers + URLSearchParams + RequestOptions Exam
- ASP.NET:使用Request [“param”]与使用Request.QueryString [“param”]或Request.Form [“param”]

null ,request parameters:{}
出现错误:
[2019-01-04 16:29:13.161][http-nio-8081-exec-1][PerformanceMonitorInterceptor][INFO][127.0.0.1][uploadZsjhjz]/wdls-service/zsjh/uploadZsjhjz
[2019-01-04 16:29:13.161][http-nio-8081-exec-1][PerformanceMonitorInterceptor][INFO]request parameters:{}
[2019-01-04 16:29:13.162][http-nio-8081-exec-1][RedisCache][DEBUG]根据key从存储 key [3e4563d7-8ac1-4bf9-8c8e-033fd3b0a307]
[2019-01-04 16:29:13.536][http-nio-8081-exec-1][MultipartFileUtils][INFO]取得当前上传文件的名称为:[ 44162220000517852X_4418132018414010716.jpg ]
[2019-01-04 16:29:13.536][http-nio-8081-exec-1][MultipartFileUtils][INFO]重命名上传后的文件名为:[ 1cce341f5100401babaf06baebc452b5 ]
[2019-01-04 16:29:13.541][http-nio-8081-exec-1][MultipartFileUtils][INFO]上传路径为:[ D:\save\idea_save\jgxx\wdls-service\wdls-portal\src\main\webapp\uploaded\zsgl/zsjh/1cce341f5100401babaf06baebc452b5.jpg ]
[2019-01-04 16:29:13.561][http-nio-8081-exec-1][MultipartFileUtils][INFO]上传该文件所用时间:[ 25 ]
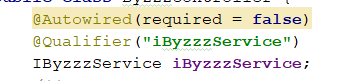
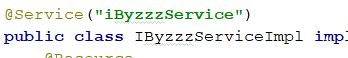
[2019-01-04 16:29:13.567][http-nio-8081-exec-1][GlobalExceptionHandler][ERROR][127.0.0.1][1546590553567][/wdls-service/zsjh/uploadZsjhjz]:null ,request parameters:{}
java.lang.NullPointerException: null
错误原因:
Service层为null,没有取到值。
Service层@Service注解与Controller层@Qualifier注解不一致。
解决错误:Service层@Service注解与Controller层@Qualifier注解改为一致。



ajax post请求request.getParameter("")取值为null
今天在写提交一个json数据到后台,然后后台返回一个json数据类型。但是发现后台通过request.getParamter(“”)取到的值为null。
于是写一个简单的ajax 请求,来排查问题
前台代码:
$(document).ready(function(){ $("#ajax").click(function(){ var depart="depart"; $.ajax({ url :path+ "/AjaxReponse",data :"depart="+depart,type : "post",dataType : "json",success: function(data){ alert(data); } }); }); });
后台代码:
String depart=request.getParameter("depart");
现象:后台取到值为null。但是在google chrome调试工具调试时,request中已经有发送的值了
一.网友方法
正常的post请求(不包括ajax请求)在http头中的content-type为application/x-www-form-urlencoded,这时在java后台可以通过request.getParameter(name)的形式获取.但是通过原生ajax请求时,在java后台通过request.getParameter(name)的形式却无法获取到传入的参数.
但是实际上在上图中可以看到,content-type已经是application/x-www-form-urlencoded的形式了。所以网友的方法不适用
http://m.blog.csdn.net/blog/eyebrother/36007145
二.编码格式
既然在调试器中看到request的发送内容没问题,那么就是编码格式的问题了。在后台添加代码:
request.setCharacterEncoding(“utf-8”);
可以解决这个问题。
但是发现前台写成这种类型
data :{ "depart" : depart },
后台取到的也是null。所以最终将js文件编码格式改为utf-8.解决这个问题
三.发送json类型数据到后台
$(document).ready(function(){ $("#ajax").click(function(){ var isReceipt = "1"; var adress ="2"; var reason = "3"; var projectInfo = { "adress" : isReceipt,"ownerDept" : { "deptCode" : adress },"reason" : reason }; $.ajax({ url :path+ "/AjaxReponse",data :{ "depart" : JSON.stringify(projectInfo) },success: function(data){ alert(data); } }); }); });
后台:
String depart=request.getParameter("depart"); Gson gson = new GsonBuilder().create(); Depart dep = gson.fromJson(depart),Depart.class);
前台通过JSON.stringify()方法将json类型转换为string类型发送。
后台是使用google的GSON包,然后将json类型数据(String)转换为实体类数据类型。
四.js 工具
由于js语法比较复杂,编译器无法进行检查。所以js代码风格,错误比较难找。这里推荐我使用的两个工具。
1. JSTool
可以格式化js代码
2. JSLINT
检查语法错误
具体使用不详述了,我都是下载这两个工具对应的notepad++插件。在notepad使用非常方便。
五. 吐槽 csdn 的新版博客编辑器确实不错,但是在写博客时没有随手保存,打开其他的csdn页面时,提示markdown 编辑器实例已运行,必须重写加载。然后整篇博客都重写了。实在是不能忍!

ajax – HTML5 FormData在Java Servlet中返回null request.getParameter()
JS代码
var xhr = new XMLHttpRequest();
var formData = new FormData();
formData.append('firstName','ABC');
formData.append('lastName','XYZ');
xhr.open("POST",targetLocation,true);
xhr.send(formData);
Servlet代码(两个参数都返回null)
out.println("Hello! "+ request.getParameter("firstName")+ " "+ request.getParameter("lastName")+ ",thanks for sending your Feedback." );
谷歌Chrome控制台
Content-disposition: form-data; name="firstName" XYZ Content-disposition: form-data; name="lastName" ABC
默认情况下,request.getParameter()仅识别application / x-www-form-urlencoded请求.但是你要发送一个multipart / form-data请求.您需要使用@MultipartConfig注释您的servlet类,以便您可以通过request.getParameter()获取它们.
@WebServlet
@MultipartConfig
public class YourServlet extends HttpServlet {}
或者,当您还没有使用Servlet 3.0时,请使用Apache Commons FileUpload.有关这两种方法的更详细答案,请参阅:How to upload files to server using JSP/Servlet?
如果您根本不需要上传文件,请改用“标准”XMLHttpRequest方法.
var xhr = new XMLHttpRequest();
var data = "firstName=" + encodeURIComponent(firstName)
+ "&lastName=" + encodeURIComponent(lastName);
xhr.open("POST",true);
xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
xhr.send(data);
这样,您的servlet上就不再需要@MultipartConfig了.
也可以看看:
> How to use Servlets and Ajax?
> sending a file as multipart through xmlHttpRequest

Angular 4/2 Http get() Parameters + Headers + URLSearchParams + RequestOptions Exam
https://www.concretepage.com/angular-2/angular-2-http-get-parameters-headers-urlsearchparams-requestoptions-example
Headers
class is used to create headers. Angular
URLSearchParams
class is used to create URL parameters. Angular
RequestOptions
instantiates itself using instances of
,
and other request options such as url,method,search,body,withCredentials,responseType. These classes are imported from
@angular/http
API. Finally
Http.get()
uses instance of
to interact with the server. Though
is optional to use with
arameters in the URL,we need to use them. On this page we will create an application that will use
to send headers and parameters using angular in-memory web API. Find the code snippet from our example.
getBookById(bookId: string): Observable<Book[]> {
let myHeaders = new Headers();
myHeaders.append('Content-Type', 'application/json');
let myParams URLSearchParams();
myParams'id' bookId);
let options RequestOptions({ headers: myHeaders params: myParams });
return this.http.get(this.url options)
.map.extractData.catch.handleError);
}
Using
set()
or
append()
method of
and
arameters and headers,too. Now we will walk through complete example step by step.
Contents
- Technologies Used
- Headers
- URLSearchParams
- RequestOptionsArgs and RequestOptions
- Http.get() with Multiple Headers and Multiple Parameters
- Angular In-Memory Web API
- Complete Example
- Run Application
- References
- Download Source Code
Technologies Used
Find the technologies being used in our example.
1. Angular 4.0.0
2. TypeScript 2.2.0
3. Node.js 6.10.1
4. Angular CLI 1.0.0
5. Angular Compiler CLI 4.0.0
6. angular-in-memory-web-api@0.3.2
Headers
is the angular class that is used to configure request headers. Find the sample
instantiation.
let myHeaders ();
We can also pass headers as an argument while instantiating
class. Find the code snippet.
({ : 'Cache-Control''no-cache' });
To fetch,add and delete headers,sans-serif; font-size:14px">class has following methods.
append(name: string,value: string)
: Appends a header to existing list of header values for a given header name. We use
as follows.
myHeaders'Accept''text/plain');
myHeaders' application/xhtml+xml ');
Now the
Accept
header will have the following values.
Accept: text/plain application/xhtml+xml
set(name: string,value: string|string[])
: Sets or overrides header value for given name. It is used as follows.
.set' application/xml 'header will have only the following value.
: application/xml
delete(name: string)
: Deletes all header values for the given name. We use it as follows.
.deleteget(name: string) : string
: Returns first header that matches given name. Find the code snippet.
let acceptHeader = myHeadersgetAll(name: string) : string[]
: Returns list of header values for a given name.
let acceptHeaders .getAll );
If we want to add multiple headers,we can achieve it by
method as follows.
);
myHeaders);
If we want to add multiple headers by
method,we can achieve it as follows.
);
URLSearchParams
creates the query string in the URL. It is a map-like representation of URL search parameters. Find its constructor Syntax.
constructor(rawParams?: string queryEncoder?: QueryEncoder)
Both arguments in the constructor are optional. Angular
queryEncoder
parameter is used to pass any custom
QueryEncoder
to encode key and value of the query string. By default
encodes keys and values of parameter using JavaScript
encodeURIComponent()
method.
Now we can instantiate
as given below.
let myParams Now we can fetch,add and delete parameters using following methods.
append(param: string,val: string) : void
: Appends parameter value to existing list of parameter values for a given parameter name. It is used to add values in multi-value fields or arrays in query string. If we write the code as given below.
myParams'names''John');
myParams'David'Then query parameter
names
will be an array. The query string will look like as given below.
?names[]=John&namesDavid
Server side code such as PHP will get
parameter value as an array.
set(param: string,val: string)
: Sets or overrides parameter value for given parameter name. We can use as follows.
'Bob'The query string will be as follows.
=Bob
delete(param: string) : void
: Deletes all parameter values for the given parameter name. Find the code snippet.
get(param: string) : string
: In case of multi-value fields,it returns the first value for given parameter name. Find the code snippet.
let nameParam = myParamsgetAll(param: string) : string[]
: Returns list of values for a given parameter name. Find the code snippet.
let namesParam .getAllIf we want to add multiple parameters,0)">'category' catg'writer' wtrIf we want to add multiple parameters by
);
RequestOptionsArgs and RequestOptions
RequestOptionsArgs
is an interface that is used to construct a
. The fields of
are url,params,headers,responseType.
is used to create request option. It is instantiated using
. It contains all the fields of the
interface. Now find the constructor of
class.
({method headers body url search
withCredentials responseType}?: RequestOptionsArgsIn our example we will use following fields.
headers
: Sets headers for HTTP request. It is of
class type.
params
: Sets query parameters in the URL. It is of
Now if we have instance of
();
myHeadersAnd instance of
();
myParamsThen
headers
params
can be passed to
let options });
Http.get() with Multiple Headers and Multiple Parameters
Angular
method performs a request with HTTP GET method. Find the arguments of
method.
get(url) : Response>
url
: This is the HTTP URL to hit the server using HTTP GET method.
RequestOptionsArgs
: This is optional in
method. This is used to create instance of
to send headers,parameters etc with
Now If we want to add multiple headers,we can do as follows.
();
myHeaders);
Find the code snippet for
with multiple headers and multiple URL parameters.
getBooksAfterFilter(catg{
let myHeaders ();
myHeaders);
myHeaders);
let myParams ();
myParams);
myParams);
let options });
return this}
Angular In-Memory Web API
Angular provides in-memory web API to process HTTP request in test environment. In case we don't have actual server URL,we can use angular in-memory web API for testing our angular
Http
methods. It provides a dummy URL which can be changed by actual URL later. It returns an
Observable
of HTTP
Response
object in the manner of a RESTy web api. In our example we are using in-memory web API to get and post data. To use it in our angular application we need to follow below steps.
Step-1
: Add
angular-in-memory-web-api
in
dependencies
block in
package.json
file as given below.
"angular-in-memory-web-api""~0.3.2"
Step-2
: Run
npm install
command to download
.
Step-3
: Create a class implementing
InMemoryDbService
interface. In our example we are creating an in-memory DB for books. Find our class for our in-memory DB.
book-data.ts
import { InMemoryDbService } from 'angular-in-memory-web-api';
export class BookData implements {
createDb() {
let books = [
{ id'1' name'Angular 2 by Krishna' category'Angular' writer'Krishna' },
'2''AngularJS by Krishna''3''Angular 2 by Vishnu''Vishnu'
'4''Core Java by Vishnu''Java''5''JSP & Servlet by Vishnu''6''JPA by Vishnu''7''Hibernate by Krishna''Hibernate'}
];
return {books};
}
To interact with DB,URL will be
api/books
Step-4
: Before using DB we need to configure our above class in application module using
imports
Metadata of
@NgModule
InMemoryWebApiModule.forRoot(BookDataFind the application module.
InMemoryWebApiModule ;
import BookData './book-data';
@NgModule({
---------
imports: [
browserModule
HttpModule)
]
---------
})
Find the
link
for more information on in-memory web API.
Complete Example
Find the complete example.
book.service.ts
Injectable '@angular/core'Http RequestOptions '@angular/http'Observable 'rxjs';
import Book './book'@Injectable()
export class BookService {
url = "api/books";
constructor(private http:{ }
getAllBooks(): {
return this)
);
}
getBookById{
let myHeaders ();
myHeaders);
let myParams ();
myParams);
let options });
return this)
}
getBooksAfterFilter);
let myParams );
myParams);
let options }
private extractData(res{
let body = res.json();
return body.data;
}
private handleError (errorResponse | any{
console.error.message || error);
return .throwbook.component.ts
ComponentOnInit NgForm '@angular/forms''./book.service'@Component({
selector'app-book'
templateUrl'./book.component.html'
styleUrls['./book.component.css'})
export class BookComponent implements {
allBooks[];
book;
filteredlistofBooks[];
errorMessageString;
dataAvailableById= true;
dataAvailableAfterFilter;
categories [
{name
}
];
writers [
'Krishna'
'Vishnu'}
];
constructor(private bookServiceBookService}
ngOnInit(): void {
this.getAllBooks();
}
getAllBooks.bookService()
.subscribe(
data => this.allBooks = data
error => this.errorMessage <any>error);
}
getBookById.dataAvailableById;
this.book = null;
this.getBookById)
=> {
if(data.length > 0{
this[];
} else {
this= false;
}
<any>error
);
}
getBooksAfterFilter(category.dataAvailableAfterFilter.filteredlistofBooks .getBooksAfterFilter)
{
if}
<any>error
);
}
bookById(bookByIdFormNgForm{
let bookId = bookByIdForm.controls'bookId'].value;
this);
}
filterBooks{
let catg ;
let wtr ;
thisbook.component.html
<h3>Book Details</h3>
<table>
<tr><th> Id</th> <th>Name</th><th>Category</th><th>Writer</th></tr>
<tr *ngFor="let bk of allBooks" >
<td>{{bk.id}}</td> <td>{{bk.name}}<td>{{bk.category}}<td>{{bk.writer}}</td>
</tr>
</table>
<h3>Get Book by ID <div>
<form #bookByIdForm= "ngForm" (ngSubmit)"bookById(bookByIdForm)">
<div>
Enter Book Id: <input name"bookId" ngModel required #bookId"ngModel"</div>
<div> <br/>
<button [disabled]"bookByIdForm.invalid">Submit</button>
</div>
</form>
</div>
<br/>
<div *ngIf"bookByIdForm.submitted""book; else loading">
<table>
</th></tr>
<tr>
<td>{{book.id}}<td>{{book.name}}<td>{{book.category}}<td>{{book.writer}}</td>
</tr>
</table>
</div>
<ng-template #loading"dataAvailableById; else notAvailable">
Loading data...
</div>
notAvailable> Data not Aavailable. </ng-template>
</ng-template>
</div>
<h3>Filter Books filterBookForm"filterBooks(filterBookForm)">
<div>
Category:
<select "category" ngModel>
<option value"" disabled>Select a Category</option>
<option *"let category of categories" [ngValue]"category.name">
{{ category.name }}
</option>
</select>
</div> <br/>
<div>
Writer:
"writer" >
>Select a Writer</option>
"let writer of writers" ["writer.name">
{{ writer.name }}
</div>
<div><br/>
<button>Submit</button>
"filterBookForm.submitted""filteredlistofBooks; else loading""let bk of filteredlistofBooks" >
</table>
"dataAvailableAfterFilter; else notAvailable"</div>
"errorMessage" [ngClass] "'error'"> {{errorMessage}} </div>
book.component.css
table {
border-collapse: collapse;
}
table th td : 1px solid black{
color: red;
font-size20pxbook.ts
export class {
id;
name;
category;
writer;
constructor{
}
app.component.ts
Component 'app-root'
template`
<app-book></app-book>
`
AppComponent {
app.module.ts
NgModule browserModule '@angular/platform-browser'FormsModule HttpModule } from './app.component'BookComponent './book.component'({
importsFormsModule],
declarations[
AppComponentBookComponent
providersBookService
bootstrapAppComponent
AppModule }
Run Application
To run the application,find following steps.
1.
Download source code using download link given on this page.
2.
In your angular CLI application,replace
src
folder.
3.
Add
"angular-in-memory-web-api": "~0.3.2"
file.
4.
Run
and then run
ng serve
5.
Now access the URL
http://localhost:4200
. Find the print screen.
Find the link for Angular 2
CRUD operation with Spring Boot.
Spring Boot REST + Angular 2 + JPA + Hibernate + MySQL CRUD Example
References
Http
Headers
URLSearchParams
RequestOptions
Angular 2 Http post() Example
Download Source Code
angular-2-http-get-parameters-headers-urlsearchparams-requestoptions-example.zip
总结
以上是小编为你收集整理的Angular 4/2 Http get() Parameters + Headers + URLSearchParams + RequestOptions Exam全部内容。
如果觉得小编网站内容还不错,欢迎将小编网站推荐给好友。
Angularjs相关文章
AngularJS进阶(四)ANGULAR.JS实现下拉菜单单选
ANGULAR.JS:NG-SELECTANDNG-OPTIONSPS:其实看英文文档比看中文文档更容易理解,前提是你的英语基础还可以。英文文档对于知识点讲述简明扼要,通俗易懂,而有些中文文档读起来特别费力,基础差、底子薄的有可能一会就会被绕晕了,最起码英文文档中的代码与中文文档中的代码是一致的,但知识点讲述实在是差距太大。Angular.jshasapowerfuldire
AngularJS进阶(四十一)AngularJS中使用Chart.js制折线图与饼图实例
AngularJS中使用Chart.js制折线图与饼图实例 Chart.js 是一个令人印象深刻的 JavaScript 图表库,建立在 HTML5 Canvas 基础上。目前,它支持6种图表类型(折线图,条形图,雷达图,饼图,柱状图和极地区域区)。而且,这是一个独立的包,不依赖第三方 JavaScript 库,小于 5KB。 其中用到的软件: Chart.js框架,版本1.0.2,一
AngularJS进阶(三十七)IE浏览器兼容性后续
IE浏览器兼容性后续前言 继续尝试解决IE浏览器兼容性问题,结局方案为更换jquery、angularjs、IE的版本。 1.首先尝试更换jquery版本为1.7.2 jquery-1.9.1.js-->jquery-1.7.2.js--> jquery2.1.4.js 无效 2.尝试更换IE版本IE8 IE11-
AngularJS进阶(五)Angular实现下拉菜单多选
Angular实现下拉菜单多选写这篇文章时,引用文章地址如下:http://ngmodules.org/modules/angularjs-dropdown-multiselecthttp://dotansimha.github.io/angularjs-dropdown-multiselect/#/AngularJSDropdownMultiselectThisdire
AngularJS进阶(十八)在AngularJS应用中集成科大讯飞语音输入功能
在AngularJS应用中集成科大讯飞语音输入功能前言 根据项目需求,需要在首页搜索框中添加语音输入功能,考虑到科大讯飞语音业务的强大能力,遂决定使用科大讯飞语音输入第三方服务。软件首页截图如下所示: 涉及的源代码如下所示: //语音识别$rootScope.startRecognize = function() {var speech;
AngularJS进阶(三十四)Angular数据更新不及时问题探讨
Angular数据更新不及时问题探讨前言 在修复控制角标正确变化过程中,发觉前端代码组织层次出现了严重问题。传递和共享数据时自己使用的是rootScope,为此造成了全局变量空间的污染。根据《AngularJs深度剖析与最佳实践》,如果两个控制器的协作存在大量的数据共享和交互可以利用Factory等服务的“单例”特性为它们注入一个共享对象来传递数据。而自己在使用rootScope
AngularJS进阶(三)HTML:让表单、文本框只读,不可编辑的方法
HTML:让表单、文本框只读,不可编辑的方法有时候,我们希望表单中的文本框是只读的,让用户不能修改其中的信息,如使中国">的内容,"中国"两个字不可以修改。实现的方式归纳一下,有如下几种。方法1:onfocus=this.blur()中国"onfocus=this.blur()>方法2:readonly中国"readonly>中国"readonly="tru
AngularJS进阶(十七)在AngularJS应用中实现微信认证授权遇到的坑
在AngularJS应用中实现微信认证授权遇到的坑前言 项目开发过程中,移动端新近增加了一个功能“微信授权登录”,由于自己不是负责移动端开发的,但最后他人负责的部分未达到预期效果。不能准确实现微信授权登录。最后还得靠自己做进一步的优化工作,谁让自己是负责人呢?原来负责人就是负责最后把所有的BUG解决掉。 首先,熟悉一下微信授权部分的源代码,如下所示:
- • AngularJS进阶(四)ANGULAR.JS实现下拉菜
- • AngularJS进阶(四十一)AngularJS中使用
- • AngularJS进阶(三十七)IE浏览器兼容性后
- • AngularJS进阶(五)Angular实现下拉菜单
- • AngularJS进阶(十八)在AngularJS应用中
- • AngularJS进阶(三十四)Angular数据更新
- • AngularJS进阶(三)HTML:让表单、文本框
- • AngularJS进阶(十七)在AngularJS应用中
- • AngularJS进阶(二十七)实现二维码信息的
- • AngularJS进阶(十五)Cookie ‘data‘ p
HTMLreactjsCSSNode.jsangulartypescriptvue.jsreact-natispringkotlinAPIseleniumtensorflowbashangularJSexpressxcodematplotlibflaskHibernatedictionaryrailscocoswebnpmreact-hookmongoosegoogle-appformswpfRestwebpackunit-testihttpclassfileNext.jsJsHTML5bootstrap-
![ASP.NET:使用Request [“param”]与使用Request.QueryString [“param”]或Request.Form [“param”] ASP.NET:使用Request [“param”]与使用Request.QueryString [“param”]或Request.Form [“param”]](http://www.gvkun.com/zb_users/upload/2025/02/4b50ea3c-0b28-451a-8a0d-4c12f04305321738914029759.jpg)
ASP.NET:使用Request [“param”]与使用Request.QueryString [“param”]或Request.Form [“param”]
// short way string p = Request["param"];
代替:
// long way string p = Request.QueryString["param"]; // if it's in the query string or string p = Request.Form["param"]; // for posted form values
我已多次考虑过这个问题了,并提出:
简短的方法:
>更短(更易读,更容易记住新手等)
很长的路要走:
>如果存在具有相同名称的表单值和查询字符串值,则没有问题(尽管这通常不是问题)
>稍后阅读代码的人知道是否查找URL或表单元素以查找数据源(可能是最重要的一点)
.
那么每种方法还有哪些优点/缺点呢?
解决方法
>它更容易(稍后阅读代码时)查找值的来源(提高可读性)
>它稍微快一点(虽然这通常不重要,只适用于第一次访问)
在ASP.NET(以及PHP中的等效概念)中,我总是使用你称之为“长形式”的东西.我这样做是出于这样的原则:我想确切地知道输入值的来源,以便我确保他们以我期望的方式进入我的应用程序.因此,对于输入验证和安全性,我更喜欢更长的方式.另外,正如您所建议的那样,我认为可维护性值得一些额外的击键.
我们今天的关于null ,request parameters:{}的分享就到这里,谢谢您的阅读,如果想了解更多关于ajax post请求request.getParameter("")取值为null、ajax – HTML5 FormData在Java Servlet中返回null request.getParameter()、Angular 4/2 Http get() Parameters + Headers + URLSearchParams + RequestOptions Exam、ASP.NET:使用Request [“param”]与使用Request.QueryString [“param”]或Request.Form [“param”]的相关信息,可以在本站进行搜索。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

