在本文中,您将会了解到关于CSS怎么设置文字自动换行?的新资讯,同时我们还将为您解释css怎么设置文字自动换行快捷键的相关在本文中,我们将带你探索CSS怎么设置文字自动换行?的奥秘,分析css怎么设置
在本文中,您将会了解到关于CSS怎么设置文字自动换行?的新资讯,同时我们还将为您解释css怎么设置文字自动换行快捷键的相关在本文中,我们将带你探索CSS怎么设置文字自动换行?的奥秘,分析css怎么设置文字自动换行快捷键的特点,并给出一些关于css 实现文字自动换行切同行元素高度自适应、css 英文换行 css (word-wrap/break) 使纯英文数字自动换行、css 设置英文字符自动换行、CSS实现文字不换行/自动换行/强制换行的实用技巧。
本文目录一览:- CSS怎么设置文字自动换行?(css怎么设置文字自动换行快捷键)
- css 实现文字自动换行切同行元素高度自适应
- css 英文换行 css (word-wrap/break) 使纯英文数字自动换行
- css 设置英文字符自动换行
- CSS实现文字不换行/自动换行/强制换行

CSS怎么设置文字自动换行?(css怎么设置文字自动换行快捷键)
css怎么设置文字自动换行?下面本篇文章就给大家介绍css设置文字(特别是连续的数字和英文)自动换行的方法。
关于换行问题,正常字符的换行是比较合理的,但连续的数字和英文字符常常将容器撑大,而不换行,就挺让人头疼了,这就需要进行强制自动换行了。
示例:
HTML代码:
<div>
<p>正常文字的换行(亚洲文字和非亚洲文字)元素拥有默认的white-space:normal,当定义的宽度之后就会自动换行</p>
<p>数字和英文字符:</p>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
<p>强制换行后</p>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
</div>css代码:
.demo .wrap {
table-layout: fixed;
word-wrap: break-all;
word-break: normal;
overflow: hidden;
}广州包装设计公司http://www.maiqicn.com 电脑刺绣绣花厂 ttp://www.szhdn.com
说明:
word-break: break-all; 设置文字的强制自动换行,但只对英文起作用,以字母作为换行依据。
因为文字的容器p的宽度为400px,所有它的内容会在到达400px时自动换行,但该行末端有个很长的英文单词,它并不会把单词挪到下一行在显示,而是在本行把单词截断,一部分保持在行尾显示,另一部分换到下一行显示,这样不是很利于英文的阅读。
word-wrap: break-word; 设置文字的强制自动换行,但只对英文起作用,以单词作为换行依据。
文字与上面一致,但区别在于它会把整个单词看成一个整体,如果该行末端宽度不够整个单词显示,它就会自动把整个单词放到下一行显示,而不会把单词截断掉。
总结
以上是小编为你收集整理的CSS怎么设置文字自动换行?全部内容。
如果觉得小编网站内容还不错,欢迎将小编网站推荐给好友。

css 实现文字自动换行切同行元素高度自适应
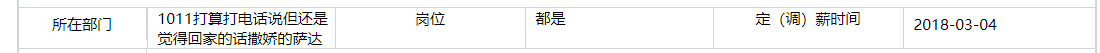
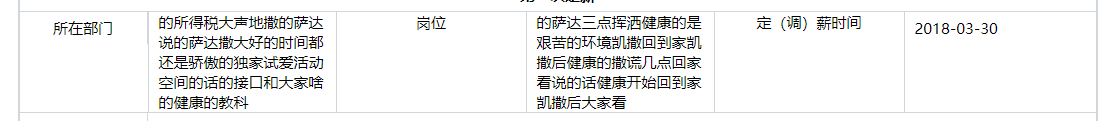
1.实现div行内布局所有行跟随最大高度自适应
html代码样例:
1 <div class="row-single">
2 <div class="colspan-title">
3 所在部门
4 </div>
5 <div class="colspan-right">
6 <div class="scale-20">
7 @ViewBag.decideDetail.departName
8 </div>
9 <div class="scale-20">岗位</div>
10 <div class="scale-20">
11 @ViewBag.decideDetail.positionName
12 </div>
13 <div class="scale-20">定(调)薪时间</div>
14 <div class="scale-down">
15 @ViewBag.decideDetail.decidePayTime
16 </div>
17 </div>
18 <div style="font: 0px/0px sans-serif;clear: both;display: block"> </div>
19 </div>
css样式代码:
1 //注意主要实现代码:
2
3 /*单行双列*/
4 .row-single {
5 width: 100%;
6 line-height: 32px;
7 border-bottom: 1px solid #D0D6D9;
8 box-sizing: border-box;
9 flex-wrap: wrap; //主要代码
10 align-items: stretch; //主要代码
11 display: flex //主要代码
12 }
13 .scale-20 {
14 float: left;
15 width: 189px;
16 height: auto;
17 line-height: initial;
18 word-break: break-all;
19 }
20 .scale-down {
21 width: 160px;
22 float: left;
23 height:100%;
24 border-right:none !important;
25 }效果展示:


2.打印效果的修改
页面布局之后使用
@media print{
//自定义的打印显示样式
}

css 英文换行 css (word-wrap/break) 使纯英文数字自动换行
当一个定义了宽度的块状元素中填充的全部为纯英文或者纯数字的时候,在 IE 和 FF 中都会撑大容器,不会自动换行并且当数字或者英文中带有汉字时,会从汉字处换行,而纯汉字却可以自动换行。这个问题如何解决?先来认识一下两位主角 word-wrap 和 word-break
word-wrap 用来控制换行
两种取值:
(1)normal
(2) break-word(此值用来强制换行,内容将在边界内换行,中文没有任何问题,英文语句也没问题。但是对于长串的英文,就不起作用。)
word-break 用来控制断词
三种取值:
(1)normal
(2) break-all(是断开单词。在单词到边界时,下个字母自动到下一行。主要解决了长串英文的问题。)
(3) keep-all(是指 Chinese, Japanese, and Korean 不断词,一句话一行,可以用来排列古诗哟~)
【解决方法】
可以在 CSS 中加入
word-wrap:break-word;
word-break:break-all;
(1) break-all(是断开单词。在单词到边界时,下个字母自动到下一行。主要解决了长串英文的问题。)
(2) keep-all(是指 Chinese, Japanese, and Korean 不断词,一句话一行,可以用来排列古诗哟~)
(3) break-word(此值用来强制换行,内容将在边界内换行,中文没有任何问题,英文语句也没问题。但是对于长串的英文,就不起作用。)

css 设置英文字符自动换行
html:
<p class="puma-common-title">22874474aa_PuMA_Searching_for_Measures_EN.pdf</p>
css:
word-wrap: break-word;
white-space: normal;
word-break: break-all;
width: 200px; 
CSS实现文字不换行/自动换行/强制换行
div{white-space: nowrap;} /* 强制不换行 */
div{word-wrap: break-word; word-break: normal;} /* 自动换行 */
div{word-break: break-all;} /* 强制英文单词断行 */
div {word-break: break-all;}
关于CSS怎么设置文字自动换行?和css怎么设置文字自动换行快捷键的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于css 实现文字自动换行切同行元素高度自适应、css 英文换行 css (word-wrap/break) 使纯英文数字自动换行、css 设置英文字符自动换行、CSS实现文字不换行/自动换行/强制换行等相关知识的信息别忘了在本站进行查找喔。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

