如果您对CSS高度坍塌和外边距溢出问题及解决方法感兴趣,那么本文将是一篇不错的选择,我们将为您详在本文中,您将会了解到关于CSS高度坍塌和外边距溢出问题及解决方法的详细内容,我们还将为您解答css高度
如果您对CSS高度坍塌和外边距溢出问题及解决方法感兴趣,那么本文将是一篇不错的选择,我们将为您详在本文中,您将会了解到关于CSS高度坍塌和外边距溢出问题及解决方法的详细内容,我们还将为您解答css高度塌陷怎么理解的相关问题,并且为您提供关于4.CSS中float导致的高度坍塌问题及解决方法、CSS中margin边界叠加问题及解决方案、Css中内边距、边框和外边距的关系、css中内边距和外边距分别如何表示的有价值信息。
本文目录一览:- CSS高度坍塌和外边距溢出问题及解决方法(css高度塌陷怎么理解)
- 4.CSS中float导致的高度坍塌问题及解决方法
- CSS中margin边界叠加问题及解决方案
- Css中内边距、边框和外边距的关系
- css中内边距和外边距分别如何表示

CSS高度坍塌和外边距溢出问题及解决方法(css高度塌陷怎么理解)
高度坍塌
成因
解决方法
1 根据子元素的最大高度为父元素设置高度
2 父元素也设置为浮动
3 父元素设置 overflow: auto | hidden; 属性
4 为父元素增加伪元素(推荐)
/**
.div-parent 为父元素类选择器
设置 content 为空,父元素最后一个伪元素子元素内容为空
clear: both 会清除该元素左右两端的所有的浮动元素,即该元素在父元素中处于所有子元素的最 下方,且存在于文档流中,占页面空间;父元素识别到该元素将会自适应高度
*/
.div-parent::after {
display: table;
content: "";
clear: both;
}佛山vi设计https://www.houdianzi.com/fsvi/ 豌豆资源搜索大全https://55wd.com
外边距溢出
成因
解决方法
/**
设置外边距的元素不与父元素直接接触既不会一起发生偏移
而父元素前或后添加的伪元素子元素 content 为空,所以不会出现不希望看到的效果
*/
/** 上外边距溢出 */
.div-parent::before {
display: table;
content: "";
}
/** 下外边距溢出 */
.div-parent::after {
display: table;
content: "";
}总结
以上是小编为你收集整理的CSS高度坍塌和外边距溢出问题及解决方法全部内容。
如果觉得小编网站内容还不错,欢迎将小编网站推荐给好友。

4.CSS中float导致的高度坍塌问题及解决方法
高度坍塌:浮动元素布局导致的问题
高度坍塌的根源:浮动盒子脱离了常规流,因此常规流盒子进行高度计算时,不会考虑浮动盒子的高度。


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container{
padding:30px;
background-color:blue;
}
.sub{
height:100px;
width:100px;
margin:10px;
float:left;
background-color: red;
}
</style>
</head>
<body>
<div class="container">
<div class="sub"></div>
<div class="sub"></div>
<div class="sub"></div>
<div class="sub"></div>
<div class="sub"></div>
<div class="sub"></div>
<div class="sub"></div>
<div class="sub"></div>
<div class="sub"></div>
<div class="sub"></div>
</div>
</body>
</html>
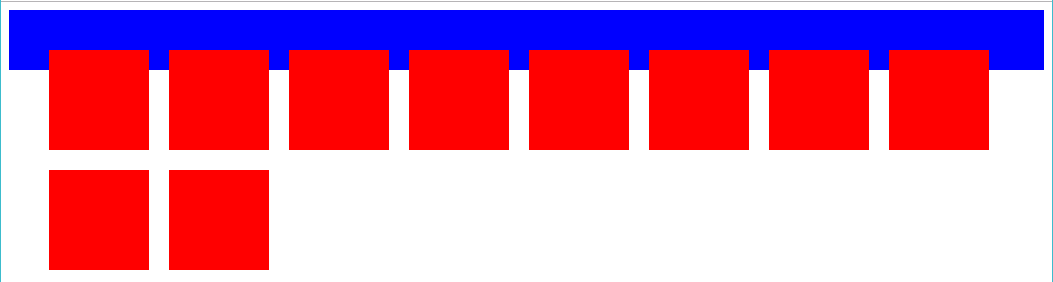
效果展示:

.container的div元素没有将10个.sub的div元素包裹。
解决方法:
清除浮动,涉及CSS属性:clear
clear:默认值为none,不清除浮动
clear:both,清除左右浮动,该元素必须出现在所有浮动盒子的下方


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container {
padding: 30px;
background-color: blue;
}
.sub {
height: 100px;
width: 100px;
margin: 10px;
float: left;
background-color: red;
}
.clearfix::after {
content: "";
display: block;
clear: both;
}
</style>
</head>
<body>
<div class="container clearfix">
<div class="sub"></div>
<div class="sub"></div>
<div class="sub"></div>
<div class="sub"></div>
<div class="sub"></div>
<div class="sub"></div>
<div class="sub"></div>
<div class="sub"></div>
<div class="sub"></div>
<div class="sub"></div>
</div>
</body>
</html>
效果展示:


CSS中margin边界叠加问题及解决方案
本篇文章就给大家介绍
你对CSS的margin边界叠加的概念是否了解,这里和大家分享一下,当一个元素出现在另一个元素上面时,第一个元素的底边界与第二个元素的顶边界发生叠加。
CSS的margin边界叠加深度剖析
边界叠加简介
边界叠加是一个相当简单的概念。但是,在实践中对网页进行布局时,它会造成许多混淆。简单地说,当两个垂直边界相遇时,它们将形成一个边界。这个边界的高度等于两个发生叠加的边界的高度中的较大者。
立即学习“前端免费学习笔记(深入)”;
当一个元素出现在另一个元素上面时,第一个元素的底边界与第二个元素的顶边界发生叠加,见图:
◆元素的顶边界与前面元素的底边界发生叠加
当一个元素包含在另一个元素中时(假设没有填充或边框将边界分隔开),它们的顶和/或底边界也发生叠加,见图:
◆元素的顶边界与父元素的顶边界发生叠加
尽管初看上去有点儿奇怪,但是边界甚至可以与本身发生叠加。假设有一个空元素,它有边界,但是没有边框或填充。在这种情况下,顶边界与底边界就碰到了一起,它们会发生叠加,见图:
◆元素的顶边界与底边界发生叠加
如果这个边界碰到另一个元素的边界,它还会发生叠加,见图:
◆空元素中已经叠加的边界与另一个空元素的边界发生叠加
这就是一系列空的段落元素占用的空间非常小的原因,因为它们的所有边界都叠加到一起,形成一个小的边界。
边界叠加初看上去可能有点儿奇怪,但是它实际上是有意义的。以由几个段落组成的典型文本页面为例(见图2-8)。第一个段落上面的空间等于段落的顶边界。如果没有边界叠加,后续所有段落之间的边界将是相邻顶边界和底边界的和。这意味着段落之间的空间是页面顶部的两倍。如果发生边界叠加,段落之间的顶边界和底边界就叠加在一起,这样各处的距离就一致了。
◆边界叠加在元素之间维护了一致的距离
只有普通文档流中块框的垂直边界才会发生边界叠加。行内框、浮动框或绝对定位框之间的边界不会叠加。
边界叠加的问题
边办叠加是一个如果误解就会导致许多麻烦的CSS特性。请参考p元素内嵌套段落的简单示例:
<div id="box"> <p>Thisparagraphhasa20pxmargin.</p> <div>
p框设置了10像素边界,段落设置了20像素的边界:
#box{
margin:10px;
background-color:#d5d5d5;
}
p{
margin:20px;
background-color:#6699ff;
}你会自然地认为产生的样式会像图1-1那样,在段落和p之间有20像素的距离,在p外边围绕着10像素的边界。
图1-1
但是,产生的样式实际上像图1-2。
图1-2
这里发生了两个情况。首先,段落的20像素上边界和上边界与p的10像素边界叠加,形成一个单一的20像素垂直边界。其次,这些边界不是被p包围,而是突出到p的顶部和底部的外边。出现这种情况是由于具有块级子元素的元素计算其高度方式造成的。
如果元素没有垂直边框和填充,那么它的高度就是它包含的子元素的顶部和底部边框边缘之间的距离。因此,包含的子元素的顶部和底部空白边就突出到容器元素的外边。但是,有一个简单的解决方案。通过添加一个垂直边框或填充,空白边就不再叠了,而且元素的高度就是它包含的子元素的顶部和底部空白边边缘之间的距离。
为了让前面的示例看起来像图1-1这样,只需在p周围添加补白或边框:
#box{
margin:10px;
padding:1px;/*或者border:1pxsolidcolor;*/
background-color:#d5d5d5;
}
p{
margin:20px;
background-color:#6699ff;
}边l界叠加的大多数问题可以通过添加透明边框或1px的补白来修复。
补充解决方案:
1.外层padding
2.透明边框border:1pxsolidtransparent;
3.绝对定位postion:absolute:
4.外层poverflow:hidden;
5.内层p 加float:left;display:inline;
6.外层p有时会用到zoom:1;
以上就是本篇的全部内容,更多相关教程请访问 CSS基础视频教程, CSS3视频教程,bootstrap视频教程!
以上就是CSS中margin边界叠加问题及解决方案的详细内容,更多请关注php中文网其它相关文章!

Css中内边距、边框和外边距的关系
CSS 框模型

元素框的最内部分是实际的内容,直接包围内容的是内边距。内边距呈现了元素的背景。内边距的边缘是边框。边框以外是外边距,外边距默认是透明的,因此不会遮挡其后的任何元素。
内边距、边框和外边距都是可选的,默认值是零。但是,许多元素将由用户代理样式表设置外边距和内边距。可以通过将元素的 margin 和 padding 设置为零来覆盖这些浏览器样式。这可以分别进行,也可以使用通用选择器对所有元素进行设置:
* {
margin: 0;
padding: 0;
}
在 CSS 中,width 和 height 指的是内容区域的宽度和高度。增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的尺寸。
假设框的每个边上有 10 个像素的外边距和 5 个像素的内边距。如果希望这个元素框达到 100 个像素,就需要将内容的宽度设置为 70 像素,请看下图:

#Box {
width: 70px;
margin: 10px;
padding: 5px;
}
提示:内边距、边框和外边距可以应用于一个元素的所有边,也可以应用于单独的边。
提示:外边距可以是负值,而且在很多情况下都要使用负值的外边距。
浏览器兼容性
一旦为页面设置了恰当的 DTD,大多数浏览器都会按照上面的图示来呈现内容。然而 IE 5 和 6 的呈现却是不正确的。根据 W3C 的规范,元素内容占据的空间是由 width 属性设置的,而内容周围的 padding 和 border 值是另外计算的。不幸的是,IE5.X 和 6 在怪异模式中使用自己的非标准模型。这些浏览器的 width 属性不是内容的宽度,而是内容、内边距和边框的宽度的总和。
虽然有方法解决这个问题。但是目前最好的解决方案是回避这个问题。也就是,不要给元素添加具有指定宽度的内边距,而是尝试将内边距或外边距添加到元素的父元素和子元素。
术语翻译
element : 元素。
padding : 内边距,也有资料将其翻译为填充。
border : 边框。
margin : 外边距,也有资料将其翻译为空白或空白边。
我们把 padding 和 margin 统一地称为内边距和外边距。边框内的空白是内边距,边框外的空白是外边距。
总结
以上是小编为你收集整理的Css中内边距、边框和外边距的关系全部内容。
如果觉得小编网站内容还不错,欢迎将小编网站推荐给好友。

css中内边距和外边距分别如何表示
内边距和外边距是 css 中用于控制元素周围空白空间的属性。内边距设置元素内容与元素边框之间的空间,通过 padding 属性设置;外边距设置元素边框与相邻元素之间的空间,通过 margin 属性设置。

内边距和外边距在 CSS 中的表示
内边距和外边距是 CSS 中用于设置元素周围空白空间的属性。它们在定义元素的布局和用户界面设计中发挥着至关重要的作用。
内边距
内边距是指元素内容与元素边框之间的空间。它可以通过 padding 属性来设置,其值可以是单个值(表示所有边距的相同距离)或四个值(分别表示上、右、下、左的边距距离)。
立即学习“前端免费学习笔记(深入)”;
语法:
padding: <top><right><bottom><left>;</left></bottom></right></top>
示例:
div {
padding: 10px;
}此示例将为 div 元素设置 10 像素的内边距,即元素内容在各条边距上都与元素边框保持 10 像素的距离。
外边距
外边距是指元素边框与相邻元素(或视口)之间的空间。它可以通过 margin 属性来设置,其值也遵循与内边距类似的规则。
语法:
margin: <top><right><bottom><left>;</left></bottom></right></top>
示例:
div {
margin: 20px;
}此示例将为 div 元素设置 20 像素的外边距,即元素边框在各条边距上都与相邻元素保持 20 像素的距离。
以上就是
关于CSS高度坍塌和外边距溢出问题及解决方法和css高度塌陷怎么理解的介绍已经告一段落,感谢您的耐心阅读,如果想了解更多关于4.CSS中float导致的高度坍塌问题及解决方法、CSS中margin边界叠加问题及解决方案、Css中内边距、边框和外边距的关系、css中内边距和外边距分别如何表示的相关信息,请在本站寻找。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

