本篇文章给大家谈谈如何验证内部网页上的CSS?,以及如何验证网页的正确性的知识点,同时本文还将给你拓展Alook怎么屏蔽网页上的广告标记屏蔽网页上的广告的操作方法、Arduino内部网页代理,网页穿透
本篇文章给大家谈谈如何验证内部网页上的CSS?,以及如何验证网页的正确性的知识点,同时本文还将给你拓展Alook怎么屏蔽网页上的广告 标记屏蔽网页上的广告的操作方法、Arduino内部网页代理,网页穿透,公网访问Arduino内部网页、asp.net – 如何防止网页上的CSS缓存?、asp.net-mvc-3 – 如何验证HTML输入以防止XSS?等相关知识,希望对各位有所帮助,不要忘了收藏本站喔。
本文目录一览:- 如何验证内部网页上的CSS?(如何验证网页的正确性)
- Alook怎么屏蔽网页上的广告 标记屏蔽网页上的广告的操作方法
- Arduino内部网页代理,网页穿透,公网访问Arduino内部网页
- asp.net – 如何防止网页上的CSS缓存?
- asp.net-mvc-3 – 如何验证HTML输入以防止XSS?

如何验证内部网页上的CSS?(如何验证网页的正确性)
我想检查内部网页,所以我不能直接使用W3C验证服务。我设法在本地运行XHTML验证器,但是css-
validator出现了一些问题。我并不是真的想要设置Tomcat或Jigsaw以便能够运行Java
servlet,并且命令行选项给了我一条错误消息
Exception in thread "main" java.lang.NoClassDefFoundError: org.w3c.tools.resources.ProtocolException at org.w3c.css.css.CssValidator.main(CssValidator.java:164)如何在Linux机器上验证本地CSS?
答案1
小编典典您可以从命令行调用W3C验证器:
命令行使用
任何装有Java的计算机也可以从终端/控制台运行验证程序作为命令行工具。下载css-validator.jar jar归档文件(或使用ant
jar进行构建)并以以下方式运行:
java -jar css-validator.jar http://www.w3.org/注意:
css-validator.jar文件必须与lib /文件夹位于完全相同的级别,才能正常工作。
更新:
为了使其正常工作,我从CVS中签出了完整的发行版,并ant使用了随附的build.xml。它下载了除以外的所有依赖项servlet.jar。为了解决这个问题,我下载了Tomcat
6的二进制发行版并提取了它。然后,我对build.xml进行css-validator了编辑以反映的位置servlet.lib:
<property name="servlet.lib" value="E:/Downloads/apache-tomcat-6.0.20/lib/servlet-api.jar"/>然后又跑ant了。这将css-validator.jar在从CVS中检出的目录的顶层生成文件,该lib子目录包含jar其依赖的其他子目录。然后,我能够成功运行验证器:
C:\Temp\validator\2002\css-validator> java -jar css-validator.jarhttp://www.unur.com/

Alook怎么屏蔽网页上的广告 标记屏蔽网页上的广告的操作方法
问题:如何屏蔽网页广告?如今,广告无处不在,影响我们的浏览体验。对于想屏蔽网页广告的用户来说,alook 是一款非常实用的工具。它提供了简单的操作方法,让用户轻松屏蔽网页上的烦人广告。如果您对如何使用 alook 屏蔽广告感到好奇,本文将为您提供详细的指导。php小编香蕉将带领您一步步了解如何使用这款工具,有效地改善您的浏览体验。
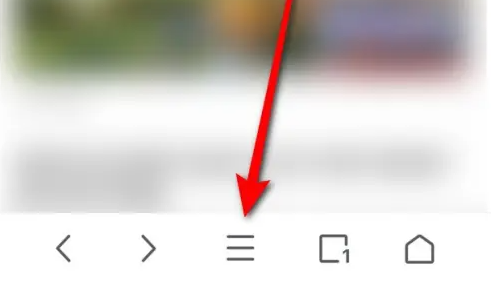
用Alook打开一个网页,点击底部工具栏上的三横图标。

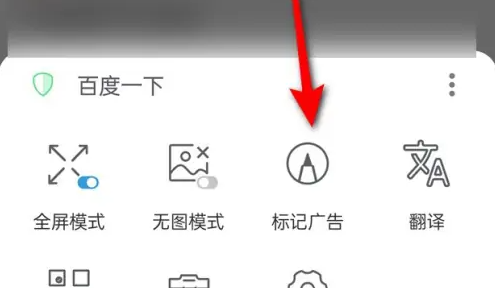
点击“标记广告”图标。

点击选中网页上需要屏蔽的广告区域,点击“确认屏蔽”即可将该广告区域屏蔽了。

以上就是Alook怎么屏蔽网页上的广告 标记屏蔽网页上的广告的操作方法的详细内容,更多请关注php中文网其它相关文章!

Arduino内部网页代理,网页穿透,公网访问Arduino内部网页
#include <ESP8266WiFi.h>
const char* id = "id"; //http://www.mcunode.com/proxy/id/LED if id==4567 then url:http://www.mcunode.com/proxy/4567/LED
const char* ssid = "ssid";
const char* password = "password";
int ledPin = 13;
const char* host = "www.mcunode.com";
void setup() {
Serial.begin(115200);
delay(10);
Serial.println();
Serial.println();
Serial.print("Connecting to ");
Serial.println(ssid);
WiFi.mode(WIFI_STA);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
Serial.println("");
Serial.println("WiFi connected");
Serial.println("IP address: ");
Serial.println(WiFi.localIP());
}
int value = 0;
void loop() {
delay(5000);
++value;
Serial.print("connecting to ");
Serial.println(host);
WiFiClient client;
const int httpPort = 8001;
if (!client.connect(host, httpPort)) {
Serial.println("connection failed");
return;
}
if (client.connected())
{
client.write(id);
delay(1000);
while (1)
{
String request = client.readStringUntil(''\r'');
Serial.print(request);
client.flush();
int value = LOW;
if (request.indexOf("/LED=ON") != -1) {
digitalWrite(ledPin, HIGH);
value = HIGH;
}
if (request.indexOf("/LED=OFF") != -1) {
digitalWrite(ledPin, LOW);
value = LOW;
}
Serial.println(value);
if(value == HIGH) {
client.print("<h1> ESP8266 Arduino Web Server</h1>Led pin is now:on <br><br><a href="LED=ON""><button>Turn On </button></a><a href="LED=OFF""><button>Turn Off </button></a><br />");
} else {
client.print("<h1> ESP8266 Arduino Web Server</h1>Led pin is now:off <br><br><a href="LED=ON""><button>Turn On </button></a><a href="LED=OFF""><button>Turn Off </button></a><br />");
}
}
}
}
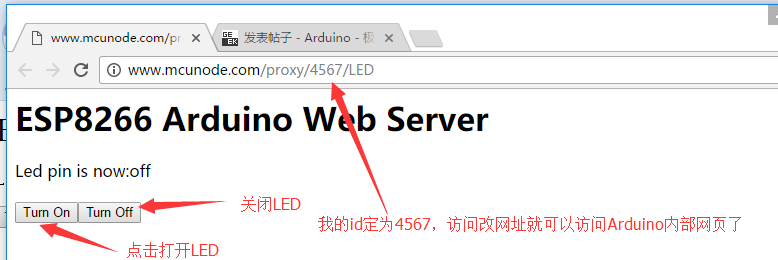
| Arduino内部网页代理,网页穿透,公网访问Arduino内部网页 项目地址:https://github.com/IoTServ/esp8266-Arduino-web-proxy/tree/master 看下效果: <ignore_js_op>  <ignore_js_op> <ignore_js_op> 好了上代码: |

asp.net – 如何防止网页上的CSS缓存?
解决方法
它不会更改正在加载的css文件,但会阻止缓存,因为浏览器检测到不同的URL,并且不会加载缓存的样式表。
<link rel="stylesheet" type="text/css" href="http://mysite/style.css?id=1234">

asp.net-mvc-3 – 如何验证HTML输入以防止XSS?
https://meta.stackexchange.com/questions/1777/what-html-tags-are-allowed-on-stack-exchange-sites
你怎么能在你的控制器中做到这一点,以确保用户输入是安全的?
解决方法
http://www.microsoft.com/en-us/download/details.aspx?id=28589您可以在此处下载某个版本,但我将其链接到有用的DOCX文件.我首选的方法是使用NuGet包管理器来获取最新的AntixSS包.
您可以使用4.x Antixss库中的HtmlSanitizationLibrary程序集.请注意,GetSafeHtml()位于Microsoft.Security.Application.Sanitizer下的HtmlSanitizationLibrary中.
content = Sanitizer.GetSafeHtml(userInput);
这可以在保存到数据库之前完成.优点是立即删除恶意内容,而不必在输出时担心它.缺点是它不会处理任何现有的数据库内容,并且您必须在进行数据库更新时应用此内容.
另一种方法是每次输出内容时都使用此方法.
我很想知道首选方法是什么.
我们今天的关于如何验证内部网页上的CSS?和如何验证网页的正确性的分享已经告一段落,感谢您的关注,如果您想了解更多关于Alook怎么屏蔽网页上的广告 标记屏蔽网页上的广告的操作方法、Arduino内部网页代理,网页穿透,公网访问Arduino内部网页、asp.net – 如何防止网页上的CSS缓存?、asp.net-mvc-3 – 如何验证HTML输入以防止XSS?的相关信息,请在本站查询。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

