此处将为大家介绍关于html表格标签的详细内容,并且为您解答有关html表格标签属性大全的相关问题,此外,我们还将为您介绍关于HTML-表格标签、HTML核心标签之表格标签、HTML5列表标签和表格标
此处将为大家介绍关于html表格标签的详细内容,并且为您解答有关html表格标签属性大全的相关问题,此外,我们还将为您介绍关于HTML - 表格标签、HTML 核心标签之表格标签、HTML5列表标签和表格标签、HTML标签 之 表格标签的有用信息。
本文目录一览:
html表格标签(html表格标签属性大全)

在网页制作之中,表格标签是常用的标签之一,比如制作表格,或者利用表格的整齐性来设置页面布局。
<table></table>来用来制作表格,所以制作表格的语句在其之间;<tr></tr>则修饰表格行;而<td></td>修饰表格数据,这包含在<tr></tr>中。
其中table有不少属性,比如:border,bordercolor,cellspacing,width,height,bgcolor。boder表示外框边线的粗细,bodercolor表示边线的颜色,cellspacing表示单元格之间的空隙,width表示表格的宽,height表示表格的高,bgcolor表示背景色。
<html> <Meta http-equiv=Content-Type content=text/html; charset=utf-8 /> <head> <title size=10 color=red>welcome to HTML</title> </head> <body> <table border=1 bordercolor=blue cellspacing=0 width=400 height=150> <tr align=center> <td>姓名</td> <td>性别</td> <td>年龄</td> </tr> <tr> <td>carson</td> <td>男</td> <td>24</td> </tr> <tr> <td>thl</td> <td>女</td> <td>24</td> </tr> <tr> <td>Alice</td> <td>女</td> <td>24</td> </tr> </table> </body> </html>
效果图:


HTML - 表格标签

HTML - 表格标签
表格的结构
<table>
<tr>//line行
<td>
//colome列
</td>
</tr>
</table><table> 属性
width:表格的宽度 固定值或者百分比
height:高度
align:表格水平对齐方向 取值:left,center,right
border:边框粗细
bordercolor:边框颜色
bgColor:表格背景色
background:背景图片 URL
cellpadding:单元格边线到内容间的距离(填充距离)
cellspacing:单元格与单元格之间的距离(间距)
rules:合并单元格边框线 取值:all
注意:rules 兼容行不好,用 CSS 取代
<tr> 属性,行标记
bgcolor:行的背景色
height:行高
align:行中的文字水平居中 left center rught
valign:行中的文字垂直居中 top(上) moddle(中) bottom(下)
<td> <th>
<td> 普通单元格
<th> 标题单元格,居中加粗显示
widgh:宽度
height:高
bgcolor:背景色
background:背景图片
align:水平对齐
valign:水质对齐
rowspan:上下单元格合并, 合并的属性放在第一个单元格中
colspan:左右单元格合并, 合并时,有增有减
表格标题
语法格式:<caption></caption>
提示:<caption> 标记是 < table > 的子标题。<caption > 放在 < table > 标记开始之后

HTML 核心标签之表格标签
表格的基本语法:
<body>
<table>
<tr><td></td><td></td></tr>
<tr><td></td><td></td></tr>
</table>
</body>
说明:
tr表示一行
td表示一列
现在想完成一个三行三列的表格,应该怎么做呢?? 代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<table border="4px" width="500px" bgcolor="#ff0">
<tr><td>第一行第一列</td><td>第一行第二列</td><td>第一行第三列</td></tr>
<tr><td>第二行第一列</td><td>第二行第二列</td><td>第二行第三列</td></tr>
<tr><td>第三行第一列</td><td>第三行第二列</td><td>第三行第三列</td></tr>
</table>
</body>
</html>
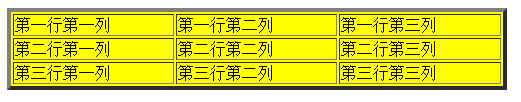
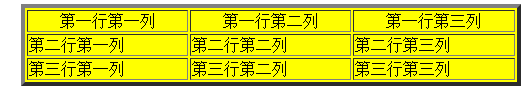
用浏览器打开后,效果如下:

那么现在问题来了,上面的代码打印出来的表格,里面的字体不居中,应该怎么办呢?? 在 <table> 标标签里加一个''align="center"'' 属性试吧. 修改后的代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<table align="center" border="4px" width="500px" bgcolor="#ff0">
<tr><td>第一行第一列</td><td>第一行第二列</td><td>第一行第三列</td></tr>
<tr><td>第二行第一列</td><td>第二行第二列</td><td>第二行第三列</td></tr>
<tr><td>第三行第一列</td><td>第三行第二列</td><td>第三行第三列</td></tr>
</table>
</body>
</html>
来看看执行效果,

发现修改之后的表格处在整个页面的中间位置,而且关键的是每行的字体仍然不是中间对齐的,这样仍然没有达到想要的结果,看来加上这个选项也是不行的.
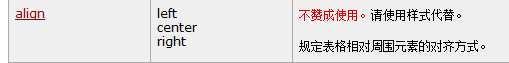
查看 W3C 的官方手册得知,align 这个功能现在已经不被赞成使用了.

有什么好的办法呢?? 来看下面的代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<table style="margin:0 auto;" border="4px" width="500px" bgcolor="#ff0">
<tr><td>第一行第一列</td><td>第一行第二列</td><td>第一行第三列</td></tr>
<tr><td>第二行第一列</td><td>第二行第二列</td><td>第二行第三列</td></tr>
<tr><td>第三行第一列</td><td>第三行第二列</td><td>第三行第三列</td></tr>
</table>
</body>
</html>
在这里添加了一个''margin:0 auto;'' 的选项. 这个选项的功能如下: margin 控制上下边距的功能,margin:0 的功能是控制表格的上下边距为 0,auto 的功能是使表格左右居中. 刷新浏览器之后,表格中的字体还是没有达到想要的效果.
既然控制 table 这个功能达不到想要的效果,现在只能看下 tr 和 td 这两个标签了. 通过查手册可以知道,在 tr 这个标签中,也存在这个 align 这个属性,而且 W3C 官方组织没有不被赞成使用,现在在 tr 标签中添加这个属性试试吧. 修改后的代码如下:
<!DOCTYPE html>**
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<table style="margin:0 auto;" border="4px" width="500px" bgcolor="#ff0">
<tr align="center"><td>第一行第一列</td><td>第一行第二列</td><td>第一行第三列</td></tr>
<tr><td>第二行第一列</td><td>第二行第二列</td><td>第二行第三列</td></tr>
<tr><td>第三行第一列</td><td>第三行第二列</td><td>第三行第三列</td></tr>
</table>
</body>
</html>
刷新浏览器,修改后的效果如下:

可以看到,给第一个 tr 标签添加上 align 这个属性后,表格第一行中的字体已经居中了,已经有一点达到目的了,现在就把剩下的两个 tr 标签也添加上 align 这个属性试试看吧。修改后的代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<table style="margin:0 auto;" border="4px" width="500px" bgcolor="#ff0">
<tr align="center"><td>第一行第一列</td><td>第一行第二列</td><td>第一行第三列</td></tr>
<tr align="center"><td>第二行第一列</td><td>第二行第二列</td><td>第二行第三列</td></tr>
<tr align="center"><td>第三行第一列</td><td>第三行第二列</td><td>第三行第三列</td></tr>
</table>
</body>
</html>
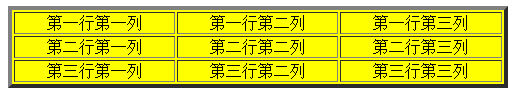
刷新浏览器后,得到的效果如下:

终于达到想要的效果了。现在得到结论:如果希望每行的文字居中,可以在每行中添加 align="center" 这个属性.
现在效果是达成了,但是写了很多重复的代码,有没有其他的方案呢??来看下面的代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<table style="margin:0 auto;text-align:center" border="4px" width="500px" bgcolor="#ff0">
<tr><td>第一行第一列</td><td>第一行第二列</td><td>第一行第三列</td></tr>
<tr><td>第二行第一列</td><td>第二行第二列</td><td>第二行第三列</td></tr>
<tr><td>第三行第一列</td><td>第三行第二列</td><td>第三行第三列</td></tr>
</table>
</body>
</html>
删除每个 tr 标签中的 align="center" 这个属性,在 table 标签的 style 标签中添加 "text-align:center" 这个属性,然后刷新浏览器可以看到,表格中的字体仍然居中,还是达到想要的效果.
那现在想要让表格中的字体居右对齐,该怎么办呢??很简单的,把上面的 "text-align:center" 中的 "center" 换成 right 就可以了。修改之后的代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<table style="margin:0 auto;text-align:right" border="4px" width="500px" bgcolor="#ff0">
<tr><td>第一行第一列</td><td>第一行第二列</td><td>第一行第三列</td></tr>
<tr><td>第二行第一列</td><td>第二行第二列</td><td>第二行第三列</td></tr>
<tr><td>第三行第一列</td><td>第三行第二列</td><td>第三行第三列</td></tr>
</table>
</body>
</html>
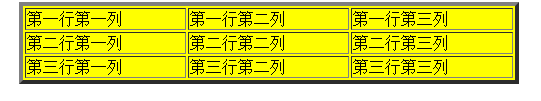
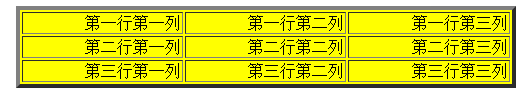
刷新后的效果如下:


HTML5列表标签和表格标签
一、列表
- 1.1 什么是列表标签?
作用:给一堆数据添加列表语义,也就是告诉搜索引擎告诉浏览器这一对数据是一个整体
| 无序列表---unordered-list(最多):新闻列表、导航、商品列表 作用:给一堆数据添加列表语义里面所有数据没有优先之分只是列举出来 可以列举图片文字视频 |
```<ul><li></li></ul>``` ul里面有属性 type=“circle/square/disc” 清除前面符号 list-style:none; 可以在li中嵌套ul-li |
| 有序列表---ordered-list(最少) 作用:给一堆添加语义,并且有先后之分 |
```<ol><li></li></ol>``` type=“1/A/a/I” start=“数字‘//css做 |
| 自定义列表definition-list(其次):做网站底部信息 作用 :和无序列表语义,给添加语义 。先通过dt标签定义列表中的所有标题,然后再通过dd标签给每个标题添加描述信息 |
```<dl><dt><dt><dd></dd></dl>```dt用来定义标题 |
------无序列表注意点:
1)一定要记住ul标签是用来给一堆数据添加列表语义的而不是用来添加小圆点的
2)ul标签和li标签是一个整体,是一个组合所有一般情况下ul标签和li标签都是一起出现
3)ul里面不推荐包含其他标签
补充:br标签里面的属性width规定宽度
注意:虽然通过标签属性也能修改样式,但是在企业开发中千万不要这样干前面我们说过ul中最好只放li标签,但是在企业开发中。li标签中内容可能会很复杂,所以我们可以继续在li标签中添加其他标签来丰富我们的界面。
- 总结:
1.一定要记住ul标签只放li标签- 但是li中可以放其他标签
eg
- 但是li中可以放其他标签
<ul>
<li>
<h2>标题</h2>
<p>段落</p>
</li>
<li>
<h2>标题1</h2>
<p></p>
</li>
<li>
<h2>标题2</h2>
<p></p>
</li>
</ul>-----有序列表 :
-----定义列表注意:1) dl/dt/dd是整体出现一起出现 ,dl 只放dt/dd,
2)推荐使用一个dt对应一个dd
3)为了丰富界面,我们可以在dt/dd中添加其他标签
<dl>
<dt>
<img src=''''nj.jpg width="150px" height="150px">
</dt>
<dd>
<h2>大学</h2>
<p>但是v哈巴河v不会吧</p>
</dd>
</dl>二、表格使用
- 其实表格标签中的table代表整个表格,也就是一堆table标签就是一个标签tr为行td为列 表格标签有一个标签属性 这个属性决定边框宽度默认为0所以看不到边框
属性注意点:
1)宽度和高度属性:可以给table和td标签使用
1.1 表格宽度和高度默认是按照内容尺寸来调整的也可以通过
- 给table标签设置width/height属性的方式来手动指定表表格和宽度
- td是当前单元格的宽度和高度不影响整个表格的宽度和高度
2)水平对齐和垂直对齐的属性
其中水平对齐table/tr/td都可以-------垂直对齐只能给tr/td使用 - 给table设置align=right/left/center控制表格在水平方向的对齐方式
- tr设置align,控制行中所有单元格的水平对齐方式
- td设置align,控制当前单元格中内容在说方向的对齐方式
注意:如果td中设置align属性,tr中也设置align,所有单元格按td来 - tr设置valign属性,控制当前行所有单元格中内容垂直对齐
- td当前单元格垂直对齐
注意:同时给tr和td设置vailgn以td为准
3)外边距和内边距属性 - 只能给table使用 外边距就是单元格与单元格之间的距离。内边距是单元格的边框和文字之间的间隙,我们称之为内边距默认为1
注意:企业用css修改样式
表格标题caption作用:标题自动相对于表格的宽度居中
<table>
<caption>标题</caption>
</table>标题单元格标签
在表格标签中提供了一个标签专门用了存储每一列的标题,这个标签叫做th标签,只要将当前列的标题存储在这个标签中就会自动居中加粗
注意:1.必须写在table中且紧跟table中
细线表格 在表格标签中想通过指定外边距为0来实现,其实它是将两条线合并一条线,看上去不舒服
1)给table标签设置bgcolor=“color”;
2)给tr标签设置bgcolor;
3)给table标签设置cellspacing=“1px”;---表格于表格之间距离
由于表格中存储的数据比较复杂,为了方便管理和提升语义,我们可以对表格中存储的数据进行分类
- 4类
1.表格标题
2.表格的表头信息
3.表格的主体信息
4.表格的页尾信息
<table>
<caption>标题</caption>
<thead>
<tr>
<th>每一列标题</th>
<th></th>
</tr>
</thead>
<tbody>
<tr>
<td></td>
<td></td>
</tr>
<tfoot>
<tr>
<td></td>
<td></td>
</tr>
</tfoot>//它是自定义比其他行的高度小
</tbody>- thead:指定表格的表头信息
- tbody:指定表格主体信息
- tfoot:指定表格的附加信息
注意:1.如果我们没有编写tbody,系统会给我们添加tbody
2.如果指定了thead、和tfoot。那么在修改整个表格的高度时 thead和tfoot有自己默认的高度,不会随表格的高度变换而变换。
单元格合并
- 水平方向上的单元格合并
可以给td标签添加一个rowspan属性,来制定把某一个单元格当做多个单元格来看待
colspan=“数字”行合并 rowspan=”“;列合并在td中写合并后还要删除后面的
<tr>
<td rowspan="2"></td>
<!--<td></td>-->//注释掉
</tr>
<tr>
<td colspan="2"></td>
<!--<td></td>-->//注释掉
</tr>
<tr>
<!--<td></td>-->//注释掉
<td></td>
</tr>注意:合并合并的时他的后面或者下面
<wiz_tmp_tag id="wiz-table-range-border" contenteditable="false">

HTML标签 之 表格标签
一、表格的基本语法
<table> <tr> <th>姓名</th> <th>性别</th> <th>年龄</th> </tr> <tr> <td>佩奇</td> <td>女</td> <td>5</td> </tr> </table>
1、<table> </table> 是用于定义表格的标签。
2、<tr> </tr> 是表格中的行,必须嵌套在 <table> </table> 标签中。
3、<td> </td> 是表格中的单元格,td 是 table data 的缩写,意为单元格内容,它必须嵌套在 <tr> </tr> 标签中。单元格中可以放任何内容,文字、图片、链接都可以。
4、<th> </th> 是表头单元格标签,th 是 table head 的缩写,意为表格头部,一般位于表格第一行或第一列,文本内容会加粗、居中显示。
二、表格的基本属性
实际上不常用,一般会通过 CSS 来设置。
| 属性名 | 值 | 说明 |
|---|---|---|
| align | left、center、right | 表格相对周围元素的对齐方式 |
| border | 1 或 "" | 表格是否有边框,默认为"",表示没有边框 |
| cellpadding | 像素值 | 规定单元格边缘与内容之间的距离,默认 1 像素 |
| cellspacing | 像素值 | 规定单元格之间的空白,默认 2 像素 |
| width | 像素值或百分比 | 规定表格的宽度 |
<table border="1" cellpadding="16" cellspacing="0"> //属性要写在 table 标签 <tr> <th>姓名</th> <th>性别</th> <th>年龄</th> </tr> <tr> <td>佩奇</td> <td>女</td> <td>5</td> </tr> </table>
三、表格结构标签
在表格标签中,分别用 <thead> 标签作为表格的头部区域、<tbody> 标签作为表格的主体区域,这样可以清晰的分清表格结构。 <thead> 内部必须有 <tr> 标签。
<table> <thead> <tr> <th>姓名</th> <th>性别</th> <th>年龄</th> </tr> </thead> <tbody> <tr> <td>佩奇</td> <td>女</td> <td>5</td> </tr> </tbody> </table>
四、合并单元格
1、合并单元格的方式
- 跨行合并:rowspan="合并单元格的个数"
- 跨列合并:colspan="合并单元格的个数"
2、目标单元格
目标单元格是写合并代码的单元格。
- 跨行合并:最上侧单元格为目标单元格
- 夸列合并:最左侧单元格为目标单元格
<tbody> <tr> <td></td> <td colspan="2"></td> </tr> <tr> <td rowspan="2"></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> </tr> </tbody>
今天关于html表格标签和html表格标签属性大全的讲解已经结束,谢谢您的阅读,如果想了解更多关于HTML - 表格标签、HTML 核心标签之表格标签、HTML5列表标签和表格标签、HTML标签 之 表格标签的相关知识,请在本站搜索。
本文标签:







![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

