最近很多小伙伴都在问npminstall-Dsass-loadernode-sassVue.js2021这两个问题,那么本篇文章就来给大家详细解答一下,同时本文还将给你拓展2020-05-01Vue安
最近很多小伙伴都在问npm install -D sass-loader node-sass Vue.js 2021这两个问题,那么本篇文章就来给大家详细解答一下,同时本文还将给你拓展2020-05-01Vue安装sass出错:npm ERR! node-sass@*****、Cannot download https//github.com/sass/node-sass/releases/download/v4.13.0/win32-x64-72_binding.node、node-sass和sass-loader编译错误、node.js – -save-dev在npm install grunt –save-dev中的含义是什么等相关知识,下面开始了哦!
本文目录一览:- npm install -D sass-loader node-sass Vue.js 2021
- 2020-05-01Vue安装sass出错:npm ERR! node-sass@*****
- Cannot download https//github.com/sass/node-sass/releases/download/v4.13.0/win32-x64-72_binding.node
- node-sass和sass-loader编译错误
- node.js – -save-dev在npm install grunt –save-dev中的含义是什么

npm install -D sass-loader node-sass Vue.js 2021
我今天遇到了同样的问题。尝试安装 sass-loader v10.0.5:
npm install -D sass-loader@10.0.5 node-sass

2020-05-01Vue安装sass出错:npm ERR! node-sass@*****
vue项目换台电脑安装node-sass出错:
错误信息节选:
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! node-sass@4.14.0 postinstall: `node scripts/build.js`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the node-sass@4.14.0 postinstall script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\Administrator\AppData\Roaming\npm-cache\_logs\2020-05-01T14_42_18_169Z-debug.log
解决方法:
这个错误是因为sass安装时获取源的问题,
修改sass安装的源,再运行npm install就成功了
npm config set sass_binary_site=https://npm.taobao.org/mirrors/node-sass重新安装:
npm install node-sass然后项目就运行成功了。

Cannot download https//github.com/sass/node-sass/releases/download/v4.13.0/win32-x64-72_binding.node
最近在对一个开源的项目前端代码进行打包。结果老是 出现了上面的问题,导致打包失败
# Cannot download https//github.com/sass/node-sass/releases/download/v4.13.0/win32-x64-72_binding.node
确保网络不能太慢
昨晚WIFI太慢了。。。
确保以管理员身份执行命名
特别是 win10 ,执行 前端命名如果不以超级管理员身份执行。那么 可能会导致执行失败
配置npm 淘宝镜像
npm config set registry https://registry.npm.taobao.org 参考 参考网友的
提高下载速度
通过 npm 安装 node-sass
npm uninstall node-sass && npm install node-sass
很多网页都说 通过git 去下载然后手动安装 node-sass , 试过了,并没有用。就这样直接安装就可以了。
安装好直接就可以进入项目目录下面 去执行 npm install 等操作了
可以指定 node-sass 版本安装
node-sass 5 不兼容 node-sass 4 的。如果npm install 报错,可以根据提示信息 指定版本配置
npm uninstall node-sass && npm install node-sass@4.14.1 --save
参考资料
node-sass 安装
sass git下载
指定node-sass 安装
最终还是不行。那么就 使用 npm yarn 来构建了
前端说 yarn 构建更好。 更稳

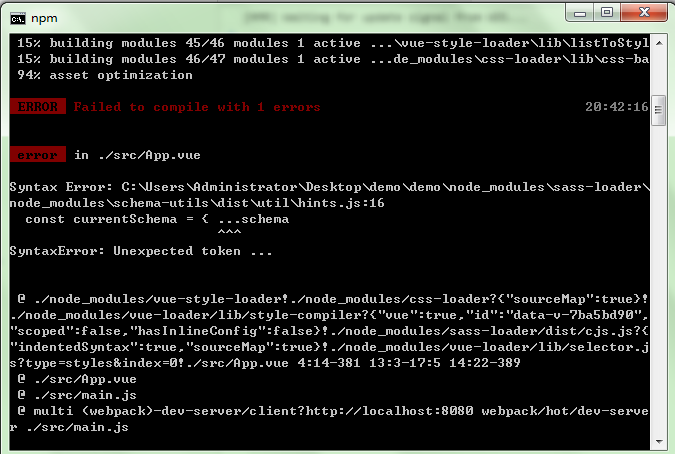
node-sass和sass-loader编译错误
1.降低node-sass和sass-loader的版本号(npm install sass-loader@版本号 -save-dev)

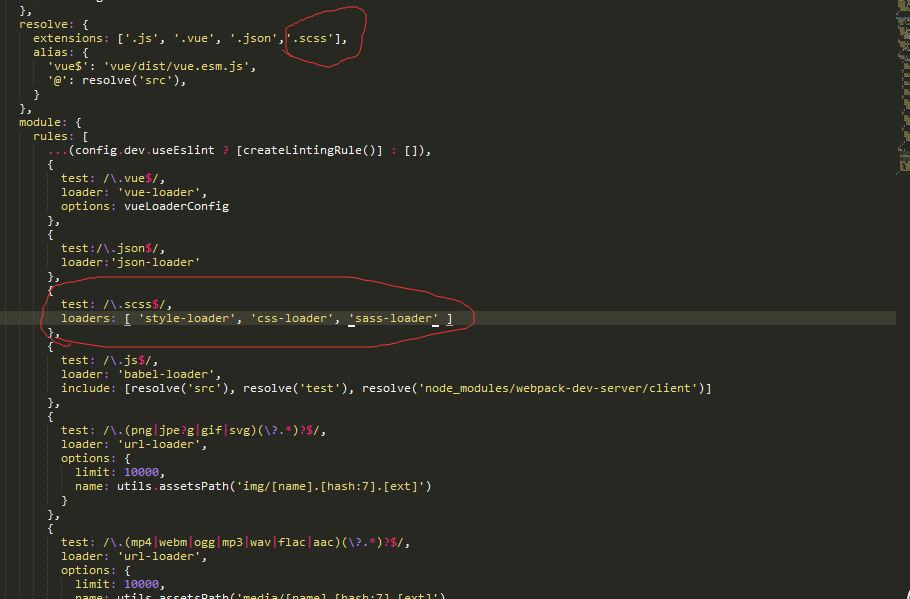
2.配置webpack.base.conf.js的文件


node.js – -save-dev在npm install grunt –save-dev中的含义是什么
在此tutorial之后,它表示有3种方法可以创建package.json文件.
首先是做npm install grunt –save-dev
但是–save-dev意味着什么?我试着看,但结果徒劳无功.
解决方法
–save-dev: Package will appear in your devDependencies.
根据npm install docs.
If someone is planning on downloading and using your module in their program,then they probably don’t want or need to download and build the external test or documentation framework that you use.
换句话说,当您运行npm install时,将安装项目的devDependencies,但不会安装您的应用所依赖的任何软件包的devDependencies;此外,将您的应用程序作为依赖项的其他应用程序无需安装您的devDependencies.只有在开发应用程序时才需要这样的模块(例如grunt,mocha等).
根据package.json docs
编辑:尝试可视化npm安装的作用:
>你的项目
>依赖安装
>依赖安装
>依赖安装
>未安装devDependency
>未安装devDependency
>安装了devDependency
>依赖安装>未安装devDependency
关于npm install -D sass-loader node-sass Vue.js 2021的介绍已经告一段落,感谢您的耐心阅读,如果想了解更多关于2020-05-01Vue安装sass出错:npm ERR! node-sass@*****、Cannot download https//github.com/sass/node-sass/releases/download/v4.13.0/win32-x64-72_binding.node、node-sass和sass-loader编译错误、node.js – -save-dev在npm install grunt –save-dev中的含义是什么的相关信息,请在本站寻找。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

