关于vue.js小总结和vue.js介绍的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于jquery操作checkbox小总结、JQuery知识小总结、js小总结、js小技巧总结等相关知识
关于vue.js小总结和vue.js介绍的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于jquery 操作checkbox小总结、JQuery 知识小总结、js小总结、js小技巧总结等相关知识的信息别忘了在本站进行查找喔。
本文目录一览:
vue.js小总结(vue.js介绍)
Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统;
指令带有前缀 v-,以表示它们是 Vue 提供的特殊特性;
v-for 指令可以绑定数组的数据来渲染一个项目列表;
为了让用户和你的应用进行交互,我们可以用 v-on 指令添加一个事件监听器,通过它调用在 Vue 实例中定义的方法;
Vue 还提供了 v-model 指令,它能轻松实现表单输入和应用状态之间的双向绑定。
可以使用 v-bind 指令将待办项传到循环输出的每个组件中;
一个 Vue 应用由一个通过 new Vue 创建的根 Vue 实例,以及可选的嵌套的、可复用的组件树组成。
除了数据属性,Vue 实例还暴露了一些有用的实例属性与方法。它们都有前缀 $,以便与用户定义的属性区分开来。
一般来说,v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件很少改变,则使用 v-if 较好。
当 v-if 与 v-for 一起使用时,v-for 具有比 v-if 更高的优先级。
<div v-for="item in items" :key="item.id">
<!-- 内容 -->
</div>
建议尽可能在使用 v-for 时提供 key,除非遍历输出的 DOM 内容非常简单,或者是刻意依赖默认行为以获取性能上的提升。
可以用 v-on 指令监听 DOM 事件,并在触发时运行一些 JavaScript 代码。
示例:
<div id="example-1">
<button v-on:click="counter += 1">Add 1</button>
<p>The button above has been clicked {{ counter }} times.</p>
</div>
var example1 = new Vue({
el: ''#example-1'',
data: {
counter: 0
}
})
v-on:click.prevent.self 会阻止所有的点击,而 v-on:click.self.prevent 只会阻止对元素自身的点击。
<!-- 点击事件将只会触发一次 -->
<a v-on:click.once="doThis"></a>
<div v-on:scroll.passive="onScroll">...</div>
这个 .passive 修饰符尤其能够提升移动端的性能。
不要把 .passive 和 .prevent 一起使用,因为 .prevent 将会被忽略,同时浏览器可能会向你展示一个警告。请记住,.passive 会告诉浏览器你_不_想阻止事件的默认行为。
<!-- 只有在 `keyCode` 是 13 时调用 `vm.submit()` -->
<input v-on:keyup.13="submit">
.exact 修饰符允许你控制由精确的系统修饰符组合触发的事件。
<!-- 即使 Alt 或 Shift 被一同按下时也会触发 -->
<button @click.ctrl="onClick">A</button>
<!-- 有且只有 Ctrl 被按下的时候才触发 -->
<button @click.ctrl.exact="onCtrlClick">A</button>
<!-- 没有任何系统修饰符被按下的时候才触发 -->
<button @click.exact="onClick">A</button>
数据显示绑定:
<input v-model="message" placeholder="edit me">
<p>Message is: {{ message }}</p>
多行文本:
<span>Multiline message is:</span>
<p>{{ message }}</p>
<br>
<textarea v-model="message" placeholder="add multiple lines"></textarea>
(js代码 省略)
单个复选框,绑定到布尔值:
<input type="checkbox" id="checkbox" v-model="checked">
<label for="checkbox">{{ checked }}</label>
多个复选框,绑定到同一个数组:
<div id=''example-3''>
<input type="checkbox" id="jack" value="Jack" v-model="checkedNames">
<label for="jack">Jack</label>
<input type="checkbox" id="john" value="John" v-model="checkedNames">
<label for="john">John</label>
<input type="checkbox" id="mike" value="Mike" v-model="checkedNames">
<label for="mike">Mike</label>
<br>
<span>Checked names: {{ checkedNames }}</span>
</div>
new Vue({
el: ''#example-3'',
data: {
checkedNames: []
}
})
单选按钮:
<div id="example-4">
<input type="radio" id="one" value="One" v-model="picked">
<label for="one">One</label>
<br>
<input type="radio" id="two" value="Two" v-model="picked">
<label for="two">Two</label>
<br>
<span>Picked: {{ picked }}</span>
</div>
new Vue({
el: ''#example-4'',
data: {
picked: ''''
}
})
选择框:
单选时:
<div id="example-5">
<select v-model="selected">
<option disabled value="">请选择</option>
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<span>Selected: {{ selected }}</span>
</div>
new Vue({
el: ''...'',
data: {
selected: ''''
}
})
<select> 标签的 multiple 属性规定可同时选择多个选项。
多选时 (绑定到一个数组):
<div id="example-6">
<select v-model="selected" multiple>
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<br>
<span>Selected: {{ selected }}</span>
</div>
new Vue({
el: ''#example-6'',
data: {
selected: []
}
})
用 v-for 渲染的动态选项:
<select v-model="selected">
<option v-for="option in options" v-bind:value="option.value">
{{ option.text }}
</option>
</select>
<span>Selected: {{ selected }}</span>
new Vue({
el: ''...'',
data: {
selected: ''A'',
options: [
{ text: ''One'', value: ''A'' },
{ text: ''Two'', value: ''B'' },
{ text: ''Three'', value: ''C'' }
]
}
})
对于单选按钮,复选框及选择框的选项,v-model 绑定的值通常是静态字符串 (对于复选框也可以是布尔值):
如果想自动将用户的输入值转为数值类型,可以给 v-model 添加 number 修饰符:
<input v-model.number="age" type="number">
这通常很有用,因为即使在 type="number" 时,HTML 输入元素的值也总会返回字符串。
如果要自动过滤用户输入的首尾空白字符,可以给 v-model 添加 trim 修饰符:
<input v-model.trim="msg">
size.trim().toLowerCase() trim(): 它的作用是:去除字符串前后的空格.
toLowerCase 方法 (JavaScript): 将字符串中的所有字母字符转换为小写形式。
自 2.3.0 起,异步组件的工厂函数也可以返回一个如下的对象:
const AsyncComp = () => ({
// 需要加载的组件。应当是一个 Promise
component: import(''./MyComp.vue''),
// 加载中应当渲染的组件
loading: LoadingComp,
// 出错时渲染的组件
error: ErrorComp,
// 渲染加载中组件前的等待时间。默认:200ms。
delay: 200,
// 最长等待时间。超出此时间则渲染错误组件。默认:Infinity
timeout: 3000
})
注意,当一个异步组件被作为 vue-router 的路由组件使用时,这些高级选项都是无效的,因为在路由切换前就会提前加载所需要的异步组件。另外,如果你要在路由组件中使用上述写法,需要使用 vue-router 2.4.0 以上的版本。
在 HTML 模板中,请使用 kebab-case:
<!-- 在 HTML 模板中始终使用 kebab-case -->
<kebab-cased-component></kebab-cased-component>
<camel-cased-component></camel-cased-component>
<pascal-cased-component></pascal-cased-component>
组件在它的模板内可以递归地调用自己。不过,只有当它有 name 选项时才可以这么做:
name: ''unique-name-of-my-component''
当你利用 Vue.component 全局注册了一个组件,全局的 ID 会被自动设置为组件的 name。
Vue.component(''unique-name-of-my-component'', {
// ...
})
如果稍有不慎,递归组件可能导致死循环:
name: ''stack-overflow'',
template: ''<div><stack-overflow></stack-overflow></div>''
上面组件会导致一个“max stack size exceeded”错误,所以要确保递归调用有终止条件 (比如递归调用时使用 v-if 并最终解析为 false)。
假设你正在构建一个文件目录树,像在 Finder 或资源管理器中。你可能有一个 tree-folder 组件, 以及一个 tree-folder-contents 组件
另一种定义模板的方式是在 JavaScript 标签里使用 text/x-template 类型,并且指定一个 id。例如:
<script type="text/x-template" id="hello-world-template">
<p>Hello hello hello</p>
</script>
Vue.component(''hello-world'', {
template: ''#hello-world-template''
})
这在有很多大模板的演示应用或者特别小的应用中可能有用,其它场合应该避免使用,因为这将模板和组件的其它定义分离了。
我也是初学vue,新人总结不全满,还望谅解~

jquery 操作checkbox小总结


1.全选操作
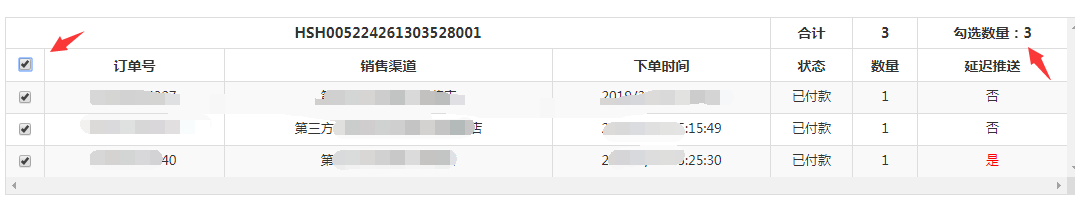
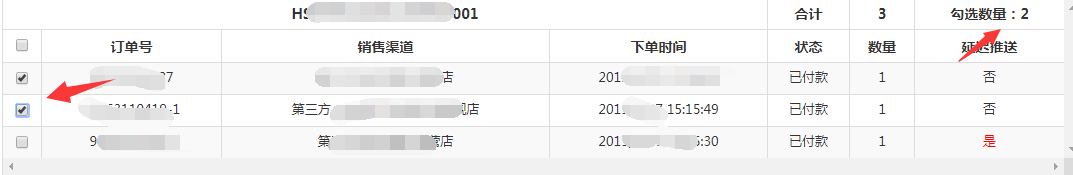
点击全选,获取table里数量在勾选数量里显示
(1)html代码


<table class="table table-bordered table-striped table-condensed flip-content" id="dvData">
<thead>
<tr class="odd gradeX">
<th colspan="4">@(this.ViewBag.sku)</th>
<th colspan="1">合计</th>
<th id="total">@this.ViewBag.total</th>
<th>勾选数量:<span id="ignorenum"></span></th>
</tr>
<tr>
<th><input type="checkbox" id="checkall" /></th>
<th>
订单号
</th>
<th>
销售渠道
</th>
<th>
下单时间
</th>
<th>
状态
</th>
<th>
数量
</th>
<th>延迟推送</th>
</tr>
</thead>
<tbody id="check">
@if (Model != null)
{
foreach (var m in Model)
{
<tr class="odd gradeX">
@if (m.order_state == 20)
{
<td><input type="checkbox" value="@m.order_sn" /></td>
}
else
{
<td></td>
}
<td align="left">
@m.order_sn
</td>
<td align="left">
@m.channel_name
</td>
<td>
@m.order_add_time
</td>
<td>
@Enum.Parse(typeof(EnumOrderState), m.order_state.ToString())
</td>
<td id="order_goods_num">
@m.order_goods_num
</td>
@if (m.ignore_sn == null)
{
<td>否</td>
}
else
{
<td style="color:red">是</td>
}
</tr>
}
}(2)jq代码,这是点击checkbox获取td里文本值


//全选
$("input[id=checkall]").click(function () {
if (this.checked) {
$("#check :checkbox").prop("checked", true);
ignorenum = 0;
var Check = $("#check input[type=checkbox]:checked");//在table中找input下类型为checkbox属性为选中状态的数据
Check.each(function () {//遍历
var row = $(this).parent("td").parent("tr");//获取选中行
var num = row.find("[id=''order_goods_num'']").html();//获取name=''Sid''的值
ignorenum = ignorenum + parseInt(num);
})
$("#ignorenum").html(ignorenum);
} else {
$("#check :checkbox").prop("checked", false);
$("#ignorenum").html(0);
}
});
//关闭模态框
$(''#identifier'').on(''hide.bs.modal'', function () {
$("#check :checkbox").prop("checked", false);
})
});
//单击checkbox
$("#dvData td input[type=checkbox]").each(function () {
var currentEle = $(this);
currentEle.click(function () {
ignorenum = 0;
var Check = $("#check input[type=checkbox]:checked");//在table中找input下类型为checkbox属性为选中状态的数据
Check.each(function () {//遍历
var row = $(this).parent("td").parent("tr");//获取选中行
var num = row.find("[id=''order_goods_num'']").html();//获取name=''Sid''的值
ignorenum = ignorenum + parseInt(num);
})
$("#ignorenum").html(ignorenum);
});
});(3)jq代码,获取已选中的checkbox的绑定值,用于向后台传值


var arr = new Array();
$("#check td input[type=checkbox]:checked").each(function (i) {
arr[i] = $(this).val();
});
if (arr.length == 0) {
alert("请先选择要取消的订单");
return false;
}
var vals = arr.join(",");(4)另外注意,如果是模态框的话,在关闭时需要将checkbox状态设为未选中,否则页面未刷新的话会出现bug


//关闭模态框
$(''#identifier'').on(''hide.bs.modal'', function () {
$("#check :checkbox").prop("checked", false);
})

JQuery 知识小总结
// 锋利的JQuery 学习笔记
// dier
// 2009-10-17 至 2009-11-22
//------------------------- 第一章 认识JQuery -------------------------
·页面加载事件(可以写多个ready())
$(document).ready(function(){
alert("hello world");
})
·链式操作:JQuery允许你在一句代码中操做任何与其相关联的元素,包括其子元素、父元素等
//选择名称为myDiv的元素,为其自身添加css1的样式,然后再选择其所有子元素a,为其移除css2样式
$("#myDiv").addClass("css1").children("a").removeClass("css2");
·JQuery中获得一个对象的所有子元素内容
$("#myDiv").html()
·JQuery中的变量 与 DOM中的变量
var $myVar = "";
var myVar = "";
·DOM对象 转换成 JQuery对象
var obj = documnet.getElementById("myDiv");
var $obj = $(obj);
·JQuery对象 转换成 DOM对象
var $obj = $("#myDiv");
var obj = $obj.get(0); //或者var obj = $obj[0];
·释放JQuery对$符号的控制权
JQuery.noConflict();
//---------------------------- 第二章 JQuery选择器 -------------------------------
·JQuery完善的处理机制
document.getElementById("test").style.color = "red"; //如果test不存在,则页面出现异常
$("#test").css("color","red"); //哪怕页面没有名称为test的元素,也不会报错。它是一个JQuery对象
·判断页面是否选择的对象
if( $(".class").length > 0 ){
// todo something
}
·基本选择器
$("#myDiv") //根据给定的ID选择匹配的元素,返回:单个元素
$(".myClass") //根据给定的样式名称选择匹配的元素,返回:集合元素
$("div") //根据给定的元素名称选择匹配的元素,返回:集合元素
$("#myDiv,div.myClass,span") //根据给定的规则选择匹配的元素,返回:集合元素
$("*") //选择页面所有元素,返回:集合元素
·层次选择器
$("div span") //选择所有DIV元素下的所有SPAN元素(所有后代元素),返回:集合元素
$("div>span") //选择所有DIV元素下的SPAN子元素(仅子元素),返回:集合元素
$(".myClass+div") //选择样式名称为myClass的下一个DIV元素,返回:集合元素
$(".myClass+div") //等价于 $(".myClass").next("div");
$(".myClass~div") //选择样式名称为myClass之后的所有DIV元素,返回:集合元素
$(".myClass~div") //等价于 $(".myClass").nextAll();
$(".myClass").siblings("div") //选择样式名称为myClass的元素的所有同辈DIV元素(无论前后),返回集合元素
·过滤选择器(index从0开始)
$("div:first") //选择所有DIV元素下的第一个DIV元素,返回:单个元素
$("div:last") //选择所有DIV元素下的最后一个DIV元素,返回:单个元素
$("div:not(.myClass)") //选择所有样式不包括myClass的DIV元素,返回:集合元素
$("div:even") //选择所有索引是偶数的DIV元素,返回:集合元素
$("div:odd") //选择所有索引是奇数的DIV元素,返回:集合元素
$("div:eq(index)") //选择所有索引等于index的DIV元素,返回:集合元素
$("div:gt(index)") //选择所有索引大于index的DIV元素,返回:集合元素
$("div:lt(index)") //选择所有索引小于index的DIV元素,返回:集合元素
$(":header") //选择所有标题元素(h1,h2,h3),返回:集合元素
$("div:animated") //选择所有正在执行去画的DIV元素,返回:集合元素
·子元素过滤选择器(index从1开始)
$(":nth-child(index/even/odd)") //选择每个父元素下的第index/偶数/奇数个子元素,返回:集合元素
$(":first-child") //选择每个父元素下的第一个子元素,返回:集合元素
$(":last-child") //选择每个父元素下的最后一个子元素,返回:集合元素
$("ul li:only-child") //在UL元素中选择只有一个LI元素的子元素,返回:集合元素
·内容过滤选择器
$(":contains(text)") //选择所有内容包含text的元素,返回:集合元素
$("div:empty") //选择所有内容为空的DIV元素,返回:集合元素
$("div:has(span)") //选择所有含有SPAN子元素的DIV元素,返回:集合元素
$("div:parent") //选择所有含有子元素的DIV元素,返回:集合元素
·可见性选择器
$(":hidden") //选择所有不可见的元素(type="hidden"),返回:集合元素
$(":visible") //选择所有可见的元素,返回:集合元素
·属性过滤选择器
$("[id]") //选择所有含有id属性的元素,返回:集合元素
$("[class=myClass]") //选择所有class属性值是myClass的元素,返回:集合元素
$("[class!=myClass]") //选择所有class属性值不是myClass的元素,返回:集合元素
$("[alt^=begin]") //选择所有alt属性值以begin开始的元素,返回:集合元素
$("[alt^=end]") //选择所有alt属性值以end结束的元素,返回:集合元素
$("[alt*=some]") //选择所有alt属性值含有some的元素,返回:集合元素
$("div[id][class=myClass]") //选择所有含有id属性的并且class属性值是myClass的元素,返回:集合元素
·表单对象属性选择器
$("#myForm:enabled") //选择ID属性为myForm的表单的所有可用元素,返回:集合元素
$("#myForm:disabled") //选择ID属性为myForm的表单的所有不可用元素,返回:集合元素
$("#myForm:checked") //选择ID属性为myForm的表单的所有所有被选中的元素,返回:集合元素
$("#myForm:selected") //选择ID属性为myForm的表单的所有所有被选中的元素,返回:集合元素
·表单选择器
$(":input") //选择所有<input> <select> <button> <textarea>元素,返回:集合元素
$(":text") //选择所有单行文本框元素,返回:集合元素
$(":password") //选择所有密码框元素,返回:集合元素
$(":radio") //选择所有单选框元素,返回:集合元素
$(":checkbox") //选择所有复选框元素,返回:集合元素
$(":submit") //选择所有提交按钮元素,返回:集合元素
$(":image") //选择所有图片按钮元素,返回:集合元素
$(":reset") //选择所有重置按钮元素,返回:集合元素
$(":button") //选择所有按钮元素,返回:集合元素
$(":file") //选择所有上传域元素,返回:集合元素
$(":hidden") //选择所有不可见域元素,返回:集合元素
$(":text") //选择所有单选文本框元素,返回:集合元素
//---------------------------- 第三章 JQuery中的DOM操作 -------------------------------
·查找元素节点
var str = $("#myDiv").text(); //<div id="myDiv" title="hello">123</div>
alert(str); //结果:123
·查找属性节点
var str = $("#myDiv").attr("title"); //<div id="myDiv" title="hello">123</div>
alert(str); //结果:hello
·创建元素节点
var $li1 = $("<span></span>"); //传入元素标记,自动包装并创建第一个li元素对象
var $li2 = $("<span></span>"); //第二个,创建时需要遵循XHTML规则(闭合、小写)
$("#myDiv").append($li1); //往id为myDiv的元素中添加一个元素
$("#myDiv").append($li2); //结果:<div id="myDiv"><span></span><span></span></div>
$("#myDIv").append($li1).append($li2); //客串:传说中的链式写法,省一行代码 ^_^
·创建文本节点
var $li1 = $("<span>first</span>");
var $li2 = $("<span>second</span>");
$("#myDIv").append($li1).append($li2);
//结果:<div id="myDiv"><span>first</span><span>second</span></div>
·创建属性节点
var $li1 = $("<span title="111">first</span>");
var $li2 = $("<span title="222">second</span>");
$("#myDIv").append($li1).append($li2);
//结果:<div id="myDiv"><span title="111">first</span><span title="222">second</span></div>
·插入节点
$("#myDiv").append("<span></span>"); //往id为myDiv的元素插入span元素
$("<span></span>").appendTo("#myDiv"); //倒过来,将span元素插入到id为myDiv的元素
$("#myDiv").prepend("<span></span>"); //往id为myDiv的元素内最前面插入span元素
$("<span></span>").prependTo("#myDiv"); //倒过来,将span元素插入到id为myDiv的元素内的最前面
$("#myDiv").after("<span></span>"); //往id为myDiv的元素后面插入span元素(同级,不是子元素)
$("<span></span>").insertAfter("#myDiv"); //倒过来,将span元素插入到id为myDiv的元素后面(同级,不是子元素)
$("#myDiv").before("<span></span>"); //往id为myDiv的元素前面插入span元素(同级,不是子元素)
$("<span></span>").insertBefore("#myDiv"); //倒过来,将span元素插入到id为myDiv的元素前面(同级,不是子元素)
·删除节点
$("#myDiv").remove(); //将id为myDiv的元素移除
·清空节点
$("#myDiv").remove("span"); //将id为myDiv的元素内的所有span元素移除
·复制节点
$("#myDiv span").click( function(){ //点击id为myDiv的元素内的span元素,触发click事件
$(this).clone().appendTo("#myDiv"); //将span元素克隆,然后再添加到id为myDiv的元素内
$(this).clone(true).appendTo("#myDiv"); //如果clone传入true参数,表示同时复制事件
})
·替换节点
$("p").replaceWith("<strong>您好</strong>"); //将所有p元素替换成后者 <p>您好</p> --> <strong>您好</strong>
$("<strong>您好</strong>").replaceAll("p"); //倒过来写,同上
·包裹节点
$("strong").wrap("<b></b>"); //用b元素把所有strong元素单独包裹起来 <b><strong>您好</strong></b><b><strong>您好</strong></b>
$("strong").wrapAll("<b></b>"); //用b元素把所有strong元素全部包裹起来 <b><strong>您好</strong><strong>您好</strong></b>
$("strong").wrapInner("<b></b>"); //把b元素包裹在strong元素内 <strong><b>您好</b></strong>
·属性操作
var txt = $("#myDiv").arrt("title"); //获取id为myDiv的元素的title属性
$("#myDiv").attr("title","我是标题内容"); //设置id为myDiv的元素的title属性的值
$("#myDiv").attr({"title":"我是标题内容", "alt":"我还是标题"); //一次性设置多个属性的值
$("#myDiv").removeArrt("alt"); //移除id为myDiv的元素的title属性
·样式操作
var txt = $("#myDiv").arrt("class"); //获取id为myDiv的元素的样式
$("#myDiv").attr("class","myClass"); //设置id为myDiv的元素的样式
$("#myDiv").addClass("other"); //在id为myDiv的元素中追加样式
$("#myDiv").removeClass("other"); //在id为myDiv的元素中移除other样式
$("#myDiv").removeClass("myClass other"); //在id为myDiv的元素中移除myClass和other多个样式
$("#myDiv").removeClass(); //在id为myDiv的元素中移除所有样式
$("#myDiv").toggleClass("other"); //切换样式,在有other样式和没other样式之间切换
$("#myDiv").hasClass("other"); //判断是否有other样式
·设置和获取HTML、文本和值
alert( $("#myDiv").html() ); //获取id为myDiv的元素的HTML代码(相当于innerHTML)
$("#myDiv").html("<span>hello</span>"); //设置id为myDiv的元素的HTML代码
alert( $("#myDiv").text() ); //获取id为myDiv的元素的HTML代码(相当于innerText)
$("#myDiv").text("hello"); //设置id为myDiv的元素的HTML代码
alert( $("#myInput").val() ); //获取id为myDiv的元素的value值(支持文本框、下拉框、单选框、复选框等)
$("#myInput").val("hello"); //设置id为myDiv的元素的value值(下拉框、单选框、复选框带有选中效果)
·遍历节点
var $cList = $("#myDiv").children(); //获取id为myDiv的元素的子元素(只考虑子元素,不考虑后代元素)
var $sNext = $("#myDiv").next(); //获取id为myDiv的元素的下一个同辈元素
var $sPrev = $("#myDiv").prev(); //获取id为myDiv的元素的上一个同辈元素
var $sSibl = $("#myDiv").siblings(); //获取id为myDiv的元素的所有同辈元素
var $pClos = $("#myDiv").closest("span"); //获取id为myDiv的元素本身开始,最接近的span元素(向上查找)
·CSS-DOM操作
$("#myDiv").css("color"); //获取id为myDiv的元素的color样式的值
$("#myDiv").css("color", "blue"); //设置id为myDiv的元素的color样式的值
$("#myDiv").css({"color":"blue", "fontSize":"12px"}); //设置id为myDiv的元素的color样式的值(多个)
$("#myDiv").css("opacity", "0.5"); //设置id为myDiv的元素的透明度(兼容浏览器)
$("#myDiv").css("height"); //获取id为myDiv的元素的高度(单位:px,兼容浏览器)
$("#myDiv").height(); //同上(实际高度)
$("#myDiv").css("width"); //获取id为myDiv的元素的宽度(单位:px,兼容浏览器)
$("#myDiv").width(); //同上(实际宽度)
var offset = $("#myDiv").offset(); //获取id为myDiv的元素在当前窗口的相对偏移量
alert( offset.top + "|" + offset.left );
var offset = $("#myDiv").position(); //获取id为myDiv的元素相对于最近一个position设置为relative或absolute的父元素的相对偏移量
alert( offset.top + "|" + offset.left );
$("#txtArea").scrollTop(); //获取id为txtArea的元素滚动条距离顶端的距离
$("#txtArea").scrollLeft(); //获取id为txtArea的元素滚动条距离左侧的距离
$("#txtArea").scrollTop(100); //设置id为txtArea的元素滚动条距离顶端的距离
$("#txtArea").scrollLeft(100); //设置id为txtArea的元素滚动条距离左侧的距离
//---------------------------- 第四章 JQuery中的事件和动画 -------------------------------
·加载DOM
$(window).load() 等价于 window.onload 事件
$(document).ready() 相当于window.onload事件,但有些区别:
(1)执行时机:
window.onload 是在网页中所有元素(包括元素的所有关联文件)完全加载后才执行
$(document).ready() 是在DOM完全就绪时就可以被调用,此时,并不意味着这些元素关系的文件都已经下载完毕
(2)多次使用:可以在同一个页面注册多个$(document).ready()事件
(3)简写方式:可以缩写成 $(function(){ }) 或 $().ready()
·事件绑定
当文档装载完成后,可以通过bind()方法,为特定的元素进行事件的绑定,可重复多次使用
bind( type, [data, ] fn );
type:指事件的类型:
blur(失去焦点)、focus(获得焦点)
load(加载完成)、unload(销毁完成)
resize(调整元素大小)、scroll(滚动元素)
click(单击元素事件)、dbclick(双击元素事件)
mousedown(按下鼠标)、mouseup(松开鼠标)
mousemove(鼠标移过)、mouseover(鼠标移入)、mouseout(鼠标移出)
mouseenter(鼠标进入)、mouseleave(鼠标离开)
change(值改变)、select(下拉框索引改变)、submit(提交按钮)
keydown(键盘按下)、keyup(键盘松开)、keypress(键盘单击)
error(异常)
data:指事件传递的属性值,event.data 额外传递给对象事件的值
fn:指绑定的处理函数,在此函数体内,$(this)指携带相应行为的DOM元素
·合并事件
hover(enter,leave):鼠标移入执行enter、移出事件执行leave
$("#myDiv").hover( function(){
$(this).css("border", "1px solid black");0
}, function(){
$(this).css("border", "none");
});
toggle(fn1,fn2,...fnN):鼠标每点击一次,执行一个函数,直到最后一个后重复
$("#myDiv").toggle( function(){
$(this).css("border", "1px solid black");0
}, function(){
$(this).css("border", "none");
});
·事件冒泡
下面的例子,BODY元素下有DIV元素,DIV元素下有SPAN元素,分别将三种元素都注册click事件。
那么,click事件会按照DOM的层次结构,像水泡一样不断向上直到顶端,所以称之为事件冒泡。
<body><div><span>我是SPAN我怕谁</span></div></body>
$("span").bind("click", function(){ alert(''span click''); });
$("div").bind("click", function(){ alert(''div click''); });
$("body").bind("click", function(){ alert(''body click''); });
·阻止冒泡
解决这个问题的办法是:在SPAN执行完click事件后,停止事件冒泡。
$("span").bind("click", function(event){
alert(''span click'');
event.stopPropagation(); //停止冒泡
});
·阻止默认行为
提交按钮在提交前做相应的逻辑判断,当不满足时
$("#btnSubmit").bind("click", function(event){
event.preventDefault(); //阻止默认行为 相当于return false;
});
·事件对象的属性
$("#myDiv").bind("click", function(event){ });
event.type() //返回:click
event.target() //获取当前元素
event.relatedTarget() //引发事件的元素
event.pageX()/event.pageY() //获取鼠标相对于页面的X和Y坐标
event.which() //在单击事件中获取到对应的按键 鼠标左中右分别是123
event.metaKey() //获取操作中的相关功能键(ctrl/alt/shift)
·移除事件
$("#myDiv").bind("click", fn1 = function(){
alert("function1");
}).bind("click", fn2 = function(){
alert("function2");
}).bind("click", fn3 = function(){
alert("function3");
});
$("#myDiv").unbind(); //移除id为myDiv的元素的所有事件
$("#myDiv").unbind("click"); //移除id为myDiv的元素的所有click事件
$("#myDiv").unbind("click",fn1); //移除id为myDiv的元素的名称为fn1的click事件
·一次性事件:绑定的事件执行一次后自动移除
$("#myDiv").one("click", [data], function(){
alert("function1");
});
·触发事件
$("#btn").trigger("click", [data]); //代码方式触发click事件
$("#btn").click(); //另一种简写方式
·事件命名空间
$("#myDiv").bind("click.hello", function(){
alert("function1");
});
$("#myDiv").bind("click", function(){
alert("function1");
})
$("div").unbind("click"); //两个事件都被移除
$("div").unbind(".hello"); //只移除第一个
$("div").unbind("click!"); //只移除第二个(注意感叹号,指没有名字空间的)
·JQuery中的动画
$("div").hide(); //隐藏所有DIV元素,相当于sytle="display:none"
$("div").show(); //显示所有DIV元素
$("div").hide(1000); //一秒内隐藏所有DIV元素,其它参数还有:slow(600) normal(400) fast(200)
$("div").show(1000); //一秒内显示所有DIV元素
$("div").fadeOut(); //降低元素的不透明度,直至消失(支持速度参数,不会改变宽高)
$("div").fadeIn(); //升高元素的不透明度,直至显示
$("div").slideUp(); //由下至上收缩元素,直至消失(支持速度参数)
$("div").slideDown(); //由上至下展开元素,直至显示
·自定义动画animate
$(elem).animate(params, speed, callback);
params:样式属性及值的映射 {protected:"value", protected:"value"}
speed: 速度参数
callback: 动画完成后执行函数,可选
$("#myDiv").animate({left:"500px"}, 2000); //两秒内ID为myDiv的元素移至左边距500px的位置
$("#myDiv").animate({left:"+=500px"}, 2000); //同上,支持累加、累减
$("#myDiv").animate({top:"200px", left:"+=500px"}, 2000); //同上,多重动画,同时执行
$("#myDiv").animate({opacity:"0.5"}, 1000) //先变成50%透明
.animate({top:"500px"}, 500) //移至离顶端500px
.animate({left:"500px"}, 500) //移至离左边500px
.fadeOut(1000); //显示出来 (四个动作为队列,一步步执行)
$("#myDiv").stop([cleanQuene] [,gotuEnd]); //停止动画,参数为boolean
$("#myDiv").is(":animate") //判断元素是否在执行动画
·其它动画
$("#myDiv").toggle(); //显示与隐藏元素
$("#myDiv").slideToggle(); //展开与收缩元素
$("#myDiv").fadeTo(1000, 0.2); //一秒内将元素透明度调整到20%
//-------------------- 第五章 JQuery对表单、表格的操作及更多应用 ------------------------
·单选文本框应用(获得焦点时,加了个特殊的样式,失去焦点时还原,兼容所有浏览器)
$(":input").focus(function(){ this.addClass("inputFocus"); })
.blur(function(){ this.removeClass("inputFocus"); });
·多行文本框的应用(放大、缩小多行文本框的高度,限制最大500px,兼容所有浏览器)
var $txt = $("#textArea");
$(".bigger").click(function(){
if( $txt.height() < 500) $txt.height( $txt.height() + 50 );
//if( $txt.height() < 500) $txt.animate({height:"+=50"}, 500 );
});
$(".smaller").click(function(){
if( $txt.height() > 100) $txt.height( $txt.height() - 50 );
//if( $txt.height() < 500) $txt.animate({height:"-=50"}, 500 );
});
·复选框的应用(实现全选、全不选、反选)
$("#btnCheckedAll").click(function(){ //全选
$("[name=items]:checkbox").attr("checked", true);
});
$("#btnCheckedNone").click(function(){ //全不选
$("[name=items]:checkbox").attr("checked", false);
});
$("#btnCheckedRev").click(function(){ //反选
$("[name=items]:checkbox").each(function(){
$(this).attr("checked", !$(this).attr("checked"));
//this.checked = !this.checked;
}
});
·下拉框的应用(将一个下拉列表的选中项搬至另一个下拉列表)
$("#btnAdd").click(function(){ //将选中选项搬过去
$("#mySelect1 option:selected").appendTo("#mySelect2");
});
$("#btnAddAll").click(function(){ //将全部选项搬过去
$("#mySelect1 option").appendTo("#mySelect2");
});
$("#mySelect1").dblclick(function()[ //双击项搬过去
$("#mySelect1 option:selected").appendTo("#mySelect2");
}
·表单验证
<form>
<div>
<label>用户名:</label>
<input type="text" id="txtUid"value="" />
</div>
</form>
$("form :input.required").each(function(){ //往每个class有required样式的input元素后面添加*号
$(this).parent().append( $("<spanstar''>*</span>") );
});
$("form :input.required").blur(function(){ //失去焦点时验证域
if( this.value == "" ){
$(this).parent().append( $("<spanerror''>必填字段</span>") );
}
else{
$(this).parent().append( $("<spansuccess''>验证正确</span>") );
$(this).parent().find(".error").remove();
}
}).keyup(function(){ //用户每点一个键触发
$(this).triggerHandler("blur");
}).focus(function(){ //控制有焦点时触发
$(this).triggerHandler("blur");
});
$("#btnSubmit").click(function(){
$("form :input.required").trigger("blur"); //让所有需要验证的域失去焦点
var errNum = $("form .error").length;
if( errNum ){
alert("有验证字段失败,请重新填写");
return false;
}
});
·表格应用
$("tr:odd").addClass("oddTr"); //给奇数行添加oddTr样式
$("tr:even").addClass("evenTr"); //给偶数行添加evenTr样式
$("tr:contains(''王五'')").addClass("highlightTr"); //查找包含“王五”的行,添加highlightTr样式
$("tr").click(function(){
$(this).addClass("selectedTr") //给当前行添加选中样式
.siblings().removeClass("selectedTr") //反选移除选中样式
.end() //结束,返回$(this),否则则是反选的行
.find('':radio").attr("checked",true); //在当前行查找单选框,选中它
});
//-------------------- 第六章 JQuery与Ajax的应用 ------------------------
·load( url [,data] [,callback] )方法
url:要请求的页面的地址
data:要发送的相关参数
callback:回调函数
$("#myDiv").load("hello.html"); //向myDiv元素加载hello.html的内容
$("#myDiv").load("hello.html .myClass"); //筛选,只加载hello.html中myClass样式的内容
$("#myDiv").load("hello.html", function(){} ); //没参数的,使用GET方式
$("#myDiv").load("hello.html", {id:''123'', name:''dier''}, function(){} ); //有参数的,使用POST方式
$("#myDiv").load("hello.html", function(responseText, textStatus, XMLHttpRequest){ //回调函数
//responseText : 请求返回的内容
//textStatus : 请求状态 success error notmodified timeout
//XMLHttpRequest : Ajax对象
});
·$.get( url [,data] [,callback] [,type])和$.post( url [,data] [,callback] [,type])方法
url:要请求的页面的地址
data:要发送的相关参数
callback:回调函数
type:指定服务器返回内容的格式 xml html script json text _default
$.get( "test.aspx", {id:"123", name:"dier"}, function(data,textStatus){ //回调函数只有当状态是success才触发
//data : 请求返回的内容
//textStatus : 请求状态 success error notmodified timeout
//当data是HTML时,直接加载
$("#myDiv").html(data);
//当data是XML时,可筛选 <user id="123" name="dier" age="27" />
var age = $(data).find("user").attr("age");
//当data是JSON时,可直接点出属性来 {id:"123", name:"dier", age:"27"}
var age = data.age;
});
·getScript(url [,callback])方法
$(function(){ //动态加载JS脚本
$.getScript("test.js");
$.getScript("test.js", function(){ //回调函数
//do something..
});
});
·getJSON(url [,callback])方法
$(function(){ //动态加载JS脚本
$.getJSON("test.js");
$.getJSON("test.js", function(data){ //回调函数
//do something..
//data : 返回的数据
$.each( data, function(index, item){ //遍历,相当于foreach
//index : 索引
//item : 当前项内容
//return false; 退出循环
});
});
});
·ajax(options)方法
url : 请求的地址
type : 请求的方式 GET POST 默认为GET
timeout : 请求超时时间(单位:毫秒)
data : 请求时发送的参数(String,Object)
dataType : 预期返回的数据类型 xml html script json jsonp text
bdforeSend : 发送请求前触发事件,如果return false则取消发送 function(XmlHttpRequest){}
complete : 请求完成后触发事件,不管成功与否 function(XmlHttpRequest, textStatus){}
success : 请求完成并且成功时触发事件 function(data, textStatus){}
error : 请求完成并且失败时触发事件 function(XmlHttpRequest, textStatus, errorThrown){}
global : 是否为全局请求,默认为true,可使用AjaxStart、AjaxStop控制各种事件
$.ajax({
url : "test.aspx",
type : "POST",
timeout : "3000",
data : {id:"123", name:"dier"},
dataType : "HTML",
success : function(data,textStatus){
$("#myDiv").html( data );
}
error : function(XmlHttpRequest, textStatus, errThrown){
$("#myDiv").html( "请求失败:" + errThrown );
}
});
·序列化字符串 serialize()
$.get( "test.aspx", $("#form1").serialize(), function(data,textStatus){
//将form1整个表单中的所有域序列化成提交的参数,支持自动编码
});
·序列化数组 serializeArray()
var arr = $(":checkbox, :radio").serializeArray();
·对象序列化 param()
var obj = {id:"123", name:"dier", age:"27"};
var kv = $.param(obj); //id=123&name=dier&age=27
·JQuery中的全局Ajax事件
ajaxStart(callback) //请求开始时触发
ajaxStop(callback) //请求结束时触发
ajaxComplete(callback) //请求完成时触发
ajaxSuccess(callback) //请求成功时触发
ajaxError(callback) //请求失败时触发
ajaxSend(callback) //请求发送前触发
$("#loading").ajaxStart(function(){ //当有AJAX请求时显示,完成时隐藏
$(this).show();
}.ajaxStop(function(){
$(this).hide();
}
);
//第七章是插件的使用及编写 第八章则是一个实例 此处忽略

js小总结
javascript技术体系:
1.javascript核心语言定义
2.原生对象和内置对象
3 .浏览器对象模型BOM
4.文档对象模型DOM
5.事件处理模型
javascript数据类型:两种1.原始数据类型2.应用数据类型
原始数据类型有:undefined,null,Boolean,Number,String
undefined(未定义)类型只有一个值,即undefined。当声明的变化未初始化时,该变量的初始值是undefined,当函数无明确返回值时,返回值也是undefined。
null只有一个值得类型是null(空),值undefined是从值null派生来的额
boolean定义最特殊的类型number。最后一个特殊值是nan,表示非数(not a number)
数据类型转换:
parseint()与parsefloat()的区别:
parseint()转换一部分数据
parsefloat整体性的转换
应用数据类型:
1.原生对象
2.内置对象
3.宿主对象
4.自定义
事件流:冒泡和捕获
事件:现代事件和传统事件
事件类型:鼠标。键盘。html
鼠标:click,dbclick,mousedown,mouseup,mouseout,moustover,mousemove
键盘:keydown,keypree,keyup
html:load,unload,about,error,select。chenge,submit,reset,resize,scroll,focus,blur
BOM(浏览器对象模型),它提供了独立于内容而与浏览器窗口进行交互的对象。BOM由一系列相关的对象构成。
1丶window对象
window对象表示整个浏览器窗口,但不必表示其中包含的内容。Window还可用于移动或调整它表示的浏览器的大小。
(2)、窗口操作
moveBy(dx,dy)——把浏览器窗口相对当前位置水平移动dx个像素,垂直移动dy个像素。Dx值为负数,向左移动窗口,dy值为负数,向上移动窗口。
moveTo(x,y)——移动浏览器窗口,使它的左上角位于用户屏幕的(x,y)处,可以使用负数,不过样会把部分窗口移出屏幕的可视区域。
resizeBy(dw,dh)——相对于浏览器窗口的当前大小,把窗口的宽度调整dw个像素,高度调整dy个像素。Dw为负数,缩小窗口的宽度,dy为负数,缩小窗口的高度。
resizeTo(w,h)——把窗口的宽度调整为w,高度调整为h,不能使用负数。
(2)、窗口操作
moveBy(dx,dy)——把浏览器窗口相对当前位置水平移动dx个像素,垂直移动dy个像素。Dx值为负数,向左移动窗口,dy值为负数,向上移动窗口。
moveTo(x,y)——移动浏览器窗口,使它的左上角位于用户屏幕的(x,y)处,可以使用负数,不过样会把部分窗口移出屏幕的可视区域。
resizeBy(dw,dh)——相对于浏览器窗口的当前大小,把窗口的宽度调整dw个像素,高度调整dy个像素。Dw为负数,缩小窗口的宽度,dy为负数,缩小窗口的高度。
resizeTo(w,h)——把窗口的宽度调整为w,高度调整为h,不能使用负数。
(2)、窗口操作
moveBy(dx,dy)——把浏览器窗口相对当前位置水平移动dx个像素,垂直移动dy个像素。Dx值为负数,向左移动窗口,dy值为负数,向上移动窗口。
moveTo(x,y)——移动浏览器窗口,使它的左上角位于用户屏幕的(x,y)处,可以使用负数,不过样会把部分窗口移出屏幕的可视区域。
resizeBy(dw,dh)——相对于浏览器窗口的当前大小,把窗口的宽度调整dw个像素,高度调整dy个像素。Dw为负数,缩小窗口的宽度,dy为负数,缩小窗口的高度。
resizeTo(w,h)——把窗口的宽度调整为w,高度调整为h,不能使用负数。
(1)丶窗口操作
moveBy(dx,dy)——把浏览器窗口相对当前位置水平移动dx个像素,垂直移动dy个像素。Dx值为负数,向左移动窗口,dy值为负数,向上移动窗口。
moveTo(x,y)——移动浏览器窗口,使它的左上角位于用户屏幕的(x,y)处,可以使用负数,不过样会把部分窗口移出屏幕的可视区域。
resizeBy(dw,dh)——相对于浏览器窗口的当前大小,把窗口的宽度调整dw个像素,高度调整dy个像素。Dw为负数,缩小窗口的宽度,dy为负数,缩小窗口的高度。
resizeTo(w,h)——把窗口的宽度调整为w,高度调整为h,不能使用负数。
(3)、导航和打开新窗口
(3)、导航和打开新窗口
(3)、导航和打开新窗口
(3)、导航和打开新窗口
(3)、导航和打开新窗口
(3)、导航和打开新窗口
(3)、导航和打开新窗口
(2)丶导航和打开浏览器
window.open()方法打开新窗口。该方法接受四个参数,即要载入新窗口的页面的URL、新窗口的名字,特性字符串和说明是否用新载入的页面替换当前载入的页面的Boolean值
(3)丶系统对话框
window对象的confirm()方法丶alert()方法丶prompt()方法(会阻止代码继续向下运行)
(4)丶状态栏
window.status属性设置状态栏要显示的内容。
window.defaultStatus属性设置状态栏默认显示内容。
(5)丶时间间隔和暂停
setTimeout()方法:设置暂停(在指定的毫秒数后执行指定的代码)
clearTimeout()方法:取消还未执行的暂停,并将暂停ID传递给它。
setInterval()方法:设置在每隔指定的时间段就执行一次指定的代码。参数与setTimeout()相同。
clearInterval()方法:用时间间隔ID阻止要执行的代码。参数接受一个时间间隔ID。
二丶document对象
document对象是window对象的属性,window对象的任何属性和方法都可直接访问。它是唯一一个既属性BOM又属性DOM
三丶location对象
reload()方法:重新载入当前页面,只有一个参数,如果是false,则从缓存中载入,如果是true
toString()方法:返回location.href的值
四丶navigator对象
navigator也是window对象的属性,可以用window.navigator引用它,也可以用navigator引用。
五丶screen对象
screen对象可以获取某些关于屏幕的信息。
availHeight——窗口可以使用的屏幕的高度(以像素计),基路包括操作系统需要的空间
availWidth——窗口可以使用的屏幕的宽度(以像素计)。
colorDepth——用户表示颜色的位数,大多系统采用32位。
height——屏幕的高度,以像素计。
width——屏幕的高度,以像素计。
三、location对象
document对象是window对象的属性,window对象的任何属性和方法都可直接访问。它是唯一一个既属性BOM又属性DOMdocument 对象是window对象的属性,window对象的任何属性和方法都可直接访问。它是唯一一个既属性BOM又属性DOMdocument对象是 window对象的属性,window对象的任何属性和方法都可直接访问。它是唯一一个既属性BOM又属性DOMdocument对象是window对象 的属性,window对象的任何属性和方法都可直接访问。它是唯一一个既属性BOM又属性DOMdocument对象是window对象的属 性,window对象的任何属性和方法都可直接访问。它是唯一一个既属性BOM又属性DOM
(6)、时间间隔和暂停
setTimeout()方法:设置暂停(在指定的毫秒数后执行指定的代码), (6)、时间间隔和暂停
setTimeout()方法:设置暂停(在指定的毫秒数后执行指定的代码),
DOM的全称是Document Object Model,也即文档对象模型.
HTML文档各个节点被视为各种类型的Node对象。每个Node对象都有自己的属性
和方法,利用这些属性和方法可以遍历整个文档树。由于HTML文档的复杂性,DOM定义了
nodeType来表示节点的类型DOM树的根节点是个Document对象,该对象的
documentElement属性引用表示文档根元素的Element对象(对于HTML文档,这个就是
<html>标记)。
Element节点,可以通过调用getAttribute()、setAttribute()、
removeAttribute()方法来查询、设置或者删除一个Element节点的性质,比如<table>
标记的border属性
firstChild 以Node的形式返回当前节点的第一个子节点。如果
没有子节点,则为null。
lastChild 以Node的形式返回当前节点的最后一个子节点。如果没有
子节点,则为null。nextSibling 以Node的形式返回当前节点的兄弟下一
个节点。如果没有这样的节点,则返回null。nodeName 节点的名字,
Element节点则代表Element的标记名称。
innerHTML: 更轻松地操纵文档。通过innerHTML属性将HTML字符串赋值给一个元素。这
里就不举例了,反正很好很强大。 虽然这个innerHTML不是标准的DOM,但是几乎所有
的浏览器都支持所以我们可以放心用。通过这么种种属性,我们可以再通过下面的方法
来更容易的访问或操作相应的节点。
方法:childNodes.length: 获取子节点的数量
hasChildNodes(): 查询是否存在子节点
childNodes.item(): 获取子节点因为childNodes是列表,所有item()括号里面传入的
是数组里的下标。
getElementsByTagName_r(): 返回一个NodeList数组,包含所有的标记名特性
getElementsByName(): 获取所有name属性等于指定值的元素。
getElementById(): 获取单个指定元素 (此方法是从文档树中最快找到指定元素的方
法)在XHTML中,id特性是唯一的,也就是说所有元素的id的不一样的。
createElement_x(tagname):创建标记名为tagname的元素
createTextNode(text): 创建包含文本text的文本节点
appendChild(): 在子节点后追加元素。将给定的节点添加到某个节点的chlidNodes列
表尾部
removeChild(): 移除某个节点。传的参数也就是这个要删除的节点,然后再将这个节
点作为函数的返回值返回。
replaceChild():替换某个节点。
createAttribute(name): 用定义的名称name创建特性节点(自定义节点)
insertBefore():将新节点添加的旧节点的前面。 里面有两个参数:要添加的节点和插
在哪个节点之前。
cloneNode(): 克隆节点。这个方法中,需要注意的是:方法带一个boolean参数来指示
在复制时 ↓是包含该节点的所有子节点(深度复制) or 元素本身。
false 表示仅复制元素本身 true表示深度复制。

js小技巧总结
js小技巧总结
1、Array.includes条件判断
1 function test(fruit) {
2 const redFruits = ["apple", "strawberry", "cherry", "cranberries"];
3 if (redFruits.includes(fruit)) {
4 console.log("red");
5 }
6 }
2、set与去重
ES6 提供了新的数据结构 Set。它类似于数组,但是成员的值都是唯一的,没有重复的值。Set 本身是一个构造函数,用来生成 Set 数据结构。
数组去重
1 const arr = [3, 5, 2, 2, 5, 5];
2 const unique = [...new Set(arr)];
3 // [3,5,2]Array.from 方法可以将 Set 结构转为数组。我们可以专门编写使用一个去重的函数
1 function unique(array) {
2 return Array.from(new Set(array));
3 }
4
5 unique([1, 1, 2, 3]); // [1, 2, 3]
我们今天的关于vue.js小总结和vue.js介绍的分享就到这里,谢谢您的阅读,如果想了解更多关于jquery 操作checkbox小总结、JQuery 知识小总结、js小总结、js小技巧总结的相关信息,可以在本站进行搜索。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

