在本文中,您将会了解到关于【Cocos2d-Js基础教学入门目录】的新资讯,同时我们还将为您解释cocos2djs教程的相关在本文中,我们将带你探索【Cocos2d-Js基础教学入门目录】的奥秘,分析
在本文中,您将会了解到关于【Cocos2d-Js基础教学 入门目录】的新资讯,同时我们还将为您解释cocos2d js教程的相关在本文中,我们将带你探索【Cocos2d-Js基础教学 入门目录】的奥秘,分析cocos2d js教程的特点,并给出一些关于【cocos2d-html5、cocos2dx+jsbinding、cocos2dx-lua】、【Cocos2d-Js基础教学(6)网络层(弱联网)的封装及使用】、【cocos2d-js官方文档】一、搭建 Cocos2d-JS 开发环境、【cocos2d-js官方文档】二十五、Cocos2d-JS v3.0中的单例对象的实用技巧。
本文目录一览:- 【Cocos2d-Js基础教学 入门目录】(cocos2d js教程)
- 【cocos2d-html5、cocos2dx+jsbinding、cocos2dx-lua】
- 【Cocos2d-Js基础教学(6)网络层(弱联网)的封装及使用】
- 【cocos2d-js官方文档】一、搭建 Cocos2d-JS 开发环境
- 【cocos2d-js官方文档】二十五、Cocos2d-JS v3.0中的单例对象

【Cocos2d-Js基础教学 入门目录】(cocos2d js教程)
本教程视地址频在:
九秒课堂 完全免费
从接触Cocos2dx-Js以来,它的绽放的绚丽让我无法不对它喜欢。我觉得Js在不断带给我们惊喜;在开发过程中,会大大提升我们对原型开发的利用率,使用Js语言做游戏开发,使游戏可测试性更加强大,但很多人觉得Cocos2d-Js引擎是一门很沉重的语言,里面的API非常深,这其实是错误的理解,Js对自身语言的扩展,对其他语言的通讯支持,都是非常强大的。目前官方对API的整合分为了Cocos2dx-Js和Cocos2dx-Js-Lite版本:
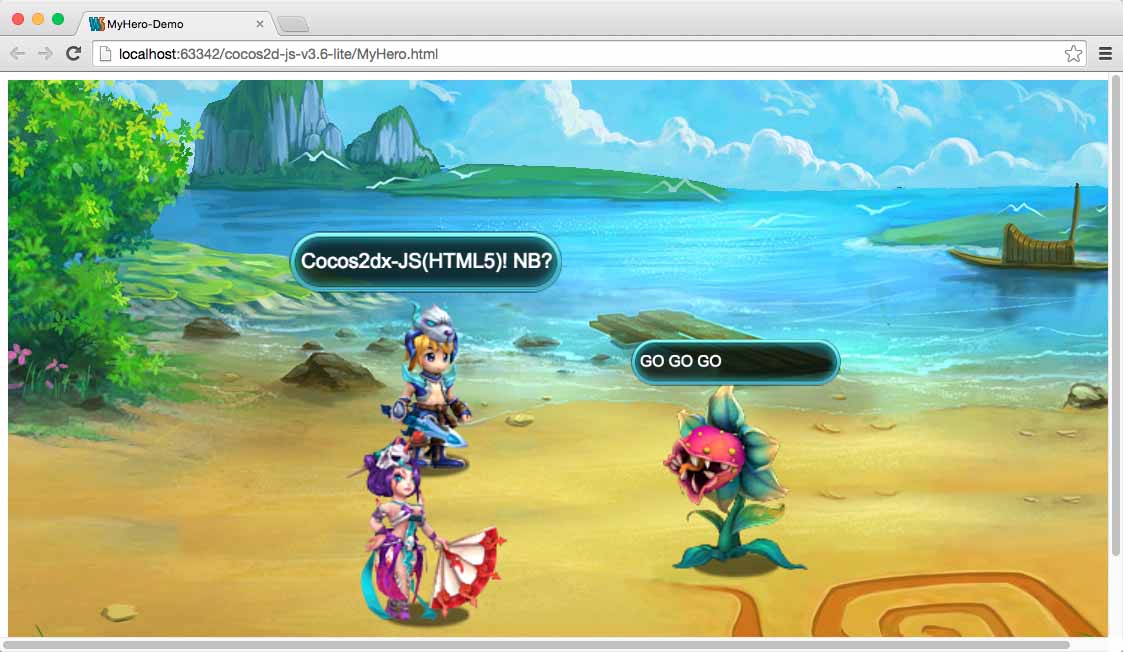
试想一下,在HTML5不断成熟,炙热上升的空间中,Lite版本的出现是极具杀伤力的武器,轻量,快速,可以达到真正意义上的全平台通用,是真正的!!一套Js代码可以轻松移植全平台,大家可以看一下下面这张截图:

本游戏DEMO演示地址:
游戏演示地址
《神奇彩虹》HTML5微信小游戏演示地址:
《神奇彩虹》地址
《仙梦凡尘》Cocos2dx-Js回合放置挂机类游戏:
《仙梦凡尘》地址腾讯应用宝
基础教程
1,环境搭建【视频地址】
【Cocos2d-Js基础教学(1)JS -Mac配置篇】
2,类的使用和面向对象(Js脚本是如何运行cocos2d-x引擎底层)【视频地址】
【Cocos2d-Js基础教学(2)类的使用和面向对象】
3,各种基类的定义【视频地址】
【Cocos2d-Js基础教学(3)各种基类的定义和使用】
4,cocosstudio在Cococs2d-x-Js游戏中的使用(各个版本调用方式)【视频地址】
【Cocos2d-Js基础教学(4)cocostudio在cocos2dx-Js中的使用】
5,资源打包工具的使用及资源的异步加载处理【视频地址】
【Cocos2d-Js基础教学(5)资源打包工具的使用及资源的异步加载处理】
6,网络层(弱联网)的封装及使用【视频地址】
【Cocos2d-Js基础教学(6)网络层(弱联网)的封装及使用】
7,界面UI更新方法(会用到第三方类库)【视频地址】
【Cocos2d-Js基础教学(7)界面UI更新方法(会用到第三方类库)】
8,精灵帧动画的使用骨骼动画的使用
9,静态数据表的生成及使用(策划会用到的数据表的导出及程序中的使用)
10,C++代码和JS的通讯(通过js-bindings绑定到Js中以接口方式使用)
11,游戏资源及代码的加密(保证我们的游戏不被破解)
12,游戏资源及代码自更新的使用(资源管理器AssetsManager的使用)
12,JS-SDK接入绑定使用
13,游戏打包上线
本教程视地址频在:
九秒课堂 完全免费
想通过视频学习本教程的童鞋可以进入九秒课堂观看本章节视频;
请注册9秒课堂,进行学习,以表支持,谢谢大家;
本节课源码下载:
下载地址(百度云盘)
源码使用方法:
自己创建新工程,解压下载的文件,将所有文件拷贝到你新工程的目录下全部覆盖既可以运行!

【cocos2d-html5、cocos2dx+jsbinding、cocos2dx-lua】
本人对基于web的编程不是很懂。看到cocos2dx有JS版本,本着多学多看的心态。大概了解了一下cocos2dx-js是个什么东东。
网上搜到了这么一个框架图,感觉比较清晰。
可以看到cocos2d-html5底层和cocos2dx framework没有联系,其实这个html5只是通过JS逻辑层(javascript代码)调用浏览器的WebGL对Canvas进行渲染,或是直接对Canvas进行渲染。可能javascriptAPI风格上接近cocos2dx。
cocos2dx-js则更像是cocos2dx的API用javascript封装,其实底层上调用的是cocos2dx framework实现的native程序。那么通过什么解析js语言呢?就是上面的SpiderMonkey和JS-Binding。
----------------------------------------------------------------------------------------------------------------------------------------------------------
下面说说cocos2dx-lua,纯属个人理解,欢迎吐槽!
后面加一个lua,那我们就有必要对这个lua语言了解一下,话说脚本语言那么多,为什么是lua?我个人感觉是这样的:
一、这种语言还不算太冷门
二、可以和C\C++代码集成开发
三、脚本语言,易于开发维护。
大家很快想到,Python也可以调用C\C++呀,那是不是也能用Python试试?!我个人认为可行,以前知道有个Qt-Python,就是这么一个思路。所以小伙伴要加油了,cocos2dx-python说不定很快就出现了。其实我发现很多地方cocos2dx和Qt比较像,比如说有Qt Quick,我也发现有个Cocos2dx Quick。所以呀集众之所长!不管是什么底层都是调用cocos2dx framework,只不过是为了快速开发什么的原因,表现上会不一样。就像汇编语言->C语言->脚本语言。
看看下面这位的理解
http://www.jb51.cc/article/p-gpptpmdu-bha.html

【Cocos2d-Js基础教学(6)网络层(弱联网)的封装及使用】
谈到联网,在游戏中也是非常核心的模块,在官方Js-test中我们可以找到联网部分
的NetworkTest文件下有两个类
SocketIOTest.js(Socket 类)
WebSocketTest.js(WebSocket 类)
以上都是强联网类型的使用方法,官方已经封装的非常好用了,大家可以细读研究;
那么做一个联网交互游戏,也是并不复杂的;
那么下面我们来重点说下一弱联网的使用;
在Js-test中的弱联网的例子是:
XHRTest.js
这个类中包含了对弱联网的使用的基本方法,还包含了一个Buffer处理的方法,那么我们就对这个类开始进行封装
src目录下新建一个NetWork文件夹;
再新建一个HttpHelper.js(弱联网 类)
HttpHelper.js:
/** * Created by yangshengjiepro on 15/4/23. */ function Http(){ var _succCallback = function(){}; var _errCallback = function(){}; } Http.prototype.getJSON = function(url,data,callBack,errorCallBack ){ if(typeof (callBack) == "function"){ this._succCallback = callBack; }else{ this._succCallback = function(){} } typeof (errorCallBack) == "function"){ this. _errorCallBack = errorCallBack; } var xmlHttp = new XMLHttpRequest(); var params = ""; typeof(data)=="object"){ for(key in data){ params+=(key+"="+data[key]+"&"); } }else{ params = data; } xmlHttp.open("POST",url); xmlHttp.send(params); var me=this; //=================== ajax回调 xmlHttp.onreadystatechange = function(){ cc.log(url+" "+ JSON.stringify(params) +xmlHttp.responseText); if(xmlHttp.readyState == 4){ if(xmlHttp.status == 200){ MLog.l("data :",xmlHttp.responseText); var strData = ""; if(xmlHttp.responseText.length>0){ 当内容为空时会有"[]" strData=xmlHttp.responseText; me._succCallback(strData); }else{ MLog.l("什么都没有,请检查网络"); return; } } else{ 网络错误处理 if(me._errorCallBack) { JSON.stringify(me._errorCallBack); me._errorCallBack(); } } }else{ 网络错误处理 if(me._errorCallBack) { me._errorCallBack(); } } } }
Http.prototype.getJSON = function(url,errorCallBack )
定义了一个主要的方法Http.prototype.getJSON。
里面需要传入URL地址,data数据,成功回调,错误回调;
在方法中,还申明了varxmlHttp =new XMLHttpRequest();
xmlHttp来处理网络的发送,和回调;
xmlHttp.open("POST",url);
xmlHttp.send(params);
this. _errorCallBack = errorCallBack; }
定义callBack和errorCallBack来进行消息访问的成功和失败的回调执行方法!通知我们
失败或成功后,继续进行什么操作?
服务器接口地址 var serverAddr = "http://xxx/xxx/xxx";正式线上 具体方法实现方法 var NetManager = { * * 通用获取数据方法getMessage * @param successCallBack 成功后回调函数 * @param errorCallBack 失败后回调函数(默认不填) */ getMessage: function(data,successCallBack) { var http = new Http(); var sendData = data; http.getJSON(serverAddr,sendData,successCallBack,null); } };
我们定义一个NetManager.getMessage的通用方法来获取我们的网络请求访问!参数主要填2个,
一个data,post需要传入的数据,和成功后回调方法!
那么下面我们具体来使用调用一下我们这个弱联网使用类:
我定义了一个获取服务器时间的方法,需要传递一个APIId的Post数据10000的值就可以拿到服务器时间
//发送Post数据
varsenddata = {
APIId:10000
}
//调用网络连接方法,获取data
NetManager.getMessage(senddata,function(data){
Mlog.c("data >>",data);
});
本节知识点源码:
源码下载(百度盘)
自己创建新工程,解压下载的文件,将所有文件拷贝到你新工程的目录下全部覆盖既可以运行!

【cocos2d-js官方文档】一、搭建 Cocos2d-JS 开发环境
在本文中,我将展示如何在 Mac os 10.9(Maverics) 上搭建 Cocos2d-JS 开发环境。
下载必备的软件包
-
下载并安装WebStorm7。WebStorm7目前的稳定版本是7.0.3。为什么我们选择WebStorm?因为它提供了许多功能,如JavaScript代码的语法完成,调试,语法高亮,版本系统集成等,你可以去WebStorm的更多信息的官方网站。
-
从Cocos2d-x的官方网站下载Cocos2D-JS 3.0alpha版本。点此处下载。当你下载了的Cocos2D-JS 3.0alpha版本。你应该把它解压缩到一个合适的位置。在我们的例子中,我把它解压在
~/work/cocos2d-js-v3.0-alpha2.~代表你的主目录路径,这在我们的例子中是/Users/linshun。
注意:
你也可以通过GitHub上得到的Cocos2D-JS的前沿版本。这里是的Cocos2D-JS GitHub的版本库,最新的开发工作在develop分支。
- 下载并安装Chrome34和JetBrains-IDE-support扩展。
好吧,让我们来看看如何配置WebStorm7开发和调试我们的Cocos2D-JS应用。
如何创建新工程
Cocos2d-JS 提供了一个控制台工具,使CH5和JSB应用程序的开发更加简单和方便得多。你可以使用它来创建一个新的项目,其发布到Android,iOS,Mac OS或web,它是非常容易使用。
安装Console工具
第一步,在你使用该工具前需要先安装。 请克隆 Cocos2d-JS仓库并跟新所有子模块。在Cocos2d-JS文件夹下打开控制台工具(console),然后在控制台上运行./setup.py。在安装期间你可能需要提供你的 NDK,Android SDK 和 ANT的路径。 注意该工具是使用python开发的,所以你需要在你的机子上安装python 2.7.5或以后的版本(但是不支持 python3)。
**注意: ** 请执行source ~/.bash_profile,使环境设置立即生效。
创建新工程
// 创建一个包含 Cocos2d-x JSB 和 Cocos2d-html5 工程: cocos new -l js // 创建一个仅包含 Cocos2d-html5 的工程: cocos new -l js --no-native // 在指定的目录创建一个指定名字的工程: cocos new projectName -l js -d ./Projects
在这个教程中,我们使用cocos new -l js在当前目录创建一个MyJSGame工程。
运行该工程
-
使用Websever 运行 Cocos2d-JS 工程
cd ~/work/MyJSGame cocos run -p web
-
使用Cocos2d-x JSB 编译并运行项目
cd ~/work/MyJSGame cocos compile -p ios|android|mac cocos run -p ios|android|mac
-
有用的参数
-p platform : 平台可以是 ios|mac|android|web. -s source : 你的工程目录,如果不指定当前目录会被使用. -q : 静默模式,移除日志消息. -m mode : debug 或 release 模式,默认是debug --source-map: 普通的 source-map 文件. (仅针对Web 平台)
配置WebStorm 进行Cocos2d-JS开发
首先,你应该启动WebStorm7。如果这是你第一次启动WebStorm,它会要求你选择你的个人偏好,比如选择键盘映射。
这是我的WebStorm启动截图:
图1
注意:
如果你是第一次启动WebStorm,最近打开工程部分应该为空。
现在,让我尝试用WebStorm进行Cocos2d-JS开发。
-
打开已经创建好的项目 MyJSGame
正如我们可以从上面的图片中看到,你应该选择
Create New Project from Exisiting Files(从已存在的文件创建新项目)然后,它会提示你以下选项:
图2
-
选择
Source files are in a local directory,no Web server is yet configured(源文件在本地目录,没有配置web server) 并点击Next(下一步)继续图3
-
在这一步,你应该展开目录树来指定你的MyJSGame源代码放的位置。当你指定了正确的目录,注意Finish按钮仍然是灰色的。
-
现在,我们应该设置该目录为项目的
Project Root(根目录)。单击项目根目录按钮,Finish(完成)按钮将激活。图4
-
恭喜你,你已经成功配置了webstorm 开发 Cocos2d-JS 项目。
体验 Cocos2d-JS
当你已经添加了整个的Cocos2D-JS项目目录到WebStorm7。WebStorm将解析所有的Cocos2D-JS源代码。如果你打开MyJSGame/src/myApp.js,你可以得到的准确的语法自动补全的能力。
图5 如果你有一个第三方JavaScript库在你的Cocos2d-JS游戏应用程序,你也可以把它添加到WebStorm库来解析并启用实时语法自动补全。
下面是说明:
(可选) 添加第三方库进行解析
-
点击
Settings(设置)按钮启动你工程的设置对话框:图6
-
在点击
Settings(设置)菜单后,它将弹出如下的对话框:图7:
-
现在你可以点击
Add...按钮,然后会提示你指定你的javascript库的路径。图8
在WebStorm中调试Cocos2d-JS javascript
是时候学习调试Cocos2d-JS代码了。
使用JB chrome 扩展连接WebStorm 到 Chrome
-
右键点击
~/work/MyJSGame下的index.html文件,并选择Debug 'index.html'图9
-
现在,它会自动打开你的Chrome浏览器。如果你把你的鼠标chrome上面的JB插件, 它会告诉你,它已经连接上WebStrom7.0.3:
图10
这一步很简单,一旦你已经安装了插件 -“JetBrains IDE support”。当你单击WebStorm调试菜单,它会自动连接到浏览器。它是相当的方便啊!你也可以点击右侧Chrome浏览器的侧边栏的JB图标,它会立即把你带到WebStorm的IDE界面。
在WebStorm中调试javascript代码
返回到WebStorm界面,并双击MyJSGame/src/myApp.js在代码区展示。
-
设置断点。用鼠标右键单击myApp.js源代码视窗左边的侧栏。
图11
-
开始调试。 WebStorm会自动启动你的chrome浏览器,并运行示例项目。然后通过点击JB图标回到你的WebStorm。程序将停止在我们刚才设置的断点处。且编辑器将切换到Debug视图:
图12
-
现在你可以做调试之类的事情,单步跳出,单步进入入,单步跳过,继续执行等。
总结
在本教程中,向你展示了基本的步骤来配置WebStorm7进行Cocos2d-HTML5的开发工作,包括配置语法感知自动补全和调试。过程是相当简单明了。如果你对这个教程有任何疑问或建议,请告诉我们。我们将非常感谢你的贡献。
何去何从
在接下来的教程中,我们将通过内置的Cocos2d-JS测试和示例游戏,告诉你如何设置一个新的Cocos2d-JS项目。
转载自:cocos2dx开发网

【cocos2d-js官方文档】二十五、Cocos2d-JS v3.0中的单例对象
为何将单例模式移除
在Cocos2d-JS v3.0之前,所有API几乎都是从Cocos2d-x中移植过来的,这是Cocos2d生态圈统一性的重要一环。可惜的是,这种统一性也在很大程度上限制了Cocos2d-html5的发展,有一些在C++中非常有意义的涉及搬到Html5平台后却使得Cocos2d-html5变得臃肿。所以在3.0版中,我们决定将一些API改造成更适合JavaScript开发人员的API。这篇文档中将要展示的是单例类的改造。拿cc.SpriteFrameCache为例:
// 在2.2.2版中,如果我们想通过cc.SpriteFrameCache来创建帧图像,再通过帧图像来创建Sprite
cc.SpriteFrameCache.getInstance().addSpriteFrames(s_Boxs_plist);
var BoxFrame = cc.SpriteFrameCache.getInstance().getSpriteFrame("Box_normal_00.png");
var sprite = cc.Sprite.createWithSpriteFrame(BoxFrame);
首先,这样的代码很长并且较难阅读。其次,不论cc.SpriteFrameCache的单例对象是否被创建,获取它都将产生函数调用。如果开发者们不够注意,使用它加载很多帧图像并且创建很多精灵又不缓存cc.SpriteFrameCache的单例对象,那么在javascript上必然造成一定程度的性能损失。最后,也是最重要的是,单例设计模式是为了保护类的单例对象,防止用户重复创建其对象。不过作为javascript开发者我们都知道,这没什么意义:
// 我们可以很容易得获取`cc.SpriteFrameCache`的实际单例对象 cc.s_sharedSpriteFrameCache.addSpriteFrames(s_Boxs_plist); // 如果我们想,我们也可以创建另一个精灵帧缓存对象 var myCache = new cc.SpriteFrameCache();
因此,我们决定Cocos2d-JS v3.0的首要任务就是提供一套更精简更符合JavaScript代码风格的API,这也是重构单例类的好机会。
重构列表
v3.0中部分被重构的单例类如下 :
// In engine core cc.Configuration.getInstance() --> cc.configuration cc.shadercache.getInstance() --> cc.shadercache cc.TextureCache.getInstance() --> cc.textureCache cc.AnimationCache.getInstance() --> cc.animationCache cc.SpriteFrameCache.getInstance() --> cc.spriteFrameCache cc.Screen.getInstance() --> cc.screen cc.TIFFReader.getInstance() --> cc.tiffReader cc.IMEdispatcher.getInstance() --> cc.imedispatcher // In extension ccs.GUIReader.getInstance() --> ccs.guiReader ccs.SceneReader.getInstance() --> ccs.sceneReader ccs.DataReaderHelper --> ccs.dataReaderHelper ccs.SpriteFrameCacheHelper.getInstance() --> ccs.spriteFrameCacheHelper ccs.ArmatureDataManager.getInstance() --> ccs.armatureDataManager ccs.ActionManager.getInstance() --> ccs.actionManager ccs.TriggerMng.getInstance() --> ccs.triggerManager ccs.ObjectFactory.getInstance() --> ccs.objectFactory
这些单例类在3.0中变成了纯对象,类似下面的实现:
cc.screen = {
init: function () {
//...
},fullScreen: function() {
//...
},requestFullScreen: function (element,onFullScreenChange) {
//...
},exitFullScreen: function () {
//...
},autoFullScreen: function (element,onFullScreenChange) {
//...
}
};
另一方面,当我们需要继承和扩展时,作为类本身对于结构可能是很有裨益的,所以并不是所有的单例类都适合被重构为对象。但是我们又希望提供给开发者统一的API风格,所以我们保留了部分类的类实现并且直接提供了它的单例对象,以下这些类在3.0版中是这样实现的:
cc.AudioEngine.getInstance() --> cc.audioEngine cc.Director.getInstance() --> cc.director cc.EGLView.getInstance() --> cc.view cc.SAXParser.getInstance() --> cc.saxParser cc.PlistParser.getInstance() --> cc.plistParser
请留意所有单例对象都是以首字母小写来命名的,这是为了区分一个变量名代表的是类还是对象。
另外,cc.EGLView是最早在Cocos2d-iPhone中被定义的,所以它的名字来源于iOS中的OpenGL ES视图的名字。但是在Cocos2d-JS中,它仅仅是游戏的视图,可以是WebGL或OpenGL视图但同时也可能是Canvas视图,所以我们决定将它重命名为cc.view。
结果
重构之后,文档最初的例子在v3.0中将如下面代码所示:
cc.spriteFrameCache.addSpriteFrames(s_Boxs_plist);
var BoxFrame = cc.spriteFrameCache.getSpriteFrame("Box_normal_00.png");
var sprite = cc.Sprite.createWithSpriteFrame(BoxFrame);
我们衷心希望这种新的API风格可以让JavaScript开发者们开发起来更加得心应手。
转载自:http://www.cocos2dx.net/post/260
今天的关于【Cocos2d-Js基础教学 入门目录】和cocos2d js教程的分享已经结束,谢谢您的关注,如果想了解更多关于【cocos2d-html5、cocos2dx+jsbinding、cocos2dx-lua】、【Cocos2d-Js基础教学(6)网络层(弱联网)的封装及使用】、【cocos2d-js官方文档】一、搭建 Cocos2d-JS 开发环境、【cocos2d-js官方文档】二十五、Cocos2d-JS v3.0中的单例对象的相关知识,请在本站进行查询。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

