在本文中,我们将给您介绍关于Aspcms技巧之'将留言表单与留言列表分离'的详细内容,并且为您解答留言表单有什么内容的相关问题,此外,我们还将为您提供关于6款漂亮HTMLCSS样式用户留言表单、asp
在本文中,我们将给您介绍关于Aspcms技巧之'将留言表单与留言列表分离'的详细内容,并且为您解答留言表单有什么内容的相关问题,此外,我们还将为您提供关于6款漂亮HTML CSS样式用户留言表单、aspcms留言增加防刷新验证,单一ip留言条数限制,防止恶意刷新及恶意提交、asp有效防止网站留言板出现垃圾留言/评论实现思路、CMS技巧:PHPCMS V9 ckeditor编辑器代码高亮显示(附插件)的知识。
本文目录一览:- Aspcms技巧之'将留言表单与留言列表分离'(留言表单有什么内容)
- 6款漂亮HTML CSS样式用户留言表单
- aspcms留言增加防刷新验证,单一ip留言条数限制,防止恶意刷新及恶意提交
- asp有效防止网站留言板出现垃圾留言/评论实现思路
- CMS技巧:PHPCMS V9 ckeditor编辑器代码高亮显示(附插件)

Aspcms技巧之'将留言表单与留言列表分离'(留言表单有什么内容)

6款漂亮HTML CSS样式用户留言表单
如今我们的网站、页面更加需要注重细节,不论是字体的样式、还是图片的分辨率清晰度都会影响到用户的访问体验和PV,以及用户以后是否会回访我们的网站/博客。
标记
首先我们要在网页中加上常用的几个标签文本,比如姓名,电子邮件,内容以及提交按钮,然后我们针对这些字段文本增加和修改样式就可以。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>FORM Text</title>
<link rel="stylesheet" id="templatecss" type="text/css" href="css/basic-grey.css">
</head>
<body>
<form action="" method="post">
<h1>Contact Form
<span>Please fill all the texts in the fields.</span>
</h1>
<label>
<span>Themplate :</span>
<select id="template" name="themplate" onchange="changeStyle();">
<option value="basic-grey">basic-grey</option>
<option value="elegant-aero">elegant-aero</option>
<option value="smart-green">smart-green</option>
<option value="white-pink">white-pink</option>
<option value="bootstrap-frm">bootstrap-frm</option>
<option value="dark-matter">dark-matter</option>
</select>
</label>
<label>
<span>Your Name :</span>
<input id="name" type="text" name="name" placeholder="Your Full Name" />
</label>
<label>
<span>Your Email :</span>
<input id="email" type="email" name="email" placeholder="Valid Email Address" />
</label>
<label>
<span>Message :</span>
<textarea id="message" name="message" placeholder="Your Message to Us"></textarea>
</label>
<label>
<span>Subject :</span><select name="selection">
<option value="Job Inquiry">Job Inquiry</option>
<option value="General Question">General Question</option>
</select>
</label>
<label>
<span> </span>
<input type="button"value="Send" />
</label>
</form>
<script>
function changeStyle() {
var template = document.getElementById("template");
var index = template.selectedIndex;
var templatevalue = template.options[index].value;
var templatecss = document.getElementById("templatecss");
templatecss.setAttribute("href","css/" + templatevalue + ".css");
document.getElementsByTagName("form")[0].setAttribute("class",templatevalue);
}
</script>
</body>
</html>
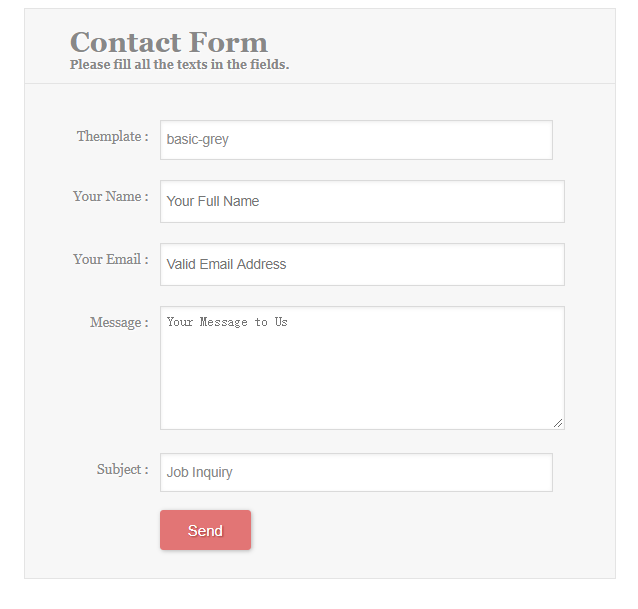
第一、基本灰色
 ]
]
样式:
/* Basic Grey */
.basic-grey {
margin-left:auto;
margin-right:auto;
max-width: 500px;
background: # F7F7F7;
padding: 25px 15px 25px 10px;
font: 12px Georgia, "Times New Roman", Times, serif;
color: # 888;
text-shadow: 1px 1px 1px # FFF;
border:1px solid # E4E4E4;
}
.basic-grey h1 {
font-size: 25px;
padding: 0px 0px 10px 40px;
display: block;
border-bottom:1px solid # E4E4E4;
margin: -10px -15px 30px -10px;;
color: # 888;
}
.basic-grey h1>span {
display: block;
font-size: 11px;
}
.basic-grey label {
display: block;
margin: 0px;
}
.basic-grey label>span {
float: left;
width: 20%;
text-align: right;
padding-right: 10px;
margin-top: 10px;
color: # 888;
}
.basic-grey input[type="text"], .basic-grey input[type="email"], .basic-grey textarea, .basic-grey select {
border: 1px solid # DADADA;
color: # 888;
height: 30px;
margin-bottom: 16px;
margin-right: 6px;
margin-top: 2px;
outline: 0 none;
padding: 3px 3px 3px 5px;
width: 70%;
font-size: 12px;
line-height:15px;
box-shadow: inset 0px 1px 4px # ECECEC;
-moz-box-shadow: inset 0px 1px 4px # ECECEC;
-webkit-box-shadow: inset 0px 1px 4px # ECECEC;
}
.basic-grey textarea{
padding: 5px 3px 3px 5px;
}
.basic-grey select {
background: # FFF url(''down-arrow.png'') no-repeat right;
background: # FFF url(''down-arrow.png'') no-repeat right);
appearance:none;
-webkit-appearance:none;
-moz-appearance: none;
text-indent: 0.01px;
text-overflow: '''';
width: 70%;
height: 35px;
line-height: 25px;
}
.basic-grey textarea{
height:100px;
}
.basic-grey .button {
background: # E27575;
border: none;
padding: 10px 25px 10px 25px;
color: # FFF;
box-shadow: 1px 1px 5px # B6B6B6;
border-radius: 3px;
text-shadow: 1px 1px 1px # 9E3F3F;
cursor: pointer;
}
.basic-grey .button:hover {
background: # CF7A7A
}
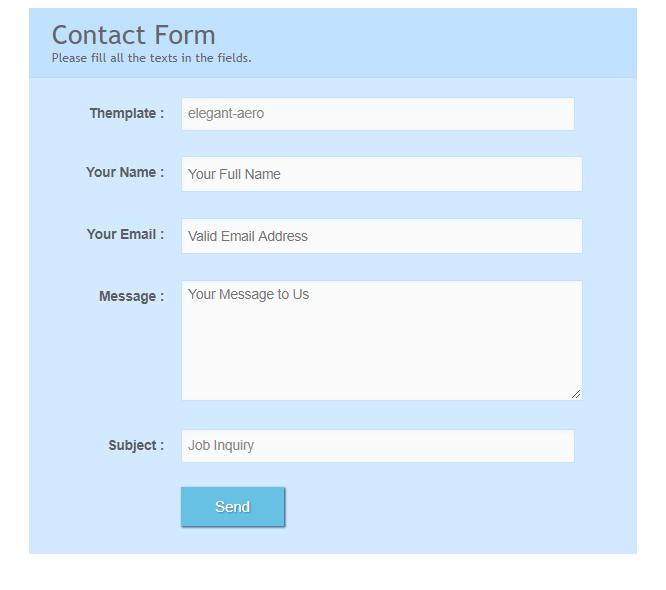
第二、优雅的Aero样式

样式:
.elegant-aero {
margin-left:auto;
margin-right:auto;
max-width: 500px;
background: # D2E9FF;
padding: 20px 20px 20px 20px;
font: 12px Arial, Helvetica, sans-serif;
color: # 666;
}
.elegant-aero h1 {
font: 24px "Trebuchet MS", Arial, Helvetica, sans-serif;
padding: 10px 10px 10px 20px;
display: block;
background: # C0E1FF;
border-bottom: 1px solid # B8DDFF;
margin: -20px -20px 15px;
}
.elegant-aero h1>span {
display: block;
font-size: 11px;
}
.elegant-aero label>span {
float: left;
margin-top: 10px;
color: # 5E5E5E;
}
.elegant-aero label {
display: block;
margin: 0px 0px 5px;
}
.elegant-aero label>span {
float: left;
width: 20%;
text-align: right;
padding-right: 15px;
margin-top: 10px;
font-weight: bold;
}
.elegant-aero input[type="text"], .elegant-aero input[type="email"], .elegant-aero textarea, .elegant-aero select {
color: # 888;
width: 70%;
padding: 0px 0px 0px 5px;
border: 1px solid # C5E2FF;
background: # FBFBFB;
outline: 0;
-webkit-box-shadow:inset 0px 1px 6px # ECF3F5;
box-shadow: inset 0px 1px 6px # ECF3F5;
font: 200 12px/25px Arial, Helvetica, sans-serif;
height: 30px;
line-height:15px;
margin: 2px 6px 16px 0px;
}
.elegant-aero textarea{
height:100px;
padding: 5px 0px 0px 5px;
width: 70%;
}
.elegant-aero select {
background: # fbfbfb url(''down-arrow.png'') no-repeat right;
background: # fbfbfb url(''down-arrow.png'') no-repeat right;
appearance:none;
-webkit-appearance:none;
-moz-appearance: none;
text-indent: 0.01px;
text-overflow: '''';
width: 70%;
}
.elegant-aero .button{
padding: 10px 30px 10px 30px;
background: # 66C1E4;
border: none;
color: # FFF;
box-shadow: 1px 1px 1px # 4C6E91;
-webkit-box-shadow: 1px 1px 1px # 4C6E91;
-moz-box-shadow: 1px 1px 1px # 4C6E91;
text-shadow: 1px 1px 1px # 5079A3;
}
.elegant-aero .button:hover{
background: # 3EB1DD;
}
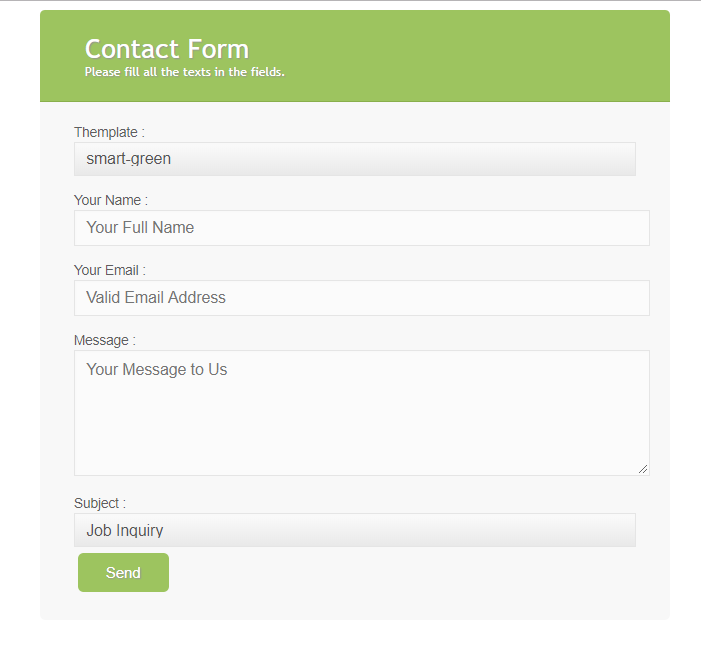
第三、简单绿色

样式:
.smart-green {
margin-left:auto;
margin-right:auto;
max-width: 500px;
background: # F8F8F8;
padding: 30px 30px 20px 30px;
font: 12px Arial, Helvetica, sans-serif;
color: # 666;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
}
.smart-green h1 {
font: 24px "Trebuchet MS", Arial, Helvetica, sans-serif;
padding: 20px 0px 20px 40px;
display: block;
margin: -30px -30px 10px -30px;
color: # FFF;
background: # 9DC45F;
text-shadow: 1px 1px 1px # 949494;
border-radius: 5px 5px 0px 0px;
-webkit-border-radius: 5px 5px 0px 0px;
-moz-border-radius: 5px 5px 0px 0px;
border-bottom:1px solid # 89AF4C;
}
.smart-green h1>span {
display: block;
font-size: 11px;
color: # FFF;
}
.smart-green label {
display: block;
margin: 0px 0px 5px;
}
.smart-green label>span {
float: left;
margin-top: 10px;
color: # 5E5E5E;
}
.smart-green input[type="text"], .smart-green input[type="email"], .smart-green textarea, .smart-green select {
color: # 555;
height: 30px;
line-height:15px;
width: 100%;
padding: 0px 0px 0px 10px;
margin-top: 2px;
border: 1px solid # E5E5E5;
background: # FBFBFB;
outline: 0;
-webkit-box-shadow: inset 1px 1px 2px rgba(238, 238, 238, 0.2);
box-shadow: inset 1px 1px 2px rgba(238, 238, 238, 0.2);
font: normal 14px/14px Arial, Helvetica, sans-serif;
}
.smart-green textarea{
height:100px;
padding-top: 10px;
}
.smart-green select {
background: url(''down-arrow.png'') no-repeat right, -moz-linear-gradient(top, # FBFBFB 0%, # E9E9E9 100%);
background: url(''down-arrow.png'') no-repeat right, -webkit-gradient(linear, left top, left bottom, color-stop(0%,# FBFBFB), color-stop(100%,# E9E9E9));
appearance:none;
-webkit-appearance:none;
-moz-appearance: none;
text-indent: 0.01px;
text-overflow: '''';
width:100%;
height:30px;
}
.smart-green .button {
background-color: # 9DC45F;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-border-radius: 5px;
border: none;
padding: 10px 25px 10px 25px;
color: # FFF;
text-shadow: 1px 1px 1px # 949494;
}
.smart-green .button:hover {
background-color:# 80A24A;
}
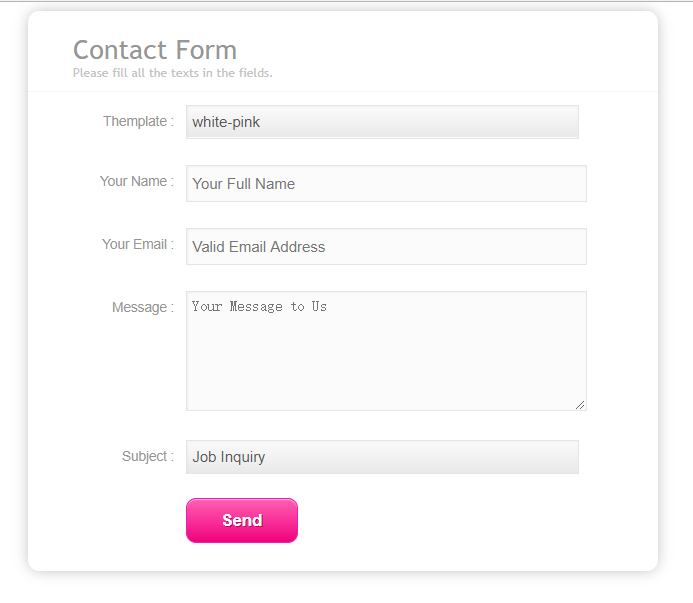
第四、白色样式

样式:
.white-pink {
margin-left:auto;
margin-right:auto;
max-width: 500px;
background: # FFF;
padding: 30px 30px 20px 30px;
box-shadow: rgba(187, 187, 187, 1) 0 0px 20px -1px;
-webkit-box-shadow: rgba(187, 187, 187, 1) 0 0px 20px -1px;
font: 12px Arial, Helvetica, sans-serif;
color: # 666;
border-radius: 10px;
-webkit-border-radius: 10px;
}
.white-pink h1 {
font: 24px "Trebuchet MS", Arial, Helvetica, sans-serif;
padding: 0px 0px 10px 40px;
display: block;
border-bottom: 1px solid # F5F5F5;
margin: -10px -30px 10px -30px;
color: # 969696;
}
.white-pink h1>span {
display: block;
font-size: 11px;
color: # C4C2C2;
}
.white-pink label {
display: block;
margin: 0px 0px 5px;
}
.white-pink label>span {
float: left;
width: 20%;
text-align: right;
padding-right: 10px;
margin-top: 10px;
color: # 969696;
}
.white-pink input[type="text"], .white-pink input[type="email"], .white-pink textarea,.white-pink select{
color: # 555;
width: 70%;
padding: 3px 0px 3px 5px;
margin-top: 2px;
margin-right: 6px;
margin-bottom: 16px;
border: 1px solid # e5e5e5;
background: # fbfbfb;
height: 25px;
line-height:15px;
outline: 0;
-webkit-box-shadow: inset 1px 1px 2px rgba(200,200,200,0.2);
box-shadow: inset 1px 1px 2px rgba(200,200,200,0.2);
}
.white-pink textarea{
height:100px;
padding: 5px 0px 0px 5px;
width: 70%;
}
.white-pink .button {
-moz-box-shadow:inset 0px 1px 0px 0px # fbafe3;
-webkit-box-shadow:inset 0px 1px 0px 0px # fbafe3;
box-shadow:inset 0px 1px 0px 0px # fbafe3;
background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, # ff5bb0), color-stop(1, # ef027d) );
background:-moz-linear-gradient( center top, # ff5bb0 5%, # ef027d 100% );
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=''# ff5bb0'', endColorstr=''# ef027d'');
background-color:# ff5bb0;
border-radius:9px;
-webkit-border-radius:9px;
-moz-border-border-radius:9px;
border:1px solid # ee1eb5;
display:inline-block;
color:# ffffff;
font-family:Arial;
font-size:15px;
font-weight:bold;
font-style:normal;
height: 40px;
line-height: 30px;
width:100px;
text-decoration:none;
text-align:center;
text-shadow:1px 1px 0px # c70067;
}
.white-pink .button:hover {
background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, # ef027d), color-stop(1, # ff5bb0) );
background:-moz-linear-gradient( center top, # ef027d 5%, # ff5bb0 100% );
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=''# ef027d'', endColorstr=''# ff5bb0'');
background-color:# ef027d;
}
.white-pink .button:active {
position:relative;
top:1px;
}
.white-pink select {
background: url(''down-arrow.png'') no-repeat right, -moz-linear-gradient(top, # FBFBFB 0%, # E9E9E9 100%);
background: url(''down-arrow.png'') no-repeat right, -webkit-gradient(linear, left top, left bottom, color-stop(0%,# FBFBFB), color-stop(100%,# E9E9E9));
appearance:none;
-webkit-appearance:none;
-moz-appearance: none;
text-indent: 0.01px;
text-overflow: '''';
width: 70%;
line-height: 15px;
height: 30px;
}
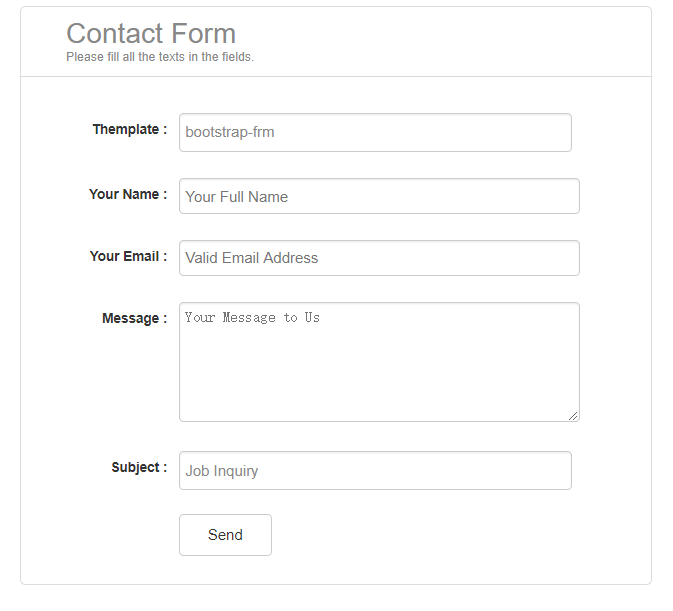
第五、Bootstrap风格样式

样式:
.bootstrap-frm {
margin-left:auto;
margin-right:auto;
max-width: 500px;
background: # FFF;
padding: 20px 30px 20px 30px;
font: 12px "Helvetica Neue", Helvetica, Arial, sans-serif;
color: # 888;
text-shadow: 1px 1px 1px # FFF;
border:1px solid # DDD;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
}
.bootstrap-frm h1 {
font: 25px "Helvetica Neue", Helvetica, Arial, sans-serif;
padding: 0px 0px 10px 40px;
display: block;
border-bottom: 1px solid # DADADA;
margin: -10px -30px 30px -30px;
color: # 888;
}
.bootstrap-frm h1>span {
display: block;
font-size: 11px;
}
.bootstrap-frm label {
display: block;
margin: 0px 0px 5px;
}
.bootstrap-frm label>span {
float: left;
width: 20%;
text-align: right;
padding-right: 10px;
margin-top: 10px;
color: # 333;
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
font-weight: bold;
}
.bootstrap-frm input[type="text"], .bootstrap-frm input[type="email"], .bootstrap-frm textarea, .bootstrap-frm select{
border: 1px solid # CCC;
color: # 888;
height: 20px;
line-height:15px;
margin-bottom: 16px;
margin-right: 6px;
margin-top: 2px;
outline: 0 none;
padding: 5px 0px 5px 5px;
width: 70%;
border-radius: 4px;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
-webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);
box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);
-moz-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);
}
.bootstrap-frm select {
background: # FFF url(''down-arrow.png'') no-repeat right;
background: # FFF url(''down-arrow.png'') no-repeat right;
appearance:none;
-webkit-appearance:none;
-moz-appearance: none;
text-indent: 0.01px;
text-overflow: '''';
width: 70%;
height: 35px;
line-height:15px;
}
.bootstrap-frm textarea{
height:100px;
padding: 5px 0px 0px 5px;
width: 70%;
}
.bootstrap-frm .button {
background: # FFF;
border: 1px solid # CCC;
padding: 10px 25px 10px 25px;
color: # 333;
border-radius: 4px;
}
.bootstrap-frm .button:hover {
color: # 333;
background-color: # EBEBEB;
border-color: # ADADAD;
}
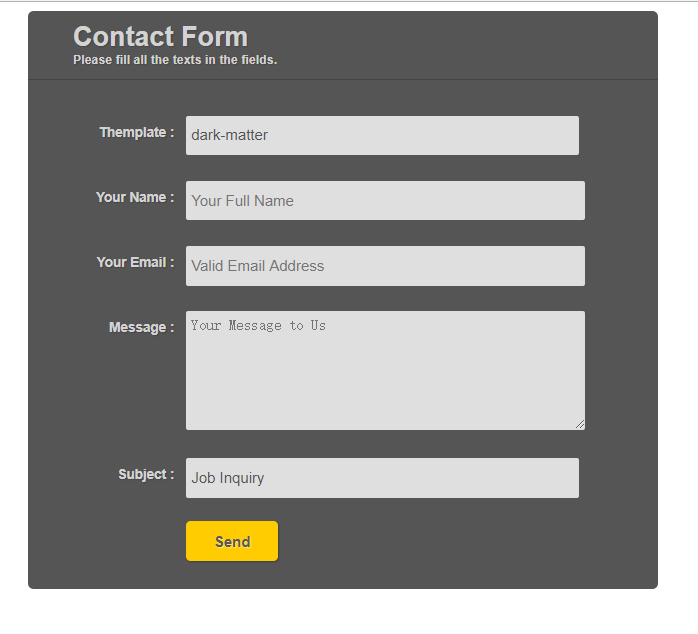
第六、暗黑色样式

样式:
.dark-matter {
margin-left: auto;
margin-right: auto;
max-width: 500px;
background: # 555;
padding: 20px 30px 20px 30px;
font: 12px "Helvetica Neue", Helvetica, Arial, sans-serif;
color: # D3D3D3;
text-shadow: 1px 1px 1px # 444;
border: none;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
}
.dark-matter h1 {
padding: 0px 0px 10px 40px;
display: block;
border-bottom: 1px solid # 444;
margin: -10px -30px 30px -30px;
}
.dark-matter h1>span {
display: block;
font-size: 11px;
}
.dark-matter label {
display: block;
margin: 0px 0px 5px;
}
.dark-matter label>span {
float: left;
width: 20%;
text-align: right;
padding-right: 10px;
margin-top: 10px;
font-weight: bold;
}
.dark-matter input[type="text"], .dark-matter input[type="email"], .dark-matter textarea, .dark-matter select {
border: none;
color: # 525252;
height: 25px;
line-height:15px;
margin-bottom: 16px;
margin-right: 6px;
margin-top: 2px;
outline: 0 none;
padding: 5px 0px 5px 5px;
width: 70%;
border-radius: 2px;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
-moz-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);
background: # DFDFDF;
}
.dark-matter select {
background: # DFDFDF url(''down-arrow.png'') no-repeat right;
background: # DFDFDF url(''down-arrow.png'') no-repeat right;
appearance:none;
-webkit-appearance:none;
-moz-appearance: none;
text-indent: 0.01px;
text-overflow: '''';
width: 70%;
height: 35px;
color: # 525252;
line-height: 25px;
}
.dark-matter textarea{
height:100px;
padding: 5px 0px 0px 5px;
width: 70%;
}
.dark-matter .button {
background: # FFCC02;
border: none;
padding: 10px 25px 10px 25px;
color: # 585858;
border-radius: 4px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
text-shadow: 1px 1px 1px # FFE477;
font-weight: bold;
box-shadow: 1px 1px 1px # 3D3D3D;
-webkit-box-shadow:1px 1px 1px # 3D3D3D;
-moz-box-shadow:1px 1px 1px # 3D3D3D;
}
.dark-matter .button:hover {
color: # 333;
background-color: # EBEBEB;
}
总结,小小的CSS样式能够让用户更加欣赏和留住,网站模板不一定要经常改变,但是可以在原有的基础上慢慢修改和提升用户体验,那就从CSS做起。以上的6款HTML CSS表单样式,比较适合用户留言、邮件发送表单等使用。

aspcms留言增加防刷新验证,单一ip留言条数限制,防止恶意刷新及恶意提交
今天在给客户网站使用aspcms程序写一个留言页面的时候,因为要涉及到一些基本的内容验证,所以涉及到了表单内容验证的问题,相信很多站长偶尔也会遇到这样的问题,所以就在这里记录下来,希望能够帮助有需要的朋友。
aspcms本身还算安全,只有留言这个常用表单经常会被注入很多垃圾信息,插入以下验证代码就可以避免困扰的垃圾留言问题。
方法一、修改后台代码
打开gbook/save.asp
在17行以下添加
DimRefreshTime,isRefresh
RefreshTime=10'防止刷新时间,单位(秒)
isRefresh=1'是否使用防刷新功能,0=否,1=是
IfisRefresh=1Then
If(NotIsEmpty(Session("RefreshTime")))AndRefreshTime>0Then
IfDateDiff("s",Session("RefreshTime"),Now())<RefreshTimeThen
alertMsgAndGo"本页面起用了防刷新机制,请不要在"&RefreshTime&"秒内连续刷新本页面……","-1"
Else
Session("RefreshTime")=Now()
EndIf
Else
Session("RefreshTime")=Now()
EndIf
EndIf
表单内容验证的方法有很多,但是最简单也最直接的应该就是通过js来验证表单内容了,这样不需要我们了解程序,也不用对程序做太多修改,只要在留言板的模板文件中加入一段验证内容的js文件就可以实现。
这个是给做网站的朋友分享的,如果你不是站长也不是做网站的就默默飘过吧,哈哈!
验证表单的JS代码如下(可以直接在留言页面引用):
function checkpost(){
if(biaodan.title.value==""){
alert("请填写标题");
biaodan.title.focus();
return false;
}
if(biaodan.mobil.value.length<>11){
alert("请填写正确的手机号码");
biaodan.mobil.focus();
}
aspcms留言表单页面gbook/save.asp的写法如下:
<form action="/save.asp" method="post" name="biaodan" onsubmit="return checkpost();">
<input name="title" type="text"/>
<input name="mobil" type="text"/>
</form>
方法三、建立直接关闭官方留言版功能,启用第三方多说提供的留言互动系统;
效果如下:
最为直接的办法:
1.修改数据默认路径以及数据库的名称最好使用特殊字符
2.不需要留言板就删除留言板或者留言板页面能够减少的尽量减少
3.修改数据库格式为mdb具体格式看项目要求

asp有效防止网站留言板出现垃圾留言/评论实现思路
一.在表单填写页面: <input name="intime1" type="hidden" value="<%=Now()%>">在提交处理页面,设置提交时间
If DateDiff("s",request.form("intime1"), Now()) < 5 then
response.write "<SCRIPT language=JavaScript>alert(''您的留言速度太快,禁止留言!'');"
response.write "this.location.href=''vbscript:history.back()'';</SCRIPT>"
response.end
end if
二.验证码
yz=cstr(request.Form("yz"))
yz1=cstr(session("yz1"))
if yz1<>yz then
Response.Write("<script language=javascript>alert(''请正确输入验证码!'');</script>")
response.redirect("sign.asp")
end if




![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

