本篇文章给大家谈谈aspcms模板购物车集成支付宝担保交易详细教程,以及支付宝商品说明担保交易的知识点,同时本文还将给你拓展Android集成支付宝支付、aspcms模板开源标签做网站必备代码大全、a
本篇文章给大家谈谈aspcms模板购物车集成支付宝担保交易详细教程,以及支付宝商品说明担保交易的知识点,同时本文还将给你拓展Android 集成支付宝支付、aspcms模板开源标签 做网站必备代码大全、aspcms模板标签自定义表单首页如何调用、aspcms模板自定义幻灯片如何修改等相关知识,希望对各位有所帮助,不要忘了收藏本站喔。
本文目录一览:
aspcms模板购物车集成支付宝担保交易详细教程(支付宝商品说明担保交易)
一直在用ASPCMS做企业站,也算是小有成就了,虽然ASPCMS总是有些让新手无法忍受的小BUG,但是毕竟人家是开源免费的,大家都要养家糊口,都要吃饭的,有些事能自己解决就自己解决吧,自己动手才能丰衣足食!
始终认为ASPCMS是目前国内*优秀的ASP源码,然而ASPCMS的购物车支付这一块儿的功能始终差强人意,无论是购物板块、购物车的功能、还是支付接口,确实不够完善,网上也没有相关的教程,这段时间正好应朋友要求给一个站做购物车的支付宝接口,因为很多朋友的个人网站因种种原因无法申请支付宝的即时到帐接口,使用支付宝担保交易的还是比较多,申请起来也比较简单,这里就详细说下ASPCMS购物车集成支付宝担保交易接口的方法。有基础的朋友可以看下教程,不想麻烦的可以留下邮箱我打包给你。
aspcms教程之购物车集成支付宝担保交易
1.首先到支付宝官方下载*新版ASP的支付宝接口,解压缩后只要其中的担保交易GBK文件
2.将文件夹改名为alipay,直接复制到ASPCMS网站根目录
3.用记事本打开文件夹alipay/中的alipaypi.asp,修改30行-40行之间的如下代码:
'服务器异步通知页面路径
notify_url="http://www.你的域名.com/alipay/notify_url.asp"
'需http://格式的完整路径,不能加?id=123这类自定义参数
'页面跳转同步通知页面路径
return_url="http://www.你的域名.com/alipay/return_url.asp"
'需http://格式的完整路径,不能加?id=123这类自定义参数,不能写成http://localhost/
4.用记事本打开文件夹alipay/class/中的alipay_config.asp,修改20行-30行之间的如下代码:
'↓↓↓↓↓↓↓↓↓↓请在这里配置您的基本信息↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
'合作身份者ID,以2088开头的16位纯数字
partner="2088888888888888"
'安全检验码,以数字和字母组成的32位字符
key="yyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyy"
修改双引号中为你申请的支付宝担保交易的ID和KEY
5.重要部分:支付宝提供的担保交易接口文件就只修改上面两个文件,
然后修改ASPCMS网站的模板文件夹中的productcomfirm.html文件,目的是为了将表FORM中的数据提交到支付宝接口文件中
凡是支付宝接口文件中需要的数据,都必须提交过去,那么都需要提交哪些呢?
还用记事本打开alipay/中的alipaypi.asp,从第40行开始,只要是“Request.Form”后面的参数,都需要通过模板文件夹中的productcomfirm.html提交
对照alipay/中的alipaypi.asp的所需参数,我们再打开模板文件夹中的productcomfirm.html文件,
因参数较多,就不一个一个的说了,举个例子:
alipaypi.asp中需要的WIDseller_email,WIDsubject,WIDbody,WIDshow_url这四个参数不需要在productcomfirm.html页面显示,但必须存在,写法如下:
上面这四个参数是直接填好,并隐藏
然后alipay/中的alipaypi.asp里的其他参数写法如下:(对照好,不要写错)
订单号码:{aspcms:order.no}
订单日期:{aspcms:order.date}
用户名:{aspcms:order.username}
订单状态:{aspcms:order.state}
订单总金额:{aspcms:order.total}元
商品总数量:{aspcms:order.count}
客户姓名:{aspcms:order.nicename}
联系电话:{aspcms:order.tel}
手机号码:{aspcms:order.cellphone}
邮政编码:{aspcms:order.zipcode}
联系地址:{aspcms:order.address}
电子邮箱:{aspcms:order.email}
简单留言:{aspcms:order.note}
'注意:一定要将上面的所有input参数都放在这个FORM表单内
productcomfirm.html文件的样式就不多说了,自己找个好点儿的模板套下就行了!
其他页面根据排版需要自行调整,只要不修改参数就不会出问题!
有不明白的可以留言给我!
对于不懂代码的朋友,可以点击下面链接下载productcomfirm.html
下载地址:http://pan.baidu.com/s/1c074oCw
如果本篇文章帮到了你,那么,请点击右侧的百度分享,让我们一起帮助更多的朋友!
本文章网址:http://www.ppssdd.com/code/366.html。转载请保留出处,谢谢合作!

Android 集成支付宝支付
OSC 请你来轰趴啦!1028 苏州源创会,一起寻宝 AI 时代
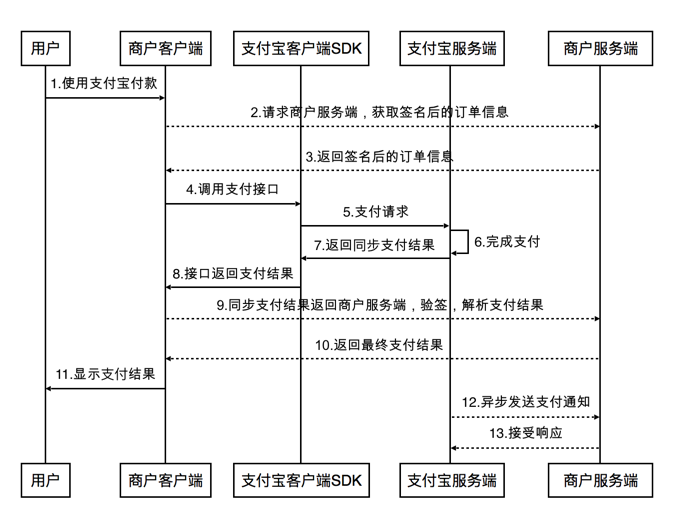
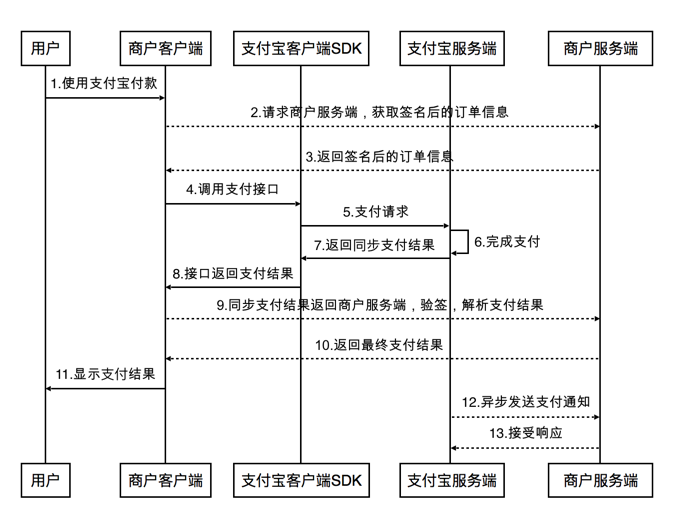
相比微信支付,支付宝支付简单了许多,它的交互过程如图:

首先导入 jar 包:alipaySdk-20161222.jar,可以去官网上下个 demo,里面就有这个 jar 包。
然后在 AndroidManifest 中配置:
<!-- alipay sdk begin -->
<activity
android:name="com.alipay.sdk.app.H5PayActivity"
android:configChanges="orientation|keyboardHidden|navigation|screenSize"
android:exported="false"
android:screenOrientation="behind"
android:windowSoftInputMode="adjustResize|stateHidden">
</activity>
<activity
android:name="com.alipay.sdk.app.H5AuthActivity"
android:configChanges="orientation|keyboardHidden|navigation"
android:exported="false"
android:screenOrientation="behind"
android:windowSoftInputMode="adjustResize|stateHidden">
</activity>
<!-- alipay sdk end -->
然后还是 app 传递商品的信息请求自己的服务器,服务端开发人员会根据支付宝服务端的 sdk 提供的方法将订单信息加密成一个字符串 orderstr 返回给 app,拿到这个加密的订单信息的字符串后,调起支付宝支付界面:
private void handleResult(final String payInfo) {
Runnable payRunnable = new Runnable() {
@Override
public void run() {
// 构造PayTask 对象
PayTask alipay = new PayTask(SelectPayWayActivity.this);
// 调用支付接口,获取支付结果
Map<String, String> result = alipay.payV2(payInfo, true);
Message msg = new Message();
msg.what = SDK_PAY_FLAG;
msg.obj = result;
sendUiMessage(msg);
}
};
// 必须异步调用
Thread payThread = new Thread(payRunnable);
payThread.start();
}
alipay 调用的方法有 pay 和 payV2 两个,返回值的类型不一样,一个 String,一个是 Map 类型,如果使用了 demo 中的 PayResult,就用 payV2 方法。
支付回调的处理:
case SDK_PAY_FLAG:
PayResult payResult = new PayResult((Map<String, String>) msg.obj);
String resultInfo = payResult.getResult();// 同步返回需要验证的信息
String resultStatus = payResult.getResultStatus();
// 判断resultStatus 为“9000”则代表支付成功,具体状态码代表含义可参考接口文档
if (TextUtils.equals(resultStatus, "9000")) {
showToast("支付成功");
} else {
// "8000"代表支付结果因为支付渠道原因或者系统原因还在等待支付结果确认,最终交易是否成功以服务端异步通知为准(小概率状态)
if (TextUtils.equals(resultStatus, "8000")) {
showToast("支付结果确认中");
} else {
// 其他值就可以判断为支付失败,包括用户主动取消支付,或者系统返回的错误
showToast("支付失败");
}
}
break;

aspcms模板开源标签 做网站必备代码大全
aspcms模板开源标签 做网站必备代码大全,荥阳网站建设蝶动网络与你一起分享。
导航栏调用
{aspcms:navlist type=0}
<a href="[navlist:link]">[navlist:name]</a>
{/aspcms:navlist}
type 父级栏目ID
[navlist:link] 导航链接地址
[navlist:name] 名称
[navlist:sortid] 栏目ID
二级导航调用
{aspcms:navlist type=0}
<a href="[navlist:link]">[navlist:name]</a>
{aspcms:subnavlist type=[navlist:sortid]}
<a href="[subnavlist:link]">[subnavlist:name]</a>
{/aspcms:subnavlist}
{/aspcms:navlist}
二级导航
{aspcms:subnavlist type=[navlist:sortid]}
<a href="[subnavlist:link]">[subnavlist:name]</a>
{/aspcms:subnavlist}
辅助模板调用
辅助模板调用
{aspcms:template src=side.html}
src=side.html 辅助模板文件地址
可设置任意多个 辅助模板,在需要的地方写上这个标签就OK了
当前分类名称调用
当前分类名称调用
{aspcms:sortname}
当前分类ID
{aspcms:sortid}
上级分类ID
{aspcms:parentsortid}
分类列表调用几个实例
上级分类的分类列表
{aspcms:navlist type={aspcms:parentsortid}}
<a href="[navlist:link]" {if:[navlist:sortid]={aspcms:sortid}}{end if} >[navlist:name]{if:[navlist:sortid]={aspcms:sortid}} <div></div> {end if} </a>
{/aspcms:navlist}
固定分类列表
{aspcms:navlist type=4}
<a href="[navlist:link]" {if:[navlist:sortid]={aspcms:sortid}}{end if} >[navlist:name]{if:[navlist:sortid]={aspcms:sortid}} <div></div> {end if} </a>
{/aspcms:navlist}
里面可以调用二级的
{aspcms:subnavlist type=[navlist:sortid]}
<a href="[subnavlist:link]">[subnavlist:name]</a>
{/aspcms:subnavlist}
内容详细页调用
内容详细页调用
单篇文章内容
[about:info] 单篇内容
[about:desc] 描述 提取内容前100字
新闻详细
[news:title] 新闻标题
[news:desc] 描述 提取内容前100字
[news:source] 新闻来源
[news:date] 日期
[news:visits] 浏览量
[news:info] 内容
产品详细
[product:pic] 图片地址
[product:title] 标题
[product:desc] 描述 提取内容前100字
[product:source] 来源
[product:date] 日期
[product:visits] 浏览量
[product:info] 内容
图片详细
[pic:pic] 图片地址
[pic:title] 标题
[pic:desc] 描述 提取内容前100字
[pic:source] 来源
[pic:date] 日期
[pic:visits] 浏览量
[pic:info] 内容
下载详细
[down:downurl] 下载地址
[down:title] 标题
[down:desc] 描述 提取内容前100字
[down:source] 来源
[down:date] 日期
[down:visits] 浏览量
[down:info] 内容
上一篇下一篇调用
上一篇:{aspcms:prev}
下一篇:{aspcms:next}
这个就不需要详细讲了吧
列表页列表内容调用
size 每页显示内容数量
oedr 排序字段(id,time,visits)
[newslist:link] 链接地址
[newslist:title] 新闻标题
[newslist:title len=40] 新闻标题 长度40
[newslist:visits] 浏览量
[newslist:date style=yy-m-d] 日期
style 日期显示样式
yy-m-d 2010-01-01
y-m-d 10-01-01
m-d 01-01
新闻列表
{aspcms:newslist size=15 order=time}
<a href="[newslist:link]" title="[newslist:title]">[newslist:title len=40]</a>
[newslist:date style=yy-m-d]
[newslist:visits]
{/aspcms:newslist}
产品列表
{aspcms:productlist size=20 order=time}
<a href="[productlist:link]" title="[productlist:title]"><img src="[productlist:pic]" /></a>
<a href="[productlist:link]" title="[productlist:title]">[productlist:title len=10]</a>
{/aspcms:productlist}
图片列表
{aspcms:piclist size=20 order=time}
<a href="[piclist:link]" title="[pic:title]"><img src="[piclist:pic]" /></a>
<a href="[piclist:link]" title="[piclist:title]">[piclist:title len=10]</a>
{/aspcms:piclist}
下载列表
{aspcms:downlist size=15 order=time}
<a href="[downlist:link]" title="[downlist:title]">[downlist:title len=50]</a>
[downlist:date style=yy-m-d]
[downlist:visits]
{/aspcms:downlist}
分页条调用
[newslist:pagenumber len=5]
ASPCMS <wbr>标签大全
2010-11-29 09:35:16 上传
下载附件(4.64 KB)
len 这里页码显示数量
新闻列表时使用
[newslist:pagenumber len=5]
产品列表时使用
[productlist:pagenumber len=5]
下载列表时使用
[downlist:pagenumber len=5]
图片列表时使用
[piclist:pagenumber len=5]
首页新闻列表调用
{aspcms:news sort=2 num=5 }
<li><a href="[news:link]">[news:title len=20]</a>[[news:date style=m-d]]</li>
{/aspcms:news}
type 栏目类型
0 文章列表
1 图片列表
2 单篇文章
3 产品列表
4 下载列表
sort 栏目ID
num 显示内容数量
[news:link] 链接地址
[news:title len=20] 标题
[news:date style=m-d] 日期
style 日期显示样式
yy-m-d 2010-01-01
y-m-d 10-01-01
m-d 01-01
留言调用
调用留言表单
{aspcms:gbook}
留言列表
{aspcms:gbooklist size=10 order=time}
[gbooklist:title]
[gbooklist:name]
[gbooklist:wdate style=y-m-d]
[gbooklist:winfo]
{if: [gbooklist:status]}
[gbooklist:rdate style=y-m-d]
[gbooklist:rinfo]
{end if}
{/aspcms:gbooklist}
size 显示条数
order 排序字段(id , time)
[gbooklist:title] 留言标题
[gbooklist:name] 留言人姓名
[gbooklist:wdate style=y-m-d] 留言时间
[gbooklist:winfo] 留言内容
[gbooklist:status] 留言状态
[gbooklist:rdate style=y-m-d] 回复时间
[gbooklist:rinfo] 回复内容
友情链接调用
{aspcms:linklist type=all}
<a href="[linklist:link]" target="_blank">[linklist:name]</a><br />
{/aspcms:linklist}
type 链接类型
all 所有
font 文字链接
pic 图片链接
[linklist:link] 链接地址
[linklist:name] 链接显示文字
[linklist:pic] 链接图片地址
全局参数调用
网站地址
{aspcms:siteurl}
网站LOGO地址
{aspcms:sitelogo}
网站目录
{aspcms:sitepath}
默认模板
{aspcms:defaulttemplate}
公司名称
{aspcms:companyname}
网页附加标题
{aspcms:additiontitle}
公司地址
{aspcms:companyaddress}
邮政编码
{aspcms:companypostcode}
电话号码
{aspcms:companyphone}
公司传真
{aspcms:companyfax}
电子邮箱
{aspcms:companyemail}
备案号
{aspcms:companyicp}
统计代码
{aspcms:statisticalcode}
网站标题
{aspcms:sitetitle}
网站版权
{aspcms:copyright}
网站主要描述
{aspcms:sitedesc}
网站关键词
{aspcms:sitekeywords}
幻灯片
{aspcms:slide}
在线客服
{aspcms: onlineservice}
53客服
{aspcms: 53kf}
漂浮广告
{aspcms: floatad}
首页产品列表调用
{aspcms:product sort=4 num=10 }
<li>
<a href="[product:link]"><img src="[product:pic]" width="120px" /></a><br />
<a href="[product:link]">[product:title len=4]</a>
</li>
{/aspcms:product}
type 栏目类型
0 文章列表
1 图片列表
2 单篇文章
3 产品列表
4 下载列表
sort 栏目ID
num 显示内容数量
[product:link] 产品链接
[product:pic]产品图片地址
[product:title len=4] 产品名称 len 显示长度
在使用ASPCMS时应注意
链接规则:
类型
单篇文章 about/?sortid.html
文章列表 newslist/?sortid_page.html
文章详细 news/?sortid_id.html
产品列表 productlist/?sortid_page.html
产品详细 product/? sortid_id.html
图片列表 piclist/?sortid_page.html
图片详细 pic/?sortid_id.html
下载列表 downlist/?sortid_page.html
下载详细 down/?sortid_id.html
留言板 gbook/
Sortid为分类ID, id为内容ID
在模板文件中,引用样式表和JS
前面加 /{aspcms:sitePath}Templates/{aspcms:defaultTemplate}/
例: <link href="/{aspcms:sitePath}Templates/{aspcms:defaultTemplate}/css/layout.css" rel="stylesheet" type="text/css" media="screen" />
在超链接前面加 /{aspcms:sitePath}
例: <a href="/{aspcms:sitePath}productlist/?4_1.html">更多>></a>
ASPCMS标签总结
导航
{aspcms:navlist type=0}
<a href="[navlist:link]">[navlist:name]</a>
{aspcms:subnavlist type=[navlist:sortid]}
<a href="[subnavlist:link]">[subnavlist:name]</a>
{/aspcms:subnavlist}
{/aspcms:navlist}
调用head.html模板
{aspcms:top}
调用foot.html模板
{aspcms:foot}
调用留言表单
{aspcms:gbook}
留言列表
{aspcms:gbooklist size=10 order=time}
[gbooklist:title]
[gbooklist:name]
[gbooklist:wdate style=y-m-d]
[gbooklist:winfo]
{if: [gbooklist:status]}
[gbooklist:rdate style=y-m-d]
[gbooklist:rinfo]
{end if}
{/aspcms:gbooklist}
辅助模板
{aspcms:template src=side.html}
当前位置
首页{aspcms:position} >>[position:link]{/aspcms:position}
首页 >>新闻发布 >>公司新闻
当前分类名称
{aspcms:sortname}
当前分类ID
{aspcms:sortid}
if标签
{if:[navlist:sortid]={aspcms:sortid}}{end if}
内容页分页
{aspcms:page}
单篇文章内容
[about:info]
[about:desc]
新闻详细
[news:title]
[news:desc]
[news:source]
[news:date]
[news:visits]
[news:info]
产品详细
[product:pic]
[product:title]
[product:desc]
[product:source]
[product:date]
[product:visits]
[product:info]
图片详细
[pic:pic]
[pic:title]
[pic:desc]
[pic:source]
[pic:date]
[pic:visits]
[pic:info]
下载详细
[down:downurl]
[down:title]
[down:desc]
[down:source]
[down:date]
[down:visits]
[down:info]
上一篇:{aspcms:prev}
下一篇:{aspcms:next}
新闻列表
{aspcms:newslist size=15 order=time}
<a href="[newslist:link]" title="[newslist:title]">[newslist:title len=40]</a>
[newslist:date style=yy-m-d]
[newslist:visits]
{/aspcms:newslist}
产品列表
{aspcms:productlist size=20 order=time}
<a href="[productlist:link]" title="[productlist:title]"><img src="[productlist:pic]" /></a>
<a href="[productlist:link]" title="[productlist:title]">[productlist:title len=10]</a>
{/aspcms:productlist}
图片列表
{aspcms:piclist size=20 order=time}
<a href="[piclist:link]" title="[pic:title]"><img src="[piclist:pic]" /></a>
<a href="[piclist:link]" title="[piclist:title]">[piclist:title len=10]</a>
{/aspcms:piclist}
下载列表
{aspcms:downlist size=15 order=time}
<a href="[downlist:link]" title="[downlist:title]">[downlist:title len=50]</a>
[downlist:date style=yy-m-d]
[downlist:visits]
{/aspcms:downlist}
分页条
[newslist:pagenumber len=8]
网站地址
{aspcms:siteurl}
网站LOGO地址
{aspcms:stielogo}
网站目录
{aspcms:sitepath}
默认模板
{aspcms:defaulttemplate}
公司名称
{aspcms:companyname}
网页附加标题
{aspcms:additiontitle}
公司地址
{aspcms:companyaddress}
邮政编码
{aspcms:companypostcode}
电话号码
{aspcms:companyphone}
公司传真
{aspcms:companyfax}
电子邮箱
{aspcms:companyemail}
备案号
{aspcms:companyicp}
统计代码
{aspcms:statisticalcode}
网站标题
{aspcms:sitetitle}
网站版权
{aspcms:copyright}
网站主要描述
{aspcms:sitedesc}
网站关键词
{aspcms:sitekeywords}
幻灯片
{aspcms:slide}
在线客服
{aspcms: onlineservice}
53客服
{aspcms: 53kf}
漂浮广告
{aspcms: floatad}
本文章网址:http://www.ppssdd.com/code/361.html。转载请保留出处,谢谢合作!

aspcms模板标签自定义表单首页如何调用
在aspcms模板官方论坛上看到很多关于自定义表单标签的调用问题,aspcms模板标签自定义表单首页如何调用,今天荥阳网站制作 的蝶动网络就与大家一起分享一下。
aspcms自定义表单调用,官方的说法是无法在首页上调用,后来研究实际是可以实现的,下面给出实现方法:
*步:找到并打开模板文件custom.html,搜索:<divid="faqbox">代码;
第二步:复制该正文div层到想要调用的页面模板文件里(请自行修改css样式表);
第三步:将代码中<formaction="save.asp?action=add"method="post">修改为:<formaction="/custom/save.asp?action=add"method="post">
温馨提示:关于添加自定义表单项的方法,可以参阅:aspcms自定义表单在线留言修改,原理相同!
希望能帮助大家!
如果本篇文章帮到了你,那么,请点击右侧的百度分享,让我们一起帮助更多的朋友!
本文章网址:http://www.ppssdd.com/code/367.html。转载请保留出处,谢谢合作!

aspcms模板自定义幻灯片如何修改
aspcms模板自定义幻灯片如何修改,郑州网站制作蝶动网络与你一起分享一下。
aspcms 自定义幻灯片的修改
1、幻灯片模板位置 找到 inc\AspCms_MainClass.asp
查找 :Function getSlide 找到这个函数 这个位置 即使原来官方自定义幻灯片的位置
2、修改第二步:找到自己下载的幻灯片的样式 写到 Str=“”; 中
例子:Str="<div id=ifocus>"&_
"<div id=ifocus_pic><div style=left: 0px; top: -235px; id=ifocus_piclist><ul>"&_
"<li><a href="&str2(0)&"><img src="/images/grey.gif"data-original="&str1(0)&" border=0></a></li>"&_
"<li><a href="&str2(1)&" target=_blank><img src="/images/grey.gif"data-original="&str1(1)&"></a></li>"&_
"<li><a href="&str2(2)&" target=_blank><img src="/images/grey.gif"data-original="&str1(2)&"></a></li>"&_
"<li><a href="&str2(3)&" target=_blank><img src="/images/grey.gif"data-original="&str1(3)&"></a></li>"&_
"<li><a href="&str2(4)&" target=_blank><img src="/images/grey.gif"data-original="&str1(4)&"></a></li>"&_
"</ul></div></div><div id=ifocus_btn><ul>"&_
"<li class=normal><img src="/images/grey.gif"data-original=images/ad_small1.jpg> <span><h2>郑州蝶动网络</h2>"&_
"<h3>"&str3(0)&"</h3></span></li>"&_
"<li class=current_bd><img src="/images/grey.gif"data-original=images/ad_small2.jpg> <span><h2>郑州蝶动网络</h2>"&_
"<h3>"&str3(1)&"</h3></span></li>"&_
"<li class=normal><img src="/images/grey.gif"data-original=images/ad_small3.jpg> <span><h2>郑州蝶动网络</h2>"&_
"<h3>"&str3(2)&"</h3></span></li>"&_
"<li class=normal><img src="/images/grey.gif"data-original=images/ad_small4.jpg> <span><h2>郑州蝶动网络</h2>"&_
"<h3>"&str3(3)&"</h3></span></li>"&_
"<li class=normal><img src="/images/grey.gif"data-original=images/ad_small5.jpg> <span><h2>郑州蝶动网络</h2>"&_
"<h3>"&str3(4)&"</h3></span></li></ul></div></div>"
Dim Str
Dim str1,Str2,str3
str1 =Split(slideImgs,",") //这个是读取 图片的地址
str2 =Split(slideLinks,",") --这个是读取链接
str3=Split(slideTexts,",")--这个是读取说明的文字
&str1(0)& 这个是 读取 *个图片的地址
&str1(1)& 这个是 读取 第二个图片的地址
&str2(0)& 这个是 读取 *个链接
如上
这些都是说明
只要把自己找到的幻灯片样式 写到这里就行了
其他的的就补多说了
本文章网址:http://www.ppssdd.com/code/364.html。转载请保留出处,谢谢合作!
今天的关于aspcms模板购物车集成支付宝担保交易详细教程和支付宝商品说明担保交易的分享已经结束,谢谢您的关注,如果想了解更多关于Android 集成支付宝支付、aspcms模板开源标签 做网站必备代码大全、aspcms模板标签自定义表单首页如何调用、aspcms模板自定义幻灯片如何修改的相关知识,请在本站进行查询。










![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

