想了解SweetAlert插件的新动态吗?本文将为您提供详细的信息,我们还将为您解答关于assetwizard插件的相关问题,此外,我们还将为您介绍关于AJAX|json、上传文件、SweetAler
想了解SweetAlert插件的新动态吗?本文将为您提供详细的信息,我们还将为您解答关于asset wizard插件的相关问题,此外,我们还将为您介绍关于AJAX | json、上传文件、SweetAlert插件、Ajax 和 SweetAlert 不会等待确认继续、ajax结合sweetalert弹出框删除数据、Android第三方开源对话消息提示框:SweetAlertDialog(sweet-alert-dialog)的新知识。
本文目录一览:- SweetAlert插件(asset wizard插件)
- AJAX | json、上传文件、SweetAlert插件
- Ajax 和 SweetAlert 不会等待确认继续
- ajax结合sweetalert弹出框删除数据
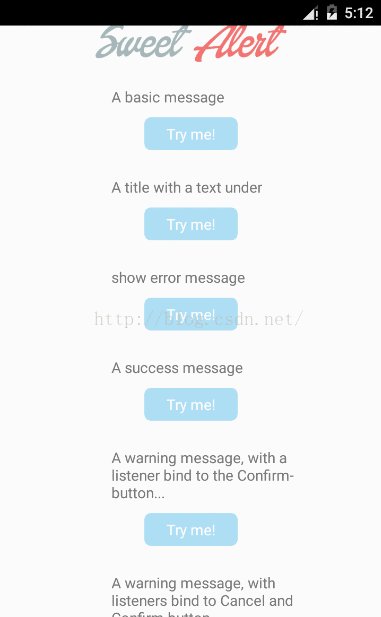
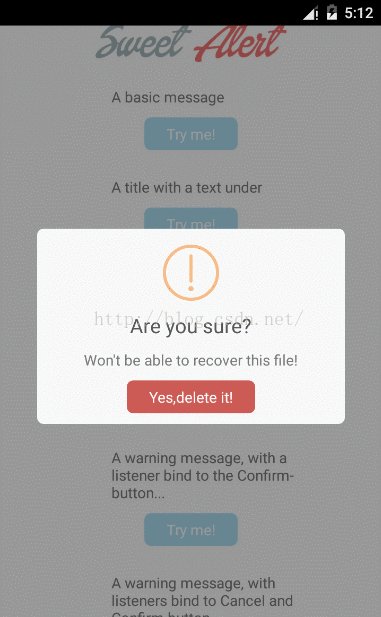
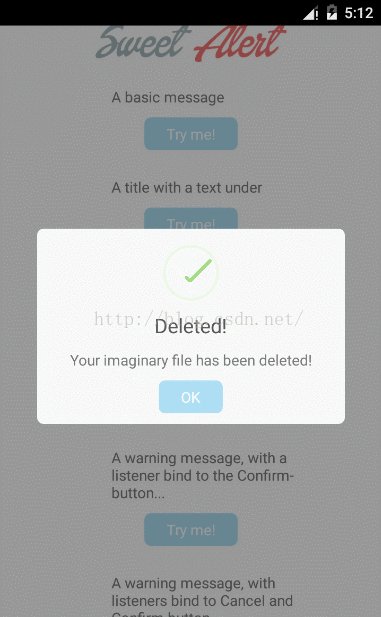
- Android第三方开源对话消息提示框:SweetAlertDialog(sweet-alert-dialog)

SweetAlert插件(asset wizard插件)
点击下载Bootstrap-sweetalert项目。
$(".btn-danger").on("click",function () {
swal({
title: "你确定要删除吗?",text: "删除可就找不回来了哦!",type: "warning",showCancelButton: true,confirmButtonClass: "btn-danger",confirmButtonText: "删除",cancelButtonText: "取消",cloSEOnConfirm: false
},function () {
var deleteId = $(this).parent().parent().attr("data_id");
$.ajax({
url: "/delete_book/",type: "post",data: {"id": deleteId},success: function (data) {
if (data.status === 1) {
swal("删除成功!","你可以准备跑路了!","success");
} else {
swal("删除失败","你可以再尝试一下!","error")
}
}
})
});
})
实例:


def user_list(request): all_user = models.User.objects.all() return render(request,"user_list.html",{"all_user": all_user}) def delete_user(request): if request.method == "POST": print(request.POST) res = {"code": 0} delete_id = request.POST.get("id") models.User.objects.filter(id=delete_id).delete() return JsonResponse(res)


<!DOCTYPE html> <html lang="en"> <head> <Meta charset="UTF-8"> <title>用户</title> <link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <link rel="stylesheet" href="/static/sweetalert.css"> </head> <body> <div class="container"> <div class="row"> <div class="col-md-8 col-md-offset-2"> <table class="table table-bordered"> <thead> <tr> <th>#</th> <th>姓名</th> <th>操作</th> </tr> </thead> <tbody> {% for user in all_user %} <tr data_id="{{ user.id }}"> <td>{{ forloop.counter }}</td> <td>{{ user.username }}</td> <td> <button class="btn btn-warning">编辑</button> <button class="btn btn-danger">删除</button> </td> </tr> {% endfor %} </tbody> </table> </div> </div> </div> <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script> <script src="/static/setupAjax.js"></script> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.js"></script> <script src="/static/sweetalert.min.js"></script> <script> $(".btn-danger").on("click",function () { var _this = this; swal({ title: "你确定要删除吗?",text: "删除可就找不回来了哦!",type: "warning",// 是否显示取消按钮 confirmButtonClass: "btn-danger",// 确认按钮的样式类是什么 confirmButtonText: "删除",// 确认按钮的文本内容是啥 cancelButtonText: "取消",// 取消按钮的文本内容 cloSEOnConfirm: false // 点击确认按钮是否关闭 },function () { // 点击确认就执行的匿名函数 console.log(_this); var deleteId = $(_this).parent().parent().attr("data_id"); console.log(deleteId); console.log("要发送ajax请求拉...."); $.ajax({ url: "/delete_user/",type: "post",data: {"id": deleteId},success: function (res) { console.log(res); if (res.code === 0) { swal("删除成功!","你可以准备跑路了!","success"); // 手动在页面上用js删掉那一行数据 } else { swal("删除失败","你可以再尝试一下!","error") } } }) }); }) </script> </body> </html>

AJAX | json、上传文件、SweetAlert插件
AJAX准备知识:JSON
1,什么是 JSON ?
JSON 指的是 JavaScript 对象表示法(JavaScript Object Notation)
JSON 是轻量级的文本数据交换格式
JSON 独立于语言 *
JSON 具有自我描述性,更易理解
- JSON 使用 JavaScript 语法来描述数据对象,但是 JSON 仍然独立于语言和平台。JSON 解析器和 JSON 库支持许多不同的编程语言。
啥都别多说了,上图吧!

合格的json对象:
["one","two","three"]
{ "one": 1,"two": 2,"three": 3 }
{"names": ["张三","李四"] }
[ { "name": "张三"},{"name": "李四"} ]
不合格的json对象:
{ name: "张三",‘age‘: 32 } // 属性名必须使用双引号
[32,64,128,0xFFF] // 不能使用十六进制值
{ "name": "张三","age": undefined } // 不能使用undefined
{ "name": "张三","birthday": new Date(‘Fri,26 Aug 2011 07:13:10 GMT‘),"getName": function() {return this.name;} // 不能使用函数和日期对象
}
2,stringify与parse方法
JavaScript中关于JSON对象和字符串转换的两个方法:
JSON.parse(): 用于将一个 JSON 字符串转换为 JavaScript 对象
JSON.parse(‘{"name":"Q1mi"}‘);
JSON.parse(‘{name:"Q1mi"}‘) ; // 错误
JSON.parse(‘[18,undefined]‘) ; // 错误
JSON.stringify(): 用于将 JavaScript 值转换为 JSON 字符串。
JSON.stringify({"name":"Q1mi"})
3,和XML的比较
JSON 格式于2001年由 Douglas Crockford 提出,目的就是取代繁琐笨重的 XML 格式。
JSON 格式有两个显著的优点:书写简单,一目了然;符合 JavaScript 原生语法,可以由解释引擎直接处理,不用另外添加解析代码。所以,JSON迅速被接受,已经成为各大网站交换数据的标准格式,并被写入ECMAScript 5,成为标准的一部分。
XML和JSON都使用结构化方法来标记数据,下面来做一个简单的比较。
用XML表示中国部分省市数据如下:
<?xml version="1.0" encoding="utf-8"?>
<country>
<name>中国</name>
<province>
<name>黑龙江</name>
<cities>
<city>哈尔滨</city>
<city>大庆</city>
</cities>
</province>
<province>
<name>广东</name>
<cities>
<city>广州</city>
<city>深圳</city>
<city>珠海</city>
</cities>
</province>
<province>
<name>台湾</name>
<cities>
<city>台北</city>
<city>高雄</city>
</cities>
</province>
<province>
<name>新疆</name>
<cities>
<city>乌鲁木齐</city>
</cities>
</province>
</country>
用JSON表示如下:
{
"name": "中国","province": [{
"name": "黑龙江","cities": {
"city": ["哈尔滨","大庆"]
}
},{
"name": "广东","cities": {
"city": ["广州","深圳","珠海"]
}
},{
"name": "台湾","cities": {
"city": ["台北","高雄"]
}
},{
"name": "新疆","cities": {
"city": ["乌鲁木齐"]
}
}]
}
由上面的两端代码可以看出,JSON 简单的语法格式和清晰的层次结构明显要比 XML 容易阅读,并且在数据交换方面,由于 JSON 所使用的字符要比 XML 少得多,可以大大得节约传输数据所占用得带宽。
4,AJAX简介
AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步的Javascript和XML”。即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML)。
AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。(这一特点给用户的感受是在不知不觉中完成请求和响应过程)
AJAX 不需要任何浏览器插件,但需要用户允许JavaScript在浏览器上执行。
同步交互:客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求;
异步交互:客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求。
示例
页面输入两个整数,通过AJAX传输到后端计算出结果并返回。
HTML部分代码
<!DOCTYPE html>
<html lang="en">
<head>
<Meta charset="UTF-8">
<Meta http-equiv="x-ua-compatible" content="IE=edge">
<Meta name="viewport" content="width=device-width,initial-scale=1">
<title>AJAX局部刷新实例</title>
</head>
<body>
<input type="text" id="i1">+
<input type="text" id="i2">=
<input type="text" id="i3">
<input type="button" value="AJAX提交" id="b1">
<script src="/static/jquery-3.2.1.min.js"></script>
<script>
$("#b1").on("click",function () {
$.ajax({
url:"/ajax_add/",type:"GET",data:{"i1":$("#i1").val(),"i2":$("#i2").val()},success:function (data) {
$("#i3").val(data);
}
})
})
</script>
</body>
</html>
views.py
def ajax_demo1(request):
return render(request,"ajax_demo1.html")
def ajax_add(request):
i1 = int(request.GET.get("i1"))
i2 = int(request.GET.get("i2"))
ret = i1 + i2
return JsonResponse(ret,safe=False)
views.py
def ajax_demo1(request):
return render(request,safe=False)
urls.py
urlpatterns = [
...
url(r‘^ajax_add/‘,views.ajax_add),url(r‘^ajax_demo1/‘,views.ajax_demo1),...
]
5,AJAX常见应用情景
搜索引擎根据用户输入的关键字,自动提示检索关键字。
还有一个很重要的应用场景就是注册时候的用户名的查重。
其实这里就使用了AJAX技术!当文件框发生了输入变化时,使用AJAX技术向服务器发送一个请求,然后服务器会把查询到的结果响应给浏览器,最后再把后端返回的结果展示出来。
整个过程中页面没有刷新,只是刷新页面中的局部位置而已!
当请求发出后,浏览器还可以进行其他操作,无需等待服务器的响应!

当输入用户名后,把光标移动到其他表单项上时,浏览器会使用AJAX技术向服务器发出请求,服务器会查询名为lemontree7777777的用户是否存在,最终服务器返回true表示名为lemontree7777777的用户已经存在了,浏览器在得到结果后显示“用户名已被注册!”。
整个过程中页面没有刷新,只是局部刷新了;
在请求发出后,浏览器不用等待服务器响应结果就可以进行其他操作;
AJAX的优缺点
优点:
AJAX使用JavaScript技术向服务器发送异步请求;
AJAX请求无须刷新整个页面;
因为服务器响应内容不再是整个页面,而是页面中的部分内容,所以AJAX性能高;
6,jQuery实现的AJAX
最基本的jQuery发送AJAX请求示例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<Meta charset="UTF-8">
<Meta http-equiv="x-ua-compatible" content="IE=edge">
<Meta name="viewport" content="width=device-width,initial-scale=1">
<title>ajax test</title>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
</head>
<body>
<button id="ajaxTest">AJAX 测试</button>
<script>
$("#ajaxTest").click(function () {
$.ajax({
url: "/ajax_test/",type: "POST",data: {username: "Q1mi",password: 123456},success: function (data) {
alert(data)
}
})
})
</script>
</body>
</html>
views.py:
def ajax_test(request):
user_name = request.POST.get("username")
password = request.POST.get("password")
print(user_name,password)
return HttpResponse("OK")
$.ajax参数
data参数中的键值对,如果值值不为字符串,需要将其转换成字符串类型。
$("#b1").on("click","i2":$("#i2").val(),"hehe": JSON.stringify([1,2,3])},success:function (data) {
$("#i3").val(data);
}
})
})
7,JS实现AJAX
var b2 = document.getElementById("b2");
b2.onclick = function () {
// 原生JS
var xmlHttp = new XMLHttpRequest();
xmlHttp.open("POST","/ajax_test/",true);
xmlHttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlHttp.send("username=q1mi&password=123456");
xmlHttp.onreadystatechange = function () {
if (xmlHttp.readyState === 4 && xmlHttp.status === 200) {
alert(xmlHttp.responseText);
}
};
};
8,AJAX请求如何设置csrf_token
方式1
通过获取隐藏的input标签中的csrfmiddlewaretoken值,放置在data中发送。
$.ajax({
url: "/cookie_ajax/",data: {
"username": "Q1mi","password": 123456,"csrfmiddlewaretoken": $("[name = ‘csrfmiddlewaretoken‘]").val() // 使用jQuery取出csrfmiddlewaretoken的值,拼接到data中
},success: function (data) {
console.log(data);
}
})
方式2
通过获取返回的cookie中的字符串 放置在请求头中发送。
注意:需要引入一个jquery.cookie.js插件。
$.ajax({
url: "/cookie_ajax/",headers: {"X-CSrftoken": $.cookie(‘csrftoken‘)},// 从Cookie取csrftoken,并设置到请求头中
data: {"username": "Q1mi","password": 123456},success: function (data) {
console.log(data);
}
})
或者用自己写一个getCookie方法:
function getCookie(name) {
var cookieValue = null;
if (document.cookie && document.cookie !== ‘‘) {
var cookies = document.cookie.split(‘;‘);
for (var i = 0; i < cookies.length; i++) {
var cookie = jQuery.trim(cookies[i]);
// Does this cookie string begin with the name we want?
if (cookie.substring(0,name.length + 1) === (name + ‘=‘)) {
cookieValue = decodeURIComponent(cookie.substring(name.length + 1));
break;
}
}
}
return cookieValue;
}
var csrftoken = getCookie(‘csrftoken‘);
每一次都这么写太麻烦了,可以使用$.ajaxSetup()方法为ajax请求统一设置。
function csrfSafeMethod(method) {
// these HTTP methods do not require CSRF protection
return (/^(GET|HEAD|OPTIONS|TRACE)$/.test(method));
}
$.ajaxSetup({
beforeSend: function (xhr,settings) {
if (!csrfSafeMethod(settings.type) && !this.crossDomain) {
xhr.setRequestHeader("X-CSrftoken",csrftoken);
}
}
});
注意:
如果使用从cookie中取csrftoken的方式,需要确保cookie存在csrftoken值。
如果你的视图渲染的HTML文件中没有包含 {% csrf_token %},Django可能不会设置CSrftoken的cookie。
这个时候需要使用ensure_csrf_cookie()装饰器强制设置Cookie。
django.views.decorators.csrf import ensure_csrf_cookie
@ensure_csrf_cookie
def login(request):
pass
更多细节详见:Djagno官方文档中关于CSRF的内容
9,AJAX上传文件
/ 上传文件示例
$("#b3").click(function () {
var formData = new FormData();
formData.append("csrfmiddlewaretoken",$("[name=‘csrfmiddlewaretoken‘]").val());
formData.append("f1",$("#f1")[0].files[0]);
$.ajax({
url: "/upload/",processData: false,// 告诉jQuery不要去处理发送的数据
contentType: false,// 告诉jQuery不要去设置Content-Type请求头
data: formData,success:function (data) {
console.log(data)
}
})
})
练习(用户名是否已被注册)
功能介绍
在注册表单中,当用户填写了用户名后,把光标移开后,会自动向服务器发送异步请求。服务器返回这个用户名是否已经被注册过。
案例分析
页面中给出注册表单;
在username input标签中绑定onblur事件处理函数。
当input标签失去焦点后获取 username表单字段的值,向服务端发送AJAX请求;
django的视图函数中处理该请求,获取username值,判断该用户在数据库中是否被注册,如果被注册了就返回“该用户已被注册”,否则响应“该用户名可以注册”。
10,序列化
Django内置的serializers
def books_json(request):
book_list = models.Book.objects.all()[0:10]
from django.core import serializers
ret = serializers.serialize(“json”,book_list)
return HttpResponse(ret)
补充一个SweetAlert插件示例

点击下载Bootstrap-sweetalert项目。
$(".btn-danger").on("click",function () {
swal({
title: "你确定要删除吗?",text: "删除可就找不回来了哦!",type: "warning",showCancelButton: true,confirmButtonClass: "btn-danger",confirmButtonText: "删除",cancelButtonText: "取消",cloSEOnConfirm: false
},function () {
var deleteId = $(this).parent().parent().attr("data_id");
$.ajax({
url: "/delete_book/",type: "post",data: {"id": deleteId},success: function (data) {
if (data.status === 1) {
swal("删除成功!","你可以准备跑路了!","success");
} else {
swal("删除失败","你可以再尝试一下!","error")
}
}
})
});
})

Ajax 和 SweetAlert 不会等待确认继续
如何解决Ajax 和 SweetAlert 不会等待确认继续?
我使用导航选项卡,并且我做了一个功能来在每次更改选项卡时保存(通过 Ajax)所有信息,并且我选择放置 SweetAlert 来确认/通知信息已保存。 小问题是 Swal 出现了,但我们没有时间在代码继续和选项卡面板切换之前点击甚至阅读消息。
这是我的 JS :
$(''a:not(.disable-listen-change)'').click(function(e){
$(''form'').each(function(){
if($(this).data(''changed'') == ''yes''){
var PHPform = $(''#formIs'').val();
if(PHPform == ''add''){
conf = alert(''Veuillez enregistrer la page avant tout autre modification'');
e.preventDefault();
if(!conf){
e.preventDefault();
}
} else {
var form = $(this).closest(''form'');
var formdt = form.serialize();
var id = <?=($id) ?? 0;?>;
$.post(''<?=$this->url(''ajax_products_edit'')?>'',{''form'': formdt,''id'': id,''PHPform'': PHPform},function(json){
console.log(json);
if(json[''result''] == ''success''){
swal("Modifié",json.msg,"success");
}
else if(json.result == ''error'') {
swal( "Oops","error");
}
else {
swal( "Oops",''Erreur lors de la modification'',"error");
}
})
}
}
});
});
我看过其他帖子谈论它,但我看到的所有内容都对我不起作用(除了放置 e.preventdefault,它让我们有时间阅读和点击,但在选项卡之后不切换。)
感谢您的时间
解决方法
暂无找到可以解决该程序问题的有效方法,小编努力寻找整理中!
如果你已经找到好的解决方法,欢迎将解决方案带上本链接一起发送给小编。
小编邮箱:dio#foxmail.com (将#修改为@)

ajax结合sweetalert弹出框删除数据



思路:??????
1.创建一个新的django项目(记得写应用项目app01)
2.将settings中的csrf注掉
3.创建一个static文件夹,将dist和bootstrap复制进来(这些需要到项目sweetalert中copy进来)
3.到settings文件中进行static的配置,
STATICFILES_Dirs=[
os.path.join(BASE_DIR,‘static‘)
]
4.每创建的templates中html文件
{% load static %}
<link rel="stylesheet" href="{% static ‘bootstrap-3.3.7-dist/css/bootstrap.min.css‘ %}">
<link rel="stylesheet" href="{% static ‘dist/sweetalert.css‘ %}">
<script src="{% static ‘bootstrap-3.3.7-dist/js/bootstrap.min.js‘ %}"></script>
<script src="{% static ‘dist/sweetalert.min.js‘ %}"></script>
5.创建models模型表
from django.db import models
# Create your models here.
class User(models.Model):
username = models.CharField(max_length=32)
age = models.IntegerField()
choices = (
(1,‘男‘),(2,‘女‘),(3,‘其他‘)
)
gender = models.IntegerField(choices=choices)
6.执行数据库迁移命令:python manage.py makemigrations python manage.py migrate
7.使用django的小型数据库,在表中添加数据
8.写路由:
from django.conf.urls import url from django.contrib import admin from app01 import views urlpatterns = [ url(r‘^admin/‘,admin.site.urls),url(r‘^userlist/‘,views.userlist) ]
9.视图函数:先返回一个页面
from django.shortcuts import render # Create your views here. from app01 import models def userlist(request): user_list = models.User.objects.all() return render(request,‘userlist.html‘,locals())
10.创建html页面(展示数据)
<!DOCTYPE html> <html lang="en"> <head> <Meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script> <link href="https://cdn.bootcss.com/font-awesome/5.8.2/css/fontawesome.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/font-awesome/5.8.2/js/fontawesome.min.js"></script> <link href="https://cdn.bootcss.com/sweetalert/1.1.3/sweetalert.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/sweetalert/2.1.2/sweetalert.min.js"></script> {% load static %} <link rel="stylesheet" href="{% static ‘bootstrap-3.3.7-dist/css/bootstrap.min.css‘ %}"> <link rel="stylesheet" href="{% static ‘dist/sweetalert.css‘ %}"> <script src="{% static ‘bootstrap-3.3.7-dist/js/bootstrap.min.js‘ %}"></script> <script src="{% static ‘dist/sweetalert.min.js‘ %}"></script> </head> <body> <div class="container"> <div class="row"> <div class="col-md-8 col-md-offset-2"> <h2 class="text-center">数据展示</h2> <table class="table-striped table table-hover table-bordered"> <thead> <tr> <th>序号</th> <th>主键</th> <th>用户名</th> <th>年龄</th> <th>性别</th> <th>操作</th> </tr> </thead> <tbody> {% for user in user_list %} <tr> <td>{{ forloop.counter }}</td> <td>{{ user.pk }}</td> <td>{{ user.username }}</td> <td>{{ user.age }}</td> <td>{{ user.get_gender_display }}</td> <td> <button class="btn btn-primary btn-sm">编辑</button> <button class="btn btn-danger btn-sm " }>删除</button> </td> </tr> {% endfor %} </tbody> </table> </div> </div> </div> </script> </body> </html>
11.点击删除按钮有弹出框

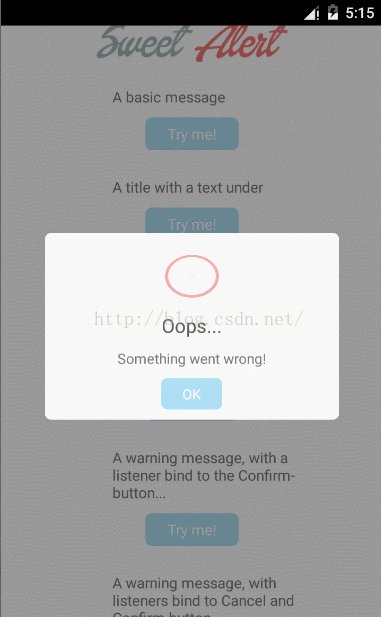
<!DOCTYPE html> <html lang="en"> <head> <Meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script> <link href="https://cdn.bootcss.com/font-awesome/5.8.2/css/fontawesome.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/font-awesome/5.8.2/js/fontawesome.min.js"></script> <link href="https://cdn.bootcss.com/sweetalert/1.1.3/sweetalert.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/sweetalert/2.1.2/sweetalert.min.js"></script> {% load static %} <link rel="stylesheet" href="{% static ‘bootstrap-3.3.7-dist/css/bootstrap.min.css‘ %}"> <link rel="stylesheet" href="{% static ‘dist/sweetalert.css‘ %}"> <script src="{% static ‘bootstrap-3.3.7-dist/js/bootstrap.min.js‘ %}"></script> <script src="{% static ‘dist/sweetalert.min.js‘ %}"></script> </head> <body> <div class="container"> <div class="row"> <div class="col-md-8 col-md-offset-2"> <h2 class="text-center">数据展示</h2> <table class="table-striped table table-hover table-bordered"> <thead> <tr> <th>序号</th> <th>主键</th> <th>用户名</th> <th>年龄</th> <th>性别</th> <th>操作</th> </tr> </thead> <tbody> {% for user in user_list %} <tr> <td>{{ forloop.counter }}</td> <td>{{ user.pk }}</td> <td>{{ user.username }}</td> <td>{{ user.age }}</td> <td>{{ user.get_gender_display }}</td> <td> <button class="btn btn-primary btn-sm">编辑</button> <button class="btn btn-danger btn-sm del" user_id = ‘{{ user.pk }}‘>删除</button> </td> </tr> {% endfor %} </tbody> </table> </div> </div> </div> <script> $(‘.del‘).click(function () { swal({‘标题‘,‘内容’,‘success‘}) }) </script> </body> </html>
会发生以下错误

改进:


加了style标签修改


<!DOCTYPE html> <html lang="en"> <head> <Meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script> <link href="https://cdn.bootcss.com/font-awesome/5.8.2/css/fontawesome.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/font-awesome/5.8.2/js/fontawesome.min.js"></script> <link href="https://cdn.bootcss.com/sweetalert/1.1.3/sweetalert.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/sweetalert/2.1.2/sweetalert.min.js"></script> {% load static %} <link rel="stylesheet" href="{% static ‘bootstrap-3.3.7-dist/css/bootstrap.min.css‘ %}"> <link rel="stylesheet" href="{% static ‘dist/sweetalert.css‘ %}"> <script src="{% static ‘bootstrap-3.3.7-dist/js/bootstrap.min.js‘ %}"></script> <script src="{% static ‘dist/sweetalert.min.js‘ %}"></script> <style> div.sweet-alert h2{ padding-top: 10px; } </style> </head> <body> <div class="container"> <div class="row"> <div class="col-md-8 col-md-offset-2"> <h2 class="text-center">数据展示</h2> <table class="table-striped table table-hover table-bordered"> <thead> <tr> <th>序号</th> <th>主键</th> <th>用户名</th> <th>年龄</th> <th>性别</th> <th>操作</th> </tr> </thead> <tbody> {% for user in user_list %} <tr> <td>{{ forloop.counter }}</td> <td>{{ user.pk }}</td> <td>{{ user.username }}</td> <td>{{ user.age }}</td> <td>{{ user.get_gender_display }}</td> <td> <button class="btn btn-primary btn-sm">编辑</button> <button class="btn btn-danger btn-sm del" user_id = ‘{{ user.pk }}‘>删除</button> </td> </tr> {% endfor %} </tbody> </table> </div> </div> </div> <script> $(‘.del‘).click(function () { swal({‘标题‘,‘内容’,‘success‘}) }) </script> </body> </html>
???????????????????????????
以下讲一步步修改的ajax
a.网页上拷贝的样式代码
swal({ title: "Are you sure?",text: "Your will not be able to recover this imaginary file!",type: "warning",showCancelButton: true,confirmButtonClass: "btn-danger",confirmButtonText: "Yes,delete it!",cloSEOnConfirm: false
},function(){ swal("Deleted!","Your imaginary file has been deleted.","success"); });
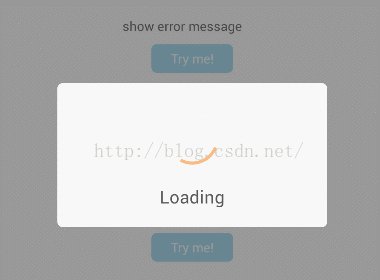
b.然后将英文改成中文,并且加上一个showLoaderOnConfirm:True // 加载的点点点页面
<script> $(‘.del‘).click(function () { swal({ title: "你确定要删吗?",text: "你要是删了,你就准备跑路吧!",confirmButtonText: "是的,老子就要删!",cancelButtonText: "算了,算了!",//修改cancel显示的 cloSEOnConfirm: false,showLoaderOnConfirm: true //加载等待时间的显示页面 },function(){ swal(‘发生了未知的错误‘,‘估计是有bug了‘,‘info‘) } }); }) </script>
c.获取当前的标签对象var $btnEle = $(this)
d.朝后端发请求,使用的是post,默认是urlencoded提交,然后后端可以通过request.POST.get(key)获取数据
e:拿到回调数据字典,会自动解析,然后删除this,也就是点击按钮触发这个事件的按钮对象,然后进行对这条数据的删除
<script> $(‘.del‘).click(function () { // 获取当前标签对象 var $btnEle = $(this); swal({ title: "你确定要删吗?",function(){ // 朝后端发送ajax请求 $.ajax({ url:‘‘,type:‘post‘,data:{‘delete_id‘:$btnEle.attr(‘user_id‘)},success:function (data) { // 后端发字典过来 前端不需要你手动转 会自动帮你转换成js自定义对象 if (data.code == 100){ // 通过DOM操作 实时改变页面 // 将被点击的删除按钮所在的那一行直接从DOM树中删掉 $btnEle.parent().parent().remove(); swal("删掉了!","赶紧回去收拾行李吧,准备跑路!","success"); }else{ swal(‘发生了未知的错误‘,‘info‘) } } }); }); }) </script>
最终:


<!DOCTYPE html> <html lang="en"> <head> <Meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script> <link href="https://cdn.bootcss.com/font-awesome/5.8.2/css/fontawesome.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/font-awesome/5.8.2/js/fontawesome.min.js"></script> <link href="https://cdn.bootcss.com/sweetalert/1.1.3/sweetalert.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/sweetalert/2.1.2/sweetalert.min.js"></script> {% load static %} <link rel="stylesheet" href="{% static ‘bootstrap-3.3.7-dist/css/bootstrap.min.css‘ %}"> <link rel="stylesheet" href="{% static ‘dist/sweetalert.css‘ %}"> <script src="{% static ‘bootstrap-3.3.7-dist/js/bootstrap.min.js‘ %}"></script> <script src="{% static ‘dist/sweetalert.min.js‘ %}"></script> <style> div.sweet-alert h2{ padding-top: 10px; } </style> </head> <body> <div class="container"> <div class="row"> <div class="col-md-8 col-md-offset-2"> <h2 class="text-center">数据展示</h2> <table class="table-striped table table-hover table-bordered"> <thead> <tr> <th>序号</th> <th>主键</th> <th>用户名</th> <th>年龄</th> <th>性别</th> <th>操作</th> </tr> </thead> <tbody> {% for user in user_list %} <tr> <td>{{ forloop.counter }}</td> <td>{{ user.pk }}</td> <td>{{ user.username }}</td> <td>{{ user.age }}</td> <td>{{ user.get_gender_display }}</td> <td> <button class="btn btn-primary btn-sm">编辑</button> <button class="btn btn-danger btn-sm del" user_id = ‘{{ user.pk }}‘>删除</button> </td> </tr> {% endfor %} </tbody> </table> </div> </div> </div> <script> $(‘.del‘).click(function () { // 获取当前标签对象 var $btnEle = $(this); swal({ title: "你确定要删吗?",success:function (data) { // 后端发字典过来 前端不需要你手动转 会自动帮你转换成js自定义对象 if (data.code == 100){ {#window.location.href = ‘‘; // 不写就是条到当前页面#} // 通过DOM操作 实时改变页面 // 将被点击的删除按钮所在的那一行直接从DOM树中删掉 $btnEle.parent().parent().remove(); swal("删掉了!",‘info‘) } } }); }); }) </script> </body> </html>
后端:??
from django.shortcuts import render # Create your views here. import time from app01 import models from django.http import JsonResponse def userlist(request): if request.is_ajax(): time.sleep(3) #等待3秒再执行 """ 一般情况下 针对ajax请求 后端通常都是返回一个字典 """ if request.method == ‘POST‘: back_dic = {‘code‘:100,‘msg‘:‘‘} #直接获取用户想删除的诗句的id值 delete_id = request.POST.get(‘delete_id‘) #直接利用queryset方法,批量删除 models.User.objects.filter(pk=delete_id).delete() #要给前端ajax返回一个消息(字典) back_dic[‘msg‘] = ‘真的删除了!‘ return JsonResponse(back_dic) # 返回字典格式的数据给前端,前端可以通过点的方式获取值, # 并且前端不需要再手动解析了,前端会自动帮你解析,会解析成对象 user_list = models.User.objects.all() return render(request,locals())







![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

