在这里,我们将给大家分享关于基于BootStrap,FortAweSome,Ajax的学生管理系统的知识,让您更了解基于web的学生管理系统代码的本质,同时也会涉及到如何更有效地AJAX动态加载cha
在这里,我们将给大家分享关于基于BootStrap,FortAweSome,Ajax的学生管理系统的知识,让您更了解基于web的学生管理系统代码的本质,同时也会涉及到如何更有效地AJAX动态加载chart(基于Bootstrap的chart.js)(原创)、awesome-bootstrap-checkbox、Bootstrap + Font Awesome、bootstrap font awesome 图标字体的内容。
本文目录一览:- 基于BootStrap,FortAweSome,Ajax的学生管理系统(基于web的学生管理系统代码)
- AJAX动态加载chart(基于Bootstrap的chart.js)(原创)
- awesome-bootstrap-checkbox
- Bootstrap + Font Awesome
- bootstrap font awesome 图标字体

基于BootStrap,FortAweSome,Ajax的学生管理系统(基于web的学生管理系统代码)
一. 基于BootStrap,FortAweSome,Ajax的学生管理系统代码部分
1.students.html
<1>html页面文件


<!DOCTYPE html> <html lang="en"> <head> <Meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="/static/plugin/bootstrap/css/bootstrap.css"> <link rel="stylesheet" href="/static/plugin/font-awesome/css/font-awesome.css"> <style> .icon { margin: 0 15px; } </style> </head> <body> <div style="padding: 20px 0; text-align: center;color: #2aabd2" ><h3>学生管理</h3></div> <div class="container" style="width: 800px"> <div><button class="btn btn-info" id=‘bntAdd‘ style="margin-bottom: 20px;">添加学生</button></div> <div> <table class="table-bordered table-hover table table-striped"> <thead> <tr> <th>ID</th> <th>姓名</th> <th>年龄</th> <th>性别</th> <th>班级</th> <th>操作</th> </tr> </thead> <tbody id="student_tb"> {% for row in student_list %} <tr nid="{{ row.id }}"> <td na="nid">{{ row.id }}</td> <td na="StudentName">{{ row.StudentName }}</td> <td na="age">{{ row.age }}</td> {% if row.gender%} <td na="gender">男</td> {% else %} <td na="gender">女</td> {% endif %} <td na="class_id" cid="{{ row.cs_id }}">{{ row.cs.title }}</td> <td> <a href="javascript:void(0)" class="glyphicon glyphicon-remove icon deleteRow" style="font-size: 18px" ></a> <a href="javascript:void(0)" class="fa fa-pencil-square-o icon editRow" style="font-size: 20px"></a> </td> </tr> {% endfor %} </tbody> </table> </div> </div> <div class="modal fade" id="addModal_1" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true"> × </button> <h4 class="modal-title" id="myModalLabel">添加学生信息 </h4> </div> <div class="modal-body"> <form class="form-horizontal" role="form"> <div class="form-group"> <label for="studentname" class="col-sm-2 control-label">姓名</label> <div class="col-sm-10"> <input type="text" class="form-control" name="StudentName" placeholder="StudentName"> </div> </div> <div class="form-group"> <label for="age" class="col-sm-2 control-label">年龄</label> <div class="col-sm-10"> <input type="text" class="form-control" name="age" placeholder="age"> </div> </div> <div class="form-group"> <label for="gender" class="col-sm-2 control-label">性别</label> <div class="col-sm-10"> <label class="radio-inline"> <input type="radio" name="gender" value="1" checked >男 </label> <label class="radio-inline"> <input type="radio" name="gender" value="0">女 </label> </div> </div> <div class="form-group"> <label for="class" class="col-sm-2 control-label">班级</label> <div class="col-sm-10"> <select class="form-control" name="class_id"> {% for item in class_list %} <option value={{ item.id }}>{{ item.title }}</option> {% endfor %} </select> </div> </div> </form> </div> <div class="modal-footer"> <span id="errorMsg" style="color: red;"></span> <button type="button" class="btn btn-default" data-dismiss="modal">取消 </button> <button type="button" id="btnSave" class="btn btn-primary">保存</button> </div> </div> </div> </div> <div class="modal fade" id="delModel" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="alert alert-warning"> <div><input style="display: none" type="text" id="delNid" /></div> <h3 style="text-align: center">是否删除学生信息?</h3> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">取消 </button> <button type="button" id="btnConfirm" class="btn btn-danger">确定</button> </div> </div> </div> </div> <div class="modal fade" id="editModel" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true"> × </button> <h4 class="modal-title" id="myModalLabel">修改学生信息 </h4> </div> <div><input style="display: none" type="text" id="editNid" name="nid" /></div> <div class="modal-body"> <form class="form-horizontal" role="form"> <div class="form-group"> <label for="studentname" class="col-sm-2 control-label">姓名</label> <div class="col-sm-10"> <input type="text" class="form-control" name="StudentName" placeholder="StudentName"> </div> </div> <div class="form-group"> <label for="age" class="col-sm-2 control-label">年龄</label> <div class="col-sm-10"> <input type="text" class="form-control" name="age" placeholder="age" > </div> </div> <div class="form-group"> <label for="gender" class="col-sm-2 control-label">性别</label> <div class="col-sm-10"> <label class="radio-inline"> <input type="radio" name="gender" value="1" checked >男 </label> <label class="radio-inline"> <input type="radio" name="gender" value="0">女 </label> </div> </div> <div class="form-group"> <label for="class" class="col-sm-2 control-label">班级</label> <div class="col-sm-10"> <select class="form-control" name="class_id"> {% for item in class_list %} <option value={{ item.id }}>{{ item.title }}</option> {% endfor %} </select> </div> </div> </form> </div> <div class="modal-footer"> <span id="errorMsg" style="color: red;"></span> <button type="button" class="btn btn-default" data-dismiss="modal">取消 </button> <button type="button" id="saveEdit" class="btn btn-primary">保存</button> </div> </div> </div> </div> <script src="/static/jquery-3.1.1.js"></script> <script src="/static/plugin/bootstrap/js/bootstrap.js"></script> <script> $(function () { bindEdit(); saveEdit(); bindDel(); confirm_del(); bindEvent(); bindSave(); createRow(); });//加载完后自动执行上述函数,没有此步,jquery找到的标签绑定的事件和函数将失效 function bindEdit() { $(‘#student_tb‘).on(‘click‘,‘.editRow‘,function () { $(‘#editModel‘).modal(‘show‘); $(this).parent().prevAll().each(function () { var value=$(this).text(); var na=$(this).attr(‘na‘); if(na==‘class_id‘) { var cid=$(this).attr(‘cid‘); $(‘#editModel select[name=class_id]‘).val(cid);} else if(na==‘gender‘) { if(value==‘男‘) {$(‘#editModel :radio[value="1"] ‘).prop(‘checked‘,true);} else {$(‘#editModel :radio[value="0"] ‘).prop(‘checked‘,true);} } //else if(na==‘age‘) {$(‘#editModel input[name="age"]‘).val(value) ;} //else if(na==‘StudentName‘) {$(‘#editModel input[name="StudentName"]‘).val(value) ;} //else{$(‘#editModel input[name="nid"]‘).val(value)} else {$("#editModel input[name=‘"+ na+"‘]").val(value)} console.log(na,value) }) }); } function saveEdit() { $(‘#saveEdit‘).click(function () { var postData={}; $(‘#editModel‘).find(‘input,select‘).each(function () { var name=$(this).attr(‘name‘); var value=$(this).val(); if (name==‘gender‘){ if($(this).prop(‘checked‘)) {postData[name]=value} } else {postData[name]=value} console.log(postData) }); $.ajax({ url:‘/edit_students‘,type:‘POST‘,data:postData,dataType:‘JSON‘,//返回值要是JSON格式的 success:function (arg) { console.log(arg); if (arg.status){window.location.reload();} else{alert(arg.message)} } }) }) } function bindDel() { //遇到a标签绑定事件失败的测试,绑定的标签添加onclick="bindDel(this)" //{#console.log(ths); //{#$(‘#delModel‘).modal(‘show‘); $(‘#student_tb‘).on(‘click‘,‘.deleteRow‘,function () { $(‘#delModel‘).modal(‘show‘); var rowId=$(this).parent().parent().attr(‘nid‘); $(‘#delNid‘).val(rowId);//为选定标签设置值 }); } function confirm_del() { $(‘#btnConfirm‘).click(function () { var delID= $(‘#delNid‘).val(); console.log(delID); $.ajax({ url:‘/del_students‘,type:‘GET‘,data: {‘nid‘: delID},//ajax传过去的必须是字典 success:function (arg) { var dict=JSON.parse(arg); if (dict.status){ $(‘tr[nid="‘+ delID+‘"]‘).remove();} $(‘#delModel‘).modal(‘hide‘)} }) }) } function bindEvent() { $(‘#bntAdd‘).click(function () {$(‘#addModal_1‘).modal(‘show‘)//手动打开模态框 }); } function bindSave() { $(‘#btnSave‘).click(function () { var postData = {}; $(‘#addModal_1‘).find(‘input,select‘).each(function () { console.log(this);//方便调试使用 var value = $(this).val(); var name = $(this).attr(‘name‘); if (name==‘gender‘) { if ($(this).prop(‘checked‘)) { postData[name] = value; } } else {postData[name] = value;} }); console.log(postData); $.ajax({ url: ‘/add_students‘,type: ‘POST‘,data: postData,success: function (arg) { var dict = JSON.parse(arg); console.log(arg); if(dict.status){ {#window.location.reload();#} createRow(postData,dict.data); $(‘#addModal_1‘).modal(‘hide‘) }else {$(‘#errorMsg‘).text(dict.message);} } }) }); } function createRow(postData,nid) { var tr = document.createElement(‘tr‘); $(tr).attr(‘nid‘,nid); var trId = document.createElement(‘td‘); trId.innerHTML = nid; $(tr).append(trId); var trStudentName = document.createElement(‘td‘); trStudentName.innerHTML = postData.StudentName; $(tr).append(trStudentName); var trAge = document.createElement(‘td‘); trAge.innerHTML = postData.age; $(tr).append(trAge); var trGender = document.createElement(‘td‘); if (postData.gender == ‘0‘) { trGender.innerHTML = ‘女‘; } else { trGender.innerHTML = ‘男‘; } $(tr).append(trGender); var trClass = document.createElement(‘td‘); text = $(‘select[name="class_id"]‘).find(‘option[value="‘ + postData.class_id + ‘"]‘).text(); trClass.innerHTML = text; $(tr).append(trClass); $(‘#student_tb‘).append(tr); var troperation = document.createElement(‘td‘); troperation.innerHTML = ‘<a href="javascript:void(0)"></a>\n‘ + ‘<a href="javascript:void(0)"></a>‘; $(tr).append(troperation); } </script> </body> </html>
<2>学生管理页面

<3>添加学生模态框

2.students_ajax.py


# -*- coding:utf-8 -*- from django.shortcuts import render,HttpResponse from django.shortcuts import redirect from student_manage.models import * import json def get_students(request): class_list=classes.objects.all() student_list = student.objects.all() return render(request,‘students.html‘,{‘student_list‘:student_list,‘class_list‘: class_list}) def add_students(request): response = {‘status‘: True,‘message‘: None,‘data‘:None} print(request.POST) try: Name = request.POST.get(‘StudentName‘) age = request.POST.get(‘age‘) gender = request.POST.get(‘gender‘) class_id = request.POST.get(‘class_id‘) print(Name,age,gender,class_id) obj=student.objects.create(StudentName=Name,age=age,gender=gender,cs_id=class_id) response[‘data‘]=obj.id except Exception as e: response[‘status‘]=False response[‘message‘]=‘用户输入错误‘ result = json.dumps(response,ensure_ascii=False) print(result) return HttpResponse(result) def del_students(request): response = {‘status‘: True} print(request.GET) try: nid=request.GET.get(‘nid‘) print(nid) student.objects.filter(id=nid).delete() except Exception as e: response[‘status‘]=False print(response) #ajax参数arg只能接受字符串,故传到前段arg的参数要先转化为字符串 return HttpResponse(json.dumps(response)) def edit_students(request): response = {‘status‘: True,‘message‘: None} try: nid=request.POST.get(‘nid‘) Name = request.POST.get(‘StudentName‘) age = request.POST.get(‘age‘) gender = request.POST.get(‘gender‘) class_id = request.POST.get(‘class_id‘) print(nid,Name,class_id) student.objects.filter(id=nid).update(StudentName=Name,cs_id=class_id) except Exception as e: response[‘status‘]=False response[‘message‘]=‘用户输入错误‘ result = json.dumps(response,ensure_ascii=False) return HttpResponse(result)
3.summerize

AJAX动态加载chart(基于Bootstrap的chart.js)(原创)
一、创建一个bean,取名Info
Public class Info { private String name; private int count; public String getName() { return name; } public void setName(String name) { this.name = name; } public int getCount() { return count; } public void setCount(int count) { this.count = count; } public Info(String name,int count) { this.name = name; this.count = count; } public Info() { } }
二、创建一个dao,取名InfoDao
public class InfoDao extends BaseDao{ /** * 获取材料信息统计 * @return */ public ArrayList<Info> getInfoForMaterial(){ ArrayList<Info> infos = new ArrayList<Info>(); Connection con = null; PreparedStatement psmt = null; ResultSet rs = null; try{ con = super.getConnection(); psmt =con.prepareStatement("SELECT cm.materialName,COUNT(1) FROM cupmaterials AS cm INNER JOIN cups AS cu ON cm.materialId = cu.cupmaterialid GROUP BY cu.cupmaterialid"); rs = psmt.executeQuery(); while(rs.next()){ String name = rs.getString(1); int count = rs.getInt(2); Info info = new Info(name,count); infos.add(info); } }catch (Exception ex){ System.out.print("加载材质统计信息失败,原因是:"+ex.getMessage()); }finally { super.closeAll(rs,psmt,con); } return infos; }
三、在jsp页面:<canvasid="myChart-material" width="200" height="200"></canvas>
四、Servlet:
request.setCharacterEncoding("utf-8");
ArrayList<Info> infos=newInfoDao().getInfoForCharacter();
String result=newJSONArray(infos).toString();
response.setContentType("text/plain;charset=utf-8");
response.setCharacterEncoding("utf-8");
PrintWriter out = response.getWriter();
out.print(result);
五、js部分:
//产生随机色************************************************************************* function randomColor(){ //颜色字符串 var colorStr=""; //字符串的每一字符的范围 var randomArr=['0','1','2','3','4','5','6','7','8','9','a','b','c','d','e','f']; //产生一个六位的字符串 for(var i=0;i<6;i++){ //15是范围上限,0是范围下限,两个函数保证产生出来的随机数是整数 colorStr+=randomArr[Math.ceil(Math.random()*(15-0)+0)]; } return colorStr; } //页面加载时调用函数************************************************** $(function(){ materialInfo(); });
function materialInfo(){ $.get( 'getInfoForMaterial.do',function(result){ var arr=[]; for(var i = 0;i<result.length;i++){ var json = {}; json.value = result[i].count; json.color = "#"+randomColor(); json.highlight ="#"+randomColor(); json.label=result[i].name; arr.push(json); } var pieData = arr; var ctx = document.getElementById("myChart-material").getContext("2d"); window.myPie = new Chart(ctx).Pie(pieData,{ //responsive : true }); myPie.defaults = { segmentShowstroke : true,segmentstrokeColor : "#fff",segmentstrokeWidth : 2,animation : true,animationSteps : 100,animationEasing : "eaSEOutBounce",animateRotate : true,animateScale : false,onAnimationComplete : null }; },'json' ); }
-------------------张成

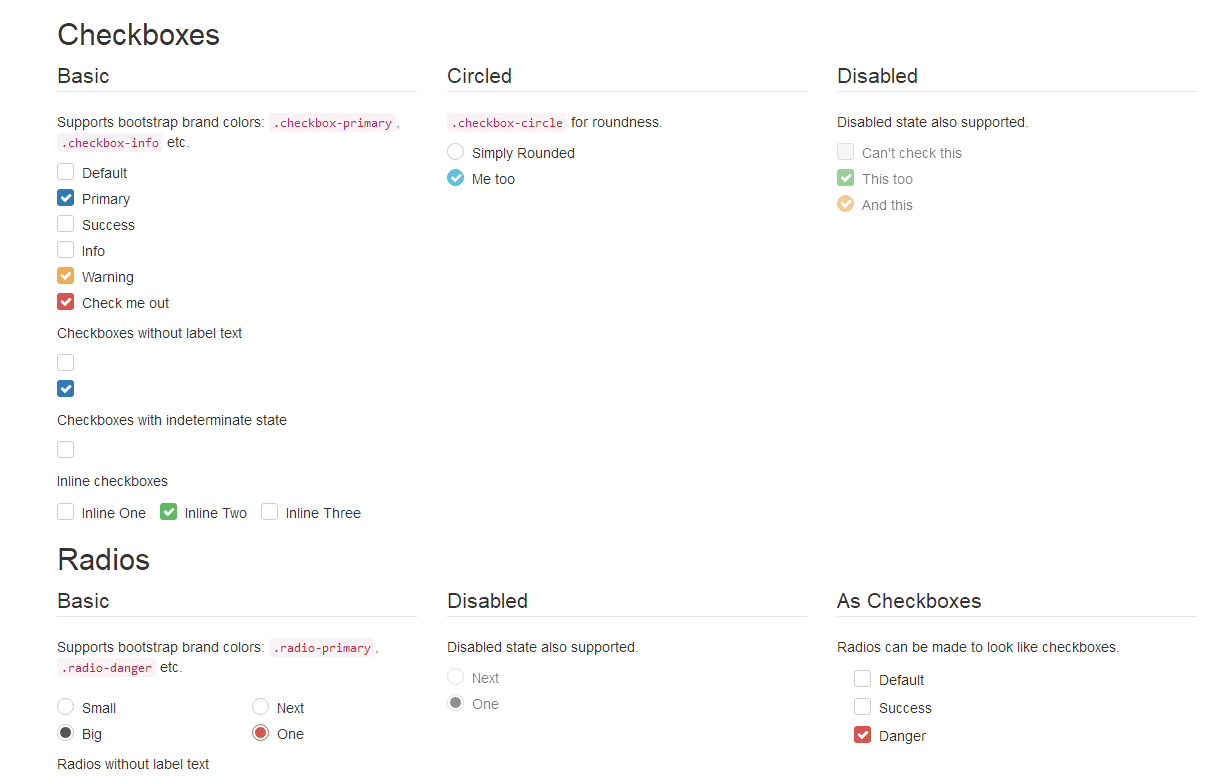
awesome-bootstrap-checkbox
不多说,直接看图。效果杠杠的~~


Bootstrap + Font Awesome
总结
以上是小编为你收集整理的Bootstrap + Font Awesome全部内容。
如果觉得小编网站内容还不错,欢迎将小编网站推荐给好友。

bootstrap font awesome 图标字体
总结
以上是小编为你收集整理的bootstrap font awesome 图标字体全部内容。
如果觉得小编网站内容还不错,欢迎将小编网站推荐给好友。
今天关于基于BootStrap,FortAweSome,Ajax的学生管理系统和基于web的学生管理系统代码的介绍到此结束,谢谢您的阅读,有关AJAX动态加载chart(基于Bootstrap的chart.js)(原创)、awesome-bootstrap-checkbox、Bootstrap + Font Awesome、bootstrap font awesome 图标字体等更多相关知识的信息可以在本站进行查询。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

