本文将介绍Http错误:"status":404,"error":"NotFound","message":"...的详细情况,特别是关于http错误码的相关信息。我们将通过案例分析、数据研究等多种方
本文将介绍Http 错误:"status":404,"error":"Not Found","message":"...的详细情况,特别是关于http 错误码的相关信息。我们将通过案例分析、数据研究等多种方式,帮助您更全面地了解这个主题,同时也将涉及一些关于(HttpMessageNotWritableException ) No converter found for return value of type xxxx、ajax post 请求 一直提示 404 not found textStatus error、Angular2挖坑求解系列之一:刷新显示HTTP Error 404.0 - Not Found、ASP.NET MVC&C#:HttpStatusCodeResult()vs HttpNotFound()的知识。
本文目录一览:- Http 错误:"status":404,"error":"Not Found","message":"...(http 错误码)
- (HttpMessageNotWritableException ) No converter found for return value of type xxxx
- ajax post 请求 一直提示 404 not found textStatus error
- Angular2挖坑求解系列之一:刷新显示HTTP Error 404.0 - Not Found
- ASP.NET MVC&C#:HttpStatusCodeResult()vs HttpNotFound()

Http 错误:"status":404,"error":"Not Found","message":"...(http 错误码)
在对代码进行调试的时候,前端页面报了一个错:
1 {"timestamp":"2019-09-02T02:55:45.555+0000","status":404,"error":"Not Found","message":"No message available”,”path":"/order/createorder"}这个 bug 出现的原因是因为犯了一个更加低级的错误。。。但是我觉得解决问题的分析思路还是可以借鉴的,这里总结一下。
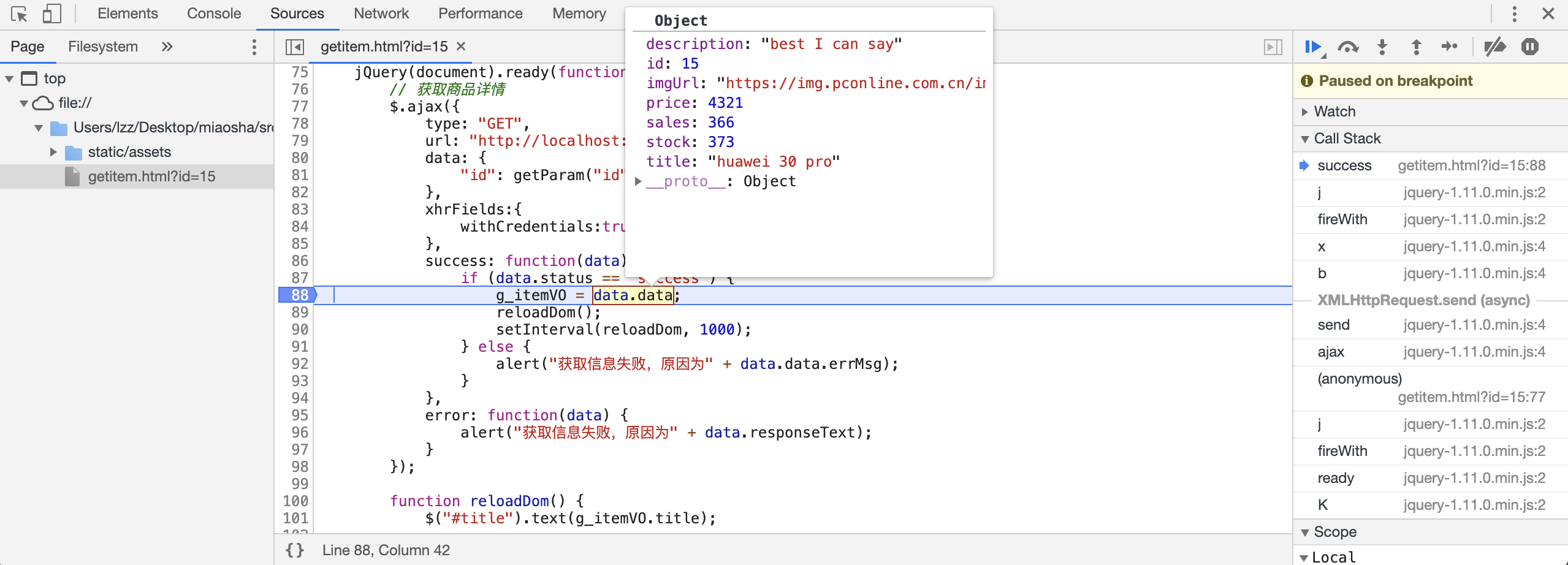
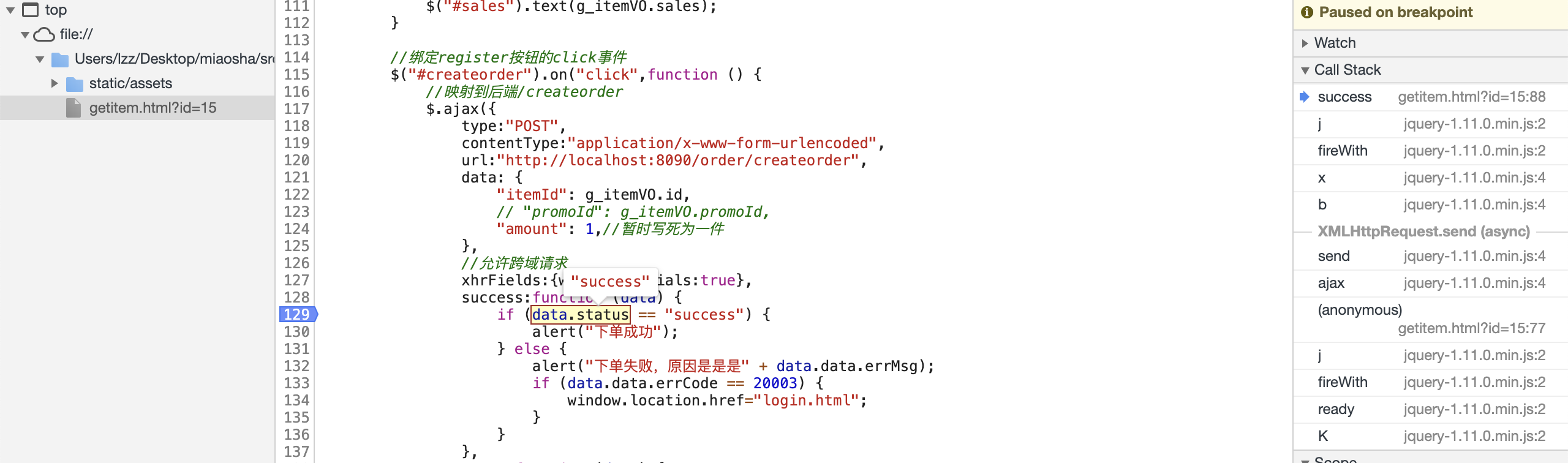
前端页面显示错误信息,但是在我的后端程序中没有一个报错信息,甚至没有一个异常抛出,而且有关数据成功写入数据库,订单信息写入数据库,商品库存减少,销量增加,一切数据在后端逻辑来说毫无问题,但是前端为什么报错呢?于是我把问题固定在前端的 html 文件上了,回去排查前端代码,打开 chrome 的检查,刷新页面,添加断点,重新刷新,查看变量值:


发现状态 status 确实是 success,变量数据都完全正确,怎么回事,经过一上午的排查,前端貌似没有错。再仔细分析下前端页面报的错,404,not found,”path”:”/order/createorder”,难不成后端的控制层代码有错,导致前端页面响应结果没有找到正确的路径。回去检查一下,果不其然,在控制层方法的注解上面漏了 @ResponseBody 注解。
@ResponseBody
先来看看为什么要添加这个注解
The course documentation states that this annotation serves the function to: ensure that the result will be written to the HTTP response by an HTTP Message Converter (instead of an MVC View).
The annotation means is that the returned value of the method will constitute the body of the HTTP response.
The returned value of the method will constitute the body of the HTTP response.
说的都是一个意思,就是 @ResponseBody 用于对方法进行注释, 表示该方法的返回的结果将直接写入 HTTP 响应正文(Http Response Body)中。我之前控制层代码里有返回值,类型为 CommonReturnType 的通用返回值类型,我把返回值去掉后,方法改为 void,无任何返回值, 虽然在前端的调试中,各种数据依然正常,但是前端页面获取不到控制层方法的返回值,在 response body 中无内容,导致点击前端页面的按钮不会有任何现象发生,虽然此时后端逻辑正确无误,数据库入库操作都实现了。所以我这里必须给该方法一个返回值,且要通过注解形式将返回值加到 Http response body 中。 如果没有这个注解,就会抛出上面的 responseText 异常信息。
Ref1
Ref2

(HttpMessageNotWritableException ) No converter found for return value of type xxxx
最近在家没事儿,写写代码玩,用了 Maven 构建 SSM 项目,结果提示如下信息
org.springframework.http.converter.HttpMessageNotWritableException: No converter found for return value of type: class com.lcy.pojo.User【原因】找不到返回值类型的转换器,找了好久发现controller返回的是json格式数据
【方案】在maven的pox.xml中只引入Json的依赖时,只引入了“jackson-core”;没有引入 “jackson-databind”,添加了依赖后问题解决了。【提示】当controller标记@ResponseBody后,会用解析器去解析Controller的返回值,解析器会去寻找SpringMvc中注册的HttpMeesageConverter接口的实现类,结果因为没有添加对应的依赖,所以就找不到Json类型的转换器了,添加依赖后就正常了。
【正确的依赖】<!-- https://mvnrepository.com/artifact/com.fasterxml.jackson.core/jackson-databind -->
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.9.8</version>
</dependency>
<!-- https://mvnrepository.com/artifact/com.fasterxml.jackson.core/jackson-core -->
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-core</artifactId>
<version>2.9.8</version>
</dependency>

ajax post 请求 一直提示 404 not found textStatus error
ajax post 请求 一直提示 404 not found textStatus error
var dataParams = {schoolSupplierIds:schoolSupplierIds}; $.ajax({ type: "POST", url: "/menuManage/caterDishes.htm", data : dataParams, dataType: "json", async: false, success: function (rep) { }, error:function(XMLHttpRequest, textStatus, errorThrown){ console.log("textStatus"+textStatus); console.log(XMLHttpRequest.status); console.log(XMLHttpRequest.readyState); console.log(XMLHttpRequest.responseText); } });
不存在跨域的情况 但是一直报错 断点后台没有任何错误 返回数据就直接404 。
原因:后台数据转回的json格式数据有误。

Angular2挖坑求解系列之一:刷新显示HTTP Error 404.0 - Not Found
开发工具为Visual Studio 2015,基本配备Node,Npm。
在开发中,加入路由导航模块后,当通过路由导航到其他功能页面时,此刻,你刷新页面的话,就会出现,
比如如下:
一开始我们首页面网址为http://localhost:6333/,在这个页面我们怎么刷新页面都不会出现问题,但是当我们通过路由导航菜单导航到http://localhost:6333/personal这个功能页面时,此刻,你在Visual Studio 开发工具里面编辑了页面,保存后,然后到浏览器端想刷新页面看看新编辑之后的效果时,很不幸,让你失望了,你看到的是:
HTTP Error 404.0 - Not Found
您要找的资源已被删除、已更名或暂时不可用。
对,这就是你看到的结果。
这是为什么呢。原因不知道,但官方网站上有这么一段话
应用程序的路由
如果这个应用程序使用了Angular路由器,刷新浏览器时可能会返回一个404 - Page Not Found。 查看一下地址栏,它是否包含一个导航url(“深链接”)...以及任何除了/或/index.html以外的路径?
我们必须配置服务器,让它为这些请求直接返回index.html的内容。在配置完之前,请暂时删除导航路径,回到首页,再进行刷新。
这段话只是告诉我们会出现这样的结果,但并没有说明为什么会这样。能否解决可以不要这样呢。我还没有发现,有没有高人给解答。

ASP.NET MVC&C#:HttpStatusCodeResult()vs HttpNotFound()
return new HttpStatusCodeResult(HttpStatusCode.NotFound);
还有这个:
return HttpNotFound();
解决方法
今天关于Http 错误:"status":404,"error":"Not Found","message":"...和http 错误码的分享就到这里,希望大家有所收获,若想了解更多关于(HttpMessageNotWritableException ) No converter found for return value of type xxxx、ajax post 请求 一直提示 404 not found textStatus error、Angular2挖坑求解系列之一:刷新显示HTTP Error 404.0 - Not Found、ASP.NET MVC&C#:HttpStatusCodeResult()vs HttpNotFound()等相关知识,可以在本站进行查询。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

